前期回顾
前期回顾
两分钟学会 制作自己的浏览器 —— 并将 ChatGPT 接入_0.活在风浪里的博客-CSDN博客自定义浏览器,并集合ChatGPT,源码已公开https://blog.csdn.net/m0_57904695/article/details/130467253?spm=1001.2014.3001.5501
👍 本文专栏:项目难点
目录
🔖 前言:
🚀 图例:
🎉 前端根据目录解析word:
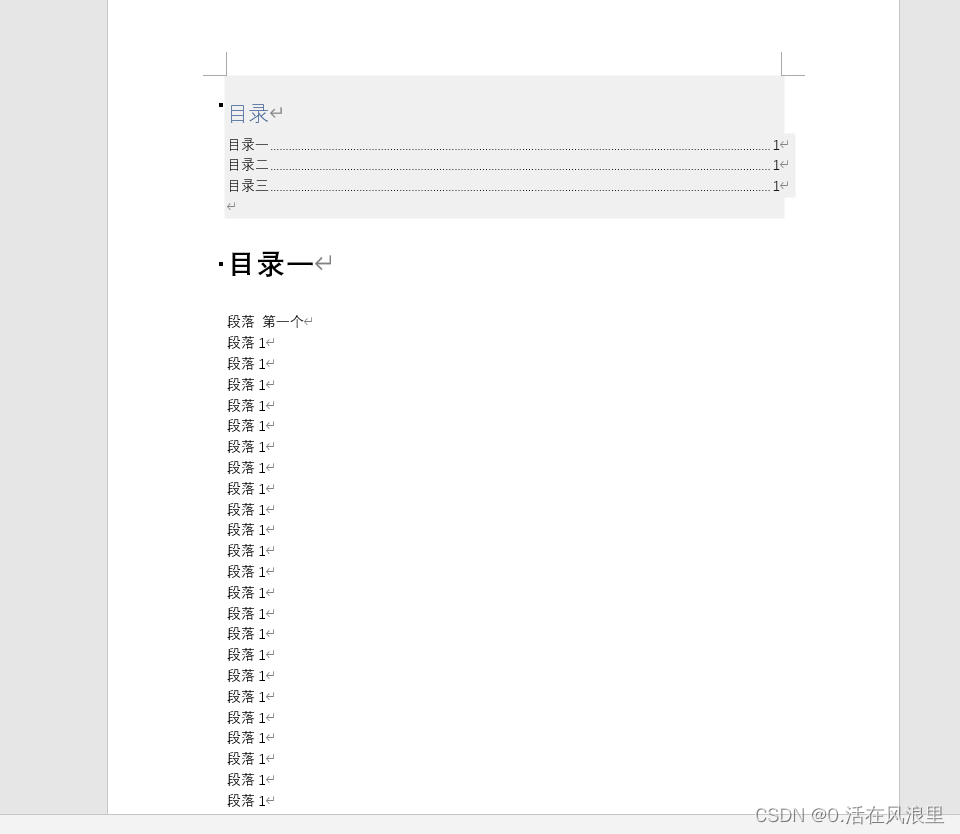
💊 被解析的word格式如下:
📪 结语:
🔖 前言:
最近呐在做一个Ai工具,解析数据出境报告,
在数据出境强合规的大背景下,任何企业在处理数据出境时,必须先向监管方提供一个详细的合规报告。这个报告含有大量的具体信息,因此整体的报告篇幅一般都会在150页以上。这对监管方所需的评审时间来说也是一个不小的负担。基于这些我们希望能给监管单位提供一个工具,能够将一份全量的数据出境合规申请报告浓缩成一份摘要,并同时提供摘要中引用的文字的出处。细节如:评论修改Ai问答。。。
本次分享技术方案为,纯前端解析 word 文档,并根据目录拆分不同段落文字,传至后台,进行模型训练及提取摘要!这些暂时搁笔不提,待后再说,先实现 word 的解析

🚀 图例:

🎉 前端根据目录解析word:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>前端根据目录解析word,拆分不同段落</title>
<script src="https://cdn.bootcss.com/mammoth/1.4.8/mammoth.browser.js"></script>
</head>
<body>
<div class="container">
<!-- 获取word段落文字 -->
<button id="btn">获取txt</button>
<!-- 上传 -->
<input id="inp" type="file" />
<!-- 展示word -->
<div id="output"></div>
</div>
<script>
const btn = document.querySelector("#btn");
const inp = document.querySelector("#inp");
const output = document.querySelector("#output");
let html;
btn.addEventListener("click", handleClick);
inp.addEventListener("change", handleChange);
function handleClick() {
const arr = html?.split(/<h[1-6]>/g)?.slice(1);
arr?.forEach((item) => {
const [title, content] = item?.split("</h");
const strippedTitle = title?.replace(/<[^>]+>/g, "");
const strippedContent = content?.replace(/1>|<[^>]+>/g, "");
const paragraph = `<div><strong>标题:</strong> ${strippedTitle}</div><div><strong>段落:</strong> ${strippedContent}</div>`;
/*
insertAdjacentHTML()方法可以将指定的HTML字符串插入到指定元素的相对位置。具体参数含义如下:
第一个参数:表示插入位置,共有四个值可选:
'beforebegin':在当前元素之前插入。
'afterbegin':在当前元素内部的第一个子元素之前插入。
'beforeend':在当前元素内部的最后一个子元素之后插入。
'afterend':在当前元素之后插入。
第二个参数:表示要插入的HTML字符串。
以下代码中,output.insertAdjacentHTML("beforeend", paragraph)
表示将paragraph这段HTML字符串插入到output元素内部的最后一个子元素之后的位置。
*/
output.insertAdjacentHTML("beforeend", paragraph);
// 使用 innerHTML 属性的时候要非常小心,因为它会覆盖整个元素的 HTML 内容,包括已有的子元素和绑定的事件处理程序等。
// 如果不小心操作,可能会导致意外的结果或安全问题。因此,建议使用 insertAdjacentHTML() 或其他更安全的方法来操作 DOM 元素。
// output.innerHTML += paragraph;
window.scrollTo({
top: document.body.scrollHeight,
behavior: "smooth",
});
});
}
function handleChange(event) {
const file = event.target.files[0];
const reader = new FileReader();
reader.onload = handleLoad;
reader.readAsArrayBuffer(file);
}
function handleLoad(loadEvent) {
const arrayBuffer = loadEvent.target.result; // arrayBuffer
mammoth.convertToHtml({ arrayBuffer }).then(handleConversion);
}
function handleConversion(result) {
html = result.value;
console.log(html);
const newHTML = html.replace(
/<(table|tr|td)>/g,
'<$1 style="border-collapse: collapse; border: 1px solid rgb(204, 204, 204); padding: 8px 15px; color:#555555;">'
);
output.innerHTML = newHTML;
}
</script>
</body>
</html>
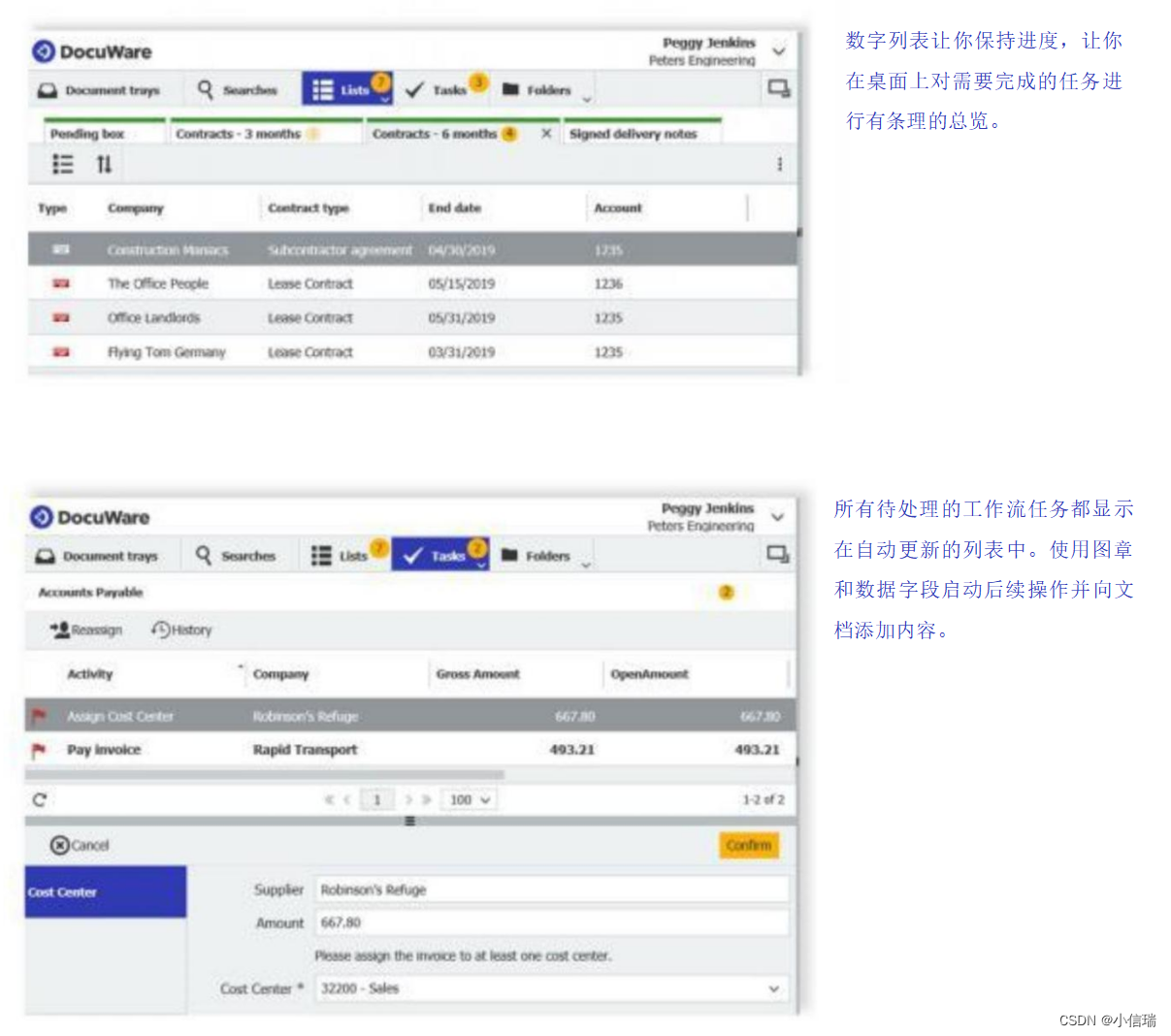
💊 被解析的word格式如下:


📪 结语:
以下是之前写的一些纯前端的文件的实现
JavaScript 《公司开发功能》 99+ 大合集_0.活在风浪里的博客-CSDN博客