一、ECMASript 相关介绍

1.1什么是 ECMA
ECMA ( European Computer Manufacturers Association )中文名称为欧洲计算机制造商协会,这个组织的目标是评估、开发和认可电信和计算机标准。 1994 年后该组织改名为 Ecma 国际。
1.2.什么是 ECMAScript
ECMAScript 是由 Ecma 国际通过 ECMA-262 标准化的脚本程序设计语言
1.3.什么是 ECMA-262
Ecma 国际制定了许多标准,而 ECMA-262 只是其中的一个,所有标准列表查看http://www.ecma-international.org/publications/standards/Standard.htm
1.4.ECMA-262 历史
ECMA-262 ( ECMAScript )历史版本查看网址http://www.ecma-international.org/publications/standards/Ecma-262-arch.htm第 1 版1997 年制定了语言的基本语法第 2 版1998 年较小改动第 3 版1999 年引入正则、异常处理、格式化输出等。 IE 开始支持第 4 版2007 年过于激进,未发布第 5 版2009 年引入严格模式、 JSON ,扩展对象、数组、原型、字符串、日期方法第 6 版2015 年模块化、面向对象语法、Promise 、箭头函数、 let 、const 、数组解构赋值等等第 7 版2016 年幂运算符、数组扩展、Async/await 关键字第 8 版2017 年Async/await 、字符串扩展第 9 版2018 年对象解构赋值、正则扩展第 10 版2019 年扩展对象、数组方法ES.next动态指向下一个版本
1.5.谁在维护 ECMA-262
TC39 ( Technical Committee 39 )是推进 ECMAScript 发展的委员会。其会员都是公司(其中主要是浏览器厂商,有苹果、谷歌、微软、因特尔等)。 TC39 定期召开会议,会议由会员公司的代表与特邀专家出席
1.6.为什么要学习 ES6
ES6 的版本变动内容最多,具有里程碑意义⚫ ES6 加入许多新的语法特性,编程实现更简单、高效⚫ ES6 是前端发展趋势,就业必备技能
1.7.ES6 兼容性
http://kangax.github.io/compat-table/es6/ 可查看兼容性Babel 转码器
Babel 是一个广泛使用的 ES6 转码器,可以将 ES6 代码转为 ES5 代码,从而在老版本的浏览器执行。这意味着,你可以用 ES6 的方式编写程序,又不用担心现有环境是否支持。下面是一个例子。
第 2 章 ECMASript 6 新特性
2.1.let 关键字
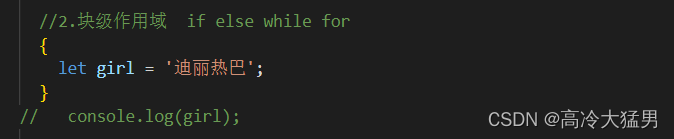
let 关键字用来声明变量,使用 let 声明的变量有几个特点:1) 不允许重复声明 声明两个一样名称的变量会报错。2) 块儿级作用域 下面console.log(girl),会找不见girl报错 3) 不存在变量提升 在song定义之前输出,会报错,但如果用var声名song,不会报错,会提示undefined
3) 不存在变量提升 在song定义之前输出,会报错,但如果用var声名song,不会报错,会提示undefined 4) 不影响作用域链
4) 不影响作用域链 应用场景:以后声明变量使用 let 就对了
应用场景:以后声明变量使用 let 就对了
2.2 const常量
1.一定要赋初始值(不然报错)
2.一般常量使用大写(潜规则)
3.常量值不能修改
4.也块级作用域,在块外面引用,引用不到
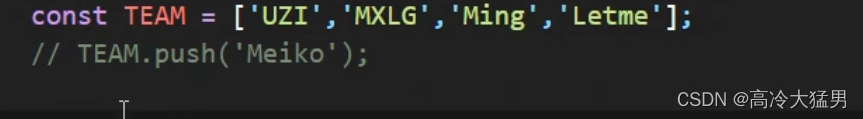
5.对于数组和对象的元素修改,不算做对常量的修改,不会报错。
2.3 解构赋值
// 1.数组的解构 const F4 = ['小沈阳','刘能','谢广坤','赵四']; let [xiao,liu,xie,zhao] = F4; // console.log(xiao); // console.log(liu); // console.log(xie); // console.log(zhao);//2.对象的解构 const benshan = { name:"赵本山", age:"不详", xiaopin:function(){ console.log("我可以演小品"); } } // let {name,age,xiaopin} = benshan; // console.log(name); // console.log(age); // console.log(xiaopin); // xiaopin(); let {xiaopin}=benshan; xiaopin();
2.4模板字符串
ES6引入新的声明字符串的方式 `` -->反引号,ES5是单引号和双引号
1.声明 typeof 可以输出字符串类型,下面为string类型。
let str = `我也是一个字符串哦`; console.log(str,typeof str);
2.内容可以直接出现换行符
以前这么写就报错了,换行必须拼接
let str = `<ul> <li>秀秀</li> <li>秀秀一号</li> <li>秀秀二号</li> </ul>`;
//3.变量拼接
默认可以用${}形式拼接变量。
let love = '秀秀'; let out = `${love}是大美女`; console.log(out);
2.5 简化对象的写法
ES6 允许在大括号里面,直接写入变量和函数,作为对象的属性和方法这样书写更加简洁
<script>
let name = `秀秀`;
let change = function(){
console.log('秀秀一号');
}
//以前的写法
const school = {
name:'张三',
change:'李四',
improve:function(){
console.log('秀秀二号');
}
}
//现在的写法
const school1= {
name,
change,
improve1(){
console.log("秀秀二号");
}
}
console.log(school);
</script>2.6箭头函数
//ES6允许使用箭头 (=>) 定义函数
//以前声明一个函数
let fn = function(){
}
//现在声明一个函数
let fn1 = (a,b) =>{
return a+b;
}
//调用函数
// console.log (fn1(1,2));this是静态的,this始终指向函数声明时所在的作用域下的this值
function getName(){
console.log(this.name);
}
let getName1 = () =>{
console.log(this.name);
}
//设置windows对象的name属性
window.name = '秀秀三号';
const school = {
name:"秀秀四号"
}
//call 方法调用,call方法会改变this指向
getName.call(school);
getName1.call(school);上述代码输出秀秀四号,秀秀三号,说明this函数是静态的,没有收到call方法的改变。
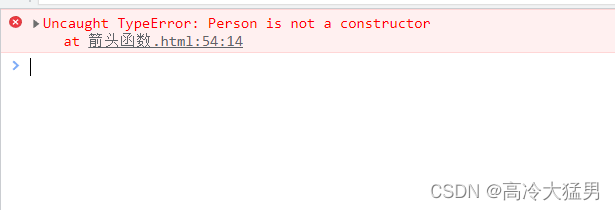
不能作为构造实例化对象 下面写报错。
//2.不能作为构造实例化对象 下面写报错。
let Person = (name,age) => {
this.name = name;
this.age = age;
}
let me = new Person('张三','20');
console.log(me);
不能使用arguments变量
let fn2 = () =>{
console.log(arguments);
}
fn2(1,2,3);
箭头函数的简写
//1) 省略小括号,当形参有且只有一个的时候
let add = n =>{
return n+n;
}
//2) 省略花括号,当代码只有一条语句的时候,此时return必须省略
//而且语句的执行结果就是函数的返回值
let pow = (n) =>n*n;
console.log(pow(4));2.7 箭头函数的应用场景
需求 点击div 2s后颜色变成粉色
之前的写法
let ad = document.getElementById("ad");
//绑定事件
ad.addEventListener("click",function(){
//保存this的值
let _this = this;
//定时器
setTimeout(function(){
//修改背景颜色this,这里的this指向window,所以提前保存this。
_this.style.background = 'pink';
},2000)
});箭头函数写法
let ad = document.getElementById("ad");
//绑定事件
ad.addEventListener("click",function(){
//保存this的值
//定时器
setTimeout(()=>{
//修改背景颜色this,这里的this指向window,所以提前保存this。
this.style.background = 'pink';
},2000)
});
需求2 从数组中返回偶数的元素
之前的写法
const arr = [1,4,6,9,11,22,28];
const result = arr.filter(function(item){
if(item % 2 ===0){
return true;
}else{
return false;
}
})
console.log(result);箭头函数的写法
const result = arr.filter(item => item % 2 ===0);
console.log(result);箭头函数适合与tihs无关的回调,定时器,数组的方法回调
箭头函数不适合与this有关的回调,事件回调,对象的方法。
2.8 ES6允许给函数参数赋初始值
function add(a,b,c=10){
return a+b+c;
}
let result = add(1,2);
console.log(result);2.9 rest参数
ES6引入了rest参数,用于获取函数的实参,用来代替arguments
//ES5 获取是参数的方式
function date(){
console.log(arguments);
}
date('迪丽热巴','古力娜扎','马儿咋哈');
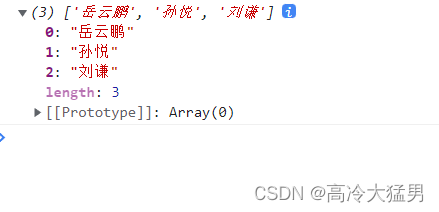
rest形式
rest形式以数组形式呈现,而argument以对象的形式呈现
function date(...args){
console.log(args);
}
date("岳云鹏","孙悦","刘谦");
rest的形式参数必须放到最后。
function fn (a,b,...args){
console.log(a);
console.log(b);
console.log(args);
}
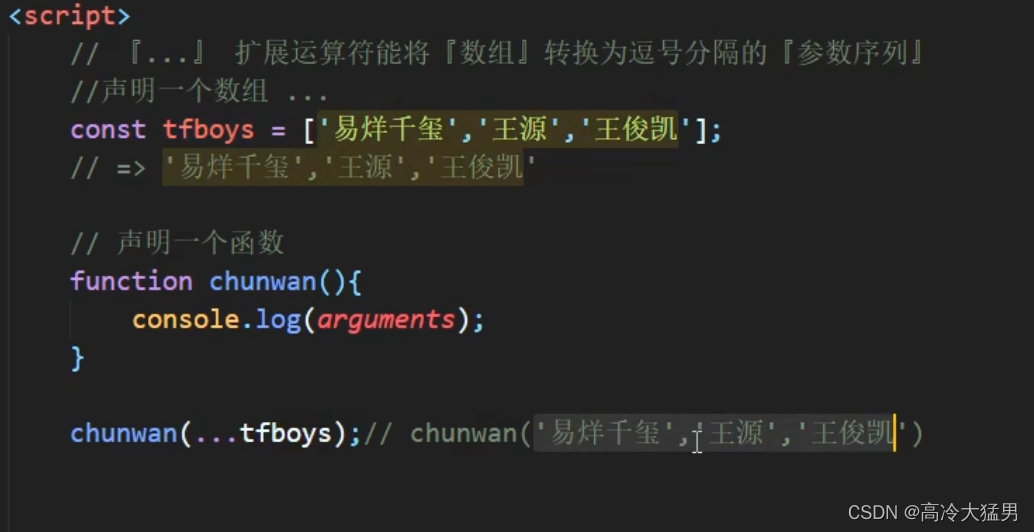
fn(1,2,3,4,5,6,7);2.10 拓展运算符