键盘和表情
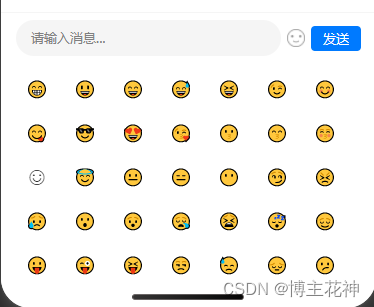
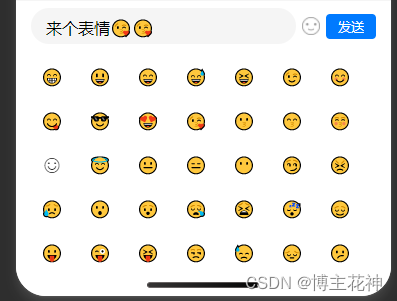
- 效果图
- 实现方法
- 引入的js文件,文件名emoji.js,存放在untils路径下
效果图


- 实现过程,监听键盘高度的同时,判断是否获取到焦点
- 样式上,swiper实现左右按页滑动效果
实现方法
<template>
<view class="content">
<!-- 文本弹窗 -->
<view class="keyboard" :style="{'padding-bottom':keybottonm+'rpx','bottom':Keydibu+'px'}">
<textarea type="text" v-model="commentInput" placeholder="请输入消息..." placeholder-class="placestyle" :show-confirm-bar="false" :adjust-position="false" @keyboardheightchange="keyboardheightchange" @focus="getfocus" @blur="getblur"></textarea>
<image src="/static/face.png" mode="" class="faceImg" @tap="alertEmoji"></image>
<view class="sendBtn" @click="sendComment">
发送
</view>
</view>
<!-- 表情弹窗 -->
<view v-if="isShowEmoji">
<swiper class="emojiSelect">
<swiper-item v-for="(item,index) in emojilist" :key="indx">
<view class="emojiItem" >
<view class="emojiSelectItem" v-for="(ite,IN) in item" @click="inputEmoji(index,IN)">
{{ite}}
</view>
</view>
</swiper-item>
</swiper>
</view>
</view>
</template>
<script>
import emoji from "@/untils/emoji.js"
export default {
data() {
return {
keybottonm: 0,
Keydibu:0,
isShowEmoji: false,
emojilist: [],
focus:false,
commentInput:"",
}
},
onLoad() {
this.getdevice()
this.dealEmoji(35)//35控制一页显示多少个表情
},
methods: {
// 自适应,判断ios还是安卓,ios底部要增大一下,避免遮挡
getdevice() {
let that = this
let platform = uni.getSystemInfoSync().platform;
if (platform == 'android') {
that.keybottonm = 0
} else {
that.keybottonm = 24
}
},
//表情处理
dealEmoji(itemlength) { // 传过来每页展示个数
let that = this;
let alllength = parseInt(emoji.length / itemlength) + 1 //计算展示所有表情需要的总页数
let itemIndex = 0
for (let i = 0; i < alllength; i++) {
that.emojilist[i] = []
for (let j = 0; j < itemlength; j++) {
itemIndex++
if(emoji[itemIndex]!=null){
that.emojilist[i].push(emoji[itemIndex])
}
}
}
},
// 表情切换
alertEmoji(){
if(this.Keydibu>300){
this.Keydibu=0
return
}
this.isShowEmoji=!this.isShowEmoji
if(this.isShowEmoji==true){
this.Keydibu=240
}else{
this.Keydibu=0
}
},
// 点击输入表情
inputEmoji(index,IN) {
this.commentInput += this.emojilist[index][IN];
},
//获取焦点
getfocus(){
this.focus=true
},
//失去焦点
getblur(){
this.focus=false
},
//键盘高度监听
keyboardheightchange(e){
console.log( e.detail.height)
if(this.isShowEmoji==true&&this.focus){
this.Keydibu=240
}else{
this.Keydibu = e.detail.height;
}
}
}
}
</script>
<style lang="less">
.keyboard {
position: fixed;
bottom: 0;
left: 0;
padding: 14rpx 30rpx;
box-sizing: border-box;
width: 100%;
display: flex;
border-top: 2rpx solid #F5F5F5;
align-items: center;
z-index: 99;
background-color: #fff;
.placestyle {
font-size: 26rpx;
}
textarea {
padding: 10rpx 30rpx;
box-sizing: border-box;
padding-top: 20rpx;
height: 72rpx;
background: #f5f5f5;
border-radius: 36rpx;
flex: 1 !important;
margin-right: 12rpx;
}
image {
margin-right: 12rpx;
width: 36rpx;
height: 36rpx;
}
.sendBtn {
width: 100rpx;
height: 50rpx;
font-size: 26rpx;
color: #fff;
border-radius: 8rpx;
background-color: #007AFF;
text-align: center;
line-height: 50rpx;
}
}
.emojiSelect {
width: 100%;
height: 460rpx;
padding: 0 24rpx;
box-sizing: border-box;
background-color: #fff;
position: fixed;
z-index: 10000;
bottom: 0;
display: flex;
flex-wrap: wrap;
.emojiItem {
display: flex;
flex-wrap: wrap;
.emojiSelectItem {
width: 80rpx;
height: 80rpx;
margin: 0 8rpx 8rpx;
display: flex;
justify-content: center;
}
}
}
</style>
引入的js文件,文件名emoji.js,存放在untils路径下
export default [
"😀", "😁", "😃", "😄", "😅", "😆", "😉", "😊", "😋", "😎", "😍",
"😘", "😗", "😙", "😚", "☺", "😇", "😐", "😑", "😶", "😏", "😣", "😥", "😮", "😯", "😪",
"😫", "😴", "😌", "😛", "😜", "😝", "😒", "😓", "😔", "😕", "😲", "😷", "😖", "😞", "😟",
"😤", "😢", "😭", "😦", "😧", "😨", "😬", "😰", "😱", "😳", "😵", "😡", "😠",
"👦", "👧", "👨", "👩", "👴", "👵", "👶", "👱", "👮", "👲", "👳", "👷", "👸", "💂", "🎅", "👰", "👼",
"💆", "💇", "🙍", "🙎", "🙅", "🙆", "💁", "🙋", "🙇", "🙌", "🙏", "👤", "👥", "🚶", "🏃", "👯",
"💃", "👫", "👬", "👭", "💏", "💑", "👪", "💪", "👈", "👉", "☝", "👆", "👇", "✌", "✋", "👌",
"👍", "👎", "✊", "👊", "👋", "👏", "👐", "✍", "👣", "👀", "👂", "👃", "👅", "👄", "💋", "👓",
"👔", "👙", "👛", "👜", "👝", "🎒", "💼", "👞", "👟", "👠", "👡", "👢", "👑",
"👒", "🎩", "🎓", "💄", "💅", "💍", "🌂", "📶", "📳", "📴", "♻", "🏧","🚮", "🚰", "♿", "🚹", "🚺",
"🚻", "🚼", "🚾", "⚠", "🚸", "⛔", "🚫", "🚳", "🚭", "🚯", "🚱", "🚷", "🔞", "💈",
"🙈", "🐒", "🐶", "🐕", "🐩", "🐺", "🐱","🐈", "🐯", "🐅", "🐆", "🐴", "🐎", "🐮", "🐂",
"🐃","🐄","🐷","🐖","🐗","🐽","🐏","🐑","🐐","🐪","🐫","🐘","🐭",
"🐁","🐀","🐹","🐰","🐇","🐻","🐨","🐼","🐾","🐔","🐓","🐣","🐤","🐥",
"🐦", "🐧", "🐸", "🐊","🐢", "🐍", "🐲", "🐉", "🐳", "🐋", "🐬", "🐟", "🐠", "🐡",
"🐙", "🐚", "🐌", "🐛", "🐜", "🐝", "🐞", "🦋", "💐", "🌸", "💮", "🌹", "🌺",
"🌻", "🌼", "🌷", "🌱", "🌲", "🌳", "🌴", "🌵", "🌾", "🌿", "🍀", "🍁", "🍂", "🍃",
"🌍","🌎","🌏","🌐","🌑","🌒","🌓","🌔","🌕","🌖","🌗","🌘","🌙","🌚",
"🌛","🌜","☀","🌝","🌞","⭐","🌟","🌠","☁","⛅","☔","⚡","❄","🔥","💧","🌊",
"🏀", "🏈", "🏉", "🎾", "🎱", "🎳", "⛳", "🎣", "🎽", "🎿",
"😈", "👿", "👹", "👺", "💀", "☠", "👻", "👽", "👾", "💣",
"🌋", "🗻", "🏠", "🏡", "🏢", "🏣", "🏤", "🏥", "🏦", "🏨",
"⛲", "🌁", "🌃", "🌆", "🌇", "🌉", "🌌", "🎠", "🎡", "🎢", "🚂",
"🚌", "🚍", "🚎", "🚏", "🚐", "🚑", "🚒", "🚓", "🚔", "🚕", "🚖", "🚗", "🚘",
"💌", "💎", "🔪", "💈", "🚪", "🚽", "🚿", "🛁", "⌛", "⏳", "⌚", "⏰", "🎈", "🎉",
"💤", "💢", "💬", "💭", "♨", "🌀", "🔔", "🔕", "✡", "✝", "🔯", "📛", "🔰", "🔱", "⭕", "✅",
"☑", "✔", "✖", "❌", "❎", "➕", "➖", "➗", "➰", "➿", "〽", "✳", "✴", "❇", "‼", "⁉", "❓", "❔", "❕", "❗",
"🕛", "🕧", "🕐", "🕜", "🕑", "🕝", "🕒", "🕞", "🕓", "🕟", "🕔", "🕠", "🕕", "🕡",
"🕖", "🕢", "🕗", "🕣", "🕘", "🕤", "🕙", "🕥", "🕚", "🕦", "⏱", "⏲", "🕰",
"💘", "❤", "💓", "💔", "💕", "💖", "💗", "💙", "💚", "💛", "💜", "💝", "💞", "💟❣",
"🍇", "🍈", "🍉", "🍊", "🍋", "🍌", "🍍", "🍎", "🍏", "🍐", "🍑", "🍒", "🍓",
]