文章目录
- 属性和方法
- performance.memory 内存
- performance.navigation 页面的来源信息
- performance.timing 时间消耗
- 相关时间计算
- Performance.mark()
- performance.now()
Web Performance API 允许网页访问某些函数来测量网页和 Web 应用程序的性能
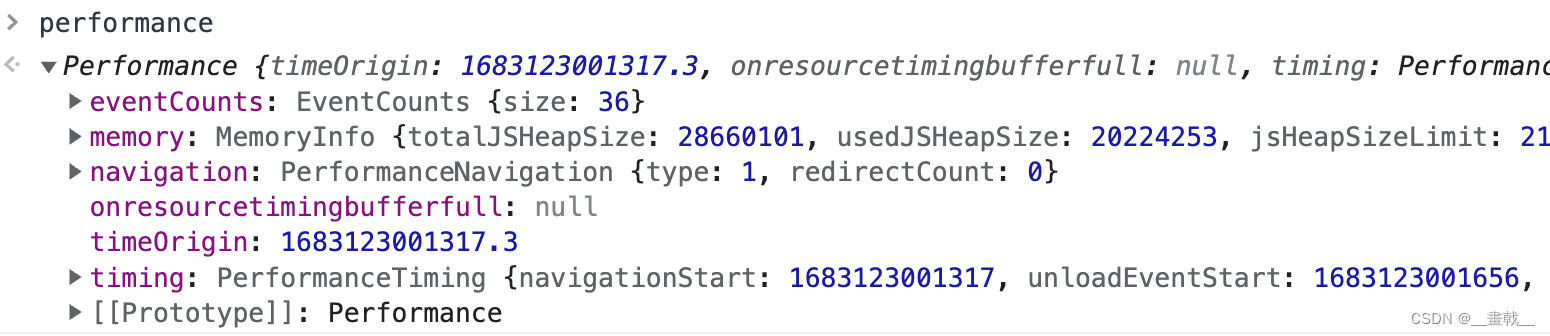
performance 包含如下属性和方法

-
eventCounts:包含每个事件类型被分派的事件数量
-
memory:只有在chrome才有,提供了基本内存的使用情况
-
navigation:该对象表示在当前给定浏览上下文中网页导航的类型,提供了操作的上下文,包括页面的加载,刷新,重定向次数等等
-
timing:这个对象包括了页面相关的性能信息
-
timeOrigin: 高精度时间戳。目前该属性在实验中。
属性和方法
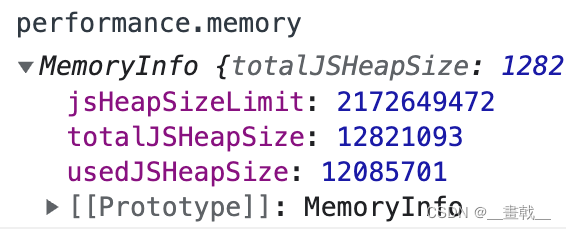
performance.memory 内存
MDN:“它是 Chrome 添加的一个非标准扩展,这个属性提供了一个可以获取到基本内存使用情况的对象。不应该使用这个非标准的 API。”
performance.memory 包含此刻内存占用的情况,包含3个属性
- jsHeapSizeLimit:上下文可用堆内存的上限(最大体积,以字节计算);
- totalJSHeapSize:已分配的堆内存大小(可使用的内存);
- usedJSHeapSize:当前JS活动对象占用的内存,如果 usedJsHeapSize 大于 totalJsHeapSize 可能存在了内存泄漏,所以不允许大于totalJSHeapSize。

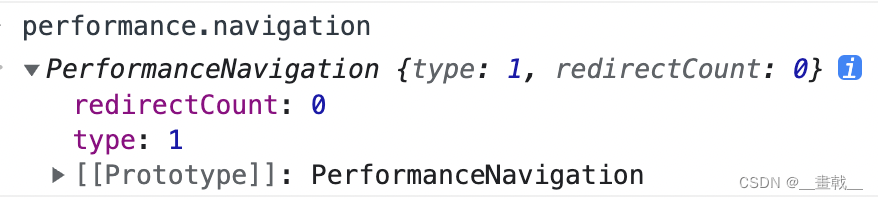
performance.navigation 页面的来源信息
提供了在指定的时间段里发生的操作相关信息,包括页面是加载还是刷新、发生了多少次重定向等等
有两个属性:
-
redirectCount:表示到达最终页面前,重定向的次数,但是这个接口有同源策略限制,即仅能检测同源的重定向。
-
type:志页面导航类型
type常数 枚举值 描述 TYPE_NAVIGATE 0 普通进入,包括:点击链接、在地址栏中输入 URL、表单提交、或者通过除下表中 TYPE_RELOAD 和 TYPE_BACK_FORWARD 的方式初始化脚本。 TYPE_RELOAD 1 通过刷新进入,包括:浏览器的刷新按钮、快捷键刷新、location.reload()等方法。 TYPE_BACK_FORWARD 2 通过操作历史记录进入,包括:浏览器的前进后退按钮、快捷键操作、history.forward()、history.back()、history.go(num)。 TYPE_UNDEFINED 255 其他非以上类型的方式进入。

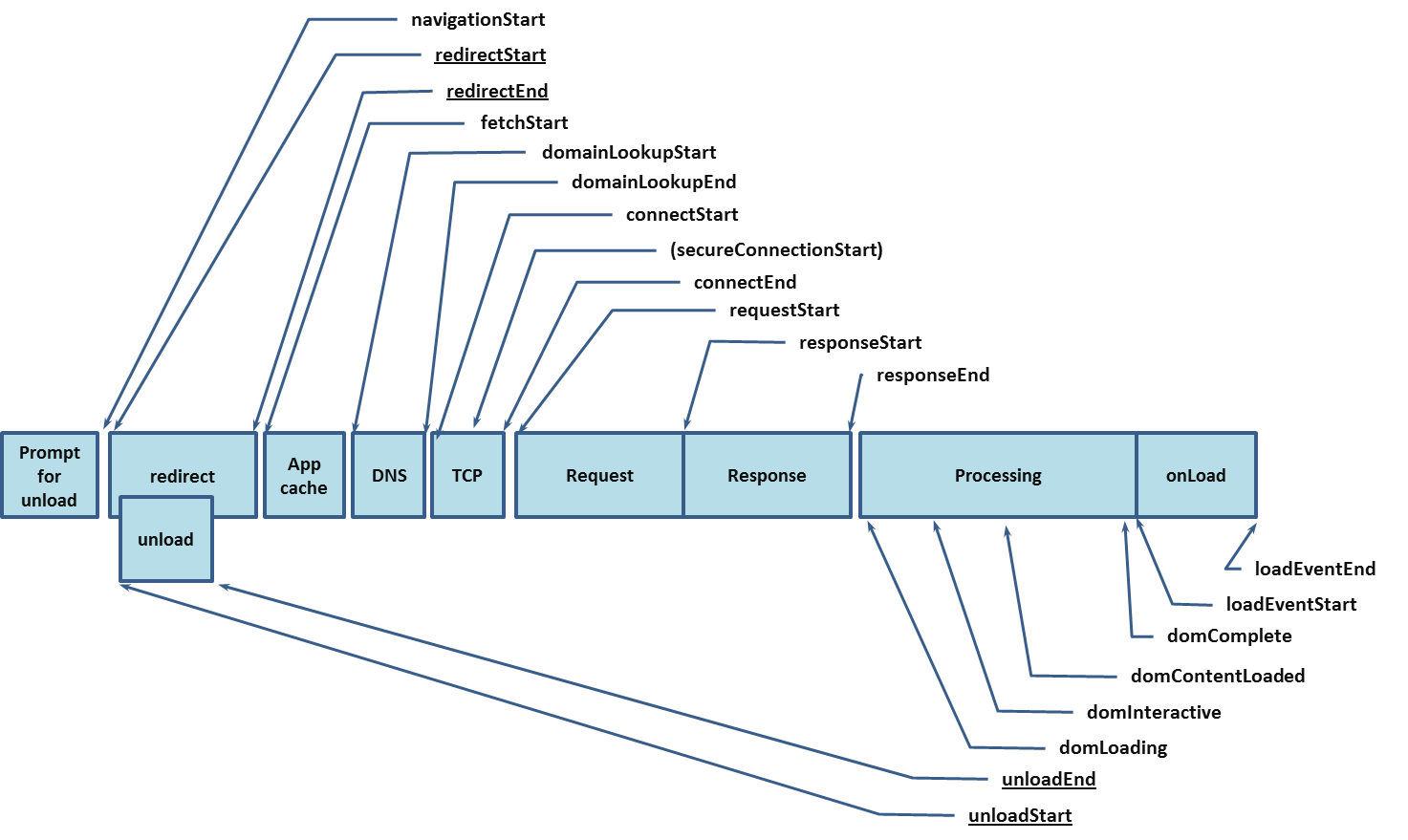
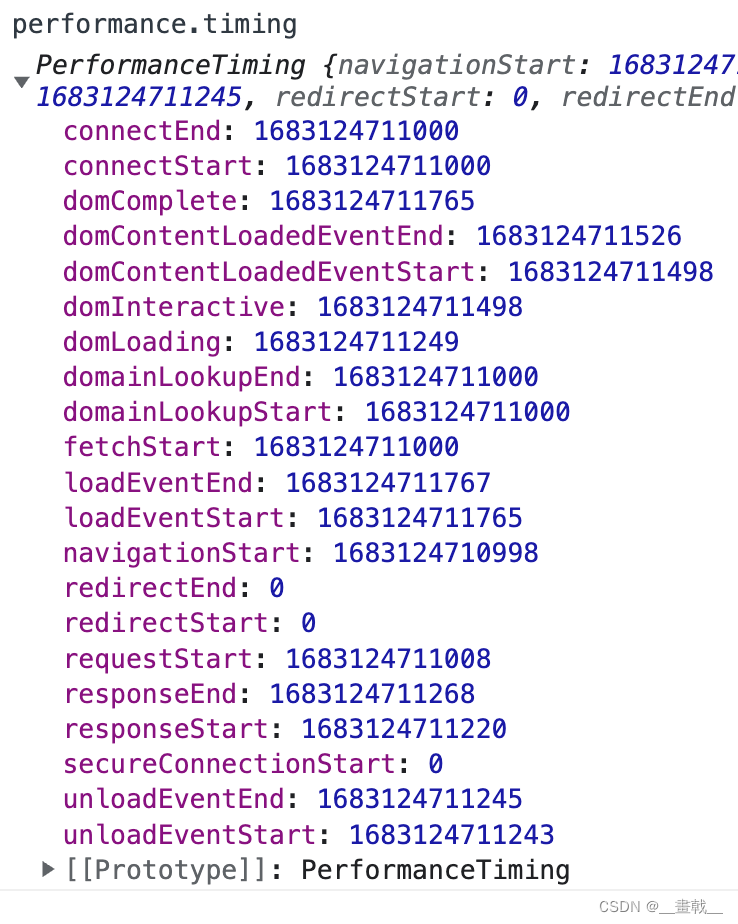
performance.timing 时间消耗
performance.timing 对象包括了页面相关的性能信息。


-
navigationStart:浏览器 unload 前一个页面文档(document)的开始时间节点。如果没有之前的页面,此属性的值等于 fetchStart。
例如当前在浏览baidu.com,在地址栏输入google.com并回车,浏览器执行的动作依次为:unload 当前文档(baidu.com)—> 请求下一个文档(google.com)。navigationStart 的值就是触发unload当前文档的时间节点。
-
**redirectStart **和 redirectEnd: 如果在导航时存在HTTP重定向或等效内容(页面由redirect而来),并且所有重定向或等效内容都来自同一个原点,则 redirectStart 和 redirectEnd 分别代表redirect开始和结束的时间节点,否则值为0。
-
**unloadEventStart **和 unloadEventEnd:如果先前文档和当前文档具有相同的来源(同一个域),则 unloadEventStart 和 unloadEventEnd 分别代表浏览器unload先前文档的开始和结束时间节点。否则两者都等于0。
-
fetchStart:是指在浏览器发起任何请求之前的时间值。在fetchStart 和 domainLookupStart 之间,浏览器会检查当前文档的缓存。
-
domainLookupStart 和 domainLookupEnd:分别代表DNS查询的开始和结束时间节点。如果浏览器没有进行DNS查询(比如使用了cache),则两者的值都等于 fetchStart。
-
connectStart 和 connectEnd:分别代表TCP建立连接和连接成功的时间节点。如果浏览器没有进行TCP连接(比如使用持久化连接 webscoket、使用缓存或本地资源),则两者都等于 domainLookupEnd。
-
secureConnectionStart:可选。如果页面使用HTTPS,它的值是安全连接握手之前的时刻。如果该属性不可用,则返回 undefined。如果该属性可用,但没有使用HTTPS,则返回0。
-
requestStart:代表浏览器发起请求的时间节点,请求的方式可以是请求服务器、缓存、本地资源等。如果发送请求后传输连接失败,并且浏览器重新打开连接并重新发送请求,则 requestStart 返回新请求的值。
-
responseStart 和 responseEnd:分别代表浏览器收到从服务器端(或缓存、本地资源)收到响应的第一个字节 和 最后一个字节数据(或关闭传输连接之前,以先到者为准)的时刻。
-
domLoading:当浏览器将 document.readyState 设置为 loading 的时间节点,也就是浏览器开始解析html文档的时间节点。
-
domInteractive:当浏览器将 document.readyState 设置为 interactive 的时间节点。domInteractive 并非 DOMReady,它早于 DOMReady 触发,代表html文档解析完毕(即dom tree创建完成)但是内嵌资源(比如外链css、js等)还未加载的时间点。
-
domContentLoadedEventStart:代表 DOMContentLoaded 事件触发的时间节点。
MDN:当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完全加载。
-
domContentLoadedEventEnd:代表 DOMContentLoaded 事件完成的时间节点,此刻用户可以对页面进行操作,也就是jQuery中的domready时间。
-
domComplete:html文档完全解析完毕的时间节点。
-
loadEventStart 和 loadEventEnd:分别代表 load 事件触发和结束的时间节点。当未触发load 事件时,值为 0,当未完成 load 事件时 loadEventEnd 为 0 。
相关时间计算
-
重定向时间:redirectEnd - redirectStart
-
页面加载耗时:loadEventEnd - navigationStart
-
DNS查询耗时:domainLookupEnd - domainLookupStart
-
TCP链接耗时:connectEnd - connectStart
-
request请求耗时:responseEnd - responseStart
-
解析dom树耗时:domComplete - domInteractive
-
白屏时间:domloading - fetchStart
-
domready可操作时间:domContentLoadedEventEnd - fetchStart
-
onload总下载时间:loadEventEnd - fetchStart
Performance.mark()
-
mark()方法在浏览器的性能缓冲区中使用给定名称添加一个timestamp(时间戳),可以多次重复录入 -
语法:
performance.mark(name) -
可以使用
performance.getEntriesByName()获取到对应的Array -
可以使用
performance.clearMarks()清除
performance.now()
该对象表示从某一时刻(通常是 navigationStart 事件发生时刻)开始计算毫秒数,通过两次时间相减可以计算某个操作的间隔时间


![解密.[support2022@cock.li].faust后缀勒索病毒加密的文件:拯救您的企业数据的完整指南!](https://img-blog.csdnimg.cn/07c5ebc838ec46999f1e1f51f0da0718.png)