目录
模板语法
模板插值
指令
条件渲染(v-if ;v-show)
列表循环(v-for)
ref
JSX(render渲染)
条件渲染
列表渲染
八皇后框架-背景格(循环)
模板语法
Vue.js使用了基于HTML的模板语法,所有的Vue.js的模板都是合法的HTML,所以能被遵循规范的浏览器和HTML解析器解析。
模板插值

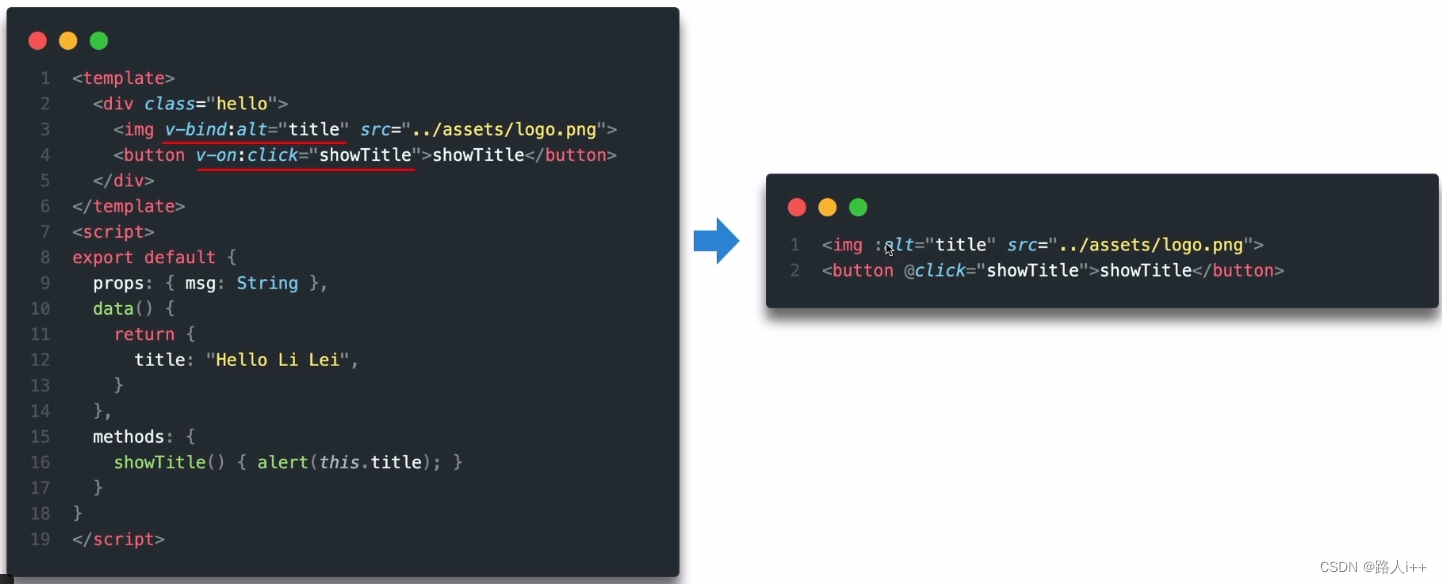
指令
指令(Directives)是带有v-前缀的特殊属性

条件渲染(v-if ;v-show)


列表循环(v-for)

不推荐在同一元素上使用v-if和v-for
非要用,记住v-for的优先级高于v-if
可以使用template标签包裹v-for,在其上写v-if,v-for内的if判断可以通过计算属性筛选显示数据
ref
<base-input ref="usernameInput"> </base-input>
// 模板渲染之后
// dom操作,访问子组件,动节点等,调用组件方法,dom属性
this.$refs.usernameInput.focus()JSX(render渲染)
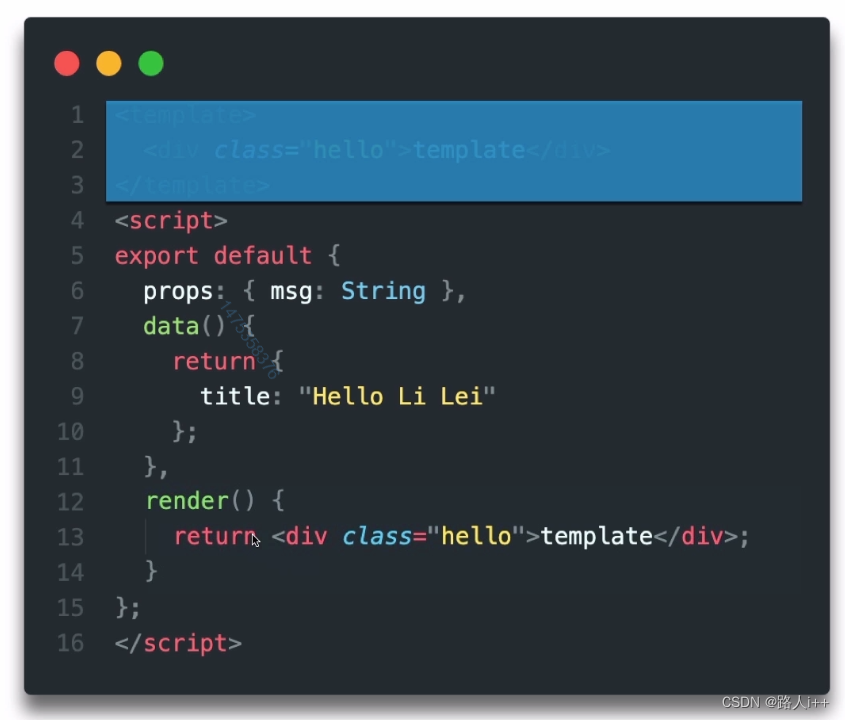
渲染函数
一个简单的JSX渲染函数

条件渲染
类似react

列表渲染

八皇后框架-背景格(循环)
<template>
<div>
<div class="title">八皇后问题</div>
<div class="grid">
<div class="row" v-for="(row, r_index) in grids" :key="r_index">
<div class="cell" v-for="cell in row" :key="cell.key">
<div v-show="cell.ok">Q</div>
</div>
</div>
</div>
</div>
</template>
<script>
const grids = new Array(8).fill(1).map((_, r) => {
// 八行
return new Array(8).fill(1).map((_, c) => {
// 八纵
return {
key: `key-${r * 8 + c}`,
ok: false,
};
});
});
export default {
data() {
return {
grids,
};
},
// JSX render渲染
render() {
return (
<div>
<div class="title">八皇后问题</div>
<div class="grid">
{this.grids.map((row, r_index) => {
return (
<div class="row" key={r_index}>
{row.map((cell) => {
return (
<div class="cell">
<div
key={cell.key}
style={{ display: cell.ok ? "block" : "none" }}
>
Q
</div>
</div>
);
})}
</div>
);
})}
</div>
</div>
);
},
};
</script>