基于Ecplise,jsp的学生成绩管理系统
目录
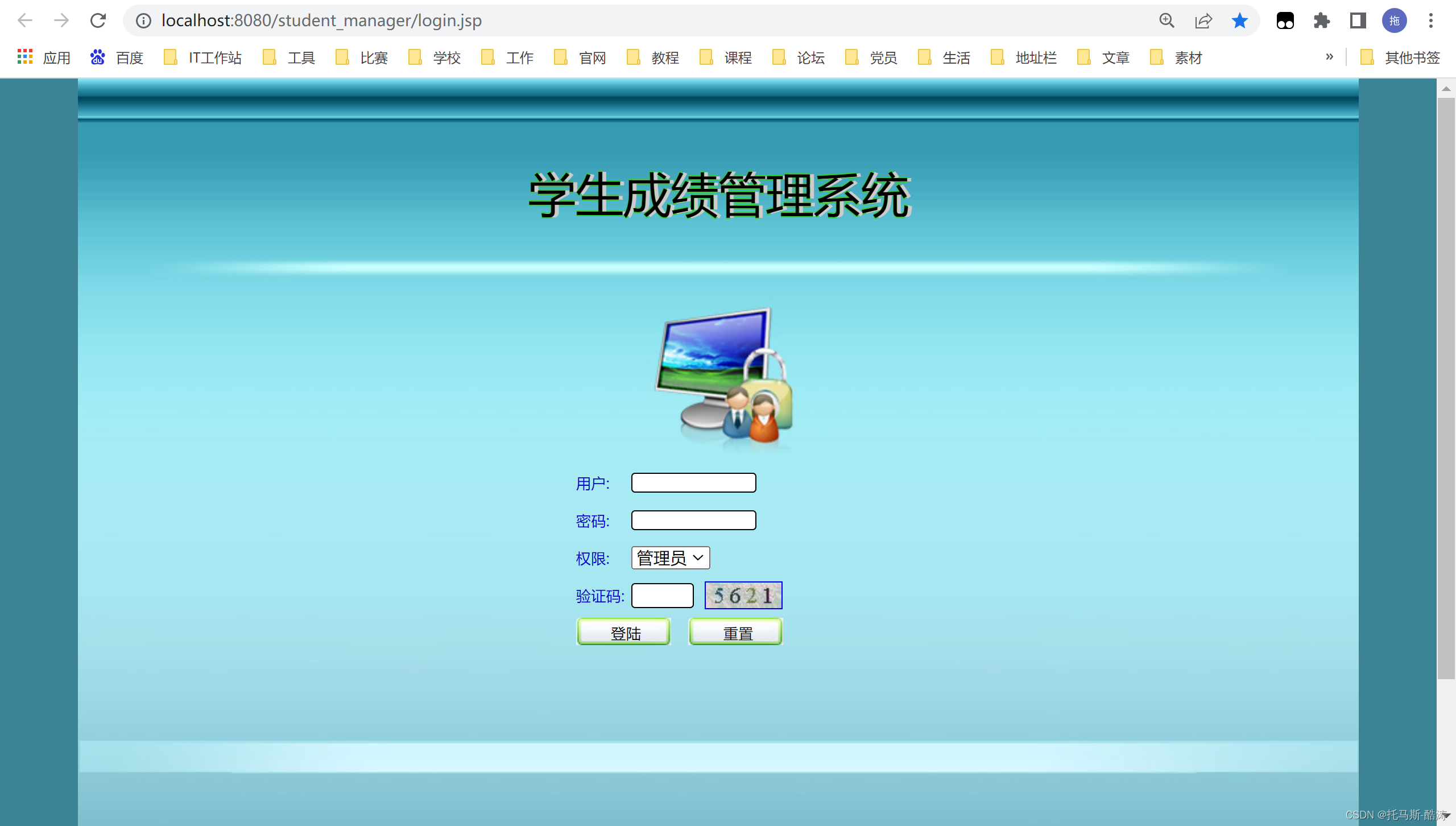
登录页面
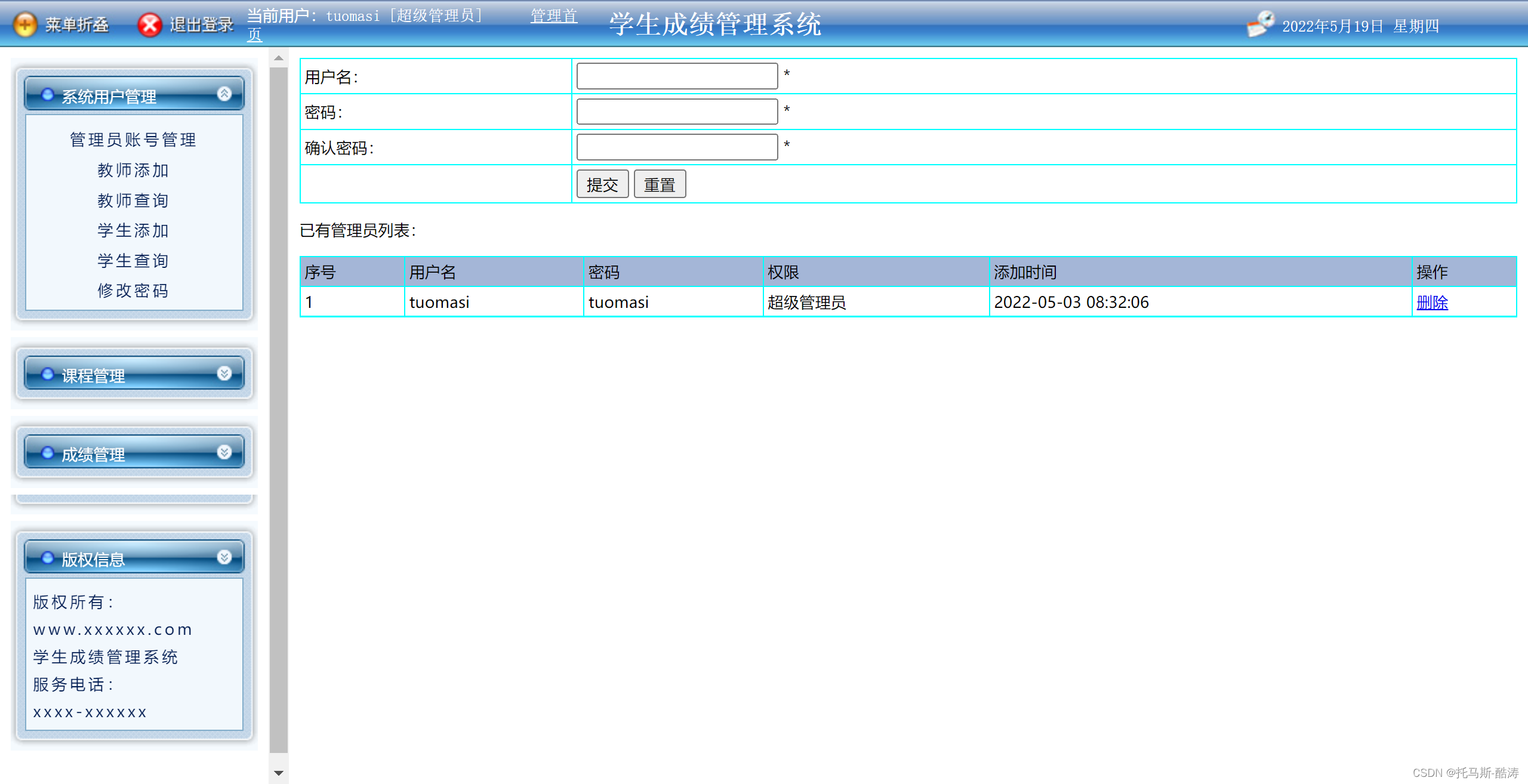
系统主页
管理员账号管理
学生查询
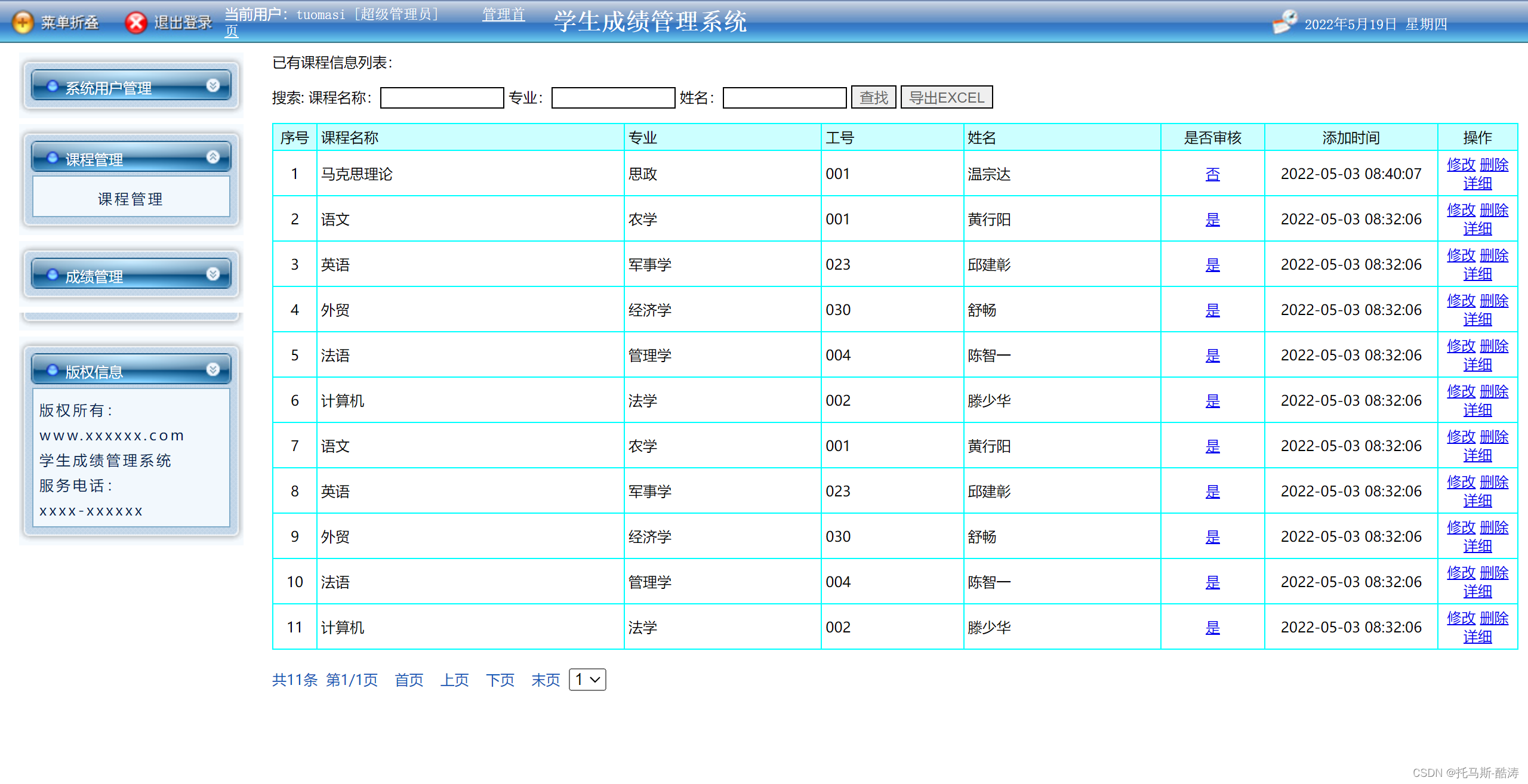
课程管理
成绩管理
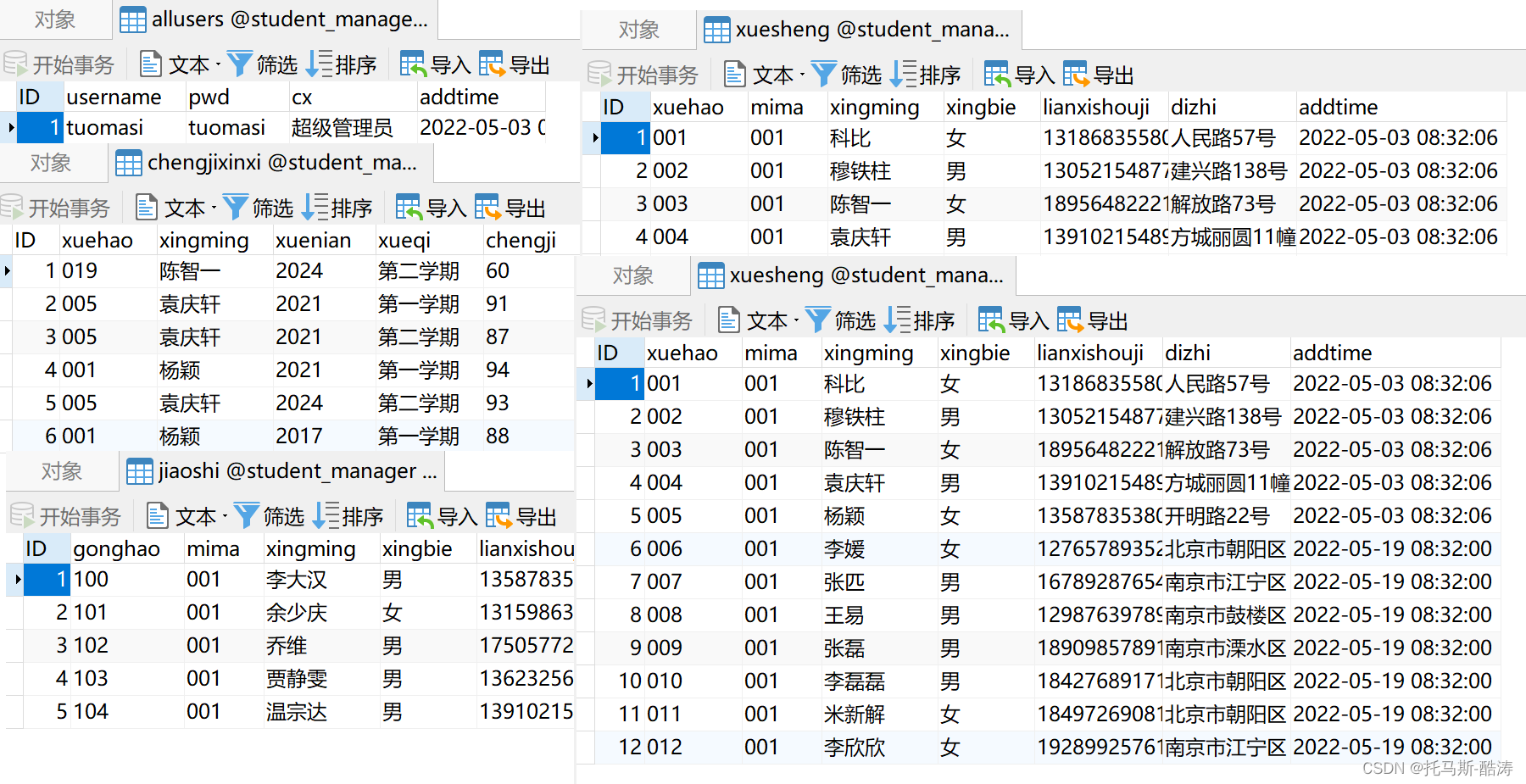
后台数据库
源代码下载(含数据库)
毕设项目专栏

分为以下四大板块:
系统用户管理: 包含管理员账号管理,教师添加,教师查询,学生添加,学生查询,修改密码等模块。
课程管理:对课程信息列表的curd,模糊查询,导出excel等操作。
成绩管理:对学生成绩的curd,模糊查询,导出excel等操作。
版权信息:版权所属信息。
管理员登录:具有最高权限,所有功能均具备。
教师登录:教师有个人资料管理,学生管理,课程管理,成绩管理,,版权信息五大板块。
学生登录:学生有个人资料管理,课程管理,成绩管理,版权信息四大板块。
登录页面

<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
<%@page import="util.Info"%>
<%@page import="dao.CommDAO"%>
<%@page import="util.PageManager"%>
<html>
<head>
<title>学生成绩管理系统</title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
background-repeat: repeat-x;
background-color: #3C8395;
}
.STYLE9 {
color: #0000CC;
font-size: 12px
}
.STYLE8 {
color: #0033CC
}
input {
border-radius: 3px;
border: 1px solid #000;
}
-->
</style>
</head>
<script type="text/javascript">
<%
String error = (String)request.getAttribute("error");
if(error!=null)
{
%>
alert("用户名或密码错误");
<%}%>
<%
String random = (String)request.getAttribute("random");
if(random!=null)
{
%>
alert("验证码错误");
<%}%>
popheight = 39;
function check() {
if (document.form1.username.value == ""
|| document.form1.pwd.value == ""
|| document.form1.pagerandom.value == "") {
alert('请输入完整');
return false;
}
}
function loadimage() {
document.getElementById("randImage").src = "image.jsp?" + Math.random();
}
</script>
<body leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<table width="1024" height="728" border="0" align="center"
cellpadding="0" cellspacing="0" background="images/login.jpg"
id="__01">
<tr>
<td height="183" colspan="3"><table width="64%" height="56"
border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="56"><div
style="text-shadow: #CCCCCC 3px 0 0, #33CC33 0 1px 0, #33CC33 1px 0 0, #33CC33 0 -1px 0; font-size: 38px;"
align="center">学生成绩管理系统</div></td>
</tr>
</table></td>
</tr>
<tr>
<td width="314" rowspan="2"> </td>
<td width="352" height="275" valign="bottom"><form
action="jspmxscjglxthsg3858A9?ac=adminlogin&a=a" method="post"
name="form1" style="display: inline">
<table width="205" border="0" align="center" cellpadding="0"
cellspacing="0">
<tr>
<td width="44" height="30"><span class="STYLE9">用户:</span></td>
<td height="30" colspan="2"><input name="username"
type="text" id="username"
style="width: 100px; height: 16px; border: solid 1px #000000; color: #666666"></td>
</tr>
<tr>
<td height="30"><span class="STYLE9">密码:</span></td>
<td height="30" colspan="2"><input name="pwd"
type="password" id="pwd"
style="width: 100px; height: 16px; border: solid 1px #000000; color: #666666"></td>
</tr>
<tr>
<td height="30"><span class="STYLE9">权限:</span></td>
<td height="30" colspan="2"><select name="cx" id="cx">
<option value="管理员">管理员</option>
<option value="学生">学生</option>
<option value="教师">教师</option>
<!--quxanxiaxndexnglxu-->
</select></td>
</tr>
<tr>
<td height="30"><span class="STYLE9">验证码:</span></td>
<td width="59" height="30"><input name="pagerandom"
type="text" id="pagerandom"
style="height: 20px; border: solid 1px #000000; color: #666666; width: 50px" />
<td width="102"><a href="javascript:loadimage();"><img
alt="看不清请点我!" name="randImage" id="randImage" src="image.jsp"
width="60" height="20" border="1" align="absmiddle"> </a></td>
</tr>
<tr>
<td height="30" colspan="3"><input type="submit"
name="Submit" value="登陆" onClick="return check();"
style="background: url(images/the_formbtn.gif) no-repeat; color: #000000; width: 80px; height: 24px; border: 0px; line-height: 24px; font-size: 12px; margin-right: 5px; cursor: pointer">
<input type="reset" name="Submit2" value="重置"
style="background: url(images/the_formbtn.gif) no-repeat; color: #000000; width: 80px; height: 24px; border: 0px; line-height: 24px; font-size: 12px; margin-right: 5px; cursor: pointer"></td>
</tr>
</table>
</form></td>
<td width="336" rowspan="2"> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>
系统主页

<%@ page language="java" pageEncoding="gb2312"%>
<html>
<head>
<title>学生成绩管理系统--管理中心</title>
</head>
<frameset rows="36,*" cols="*" framespacing="0" frameborder="no"
border="0">
<frame src="top.jsp" name="topFrame" id="topFrame" title="topFrame"
scrolling="NO" noresize />
<frameset rows="*" cols="220,*" framespacing="0" frameborder="no"
border="0" id="mainframe">
<frame src="mygo.jsp" name="left" id="left" title="left" />
<frame src="sy.jsp" name="right" id="right" title="right" />
</frameset>
</frameset>
<noframes>
</noframes>
</html>
管理员账号管理

<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
<%@page import="util.Info"%>
<%@page import="dao.CommDAO"%>
<%@page import="util.PageManager"%>
<%
if (request.getSession().getAttribute("username") == null) {
out.print("<script>javascript:alert('对不起,您已超时或未登陆,请重新进行登陆!');window.close();</script>");
out.close();
} else {
if (request.getSession().getAttribute("cx").equals("超级管理员")) {
} else {
out.print("<script>javascript:alert('对不起,您无权操作此模块!');history.back();</script>");
out.close();
}
}
%>
<html>
<head>
<title>管理员用户管理</title>
<link rel="stylesheet" href="css.css" type="text/css">
</head>
<%
new CommDAO().delete(request, "allusers");
HashMap ext = new HashMap();
ext.put("cx", "普通管理员");
new CommDAO().insert(request, response, "allusers", ext, true, false, "");
%>
<body>
<form action="yhzhgl.jsp?f=f" method="post" name="f1"
onsubmit="return checkform();">
<table width="100%" border="1" align="center" cellpadding="3"
cellspacing="1" bordercolor="#00FFFF"
style="border-collapse: collapse">
<tr>
<td width="200">用户名:</td>
<td><input name="username" type="text" id="username"
onblur='checkform()' /> <label id='clabelusername' /> *</td>
</tr>
<tr>
<td width="200">密码:</td>
<td><input name="pwd" type="password" id="pwd"
onblur='checkform()' /> <label id='clabelpwd' /> *</td>
</tr>
<tr>
<td width="200">确认密码:</td>
<td><input name="pwd2" type="password" id="pwd2"
onblur='checkform()' /> <label id='clabelpwd2' /> *</td>
</tr>
<tr>
<td width="200"> </td>
<td><input name="Submit" type="submit" value="提交" /> <input
name="Submit2" type="reset" value="重置" /></td>
</tr>
</table>
</form>
<p>已有管理员列表:</p>
<table width="100%" border="1" align="center" cellpadding="3"
cellspacing="1" bordercolor="#00FFFF"
style="border-collapse: collapse">
<tr>
<td bgcolor="A4B6D7">序号</td>
<td bgcolor="A4B6D7">用户名</td>
<td bgcolor="A4B6D7">密码</td>
<td bgcolor="A4B6D7">权限</td>
<td bgcolor="A4B6D7">添加时间</td>
<td bgcolor="A4B6D7">操作</td>
</tr>
<%
int i = 0;
for (HashMap map : new CommDAO().select("select * from allusers order by id desc ")) {
i++;
%>
<tr>
<td><%=i%></td>
<td><%=map.get("username")%></td>
<td><%=map.get("pwd")%></td>
<td><%=map.get("cx")%></td>
<td><%=map.get("addtime")%></td>
<td><a href="yhzhgl.jsp?scid=<%=map.get("id")%>"
onClick="return confirm('真的要删除?')">删除</a></td>
</tr>
<%
}
%>
</table>
</body>
</html>
<script language=javascript src='js/My97DatePicker/WdatePicker.js'></script>
<script language=javascript src='js/popup.js'></script>
<script language=javascript src='js/ajax.js'></script>
<%@page import="java.util.ArrayList"%>
<%@page import="java.util.HashMap"%>
<script language=javascript>
function checkform(){
var usernameobj = document.getElementById("username");
if(usernameobj.value==""){
document.getElementById("clabelusername").innerHTML=" <font color=red>请输入用户名</font>";
return false;
}else{
document.getElementById("clabelusername").innerHTML=" ";
}
var usernameobj = document.getElementById("username");
if(usernameobj.value!=""){
var ajax = new AJAX();
ajax.post("factory/checkno.jsp?table=allusers&col=username&value="+usernameobj.value+"&checktype=insert&ttime=<%=Info.getDateStr()%>
")
var msg = ajax.getValue();
if (msg.indexOf('Y') > -1) {
document.getElementById("clabelusername").innerHTML = " <font color=red>用户名已存在</font>";
return false;
} else {
document.getElementById("clabelusername").innerHTML = " ";
}
}
var pwdobj = document.getElementById("pwd");
if (pwdobj.value == "") {
document.getElementById("clabelpwd").innerHTML = " <font color=red>请输入密码</font>";
return false;
} else {
document.getElementById("clabelpwd").innerHTML = " ";
}
var pwd2obj = document.getElementById("pwd2");
if (pwd2obj.value == "") {
document.getElementById("clabelpwd2").innerHTML = " <font color=red>请再次输入密码</font>";
return false;
} else {
document.getElementById("clabelpwd2").innerHTML = " ";
}
if (pwd2obj.value != pwdobj.value) {
document.getElementById("clabelpwd2").innerHTML = " <font color=red>两次密码输入不一致</font>";
return false;
} else {
document.getElementById("clabelpwd2").innerHTML = " ";
}
return true;
}
popheight = 450;
</script>
学生查询

<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%>
<%@page import="util.Info"%>
<%@page import="dao.CommDAO"%>
<%@page import="util.PageManager"%>
<html>
<head>
<title>学生</title>
<LINK href="css.css" type=text/css rel=stylesheet>
<script type="text/javascript" src="js/My97DatePicker/WdatePicker.js"
charset="gb2312"></script>
</head>
<body>
<p>已有学生列表:</p>
<form name="form1" id="form1" method="post" action="">
搜索: 学号:<input name="xuehao" type="text" id="xuehao"
style='border: solid 1px #000000; color: #666666' size="12" /> 姓名:<input
name="xingming" type="text" id="xingming"
style='border: solid 1px #000000; color: #666666' size="12" /> 联系手机:<input
name="lianxishouji" type="text" id="lianxishouji"
style='border: solid 1px #000000; color: #666666' size="12" /> <input
type="submit" name="Submit" value="查找"
style='border: solid 1px #000000; color: #666666' /> <input
type="button" name="Submit2" value="导出EXCEL"
style='border: solid 1px #000000; color: #666666'
onClick="javascript:location.href='xuesheng_listxls.jsp';" />
</form>
<table width="100%" border="1" align="center" cellpadding="3"
cellspacing="1" bordercolor="00FFFF" style="border-collapse: collapse">
<tr>
<td width="30" align="center" bgcolor="CCFFFF">序号</td>
<td bgcolor='#CCFFFF'>学号</td>
<td bgcolor='#CCFFFF'>密码</td>
<td bgcolor='#CCFFFF'>姓名</td>
<td bgcolor='#CCFFFF' width='40' align='center'>性别</td>
<td bgcolor='#CCFFFF'>联系手机</td>
<td bgcolor='#CCFFFF'>地址</td>
<td width="138" align="center" bgcolor="CCFFFF">添加时间</td>
<td width="60" align="center" bgcolor="CCFFFF">操作</td>
</tr>
<%
new CommDAO().delete(request, "xuesheng");
String url = "xuesheng_list.jsp?1=1";
String sql = "select * from xuesheng where 1=1";
if (request.getParameter("xuehao") == "" || request.getParameter("xuehao") == null) {
} else {
sql = sql + " and xuehao like '%" + request.getParameter("xuehao") + "%'";
}
if (request.getParameter("xingming") == "" || request.getParameter("xingming") == null) {
} else {
sql = sql + " and xingming like '%" + request.getParameter("xingming") + "%'";
}
if (request.getParameter("lianxishouji") == "" || request.getParameter("lianxishouji") == null) {
} else {
sql = sql + " and lianxishouji like '%" + request.getParameter("lianxishouji") + "%'";
}
sql += " order by id desc";
ArrayList<HashMap> list = PageManager.getPages(url, 15, sql, request);
int i = 0;
for (HashMap map : list) {
i++;
%>
<tr>
<td width="30" align="center"><%=i%></td>
<td><%=map.get("xuehao")%></td>
<td><%=map.get("mima")%></td>
<td><%=map.get("xingming")%></td>
<td align='center'><%=map.get("xingbie")%></td>
<td><%=map.get("lianxishouji")%></td>
<td><%=map.get("dizhi")%></td>
<td width="138" align="center"><%=map.get("addtime")%></td>
<td width="60" align="center"><a
href="xuesheng_updt.jsp?id=<%=map.get("id")%>">修改</a> <a
href="xuesheng_list.jsp?scid=<%=map.get("id")%>"
onClick="return confirm('真的要删除?')">删除</a> <a
href="xuesheng_detail.jsp?id=<%=map.get("id")%>">详细</a></td>
</tr>
<%
}
%>
</table>
<br> ${page.info }
</body>
</html>
课程管理

成绩管理

后台数据库


源代码下载(含数据库)
https://download.csdn.net/download/m0_54925305/85414218
毕设项目专栏
https://blog.csdn.net/m0_54925305/category_11702151.html?spm=1001.2014.3001.5482