Chrome DevTools是一套直接内置到谷歌Chrome浏览器的web开发工具。DevTools可以帮助您即时编辑页面并快速诊断问题,最终帮助您更快地构建更好的网站。我们今天的概述主要讲述谷歌浏览器的日常使用和几大常见控制面板的介绍。
目录
1.打开谷歌浏览器
2.谷歌浏览器的日常使用
2.1在 Chrome 启动时自动打开一组网页
2.2使用 Chrome 标签页组整理标签页
2.2.1创建标签页组
2.2.2为 Chrome 标签页组命名并自定义颜色
2.2.3收起或重排标签页组
2.3选择浏览器颜色
2.4使用 Chrome 键盘快捷键节省时间
2.5 Chrome的扩展程序
3.谷歌浏览器的开发者工具
3.1打开DevTools
3.2 DevTools控制板
Device Mode(模拟设备)
Elements panel & CSS(元素)
Console panel(控制台)
Sources panel(源代码)
Network panel(网络)
Recorder panel(记录器)
Performance panel(性能)
Memory panel(内存)
Application panel(应用)
Security panel(安全)
Lighthouse panel(灯塔)
1.打开谷歌浏览器
我们更新谷歌浏览器到最新版(没错需要梯子),点击【重新启动】:


如果您还没有用过谷歌浏览器可以去下载最新版:搭梯子 ,去谷歌官网下载

顺便说一下普通人的下载方法(一般人的下载):
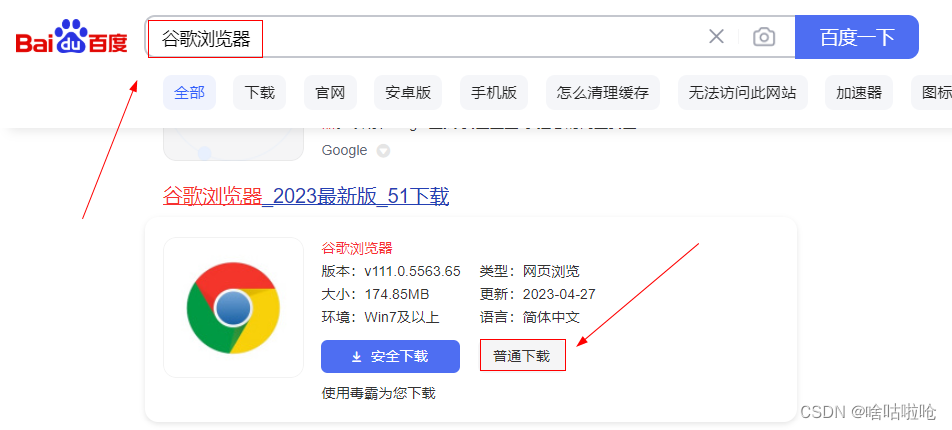
在度娘上搜索【谷歌浏览器】,点击【普通下载】(高速下载会携带很多垃圾软件,你懂的)。

截止到目前(2023.05.05),我使用的最新版本为:
版本 112.0.5615.138(正式版本) (64 位)
适用于 Windows 11/10 64 位
2.谷歌浏览器的日常使用
2.1在 Chrome 启动时自动打开一组网页
在 Chrome 中,您可将自己最常用的网页设为每当浏览器启动时自动打开。
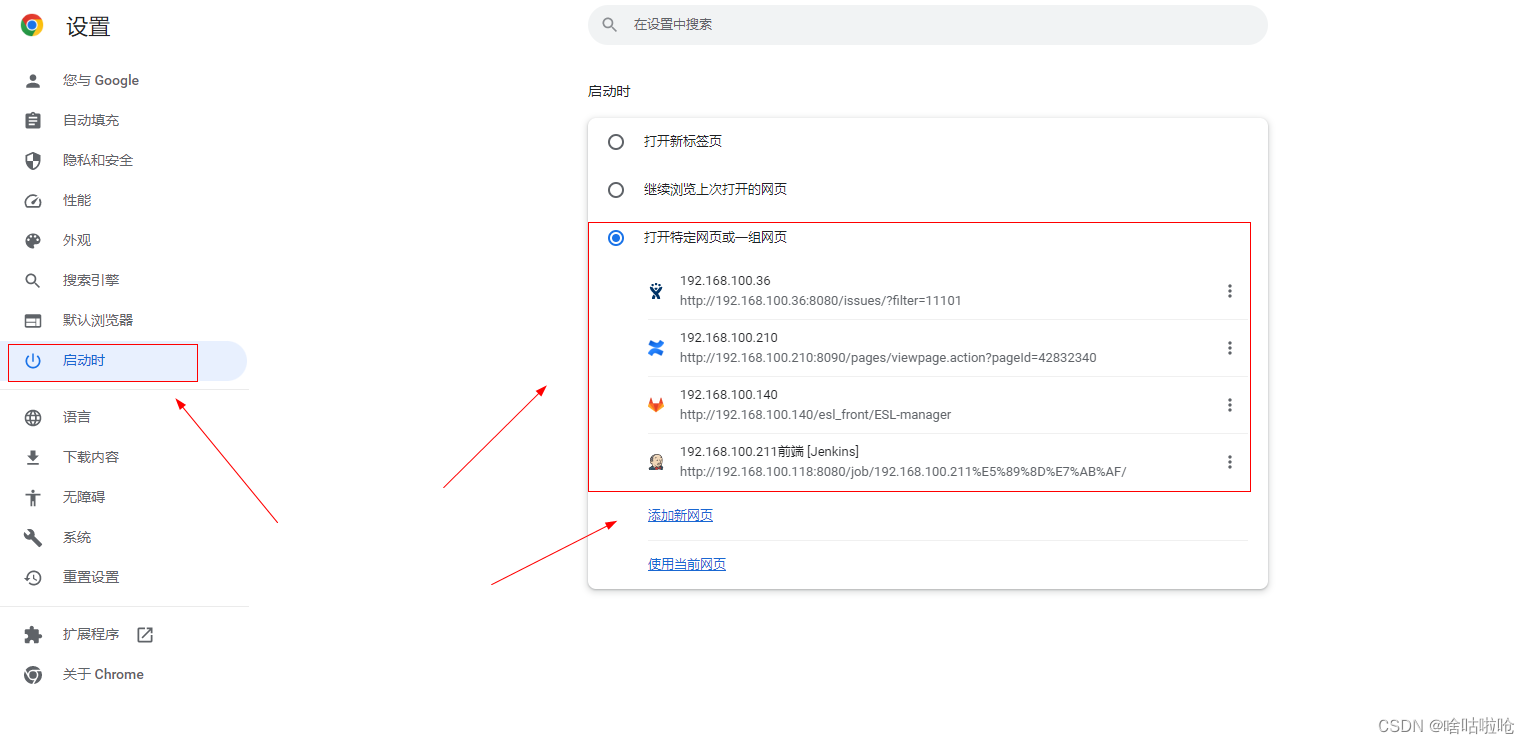
就比如我日常工作每天必开的 jira平台,confluence平台,gitLab平台,Jenkins平台,我就设置为启动浏览器自动打开。
- 在右上角,点击“更多”图标 .
- 点击设置。
- 在“启动时”下,点击打开特定网页或一组网页。

2.2使用 Chrome 标签页组整理标签页
日常使用中,方便将标签页分类,分为工作组和学习组等。
2.2.1创建标签页组
您可为标签页分组,以便将彼此相关的网页保存在同一个工作区内。如需创建标签页组,只需右键点击任一标签页并选择“向新组添加标签页”即可。
- 右键点击某个标签页。
- 点击向新组添加标签页。
- 点击新建组或某个现有标签页组的名称。
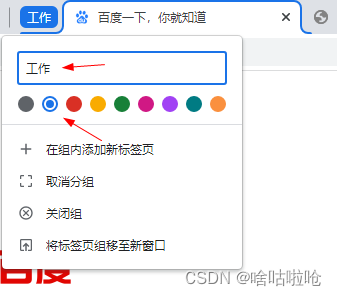
2.2.2为 Chrome 标签页组命名并自定义颜色
当您分组时,同一组中的所有标签页都会采用相同的颜色。您可为不同的组分配不同的颜色,以便更快速地找到特定组。只需点击标签页组旁边的圆圈即可输入名称并选择颜色。
- 右键点击您想命名的标签页组旁边的彩色圆圈。
- 为标签页组输入名称。
- 为标签页组选择颜色。
2.2.3收起或重排标签页组
需要更多空间时,只需点按一下,即可收起标签页组。点击一下标签页组名称,可收起该标签页组,再点击一下可重新打开。点击并按住标签页组的名称,然后拖动到所需位置即可。
- 若要展开或收起某个标签页组,请点击其名称或彩色圆圈。
- 点击并拖动某个标签页组名称或彩色圆圈即可移动整组。


2.3选择浏览器颜色
选择契合您心情的颜色主题,或为不同的 Chrome 个人资料应用不同的主题。
1.在右上角,点击“更多”图标
2.点击设置
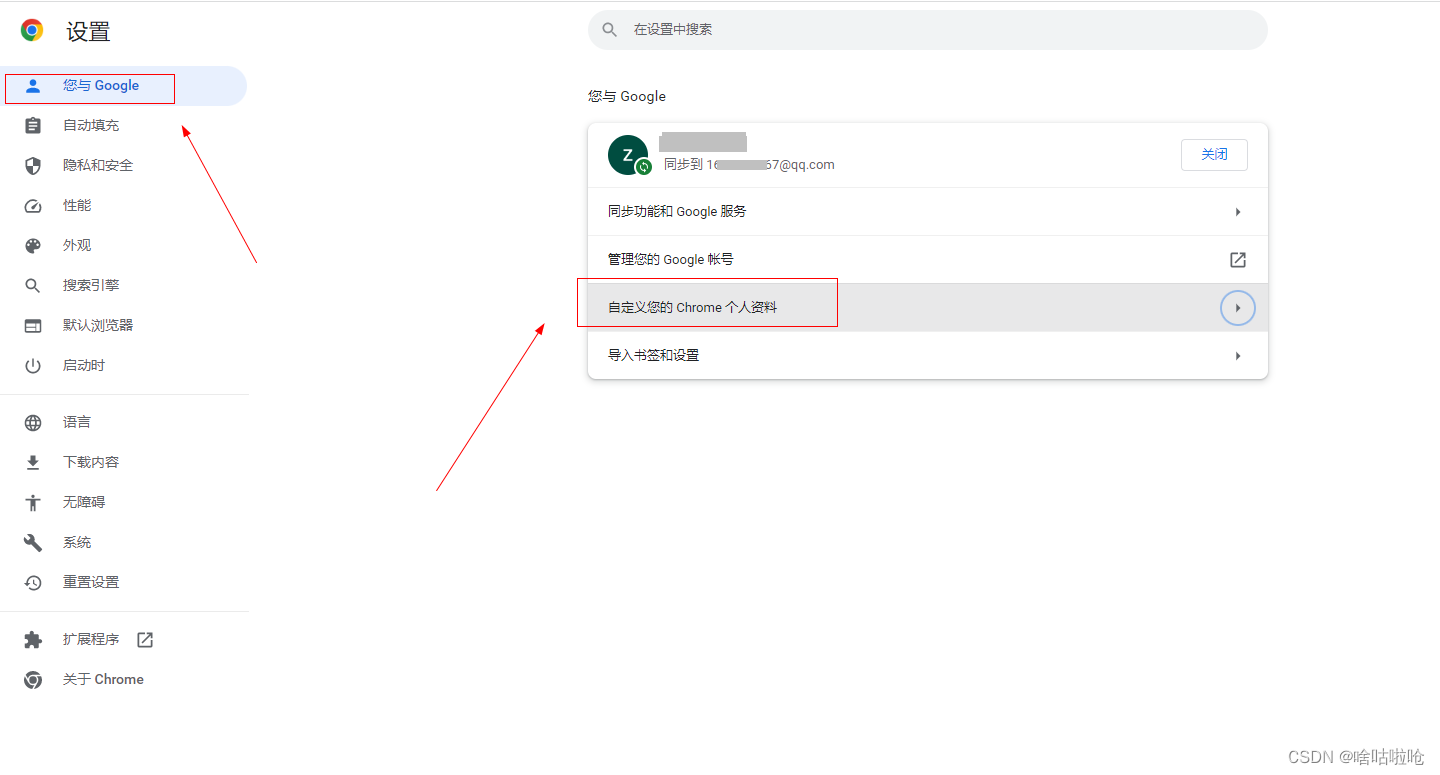
3.切换到‘您与Google’
4.点击自定义您的Chrome个人资料
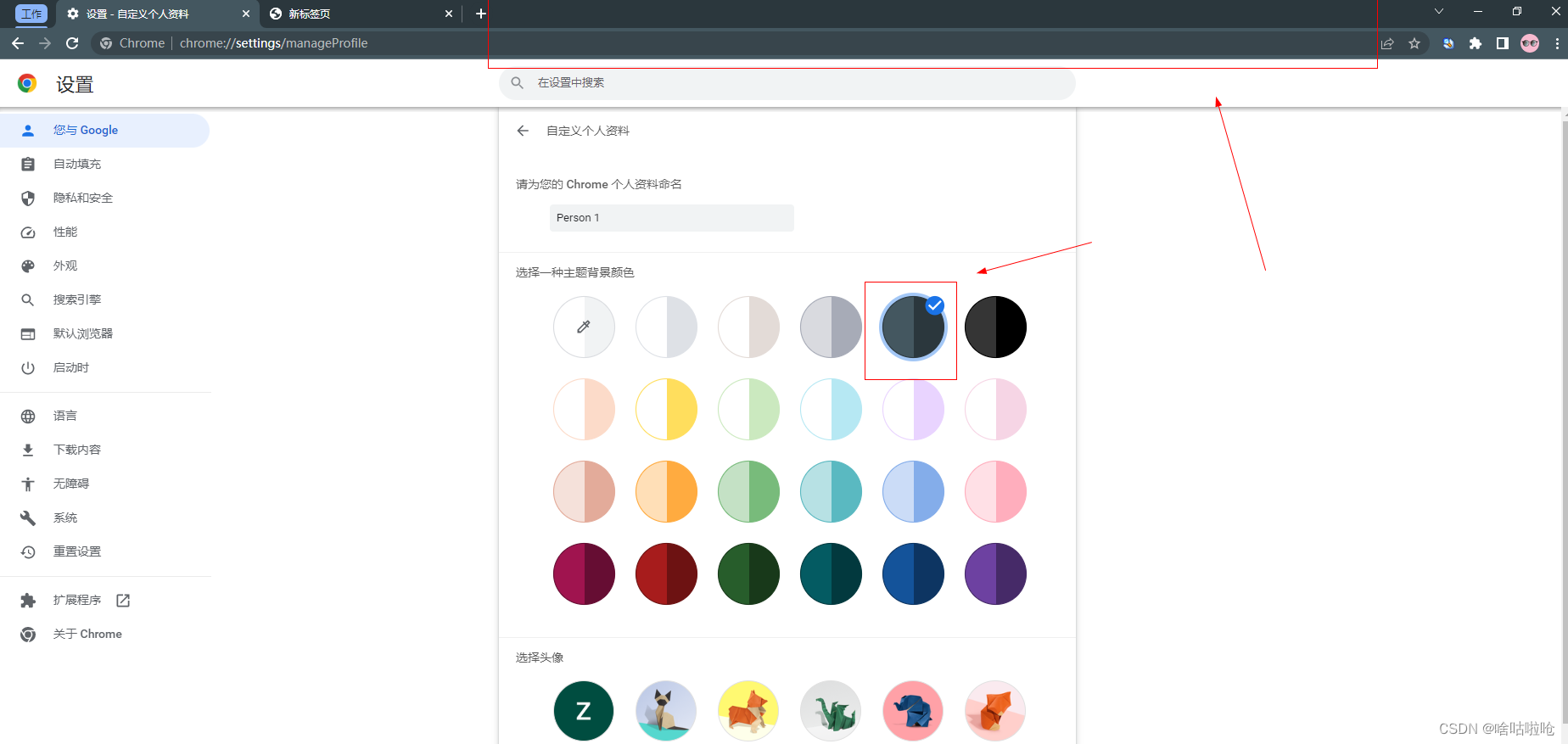
5.选择主题背景颜色


控制台也可以选择一个暗色系的颜色主题。
1.打开一个空的标签页
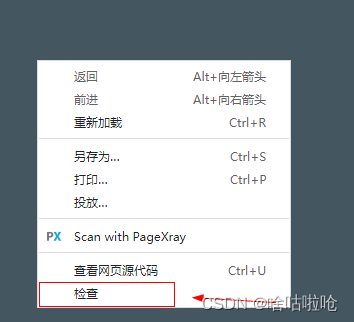
2.右键选择“检查”
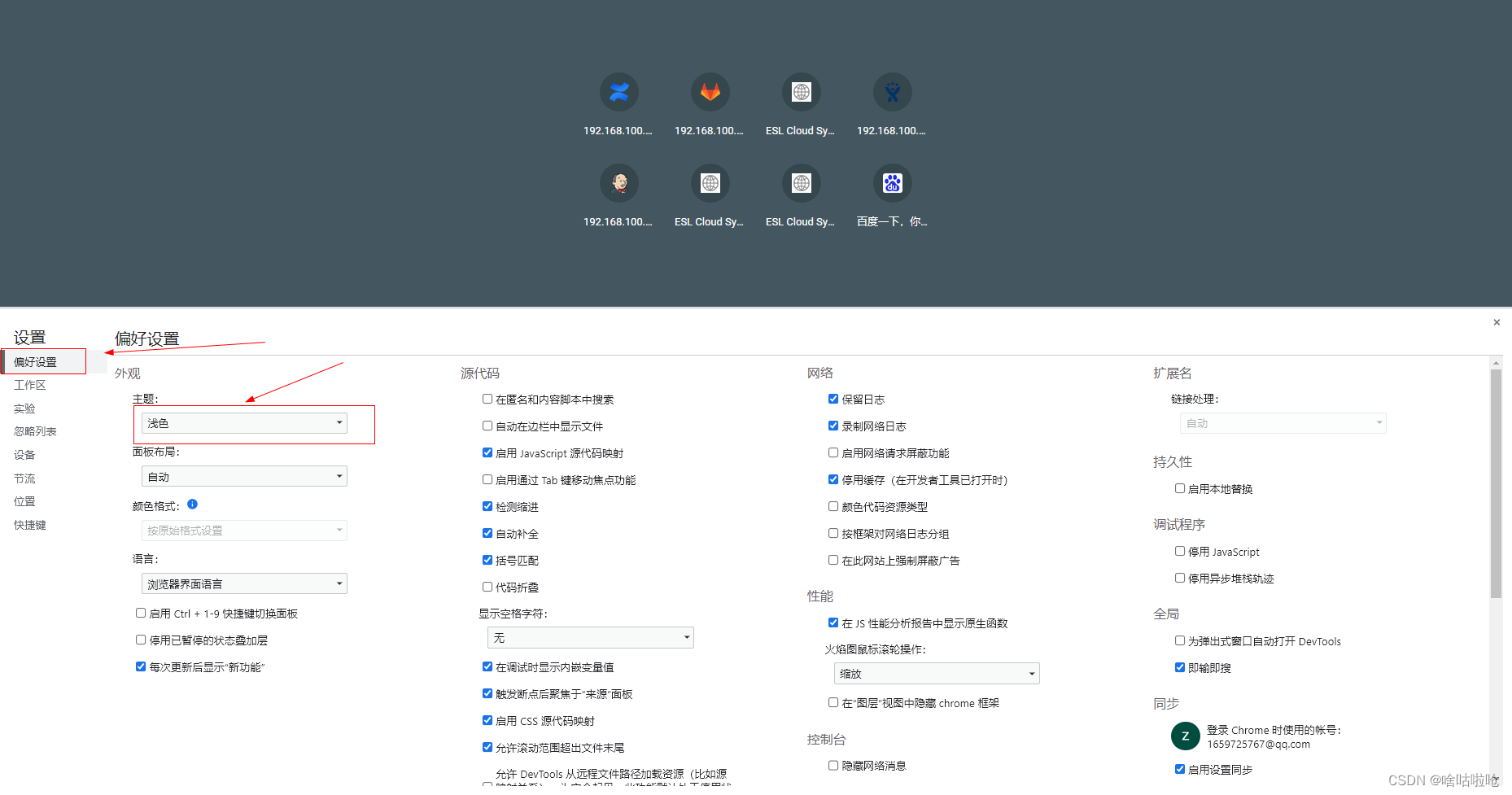
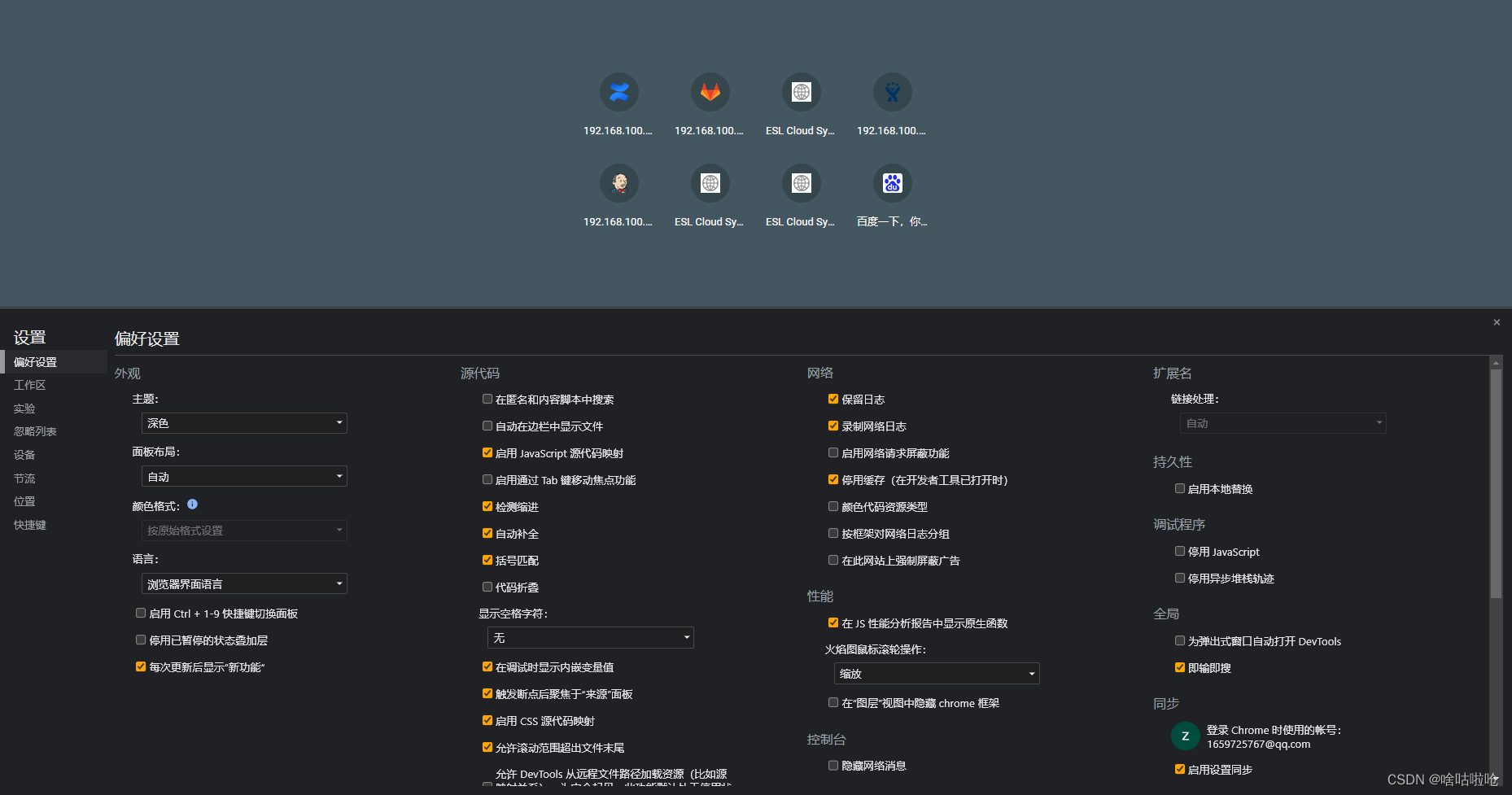
3.点击右上角的按钮如下图
4.选择偏好设置,主题:深色



效果如图:

2.4使用 Chrome 键盘快捷键节省时间
有时,我们会发现某个标签页本不该关闭,却为时已晚。正因如此,在 Chrome 中,可以通过几个简便的按键操作,重新打开关闭的标签页:
- Windows, ChromeOS & Linux: Ctrl + Shift + T
- Mac: Command + Shift + T
快速清除自己的浏览数据:
- Windows, ChromeOS & Linux: Ctrl + Shift + Delete
- Mac: Command + Shift + Delete
借助这些简便的键盘快捷键,您可以轻松地执行放大/缩小以及还原为默认缩放比例等操作:
放大:
- Windows, ChromeOS & Linux: Ctrl and +
- Mac: Command and +
缩小:
- Windows, ChromeOS & Linux: Ctrl and -
- Mac: Command and -
重置缩放级别:
- Windows, ChromeOS & Linux: Ctrl and 0
- Mac: Command and 0
使用此键盘快捷键保存您喜爱和经常访问的网站:
- Windows, ChromeOS & Linux: Ctrl + D
- Mac: Command + D
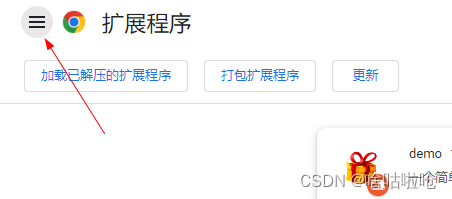
2.5 Chrome的扩展程序
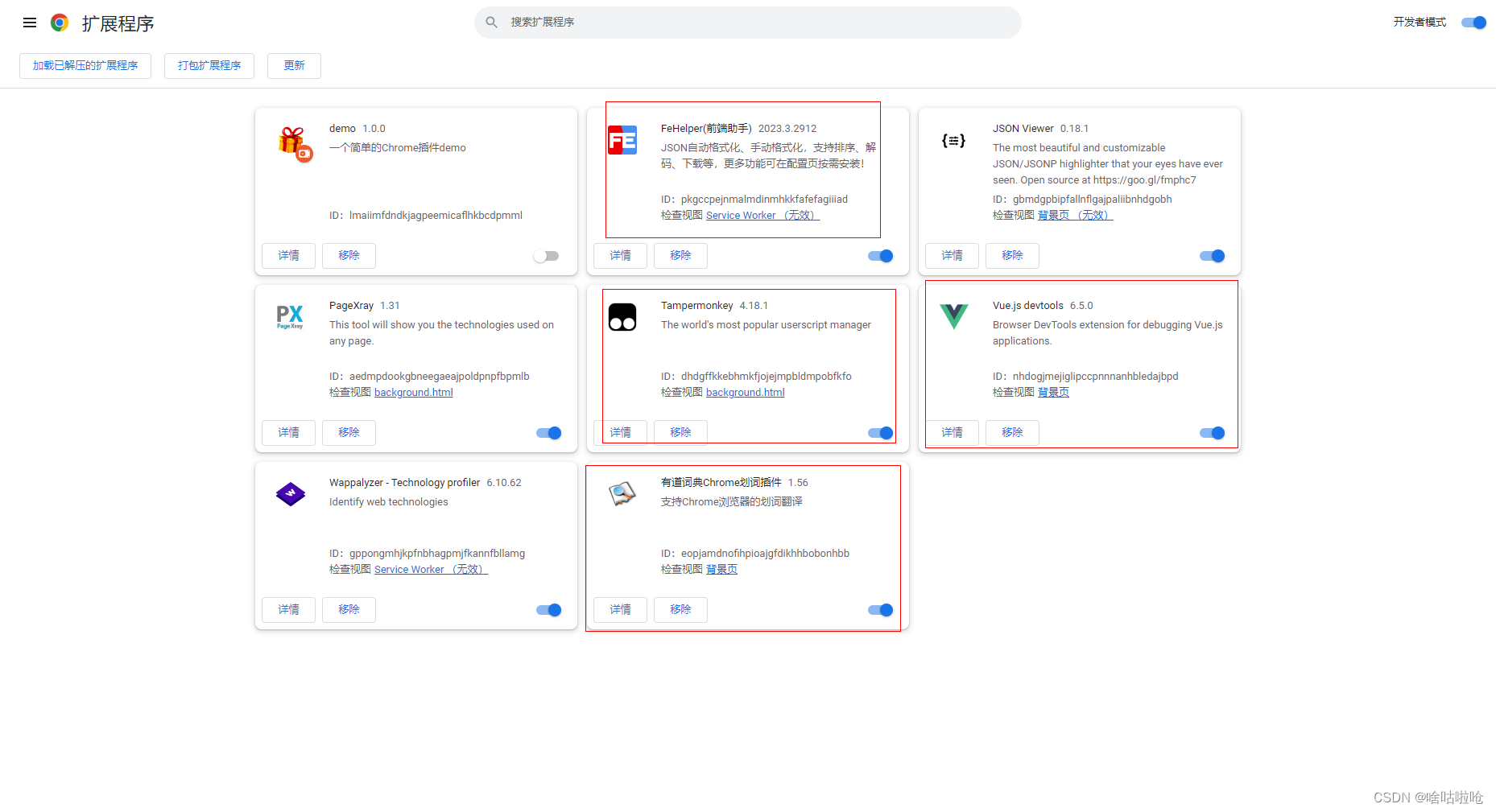
点击右上角三个点,更多工具,选择扩展程序。

下面是我安装的扩展哈:


根据您的需要对应安装和开启对应的扩展即可。以后我们还会手把手教开发浏览器的扩展插件,持续关注我哦!~
3.谷歌浏览器的开发者工具
3.1打开DevTools
有很多方法可以打开DevTools,因为不同的用户想要快速访问DevTools UI的不同部分。
1.当您想要使用DOM或CSS时,右键单击页面上的一个元素并选择Inspect(检查)以跳转到Elements面板。
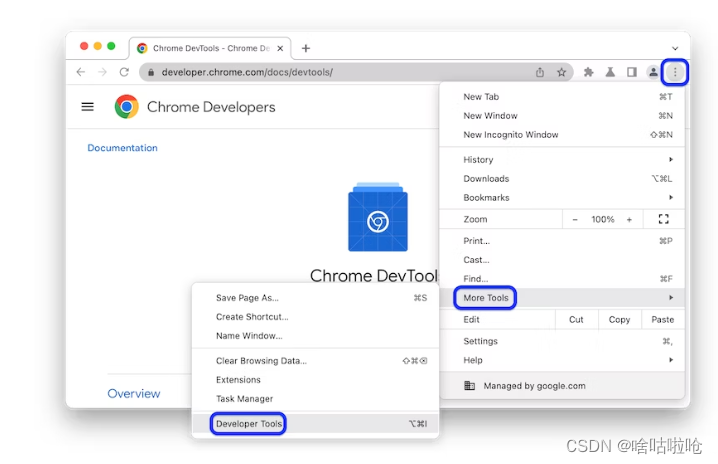
2.右上角设置,更多工具->开发者工具也可以打开;
3.使用快捷键打开对应的控制面板;
4.从命令行运行Chrome并传递——auto-open-devtools-for-tabs标志

总结一下一下三个快捷键:
| OS | Elements(元素)控制板 | Console(控制台)控制板 | Your last panel |
|---|---|---|---|
| Windows or Linux | Ctrl + Shift + C | Ctrl + Shift + J | F12 Ctrl + Shift + I |
| Mac | Cmd + Option + C | Cmd + Option + J | Fn + F12 Cmd + Option + I |
DevTools会自动打开每一个新的标签,直到你关闭Chrome:
-
MacOS:
open -a "Google Chrome" --args --auto-open-devtools-for-tabs -
Windows:
start chrome --auto-open-devtools-for-tabs -
Linux:
google-chrome --auto-open-devtools-for-tabs
3.2 DevTools控制板 初步了解
DevTools的UI可能有点让人不知所措……有这么多标签!但是,如果你花一些时间去熟悉每个选项卡,了解什么是可能的,你可能会发现DevTools可以大大提高你的工作效率。
以下以百度页面为例:
Device Mode(模拟设备)
模拟手机设备。
Elements panel & CSS(元素)
查看和修改DOM和CSS。主要是用来调试网页中的html标签代码和css样式代码。

Console panel(控制台)
从控制台中查看消息并运行JavaScript。可以查看错误信息、打印调试信息、调试js代码,还可以当作JavaScript API查看。

Sources panel(源代码)
调试JavaScript,保存在DevTools中所做的更改,保存并运行JavaScript片段,并将您在DevTools中所做的更改保存到磁盘。用来查看加载的各种资源文件,比如js、css、图片等。

Network panel(网络)
查看和调试网络活动。查看网页的http通信情况,包括Method、Type、Timeline(网络请求的时间响应情况)等。

Recorder panel(记录器)
记录、回放和测量用户流。

Performance panel(性能)
寻找改进负载和运行时性能的方法。

Memory panel(内存)

Application panel(应用)
检查所有加载的资源,包括IndexedDB或Web SQL数据库、本地和会话存储、cookie、应用程序缓存、图像、字体和样式表。

Security panel(安全)
调试混合内容问题、证书问题等。

Lighthouse panel(灯塔)
使用 Lighthouse 对网站进行测评后,我们会得到一份评分报告,它包含了性能(Performance),访问无障碍(Accessibility),最佳实践(Best Practice),搜索引擎优化(SEO),PWA(Progressive Web App)五个部分。

以上就是今天的浏览器学习。关注我,下期继续……