目录
一、前言
二、纹理环绕方式
三、纹理过滤
3.1 邻近过滤
3.2 线性过滤
3.3 多级渐远纹理
四、加载、创建纹理
4.1 数据输入
4.2 生成并加载纹理
4.3 应用纹理坐标
4.4 顶点着色器配置纹理
4.5 片段着色器配置纹理
4.6 显示纹理
五、纹理单元

一、前言
为每个顶点添加颜色可以增加图形的细节,但是更多的点会导致运行效率下降。使用纹理可以增加细节,又不用指定额外的顶点。纹理是一个2D图片(也有1D和3D纹理)。除了图像外纹理也可以用来存储大量的数据,这些数据可以发送给着色器。
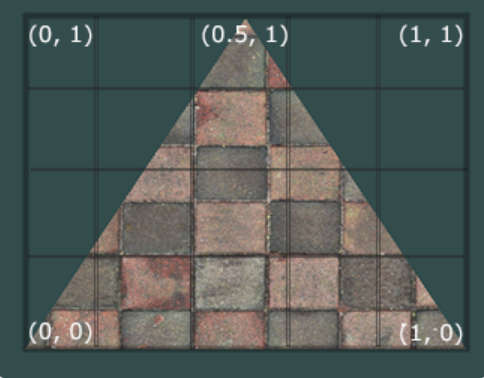
要想把纹理映射到三角形上,必须指定三角形的每个顶点各自对应纹理的哪个部分。这样每个顶点就会关联一个纹理坐标(Texture Coordinate),表明该纹理图像的哪个片段采样,之后在图形的其它片段进行片段插值(Fragment interpolation)。
2D纹理坐标在x和y轴上范围(0,1),使用纹理坐标获取纹理颜色叫做采样Sampling。纹理采样有几种不同的插值方式,需要开发者告诉OpenGL怎样对纹理采样。

纹理坐标:
float texCoords[] = {
0.0f, 0.0f, // 左下角
1.0f, 0.0f, // 右下角
0.5f, 1.0f // 上中
};二、纹理环绕方式
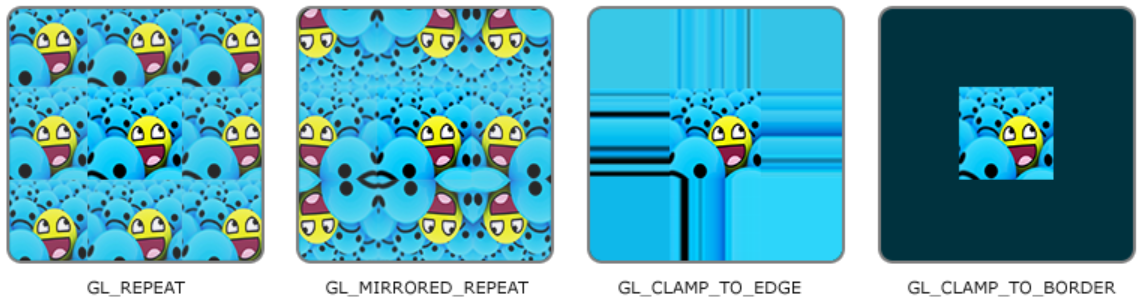
纹理坐标范围是(0,1),超出这个范围,OpenGL默认行为是重复这个纹理图形,OpenGL也提供了其他选择:
| 环绕方式 | 描述 |
|---|---|
| GL_REPEAT | 对纹理的默认行为。重复纹理图像。 |
| GL_MIRRORED_REPEAT | 和GL_REPEAT一样,但每次重复图片是镜像放置的。 |
| GL_CLAMP_TO_EDGE | 纹理坐标会被约束在0到1之间,超出的部分会重复纹理坐标的边缘,产生一种边缘被拉伸的效果。 |
| GL_CLAMP_TO_BORDER | 超出的坐标为用户指定的边缘颜色。 |

纹理坐标轴s,t,r 对应 空间坐标x,y,z。设置环绕方式的函数 glTexParameter*
参数1:指定了纹理目标,为2D纹理
参数2:指定设置的选项与应用的纹理轴
参数3:传递一个环绕方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_MIRRORED_REPEAT);三、纹理过滤
纹理过滤:
是对于一个大物体但分辨率低的情况下进行操作。纹理坐标不依赖于分辨率(Resolution),它可以是任意浮点值,所以OpenGL需要知道怎样将纹理像素(Texture Pixel)映射到纹理坐标。需要指定以哪种方式进行过滤或者映射。
纹理像素与纹理坐标关系:
.jpg格式图片,不断放大你会发现它是由无数像素点组成的,这个点就是纹理像素;纹理坐标是你给模型顶点设置的那个数组,OpenGL以这个顶点的纹理坐标数据去查找纹理图像上的像素,然后进行采样提取纹理像素的颜色。
当进行放大(Magnify)和缩小(Minify)操作时可以设置纹理过滤的选项,如在纹理被缩小的时使用邻近过滤,被放大时使用线性过滤。
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
///
void glTexParameteri( GLenum target,
GLenum pname,
GLint param);
target:纹理图类型,1D,2D,3D
Specifies the target to which the texture is bound for glTexParameter functions. Must be one of GL_TEXTURE_1D, GL_TEXTURE_1D_ARRAY, GL_TEXTURE_2D, GL_TEXTURE_2D_ARRAY, GL_TEXTURE_2D_MULTISAMPLE, GL_TEXTURE_2D_MULTISAMPLE_ARRAY, GL_TEXTURE_3D, GL_TEXTURE_CUBE_MAP, GL_TEXTURE_CUBE_MAP_ARRAY, or GL_TEXTURE_RECTANGLE.
texture:指定过滤函数,放大或缩小
Specifies the texture object name for glTextureParameter functions.
pname:过滤方式
Specifies the symbolic name of a single-valued texture parameter. pname can be one of the following: GL_DEPTH_STENCIL_TEXTURE_MODE, GL_TEXTURE_BASE_LEVEL, GL_TEXTURE_COMPARE_FUNC, GL_TEXTURE_COMPARE_MODE, GL_TEXTURE_LOD_BIAS, GL_TEXTURE_MIN_FILTER, GL_TEXTURE_MAG_FILTER, GL_TEXTURE_MIN_LOD, GL_TEXTURE_MAX_LOD, GL_TEXTURE_MAX_LEVEL, GL_TEXTURE_SWIZZLE_R, GL_TEXTURE_SWIZZLE_G, GL_TEXTURE_SWIZZLE_B, GL_TEXTURE_SWIZZLE_A, GL_TEXTURE_WRAP_S, GL_TEXTURE_WRAP_T, or GL_TEXTURE_WRAP_R.
For the vector commands (glTexParameter*v), pname can also be one of GL_TEXTURE_BORDER_COLOR or GL_TEXTURE_SWIZZLE_RGBA.
3.1 邻近过滤
GL_NEAREST选项,也叫Nearest Nerighbor Filtering,是OpenGL默认纹理过滤方式。设置为GL_NEAREST时,OpenGL会选择像素中心点最近纹理坐标的那个像素。
+表示顶点纹理坐标,左上角纹理像素的中心与纹理坐标距离最近,所以选择左上角。

3.2 线性过滤
GL_LINEAR也叫线性过滤,linear Filtering,它基于纹理坐标附近的纹理像素,计算出一个插值,近似出这些纹理像素之间的颜色。纹理像素中心与纹理坐标越近,颜色样本权重越大。

3.3 多级渐远纹理
在一个成千物体的大房间里,每个物体都有纹理,有些物体很远,但是纹理与近处物体有同样高的分辨率,这样会产生两个问题:
- 远处物体只能产生很少的片段,OpenGL从高分辨率中为这些片段获取正确的颜色比较困难
- 远处物体使用高分辨率纹理比较耗费内存
多级渐远纹理(MipMap):对于一系列纹理图像,后一个纹理图像是前一个的二分之一。
多级渐远纹理的理念:距观察者的距离超过一定的阈值,OpenGL会使用不同的多级渐远纹理,即最适合物体的距离的那个。
glGenerateMipmaps实现该功能,切换为多级渐远纹理,要使用对应的过滤方式:
| 过滤方式 | 描述 |
|---|---|
| GL_NEAREST_MIPMAP_NEAREST | 使用最邻近的多级渐远纹理来匹配像素大小,并使用邻近插值进行纹理采样 |
| GL_LINEAR_MIPMAP_NEAREST | 使用最邻近的多级渐远纹理级别,并使用线性插值进行采样 |
| GL_NEAREST_MIPMAP_LINEAR | 在两个最匹配像素大小的多级渐远纹理之间进行线性插值,使用邻近插值进行采样 |
| GL_LINEAR_MIPMAP_LINEAR | 在两个邻近的多级渐远纹理之间使用线性插值,并使用线性插值进行采样 |
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);多级渐远纹理应用于纹理被缩小的情况
四、加载、创建纹理
stb_image.h 库支持多种流行格式的图像加载库,Sean Barrett的单头文件图像加载库,很方便的整合到工程中。
4.1 数据输入
下载stb_image.h,参考OpenGL课程stb_image.h源码
使用下列代码,打开响应功能函数,返回图像的宽度、高度、颜色通道、图片数据
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
int width, height, nrChannels;
unsigned char *data = stbi_load("container.jpg", &width, &height, &nrChannels, 0);4.2 生成并加载纹理
//创建纹理对象
unsigned int texture;
glGenTextures(1, &texture);//生成纹理数量、对象ID
//绑定纹理,之后指令针对当前绑定纹理
glBindTexture(GL_TEXTURE_2D, texture);
// 为当前绑定的纹理对象设置环绕、过滤方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
// 加载并生成纹理
int width, height, nrChannels;
unsigned char *data = stbi_load("container.jpg", &width, &height, &nrChannels, 0);
if (data)
{
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);
glGenerateMipmap(GL_TEXTURE_2D);//多级渐远纹理:为当前绑定的纹理自动生成所有需要的多级渐远纹理
}
else
{
std::cout << "Failed to load texture" << std::endl;
}
stbi_image_free(data);//释放图像内存
///
/*
描述:使用载入的图片生成一个纹理
第一个参数指定了纹理目标(Target)
第二个参数为纹理指定多级渐远纹理的级别,0表示单独手动设置,基本级别
第三个参数告诉OpenGL我们希望把纹理储存为何种格式
第四个和第五个参数设置最终的纹理的宽度和高度
第六个参数应该总是被设为0(历史遗留的问题)
第七第八个参数定义了源图的格式和数据类型
第九个参数表示图像数据
*/
glTexImage2D (...)4.3 应用纹理坐标
使用纹理坐标更新顶点数据:注意顺序,右上、右下,左下,左上
float vertices[] = {
// ---- 位置 ---- ---- 颜色 ---- - 纹理坐标 -
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // 右上
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // 右下
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // 左下
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f // 左上
};增加纹理坐标在顶点属性中的配置格式:
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));
glEnableVertexAttribArray(2);4.4 顶点着色器配置纹理
设置纹理属性标识为2, 传递纹理值,输出到TexCoord变量中。
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = aTexCoord;
}4.5 片段着色器配置纹理
GLSL提供内建纹理对象使用的数据类型Sampler,它以纹理类型作为后缀sampler1D,sampler2D,sampler3D;由于在APP加载纹理数据,所以使用全局变量Uniform在片段着色器中传参。(uniform设置的采样器是纹理单元,一个纹理单元默认0,是默认的激活纹理单元,在APP中无需指定)
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
uniform sampler2D ourTexture;
void main()
{
FragColor = texture(ourTexture,TexCoord);
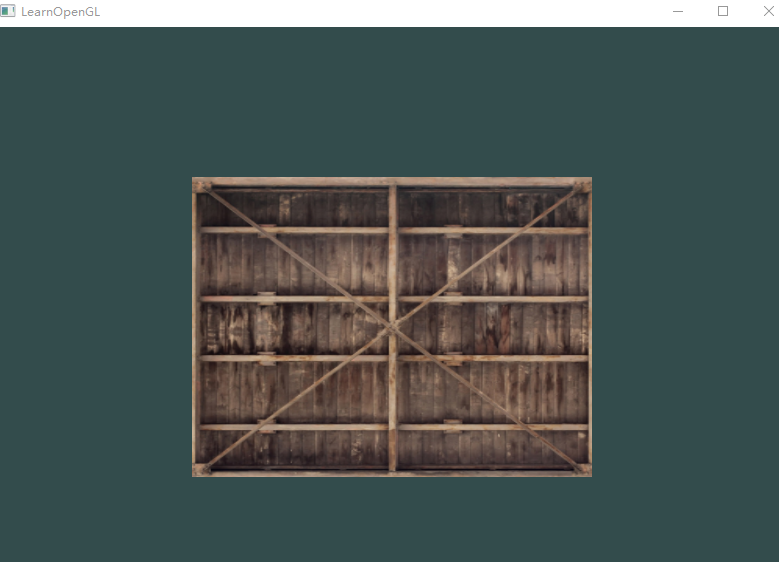
}4.6 显示纹理

顶点着色器vertexTexture.vs:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 ourColor;
out vec2 TexCoord;
void main()
{
gl_Position = vec4(aPos, 1.0);
ourColor = aColor;
TexCoord = vec2(aTexCoord.x, aTexCoord.y);
}片段着色器fragmentTexture.fms:
#version 330 core
out vec4 FragColor;
in vec3 ourColor;
in vec2 TexCoord;
// texture sampler
uniform sampler2D texture1;
void main()
{
FragColor = texture(texture1, TexCoord);
}main:
#include <iostream>
#include <string>
#include "glad.h"
#include "GL/glfw3.h"
#include "Shader.h"
#define STB_IMAGE_IMPLEMENTATION
#include "stb_image.h"
// settings
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
// process all input: query GLFW whether relevant keys are pressed/released this frame and react accordingly
// ---------------------------------------------------------------------------------------------------------
void processInput(GLFWwindow* window)
{
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
// glfw: whenever the window size changed (by OS or user resize) this callback function executes
// ---------------------------------------------------------------------------------------------
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
// make sure the viewport matches the new window dimensions; note that width and
// height will be significantly larger than specified on retina displays.
glViewport(0, 0, width, height);
}
int main()
{
// glfw: 初始化、配置
// ------------------------------
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
#ifdef __APPLE__
glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);
#endif
// glfw: 创建窗口、绑定回调
// --------------------
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
// glad: 加载OpenGL相关函数指针
// ---------------------------------------
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
// 构建、编译着色器
// ------------------------------------
Shader ourShader("vertexTexture.vs", "fragmentTexture.fms");
// 顶点数据
// ------------------------------------------------------------------
float vertices[] = {
// 位置 // 颜色 // 纹理坐标
0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // top right
0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // bottom right
-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // bottom left
-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f // top left
};
unsigned int indices[] = {
0, 1, 3, // 第一个三角形
1, 2, 3 // 第二个三角形
};
//创建顶点对象
unsigned int VAO, VBO, EBO;
glGenVertexArrays(1, &VAO);//顶点数组
glGenBuffers(1, &VBO);//数据缓存
glGenBuffers(1, &EBO);//数据缓存
//绑定数据
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glBindBuffer(GL_ELEMENT_ARRAY_BUFFER, EBO);
glBufferData(GL_ELEMENT_ARRAY_BUFFER, sizeof(indices), indices, GL_STATIC_DRAW);
//解释数据
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);//位置
glEnableVertexAttribArray(0);
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));//颜色
glEnableVertexAttribArray(1);
glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));//纹理
glEnableVertexAttribArray(2);
//创建纹理对象
unsigned int texture;
glGenTextures(1, &texture);
glBindTexture(GL_TEXTURE_2D, texture);
//设置纹理环绕方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
//设置纹理过滤方式
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
//加载图片到纹理数据
int width, height, nrChannels;
unsigned char* data = stbi_load(std::string("container.jpg").c_str(), &width, &height, &nrChannels, 0);
if (data)
{
//加载数据,生成OpenGL纹理图
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);
//多级渐远纹理
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "Failed to load texture" << std::endl;
}
//释放内存
stbi_image_free(data);
//渲染
while (!glfwWindowShouldClose(window))
{
processInput(window);
//背景颜色
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
//绑定纹理
glBindTexture(GL_TEXTURE_2D, texture);
//着色器引用
ourShader.use();
//绘图
glBindVertexArray(VAO);
glDrawElements(GL_TRIANGLES, 6, GL_UNSIGNED_INT, 0);
/*
*
void glDrawElements( GLenum mode,
GLsizei count,
GLenum type,
const GLvoid * indices);
*/
//刷新
glfwSwapBuffers(window);
glfwPollEvents();
}
//释放缓存资源
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteBuffers(1, &EBO);
//释放glfw资源
glfwTerminate();
return 0;
}
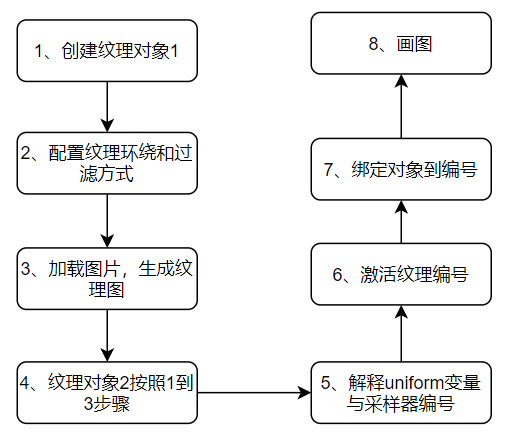
五、纹理单元
使用glUniformli可以给纹理采样器分配一个位置值,一个片段着色器可以设置多个纹理,一个纹理位置值通常称为一个纹理单元Texture Unit。一个纹理的默认纹理单元是0,它是默认激活纹理单元。通过纹理单元赋值给采样器,可以一次绑定多个纹理,只要激活对应的纹理单元即可。
glActiveTexture(GL_TEXTURE0);//在绑定前先激活纹理单元
glBindTexture(GL_TEXTURE_2D,texture); //在绑定到当前激活纹理单元
OpenGL至少保证有16个纹理单元,激活从GL_TEXTURE0到GL_TEXTRUE15。它们是按顺序定义的,所以也可以通过GL_TEXTURE0 + 8的方式获得GL_TEXTURE8,这在当我们需要循环一些纹理单元的时候会很有用。
多个纹理单元的片段着色器:
#version 330 core
...
uniform sampler2D texture1;
uniform sampler2D texture2;
void main()
{
//mix需要接收两个纹理,第三个是线性插值
//参数3: 0返回texture1,1返回texture2 , 0.2返回80%texture1和20%texture2
FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), 0.2);
}创建纹理2对象,并加载数据
glGenTextures(1, &texture2);
glBindTexture(GL_TEXTURE_2D, texture2);
// set the texture wrapping parameters
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT); // set texture wrapping to GL_REPEAT (default wrapping method)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
// set texture filtering parameters
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
// load image, create texture and generate mipmaps
stbi_set_flip_vertically_on_load(true);
data = stbi_load(std::string("awesomeface.png").c_str(), &width, &height, &nrChannels, 0);
if (data)
{
// note that the awesomeface.png has transparency and thus an alpha channel, so make sure to tell OpenGL the data type is of GL_RGBA
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGBA, width, height, 0, GL_RGBA, GL_UNSIGNED_BYTE, data);
glGenerateMipmap(GL_TEXTURE_2D);
}
else
{
std::cout << "Failed to load texture" << std::endl;
}
stbi_image_free(data);OpenGL解释纹理单元的编号对应的纹理名称
//OpenGL解释纹理单元的编号与名字对应
ourShader.use();
ourShader.setInt("texture1", 0);
ourShader.setInt("texture2", 1);渲染循环中,激活并绑定纹理
//激活纹理采样单元0
glActiveTexture(GL_TEXTURE0);
//绑定texture1对象到采样器0
glBindTexture(GL_TEXTURE_2D, texture1);
//激活纹理采单元1
glActiveTexture(GL_TEXTURE1);
//绑定texture1对象到采样器1
glBindTexture(GL_TEXTURE_2D, texture2);
参考:
纹理 - LearnOpenGL CN (learnopengl-cn.github.io)