项目背景
中小项目,Vue-cli3 + vue2 + webpack4
目标
缩短白屏时间,用户能够更快的看到我的页面!
白屏时间:从打开页面到看到页面,中间白屏停留的时间。
方向
1.减少资源体积,从而缩短请求时间
2.减少资源请求个数,从而缩短等待时间
准备工作
如何知道打包体积?
打包构建的时候,使用--report命令:
vue-cli-service build --report
复制代码
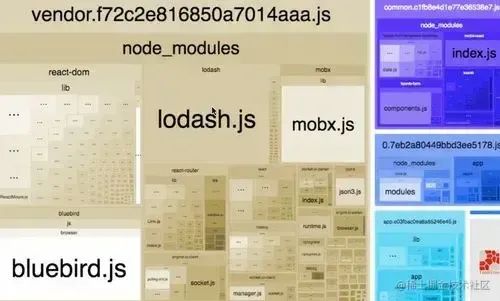
打包结束后,会在dist目录里面生成一个report html文件,里面会显示你打包体积分布情况,可以根据项目情况,侧重优化。
大概长这样(图片来自网络,并非我项目实际情况)

如何知道打包速度
有的人可以通过--progress查看到打包耗时,但是对于我项目无用,使用ProgressBarPlugin插件解决
config.plugins.push(new ProgressBarPlugin())}
复制代码开始发力🚀🚀🚀
0.删除你没用到的代码
在webpack里加上下面插件,每次serve的时候,会生成一个json文件,里面会显示你没用到的文件
config.plugin('uselessFile')
.use(new UselessFile({
root:path.resolve(__dirname, './src'),
out:'./fileList.json',
clean:false,
exclude: /node_modules/
}))
}
复制代码
1.让没有按需引入的库按需引入
比如:lodash
之前的引入方式:
import lodash from 'lodash'
复制代码
使用按需引入
import find from 'lodash/find
复制代码
打包体积少了很多...
2.引入一个库最小的资源
举个例子,有一个库叫a,我们一般引入方式为
import a from 'a'
复制代码
我们可以去node_modules里面搜索查看一下资源的大小,有么有a.min.js 或者是 a.min.min.js,找个体积最小的!
比如:
import vis from 'vis-network'
复制代码
改成
import vis from 'vis-network/dist/vis-network.min'
复制代码
打包体积少了很多...
3.替换更小的库
比如:moment
刚开始我参考了网上的方案,在webpack里面配置,忽略不会使用到的moment部分,从而达到减少打包体积的效果:
webpack.IgnorePlugin(/^./locale$/, /moment$/));
复制代码
成功让打包出来的moment体积从600多k降到了160多k,成果非常显著!
但是想着100多k对于我只使用了简单的时间函数来说,还是很大了,后来:
抛弃moment,使用dayjs!
然后打包出来只有6k!!!6K!!!
4.开启Gzip
const productionGzipExtensions = ['js','css']
const gzipCompressPlugin = new CompressionWebpackPlugin({
filename: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\.(' + productionGzipExtensions.join('|') + ')$'),
threshold: 10240,
minRatio: 0.8,
})
config.plugins.push(gzipCompressPlugin)
复制代码
5.生产环境删除console等
注意,安装terser-webpack-plugin版本要注意与你webpack的对应,不然会安装失败哦!我使用的是4.2.3
let terserOption = new TerserPlugin({
terserOptions: {
test: /.js(?.*)?$/i,
exclude: //node_modules/,
warnings: false,
mangle: true,
compress: {
drop_console: true,
drop_debugger: true,
pure_funcs: ['console.log']
}
)}
config.plugins.push(terserOption)
复制代码
6.生产关闭sourcemap
productionSourceMap: false
复制代码
7.删除prefetch
config.plugins.delete("prefetch")
复制代码
删除了这个,首次加载时间优化了好多...


















![[深度学习]Ring All-reduce的数学性质](https://img-blog.csdnimg.cn/93788581974542869582e06bb1c3e00d.png)
