不管在Vue中还是React,如果我们想使用一个元素的DOM,不需要通过JS中操纵DOM的方法,它们提供了一个专属的API就是ref。
而Vue中的ref可能比较简单(直接this.$refs.xxx就可以),这一篇主要讲一下如何在React中使用ref。
定义:
ref是reference的简写,它是一个引用,在react中,我们使用ref来操作DOM。
使用:
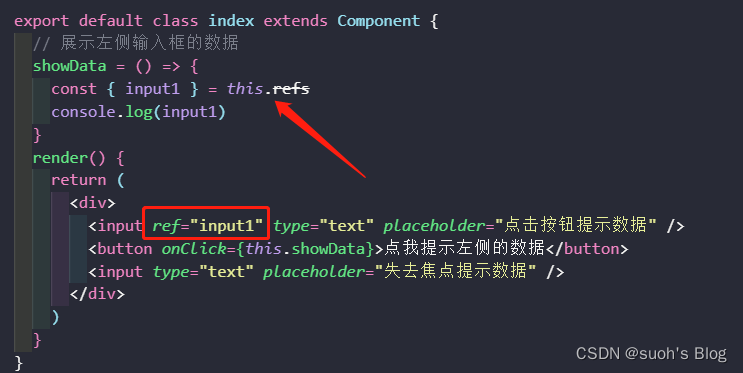
【refs的字符串形式】已经被弃用
了解就行了。

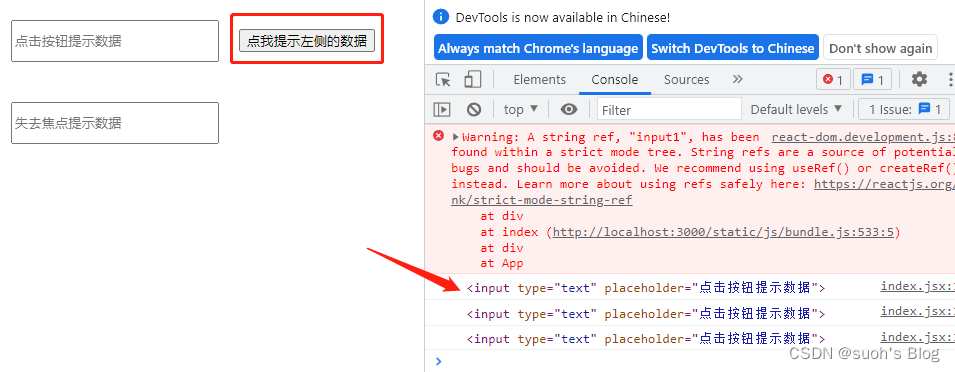
虽然点击按钮可以打印input1,但控制台会报错。提示报错信息,翻译为:
在一个严格模式树中找到了一个字符串ref“input1”。字符串引用是潜在错误的来源,应该避免。我们建议使用useRef() 或createRef()

【回调ref】

简写形式:
<input ref={c => this.input1 = c } type="text" placeholder="点击按钮提示数据" />这样就不会报错了

补充:回调ref中回调执行次数问题---了解就行,不需要解决
【官方回答】如果 ref 回调函数是以内联函数的方式定义的,在更新过程中它会被执行两次,第一次传入参数 null,然后第二次会传入参数 DOM 元素。这是因为在每次染时会创建一个新的函数实例,所以 React 清空旧的 ref 并且设置新的。通过将 ref 的回调函数定义成class 的绑定函数的方式可以避免上述问题,但是大多数情况下它是无关紧要的。
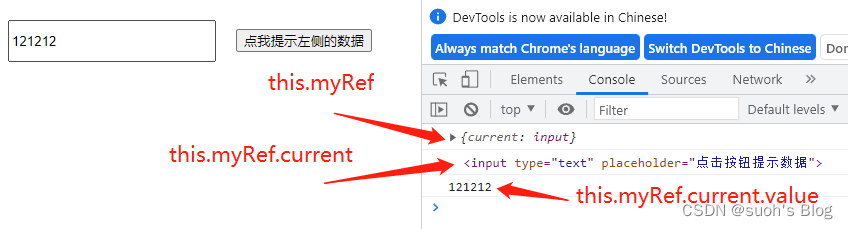
【createRef的使用】
React.createRef调用后可以返回一个容器,该容器可以存储被ref所标识的节点。
createRef 是 **React v16.3 ** 新增的API,允许我们访问 DOM 节点或在 render 方法中创建的 React 元素。
Refs 是使用 React.createRef() 创建的,并通过 ref 属性附加到 React 元素。
Refs 通常在 React 组件的构造函数中定义,或者作为函数组件顶层的变量定义,然后附加到 render() 函数中的元素