本文详细的介绍了QHBoxLayout控件的各种操作,例如:新建界面、控件布局、获取行、获取列、某行伸缩系数、某列伸缩系数、某列最小宽度、某行最小宽度、总单元格数、移除布局条目、移动布局条目、其它文章等操作。
实际开发中,一个界面上可能包含十几个控件,手动调整它们的位置既费时又费力。布局管理器可以完成两件事:自动调整控件的位置,包括控件之间的间距、对齐等;当用户调整窗口大小时,位于布局管理器内的控件也会随之调整大小,从而保持整个界面的美观。
本系列QT全面详解文章目前共有二十四篇,本系列文章较为详细的讲述了QT控件的基础操作和使用,也谢谢大家的关注、点赞、收藏。
本文作者原创,转载请附上文章出处与本文链接。
QT QGridLayout网格布局控件目录
1 新建界面
2 控件布局
3 获取行
4 获取列
5 某行伸缩系数
6 某列伸缩系数
7 某列最小宽度
8 某行最小宽度
9 总单元格数
10 移除布局条目
11 移动布局条目
12 其它文章
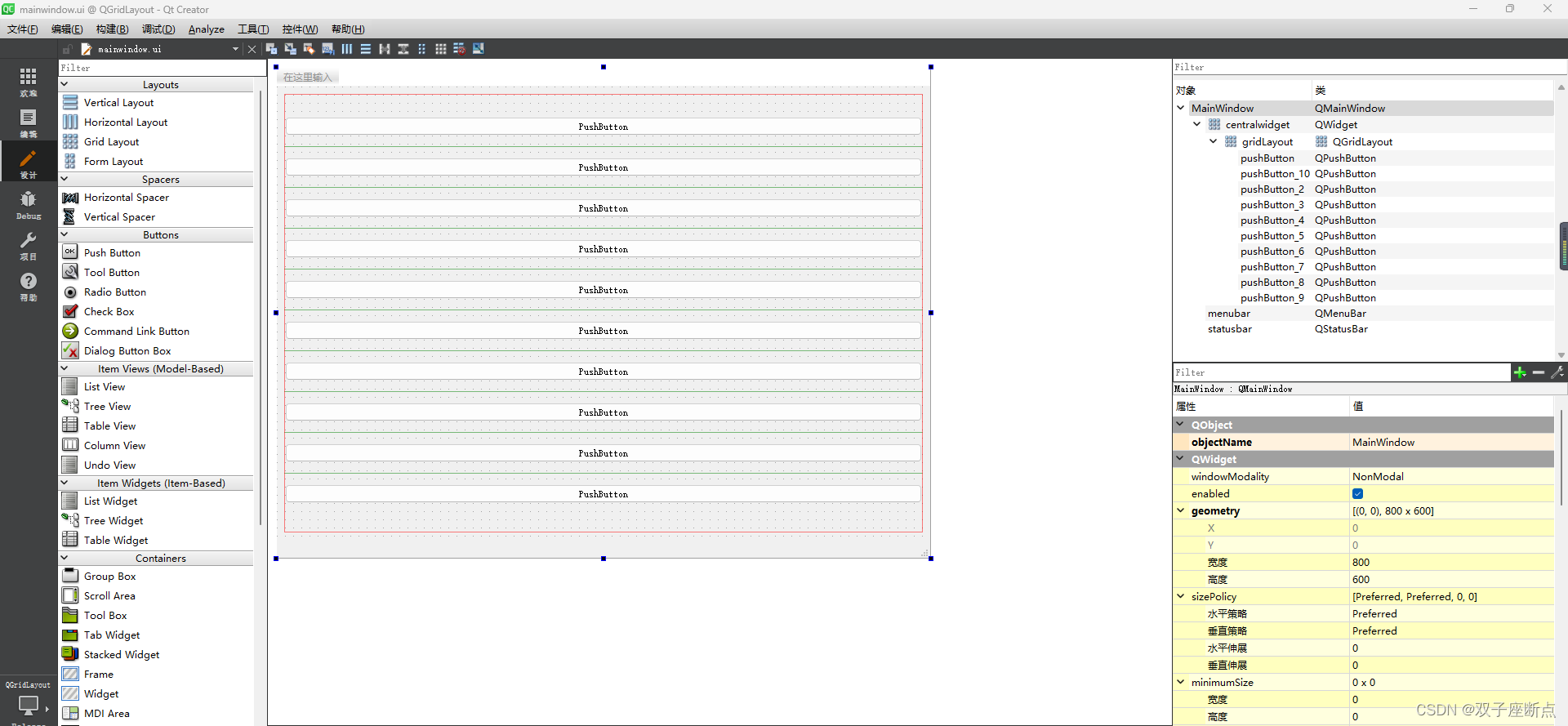
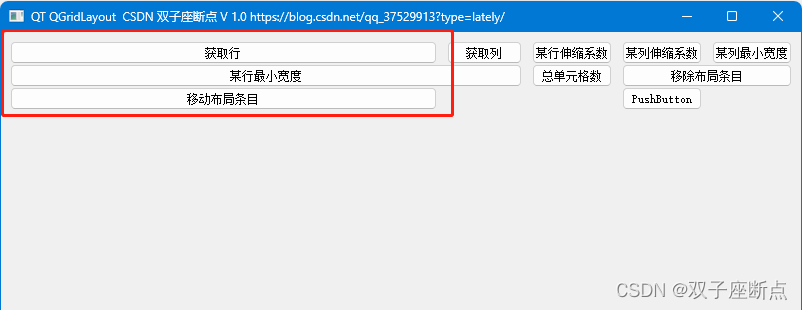
1 新建界面

2 控件布局
ui->gridLayout->addWidget(ui->pushButton, 0, 0);
ui->gridLayout->addWidget(ui->pushButton_2, 0, 1);
ui->gridLayout->addWidget(ui->pushButton_3, 0, 2);
ui->gridLayout->addWidget(ui->pushButton_4, 0, 3);
ui->gridLayout->addWidget(ui->pushButton_5, 0, 4);
ui->gridLayout->addWidget(ui->pushButton_6, 1, 0, 1, 2);
ui->gridLayout->addWidget(ui->pushButton_7, 1, 2, 1, 1);
ui->gridLayout->addWidget(ui->pushButton_8, 1, 3, 1, 2);
ui->gridLayout->addWidget(ui->pushButton_9, 2, 0);
ui->gridLayout->addWidget(ui->pushButton_10, 2, 3);
ui->pushButton->setText("获取行");
ui->pushButton_2->setText("获取列");
ui->pushButton_3->setText("某行伸缩系数");
ui->pushButton_4->setText("某列伸缩系数");
ui->pushButton_5->setText("某列最小宽度");
ui->pushButton_6->setText("某行最小宽度");
ui->pushButton_7->setText("总单元格数");
ui->pushButton_8->setText("移除布局条目");
ui->pushButton_9->setText("移动布局条目");
3 获取行
void MainWindow::on_pushButton_clicked()
{
qDebug() << "获取行:" << ui->gridLayout->rowCount();
}
4 获取列
void MainWindow::on_pushButton_2_clicked()
{
qDebug() << "获取列:" << ui->gridLayout->columnCount();
}
5 某行伸缩系数
void MainWindow::on_pushButton_3_clicked()
{
ui->gridLayout->setColumnStretch(0, 1);
}
6 某列伸缩系数
void MainWindow::on_pushButton_4_clicked()
{
ui->gridLayout->setRowStretch(0, 2);
}7 某列最小宽度
void MainWindow::on_pushButton_5_clicked()
{
ui->gridLayout->setColumnMinimumWidth(0,5);
}8 某行最小宽度
void MainWindow::on_pushButton_6_clicked()
{
ui->gridLayout->setRowMinimumHeight(0,5);
}9 总单元格数
void MainWindow::on_pushButton_7_clicked()
{
qDebug() << "总单元格数:" << ui->gridLayout->count();
}![]()
10 移除布局条目
void MainWindow::on_pushButton_8_clicked()
{
ui->gridLayout->takeAt(8);
//TODO
//设置隐藏控件
}
11 移动布局条目
void MainWindow::on_pushButton_9_clicked()
{
ui->gridLayout->addWidget(ui->pushButton_9, 10, 0);
}

12 其它文章
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualizatio
QT QSpinBox 整数计数器控件 使用详解_双子座断点的博客-CSDN博客
QT QDoubleSpinBox 浮点计数器控件(使用详解)_双子座断点的博客-CSDN博客_qdoublespinbox信号槽
QT QSlider、QHorizontalSlider、QVerticalSlider 控件 使用详解_双子座断点的博客-CSDN博客_qslider设置步长
QT QTabWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QCalendarWidget控件 使用详解_双子座断点的博客-CSDN博客
QT QStackedWidget 控件 使用详解_双子座断点的博客-CSDN博客
QT QVBoxLayout 垂直布局控件_双子座断点的博客-CSDN博客
QT QHBoxLayout 水平布局控件_双子座断点的博客-CSDN博客