在CSDN问答区,碰到一个有意思的问题,解决思路在这里记录一下。
需求为:进行四等份展示,即中间价差值 = (最大值 - 最小值) / 4,左侧数据从上到下分别为:最大值、最大值 - (最大值 - 最小值) / 4、最大值 - (最大值 - 最小值) / 2、最小值 + (最大值 - 最小值) / 4、最小值
例如有一组数据
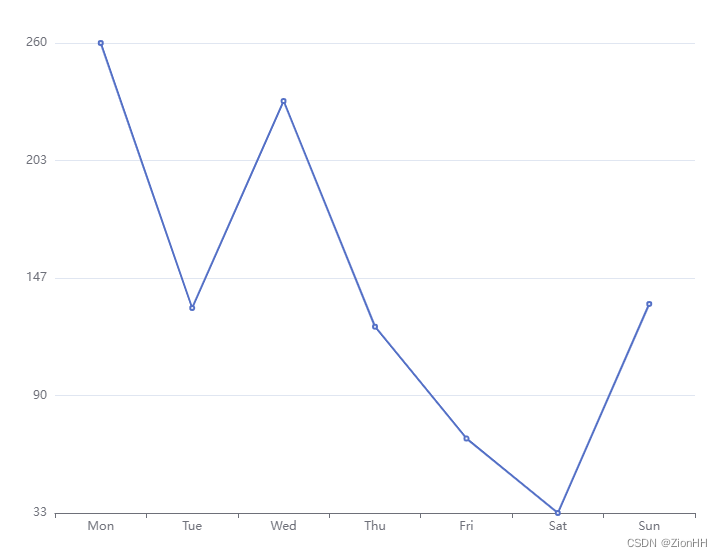
[260, 132, 232, 123, 69, 33, 134],默认显示是如下效果。
Echarts y轴的value值,会根据series的值来自动计算得出,此时设置yAxis.data.value是无效的。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#chart {
width: 800px;
height: 600px;
margin: 40px auto;
}
</style>
</head>
<body>
<div id="chart"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.2/echarts.min.js"></script>
<script>
const data = [260, 132, 232, 123, 69, 33, 134]
const chart = echarts.init(document.getElementById('chart'))
chart.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
},
series: [
{
data: data,
type: 'line'
}
]
})
</script>
</body>
</html>
无法设置data的value值,想来想去只能通过axisLabel的formatter 来做手脚了~
先写个方法把 y 轴值计算出来
// 通过规则计算得出 y 轴值
function computedNum(maxNum, minNum) {
const num1 = Math.round(minNum + (maxNum - minNum) / 4)
const num2 = Math.round(maxNum - (maxNum - minNum) / 2)
const num3 = Math.round(maxNum - (maxNum - minNum) / 4)
return [minNum, num1, num2, num3, maxNum]
}
const maxNum = Math.max(...data)
const minNum = Math.min(...data)
const numArr = computedNum(maxNum, minNum)
通过 formatter 强制渲染计算出的值
yAxis: {
type: 'value',
max: maxNum,
min: minNum,
splitNumber: 4,
axisLabel: {
formatter: (val, index) => {
// 通过这里强制返现自己计算出的数值
return numArr[index]
}
}
}

就变成上图这个样子,好像不太对劲,splitNumber不好使啊,官方是这么说明的

如何显示指定段数呢,这里固定了最大、最小值,计算出x段的分割间隔,是不是就能按照自定义段数显示了?
// 计算间隔值
function getInterval(arr, splitNumber) {
// 排序 sort会改变原数组,这里slice浅拷贝一下
const tempArr = arr.slice().sort((a, b) => a - b)
// 最大和最小值的距离
const distance = tempArr[tempArr.length - 1] - tempArr[0]
// 计算等分间隔值
const interval = distance / splitNumber
return interval
}
const interval = getInterval(data, 4)
// yAxis 配置改为如下
yAxis: {
type: 'value',
max: maxNum,
min: minNum,
interval: interval,
axisLabel: {
formatter: (val, index) => {
// 通过这里强制返现自己计算出的数值
return numArr[index]
}
}
}
最终实现了需求要的效果

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#chart {
width: 800px;
height: 600px;
margin: 40px auto;
}
</style>
</head>
<body>
<div id="chart"></div>
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.4.2/echarts.min.js"></script>
<script>
const data = [260, 132, 232, 123, 69, 33, 134]
// 通过规则计算得出 y 轴值
function computedNum(maxNum, minNum) {
const num1 = Math.round(minNum + (maxNum - minNum) / 4)
const num2 = Math.round(maxNum - (maxNum - minNum) / 2)
const num3 = Math.round(maxNum - (maxNum - minNum) / 4)
return [minNum, num1, num2, num3, maxNum]
}
const maxNum = Math.max(...data)
const minNum = Math.min(...data)
const numArr = computedNum(maxNum, minNum)
// 计算间隔值
function getInterval(arr, splitNumber) {
// 排序 sort会改变原数组,这里slice浅拷贝一下
const tempArr = arr.slice().sort((a, b) => a - b)
// 最大和最小值的距离
const distance = tempArr[tempArr.length - 1] - tempArr[0]
// 计算等分间隔值
const interval = distance / splitNumber
return interval
}
const interval = getInterval(data, 4)
const chart = echarts.init(document.getElementById('chart'))
chart.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
max: maxNum,
min: minNum,
interval: interval,
axisLabel: {
formatter: (val, index) => {
// 通过这里强制返现自己计算出的数值
return numArr[index]
}
}
},
series: [
{
data: data,
type: 'line'
}
]
})
</script>
</body>
</html>