今日分享几个css样式,在日常业务中,我们会追求更友好的交互体验,所以记录一些业务中常用的按钮样式,下次遇到可以拿来即用。
目录
1.按钮水波纹点击效果
2.流光波光闪烁效果
3.按钮点击立体效果
4.按钮悬停出现箭头效果
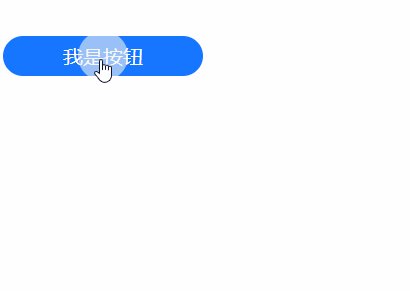
1.按钮水波纹点击效果
水波纹点击效果如下图:

html代码:
<div class="my-button canClick" >我是按钮</div>css样式:
.my-button{
cursor: pointer;
position: relative;
width: 200px;
height: 40px;
line-height: 40px;
background: #ddd;
border-radius: 80px;
font-family: PingFang-SC-Heavy;
font-weight: 500;
color: #FFFFFF;
letter-spacing: 0;
text-align: center;
font-size: 20px;
overflow: hidden;
}
.my-button.canClick{
background: #1676FF;
}
.my-button::after {
content: "";
background: #f1f1f1;
display: block;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width:1000px;
height:1000px;
border-radius: 100%;
opacity: 0;
transition: all 0.8s
}
.my-button.canClick:active:after {
width:50px;
height:50px;
opacity: 0.6;
transition: 0s
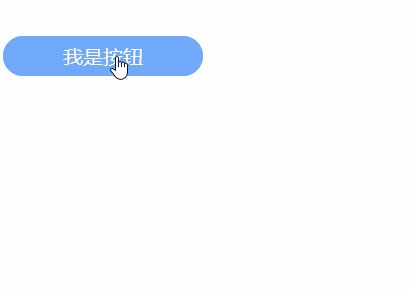
}2.流光波光闪烁效果
按钮效果如下图:

html代码:
<!-- 带流光高亮 -->
<div class="btn2">我是btn2</div>css样式:
.btn2 {
width: 200px;
height: 40px;
line-height: 40px;
border-radius: 80px;
overflow: hidden;
position: relative;
display: flex;
align-items: center;
justify-content: center;
cursor: pointer;
background: #1676FF;
font-size: 20px;
color: #fff;
opacity: 1;
}
.btn2:hover{
opacity: 0.6;
}
.btn2::before {
content: "";
display: block;
width: 25px;
height: 50px;
background: rgba(255, 255, 255, 0.3);
transform: skewX(-25deg);
position: absolute;
left: -35px;
animation: liuguang infinite 1s ease-in;
}
@keyframes liuguang {
50% {
left: -45px;
}
100% {
left: 210px;
}
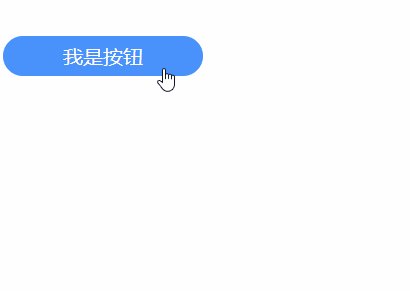
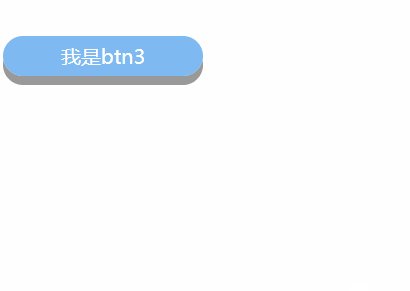
}3.按钮点击立体效果
按钮效果如下图:

html代码:
<!-- 立体按钮点击按下 -->
<div class="btn3">我是btn3</div>css代码:
.btn3 {
cursor: pointer;
width: 200px;
height: 40px;
line-height: 40px;
background: #ddd;
border-radius: 80px;
font-family: PingFang-SC-Heavy;
font-weight: 500;
color: #FFFFFF;
letter-spacing: 0;
text-align: center;
font-size: 20px;
overflow: hidden;
background: rgba(71, 156, 235, 0.7);
box-shadow: 0 9px #999;
user-select: none;
}
.btn3:hover {
background: #1676FF;
}
.btn3:active {
background-color: #1676FF;
box-shadow: 0 5px #666;
transform: translateY(4px);
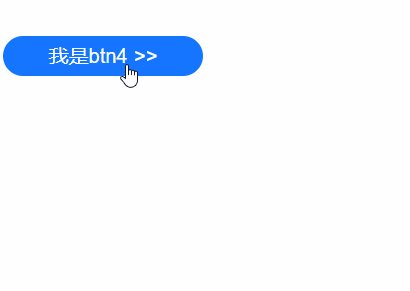
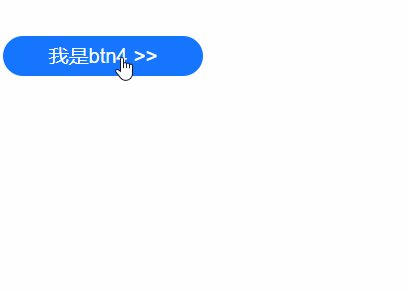
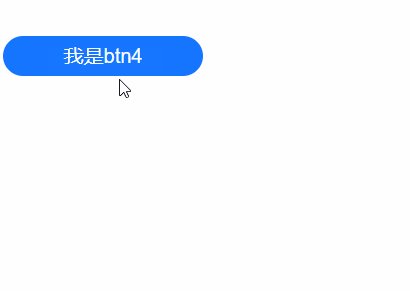
}4.按钮悬停出现箭头效果
按钮效果如图:

html代码:
<!-- 悬停出现箭头 -->
<div class="btn4"><span>我是btn4</span></div>css代码:
.btn4 {
display: inline-block;
border-radius: 20px;
background-color: #1676FF;
border: none;
color: #ffff;
text-align: center;
font-size: 20px;
width: 200px;
height: 40px;
line-height: 40px;
transition: all 0.5s;
cursor: pointer;
vertical-align: middle;
}
.btn4 span {
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
.btn4 span::after {
content: ">>";
position: absolute;
opacity: 0;
top: 0;
right: -20px;
transition: 0.5s;
}
.btn4:hover span {
padding-right: 30px;
}
.btn4:hover span::after {
opacity: 1;
right: 0;
}以上就是我常用按钮效果记录,关注这篇,后面会继续追加……
以上,就是今天的学习,关注我,我们一起进步!