我们先来创建一个vue2项目
引入element ui
然后 找到一个组件 这样写
<template>
<div>
<el-date-picker
v-model="value"
type="datetimerange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
class="pickerTime"
ref = "datePicker"
>
</el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
value: ""
};
},
components: {
},
methods: {
}
};
</script>
这样 我们就写出了一个基本的element ui时间选择组件
但这显然不是我们要的效果

这里我们给时间控件了一个class pickerTime
用它来控制样式
我们css部分代码这样写一下
<style scoped>
.pickerTime{
opacity: 0;
position: absolute;
left: 30px;
top: 30px;
width: 120px;
height: 16px;
}
</style>
这样 我们的组件就看不到了 先别急

然后 我们改写组件代码如下
<template>
<div>
<el-date-picker
v-model="value"
type="datetimerange"
align="right"
unlink-panels
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
class="pickerTime"
ref = "datePicker"
>
</el-date-picker>
<el-button
type = "text"
@click = "selectionRange"
>{{ value?value:'选择时间范围' }}</el-button>
</div>
</template>
<script>
export default {
data() {
return {
value: ""
};
},
methods: {
selectionRange(){
this.$refs.datePicker.focus();
},
}
};
</script>
<style scoped>
.pickerTime{
opacity: 0;
position: absolute;
left: 30px;
top: 30px;
width: 120px;
height: 16px;
}
</style>
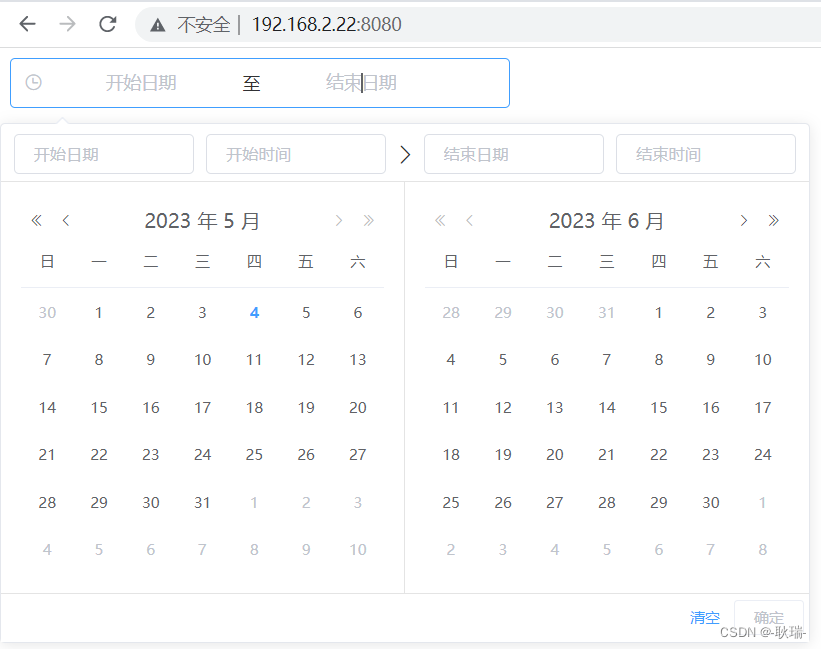
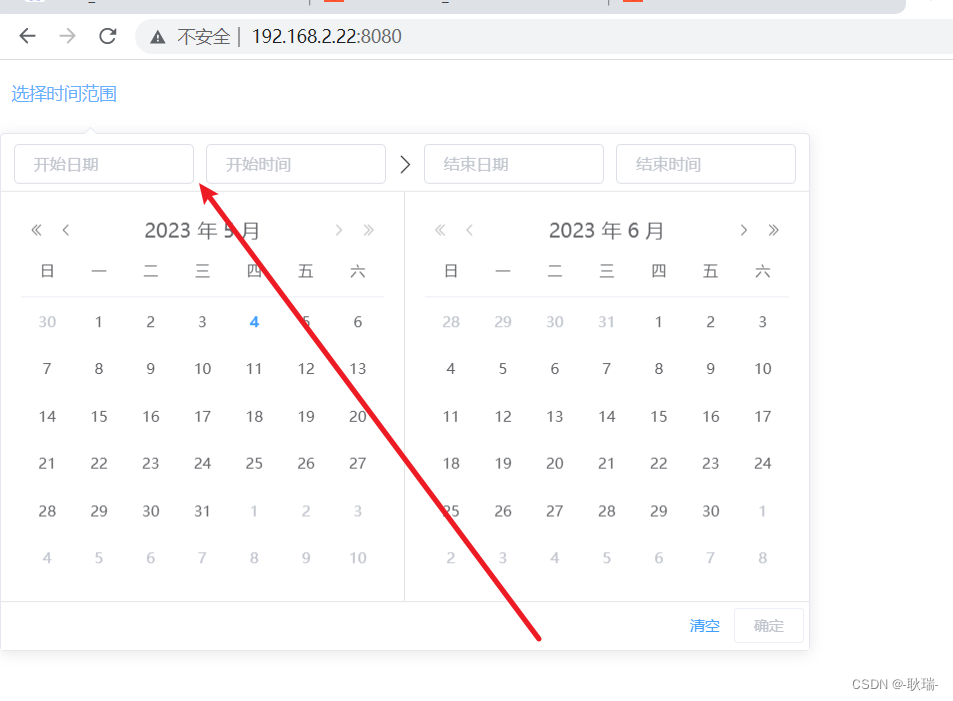
然后 我们再次将项目跑起来
点击按钮 下面的时间选择器就会出来

然后 我们选择一下

因为我们这里用了三元运算符
这个时间选择器绑定的是data中的value 而我们按钮上写的是
value?value:‘选择时间范围’
意思是 如果value有值 就展示value 如果没有 才展示 选择时间范围



![[Pandas] 创建透视表与交叉表](https://img-blog.csdnimg.cn/cc571b3867de4e2e83a2b3fe22f18f17.png)












![Linux系统编程——多线程[上]:线程概念和线程控制](https://img-blog.csdnimg.cn/img_convert/12c8a65657e7f830bbd3592c846c9fbc.png)