需求分析:


对于上面要仿照的页面先新建一个页面组件EmpView.vue组件在views文件夹下

基本页面布局
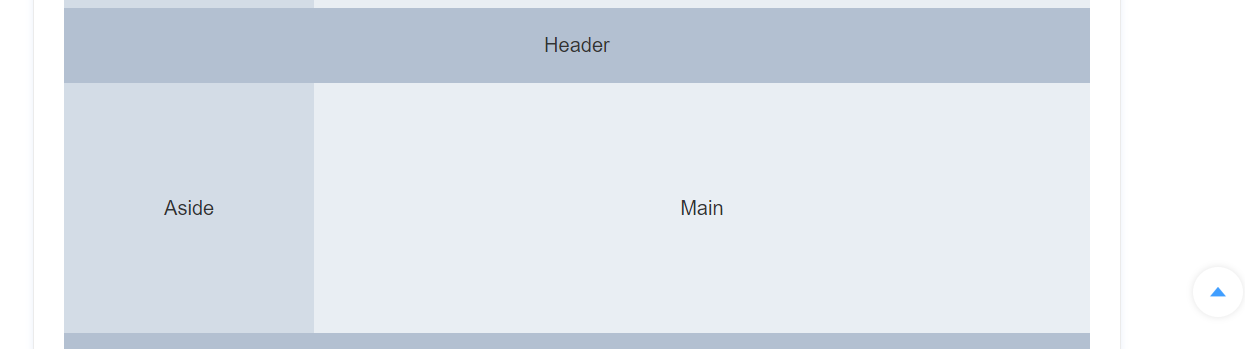
对于上面页面的布局其实在Element当中也可以找到相应可以实现的组件, 成功找到一个符合要求的布局,直接复制粘贴到项目里面
成功找到一个符合要求的布局,直接复制粘贴到项目里面


此时页面相应的位置已经有了对应的占位单词。
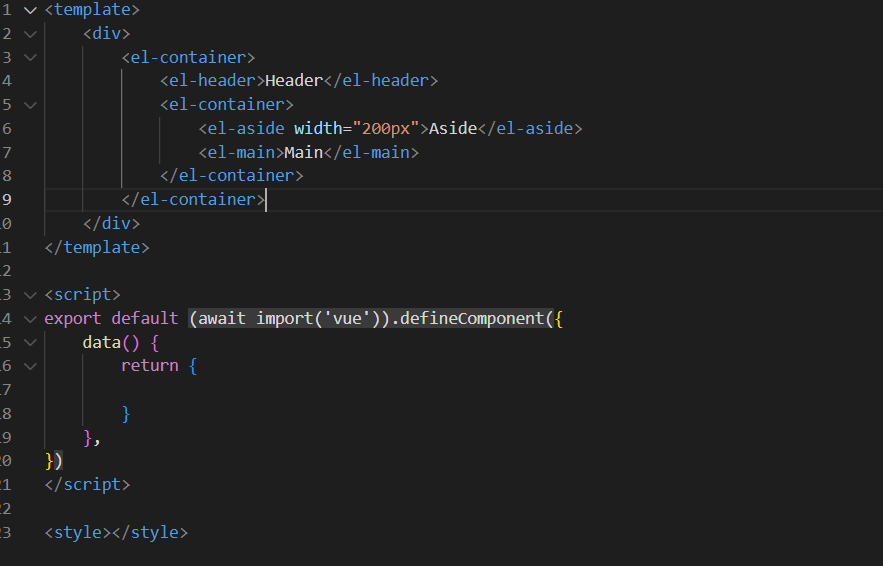
 基本布局实现代码:
基本布局实现代码:
<template>
<div>
<el-container style="height: 500px; border: 1px solid #eee">
<el-header style=" font-size:40px; background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header>
<el-container>
<el-aside width="200px"> <el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu></el-aside>
<el-main>
<el-table :data="tableData">
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="image" label="图像" width="180"></el-table-column>
<el-table-column prop="gender" label="性别" width="140"></el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
tableData: []
}
},
}
</script>
<style></style>每次处理一个区域,处理时去官网看看有没有适合的具体实现,有就搬过来,没有也搬过来自己改改就合适了,至于样式部分就自己看着加。
效果图如图所示

页面组件实现
会抄会改也是一门技术。
实现效果:

代码:
<template>
<div>
<el-container style="height: 500px; border: 1px solid #eee">
<el-header style=" font-size:40px; background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header>
<el-container>
<el-aside width="200px"> <el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu></el-aside>
<el-main>
<!-- 行内搜索框 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职日期">
<el-date-picker v-model="searchForm.entrydate" type="daterange" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="image" label="图像" width="180"></el-table-column>
<el-table-column prop="gender" label="性别" width="140"></el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<br>
<!--分页条-->
<el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange"
layout="prev, pager, next" :total="1000">
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
searchForm: {
name: "",
gender: "",
entrydate: []
}
}
}, methods: {
onSubmit: function () {
alert("查询信息");
},
handleSizeChange: function (val) {
alert("每页记录数发生变化" + val);
},
handleCurrentChange: function (val) {
alert("页码发生变化" + val);
},
}
}
</script>
<style></style>axios异步加载数据并渲染展示

要想使用axios要先安装axios
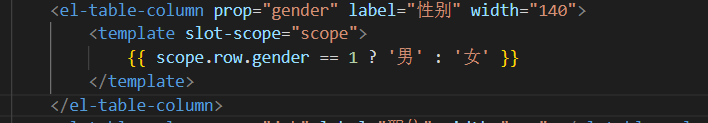
用到一个叫做插槽slot的东西
可以获取到prop的属性,scope.row获取到的是一整行数据


使用axios发送请求获取数据然后赋值给当前的数据模型用于页面数据渲染

效果图

最终代码:
<template>
<div>
<el-container style="height: 500px; border: 1px solid #eee">
<el-header style=" font-size:40px; background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header>
<el-container>
<el-aside width="240px" style="border: 1px solid #eee"> <el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>系统信息管理</template>
<el-menu-item index="1-1">部门管理</el-menu-item>
<el-menu-item index="1-2">员工管理</el-menu-item>
</el-submenu>
</el-menu></el-aside>
<el-main>
<!-- 行内搜索框 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline">
<el-form-item label="姓名">
<el-input v-model="searchForm.name" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-select v-model="searchForm.gender" placeholder="性别">
<el-option label="男" value="1"></el-option>
<el-option label="女" value="2"></el-option>
</el-select>
</el-form-item>
<el-form-item label="入职日期">
<el-date-picker v-model="searchForm.entrydate" type="daterange" range-separator="至"
start-placeholder="开始日期" end-placeholder="结束日期">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
<!-- 表格 -->
<el-table :data="tableData" border>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="image" label="图像" width="180">
<template slot-scope="scope">
<img :src="scope.row.image" width="100px">
</template>
</el-table-column>
<el-table-column prop="gender" label="性别" width="140">
<template slot-scope="scope">
{{ scope.row.gender == 1 ? '男' : '女' }}
</template>
</el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作">
<el-button type="primary" size="mini">编辑</el-button>
<el-button type="danger" size="mini">删除</el-button>
</el-table-column>
</el-table>
<br>
<!--分页条-->
<el-pagination background @size-change="handleSizeChange" @current-change="handleCurrentChange"
layout="prev, pager, next" :total="1000">
</el-pagination>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
import axios from 'axios';
export default {
comments: {
axios
},
data() {
return {
tableData: [],
searchForm: {
name: "",
gender: "",
entrydate: []
}
}
}, methods: {
onSubmit: function () {
alert("查询信息");
},
handleSizeChange: function (val) {
alert("每页记录数发生变化" + val);
},
handleCurrentChange: function (val) {
alert("页码发生变化" + val);
},
}, mounted() {
//发送异步请求获取数据
axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then((result) => {
this.tableData = result.data.data;
});
},
}
</script>
<style></style>小结:
先从全局入手,完成全局布局,然后完成各个组件,最后实现数据渲染。