引入:
看下面这个效果:

每次我们在点击一个功能时,它就会跳转到登录页面,意思就是让我们先登录,登录之后再进行功能操作;但是如果我们登录了,它就不会跳转,这是什么原理呢;
运用的原理:在路由跳转之前,进行拦截检查是否登录,此时就用到了:路由拦截
如何拦截:
- 路由拦截分为:全局路由拦截、局部路由拦截;
(1)全局路由拦截:
const router = new VueRouter({
mode: 'history',
routes
})
// 全局拦截
router.beforeEach((to, from, next) => {
if (需要拦截验证的路由) {
if (验证成功) {
// next():不拦截,放行
next()
} else {
next('/login')
}
} else {
next()
}
})- 拦截方法:router.beforeEach(回调函数),每个路由跳之前都会执行这个函数;
- 回调函数有三个参数:to、from、next,
- to是跳转后路由,from是跳转前路由,next是个函数;
- next是一个函数,含义是:不需要拦截的路由通行;
- 并不需要对所有路由进行拦截,不需要拦截的就next()
拦截思路:(对上述代码进行解释)
路由需要拦截就走外围if,不许要拦截就走外围else,通过next()放行;如果拦截的路由授权通过了,就走next()放行,没有授权通过就跳转到某个页面去执行某个功能,去授权。
拿登录案例来理解:
如果点一个功能需要验证是否注册登录,那就拦截下来;不需要验证那就不拦截就走外层else;里层的判断:拦截下来的路由,判断你是否登录,没登录那就else去登录,if登录了那就走next()放行。
案例演示:
现在要求是要拦截 path为 “/center”和“/order”的路由,其他的不拦截;拦截的路由需要判断是否登录;
(1)外层if判断代码:
- 首先给要拦截的路由加上 meta :
// 配置表,将路径和组件一一对应配置好
const routes = [
{
path: '/films',
component: FilmsView
},
{
path: '/cinemas',
component: CinemasView
},
{
path: '/center',
component: CenterView,
meta: {
isKerwinRequired: true
}
},
{
path: '/order',
component: OrderView,
meta: {
isKerwinRequired: true
}
}
]- meta里面名字随便起,传一个true值,默认不写是false;
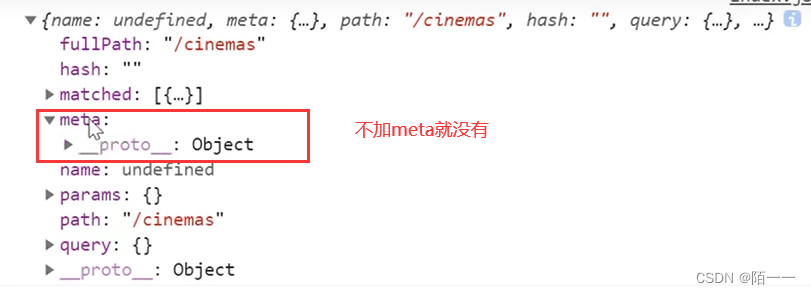
此时打印一下 to 的值:
console.log(to)没加meta之前的结果:

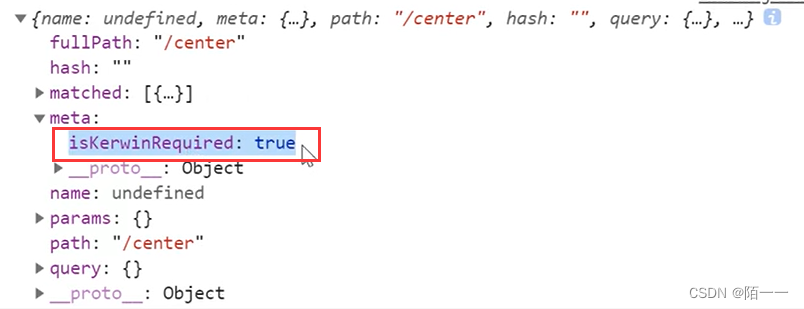
加了meta之后的结果:

此时需要拦截的路由的meta都是true,那外层的if语句条件不就有了:(这就话的思路就是给需要拦截的加“特殊标记”呗。)
if (to.meta.isKerwinRequired){}(2)里层if代码:
现在是拦截好路由了,接下来判断是否登录;
- 是否登录的条件思路是:看有没有本地存储的登录信息:
if (localStorage.getItem('token'))最终的完整代码:
// 全局拦截
router.beforeEach((to, from, next) => {
if (to.meta.isKerwinRequired) {
// 判断 本地存储中是否token
if (localStorage.getItem('token')) {
// next():不拦截,放行
next()
} else {
next('/login')
}
} else {
next()
}
})- “/login” 路径需要配置
(2)局部路由拦截:
- 在需要拦截的路由内部写代码:
{
path: '/order',
component: OrderView,
meta: {
isKerwinRequired: true
},
beforeEnter: (to, from, next) => {
if (localStorage.getItem('token')) {
// next():不拦截,放行
next()
} else {
next('/login')
}
}
}













![[附源码]SSM计算机毕业设计医院仪器设备管理系统JAVA](https://img-blog.csdnimg.cn/8a914466953c40bda7057f121eb92829.png)


![[MySQL]-压力测试_TPCC-MySQL](https://img-blog.csdnimg.cn/92f821b3268a48a79694ea74fcdc1433.png#pic_center)