个人博客
- 简介
- 提前准备
- 一、初始化vuepress项目
- 二、页面配置
- 首页配置
- 顶部配置
- 顶部导航栏路由配置
- 侧边导航栏配置
- 三、打包部署
- 四、数据统计
- 插槽自定义
- 插槽配置
- 整体结构
- 页面效果
- 项目地址
简介
主要教大家如何快速搞一个属于自己的博客网站,特别是一些不怎么会前端的后端同学,先看一下效果吧,已经上线的网站: 网站地址


提前准备
环境问题和服务器问题这里就不做教学了
开发环境说明(主要对后端说明一下):
idea+node+npm+vue.js+vuepress2.0
需要掌握知识:nginx部署、服务器(域名、解析、备案、线上环境配置)
不上线可以无视
本项目demo地址:https://gitee.com/colins0902/vuepress-study
已上线的个人博客:https://returnac.cn/
官方文档:https://vuepress.vuejs.org/
一、初始化vuepress项目
- 新建一个文件夹 vuepress-study
- 进入这个文件夹然后执行 npm init(一直enter 确定,最后yes)
- 然后用idea打开这个项目,应该是这样的

-
安装vuepress依赖,在idea 控制台直接执行 npm install -D vuepress@next

-
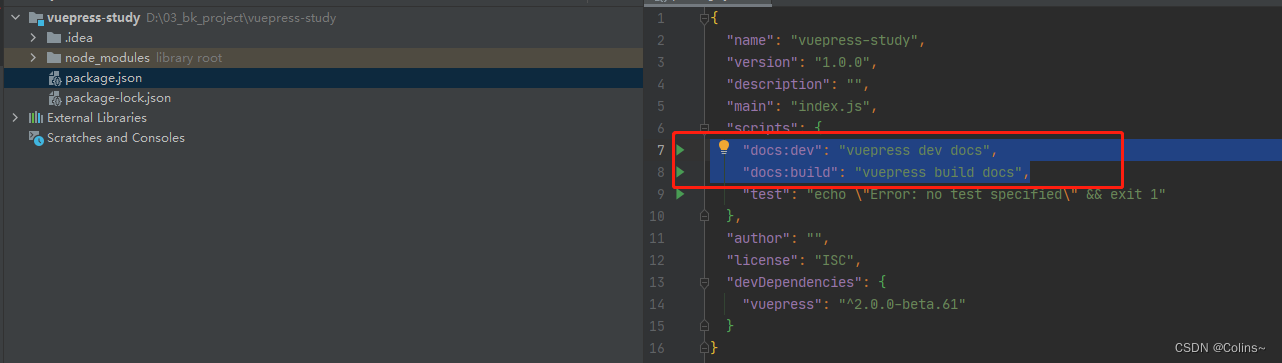
在项目package.json文件的scripts 下添加如下命令
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs",

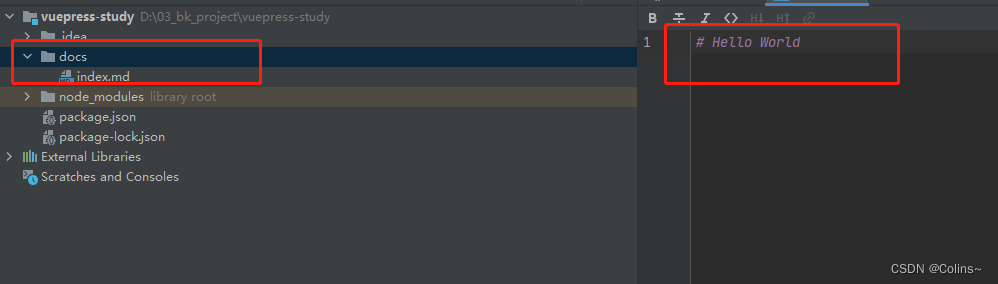
- 新建一个目录docs 里面新建一个index.md文件

-
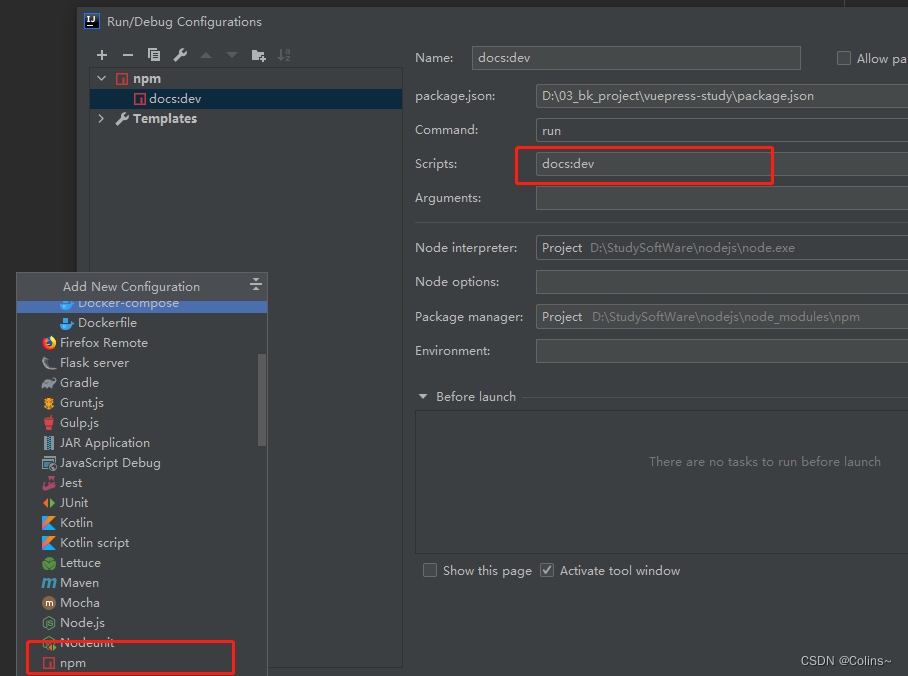
配置npm运行项目

-
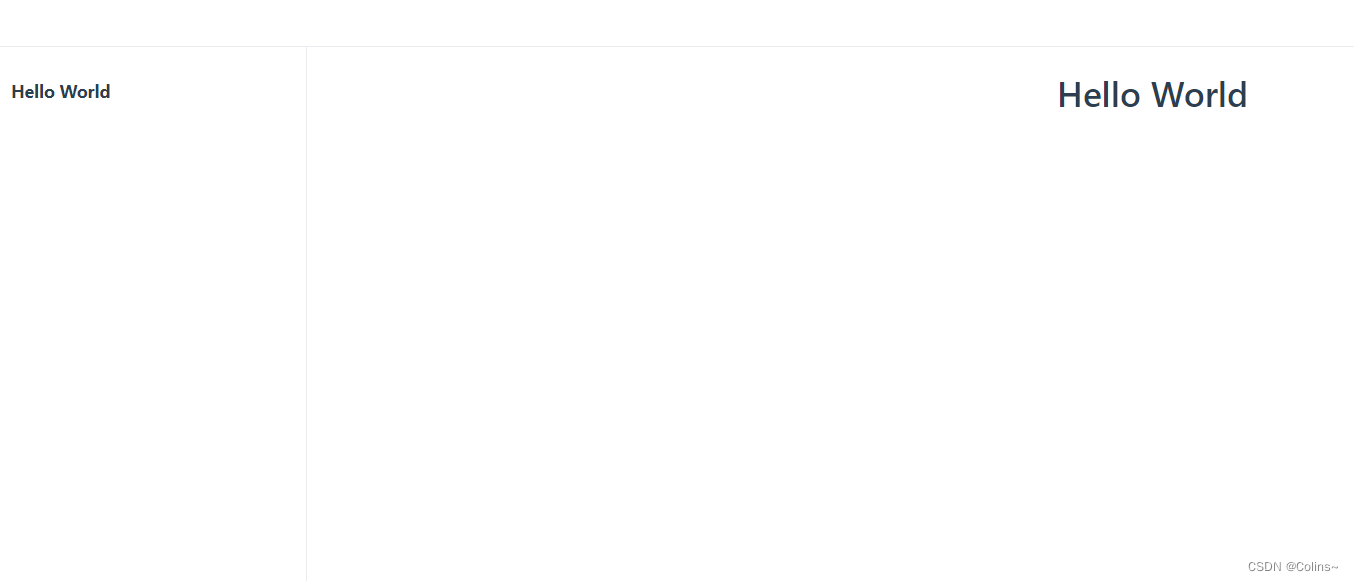
启动项目,根据提示打开 http://localhost:8080/ 你就可以看到你的网站了

二、页面配置
首页配置
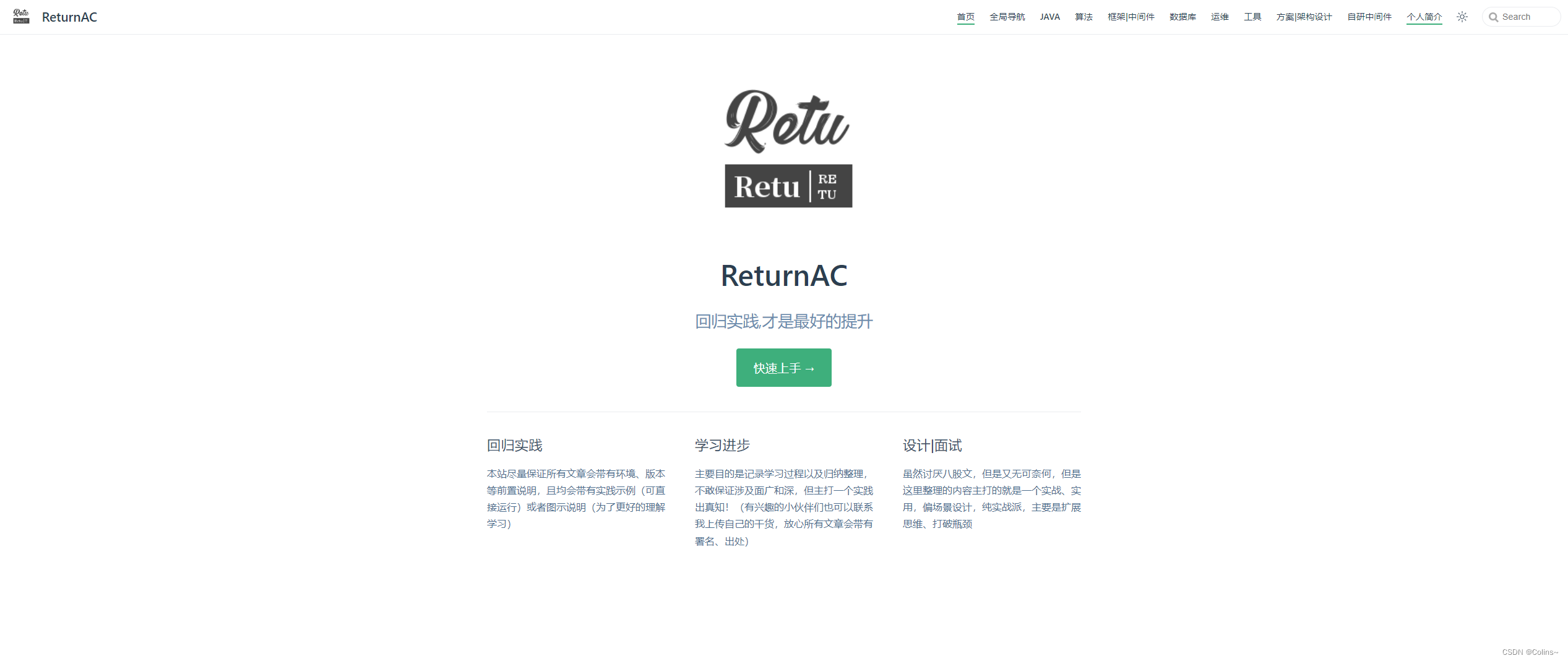
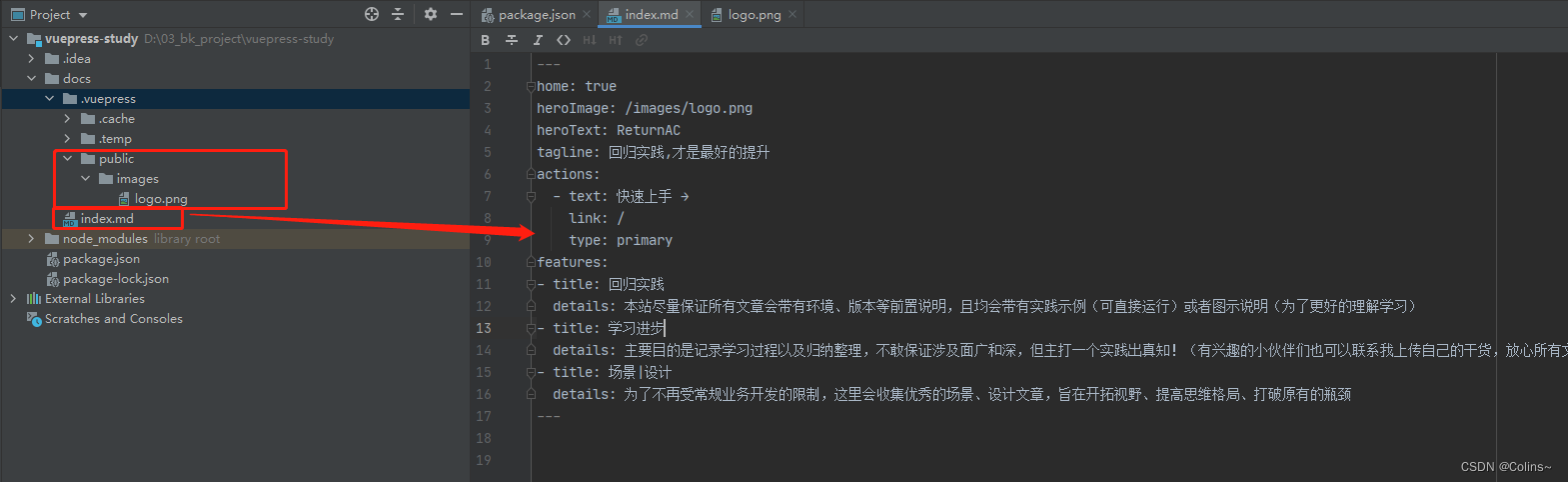
默认情况下咱们的页面都需要在docs目录下,该目录下的index.md就是默认的首页,所以我们只需要修改一下该index.md的内容,就可以充当我们的首页了
---
home: true
heroImage: /images/logo.png
heroText: ReturnAC
tagline: 回归实践,才是最好的提升
actions:
- text: 快速上手 →
link: /
type: primary
features:
- title: 回归实践
details: 本站尽量保证所有文章会带有环境、版本等前置说明,且均会带有实践示例(可直接运行)或者图示说明(为了更好的理解学习)
- title: 学习进步
details: 主要目的是记录学习过程以及归纳整理,不敢保证涉及面广和深,但主打一个实践出真知!(有兴趣的小伙伴们也可以联系我上传自己的干货,放心所有文章会带有署名、出处)
- title: 场景|设计
details: 为了不再受常规业务开发的限制,这里会收集优秀的场景、设计文章,旨在开拓视野、提高思维格局、打破原有的瓶颈
---

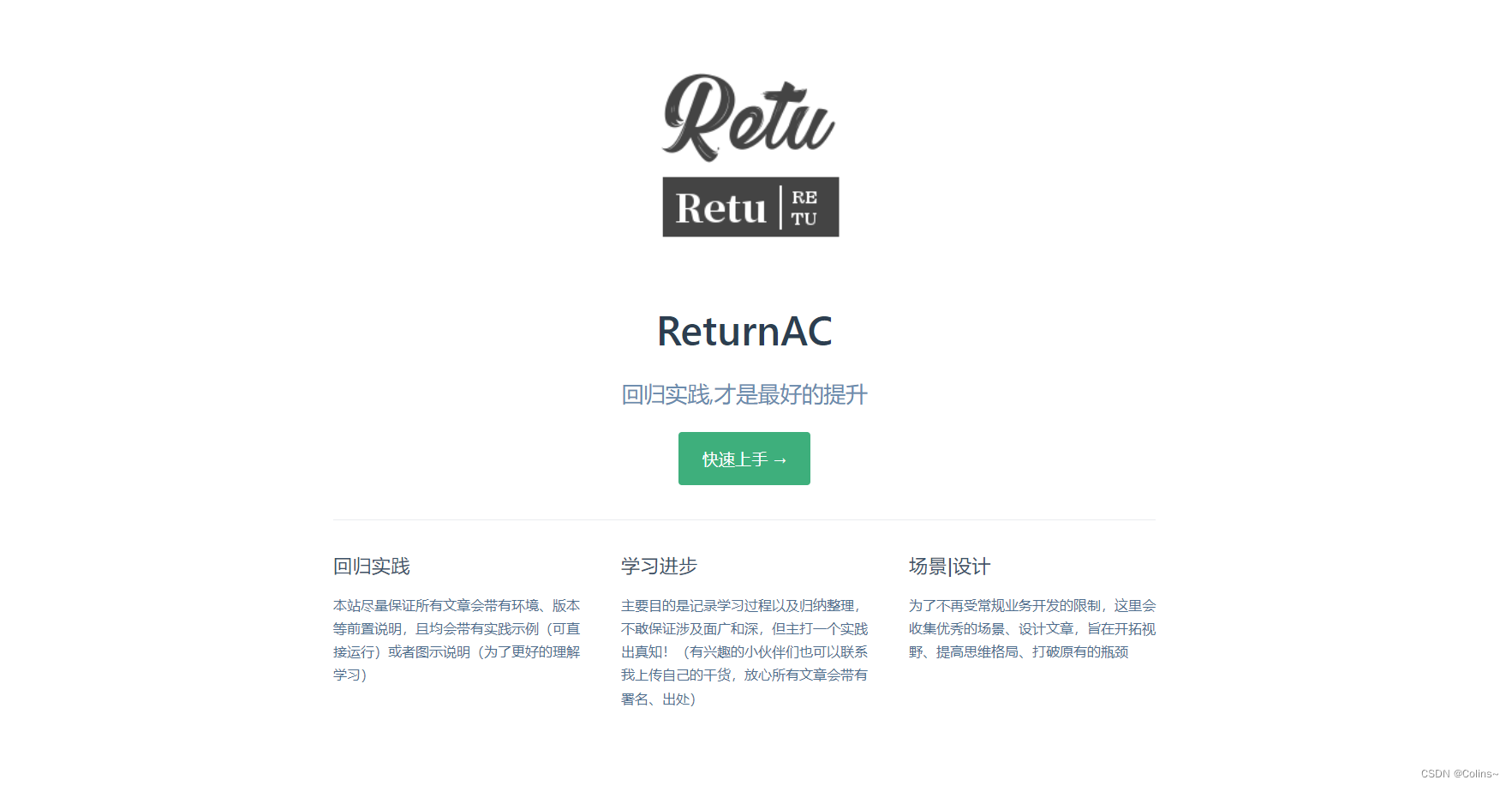
此时首页效果如下:

注意: .vuepress 目录是项目运行后自动产生的,而图片这种静态资源默认是从.vuepress/public下获取的,所以我们需要在.vuepress目录下新建一个public文件夹,这里为了方便管理,我在public下又新建了一个images文件夹专门用来放图片,所以可以看到我的图片路径是/images/*****
顶部配置
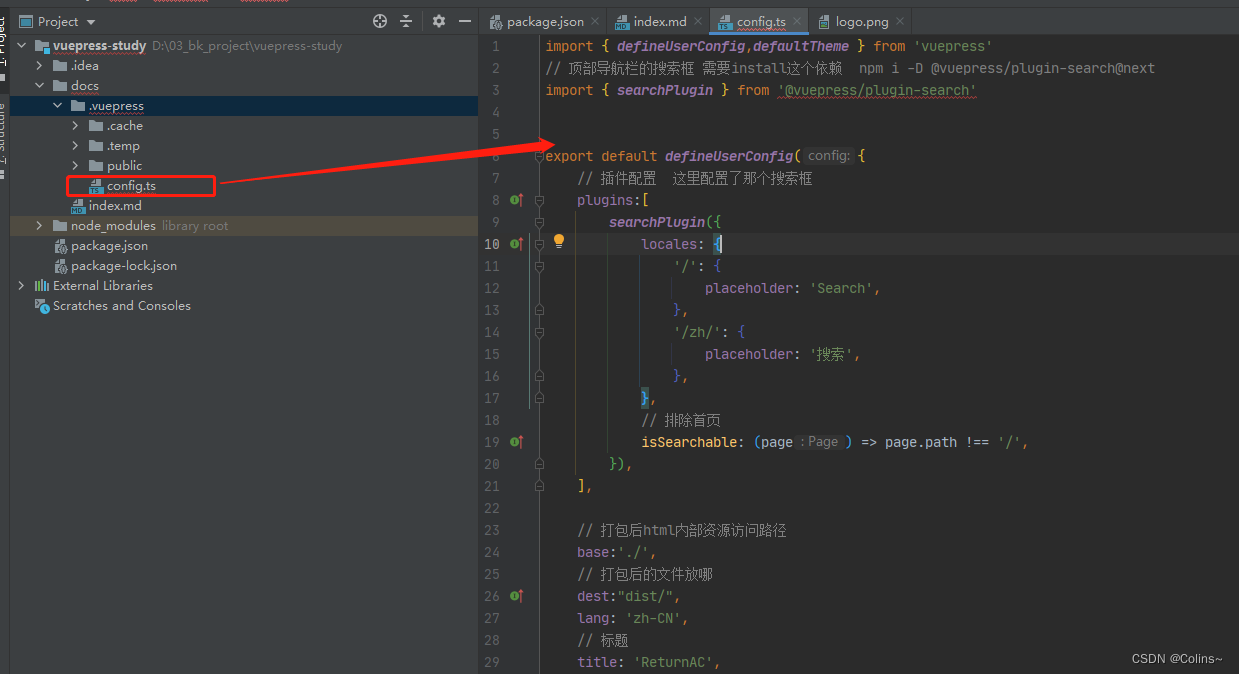
需要在.vuepress目录下新增一个config.ts文件,内容如下:
import { defineUserConfig,defaultTheme } from 'vuepress'
// 顶部导航栏的搜索框 需要install这个依赖 npm i -D @vuepress/plugin-search@next
import { searchPlugin } from '@vuepress/plugin-search'
export default defineUserConfig({
// 插件配置 这里配置了那个搜索框
plugins:[
searchPlugin({
locales: {
'/': {
placeholder: 'Search',
},
'/zh/': {
placeholder: '搜索',
},
},
// 排除首页
isSearchable: (page) => page.path !== '/',
}),
],
// 打包后html内部资源访问路径
base:'./',
// 打包后的文件放哪
dest:"dist/",
lang: 'zh-CN',
// 标题
title: 'ReturnAC',
description: '回归实践,才是最好的提升',
// 头部配置
head: [['link', { rel: 'icon', href: '/images/logo.png' }],
],
//新增导航条的配置
theme: defaultTheme({
// tab栏的图标; 图片 / 会自动去public文件夹里找图片
logo: '/images/logo.png',
// 顶部导航条
navbar: [
{
text: '首页',
link: '/',
},{
text: '全局导航',
link: '/'
},
{
text: 'JAVA',
link: '/'
},
{
text: '算法',
link: '/',
},
{
text: '框架|中间件',
link: '/'
},
],
}),
})

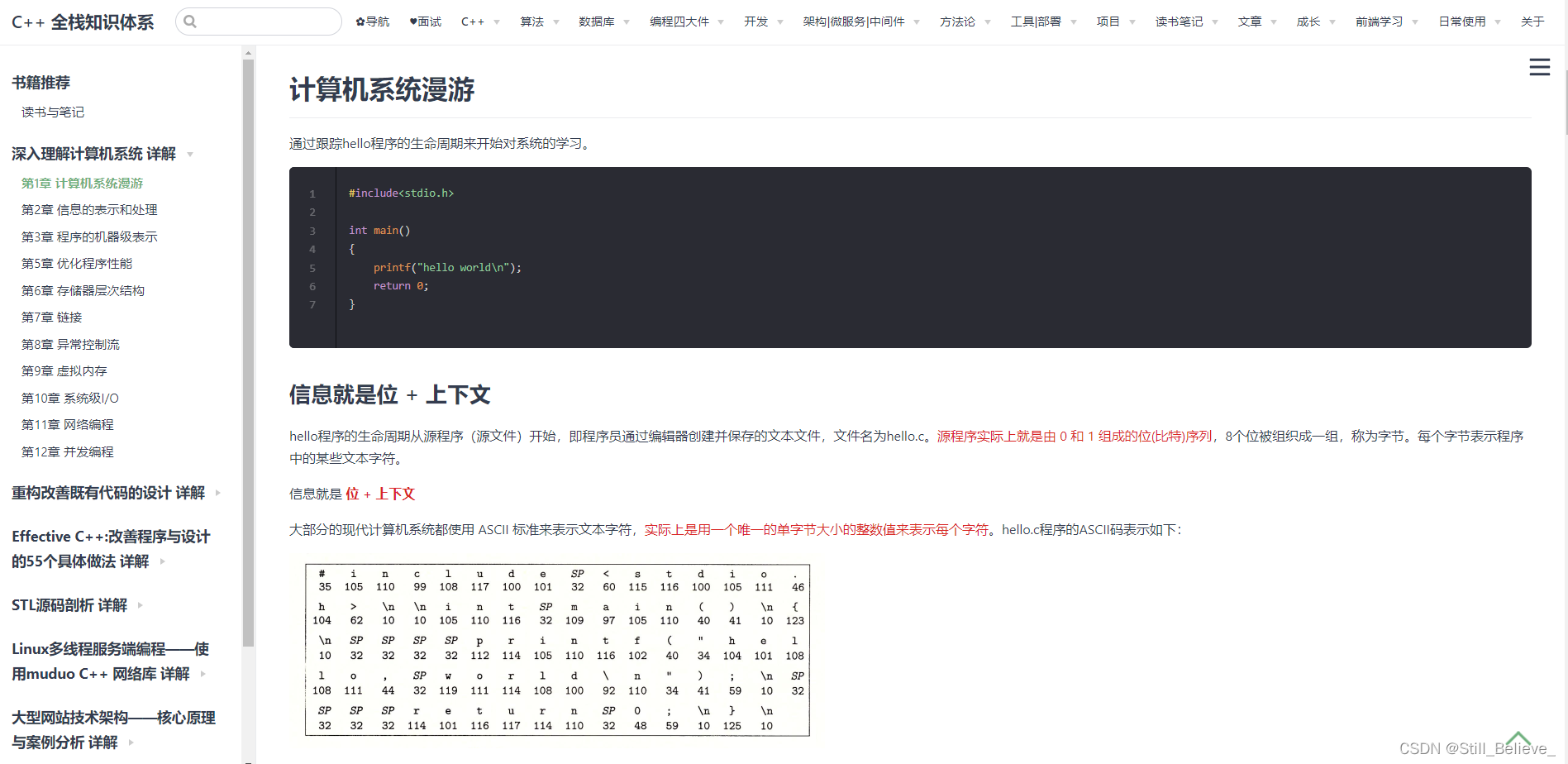
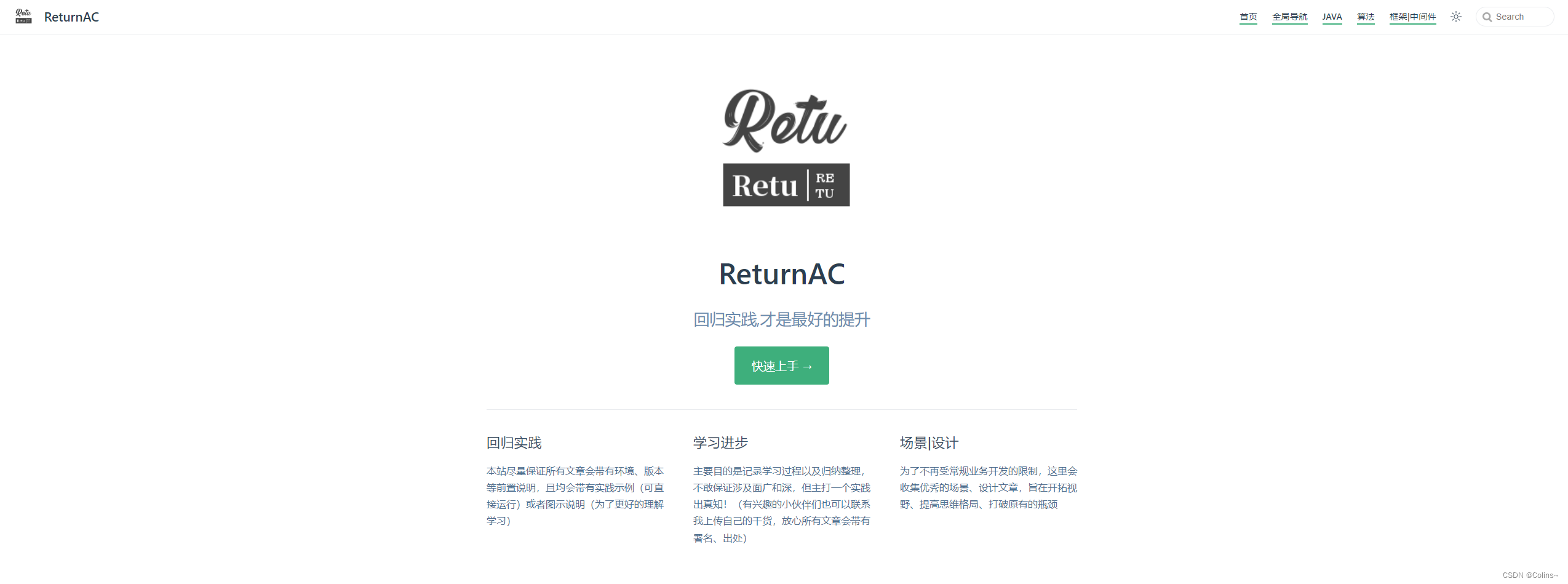
这时候,你重启一下项目,就可以看到效果如下:

顶部导航栏路由配置
为了与首页区别,也为了让目录结构更有层次感,我们就在docs下新建一个pages文件夹,用来放其他md文件,如Test1.md、Test2.md、Test3.md
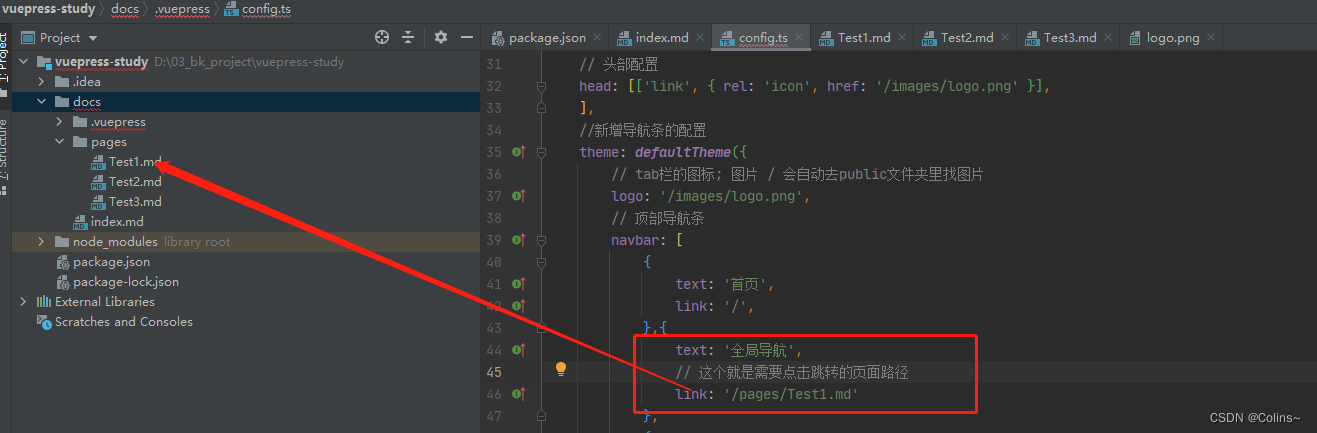
上面的顶部导航需要点击跳转,就需要配置link 路径,也就是md文件的相对路径:

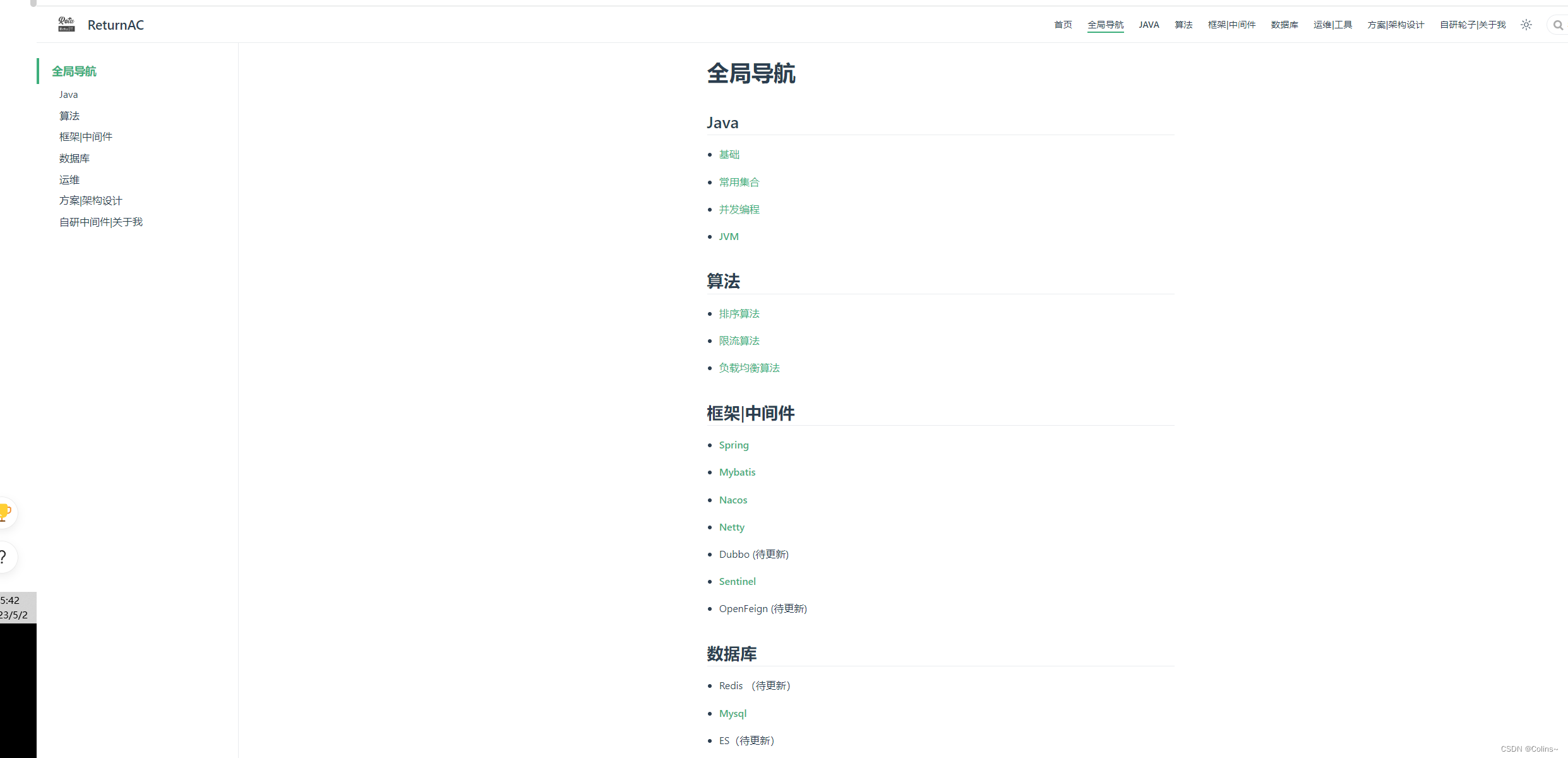
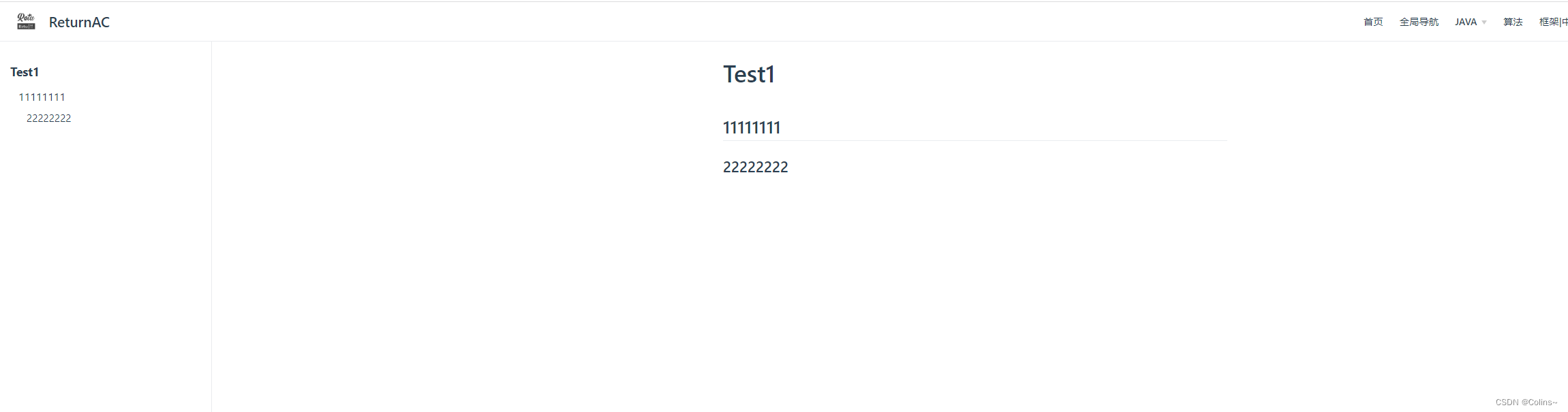
此时我们在页面上点击"全局导航"就能跳转到Test1页面了:

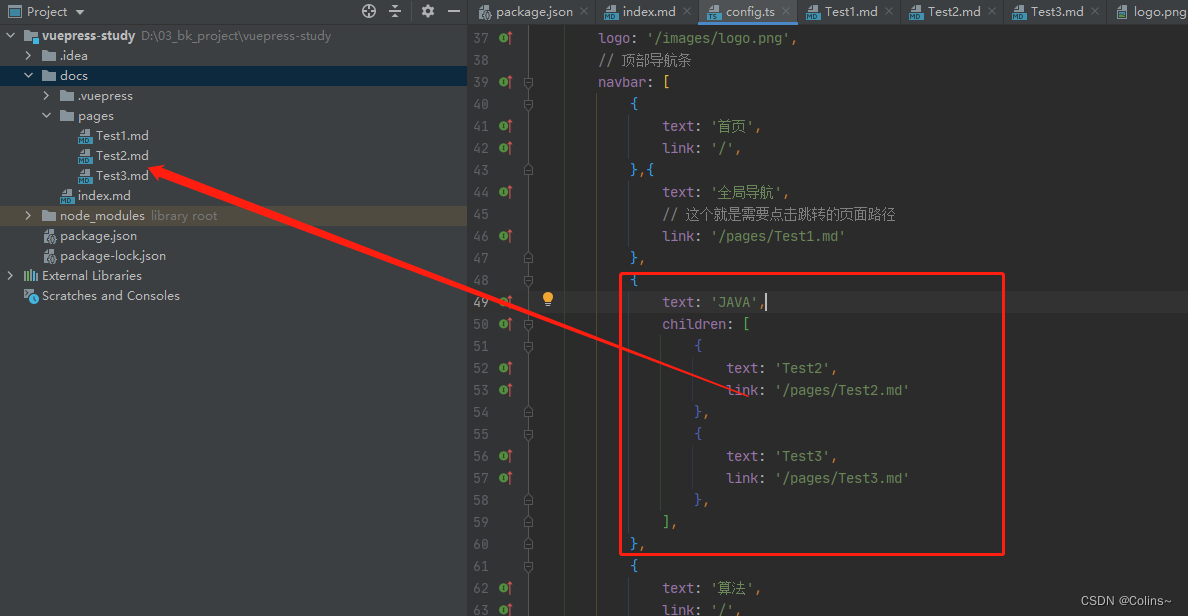
如果需要配置下拉,就需要在配置文件中配置children属性:

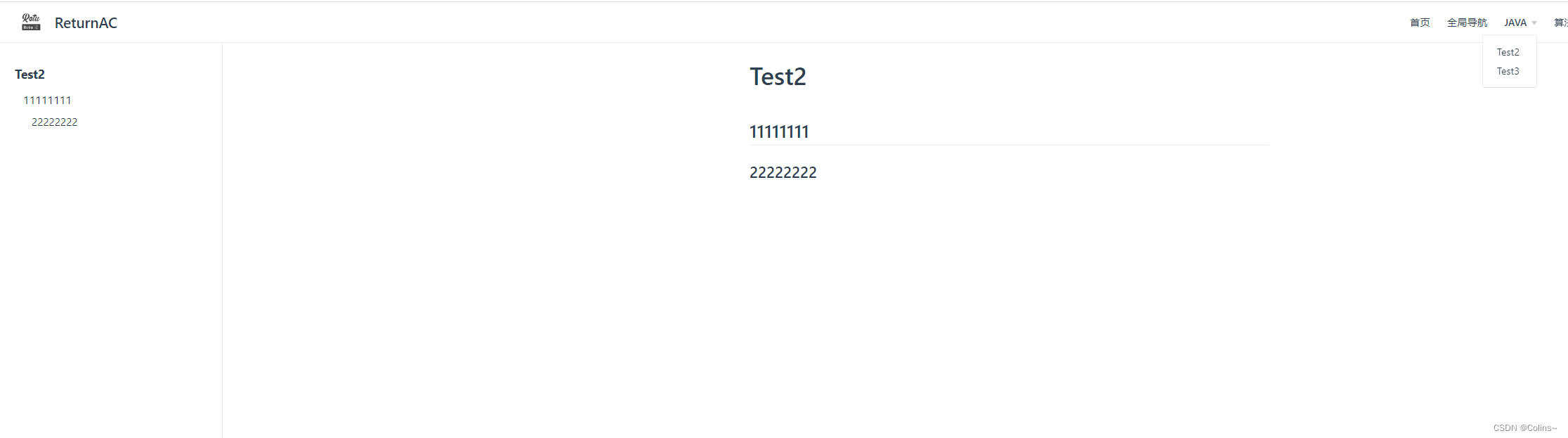
就可以看到导航下面出来了子路由了

注意:这个link 如果配成"/" 就会默认找docs下的index.md,如果配成"/pages/" 就会默认找/docs/pages/下的index.md
侧边导航栏配置
默认情况下,打开一个md文件页面,左边是默认展开的,可以设置成不展开
# config.ts 里面的theme: defaultTheme 下面加上
theme: defaultTheme({
sidebar: false
})
展开的情况下,左边默认就是md里面的一二级目录
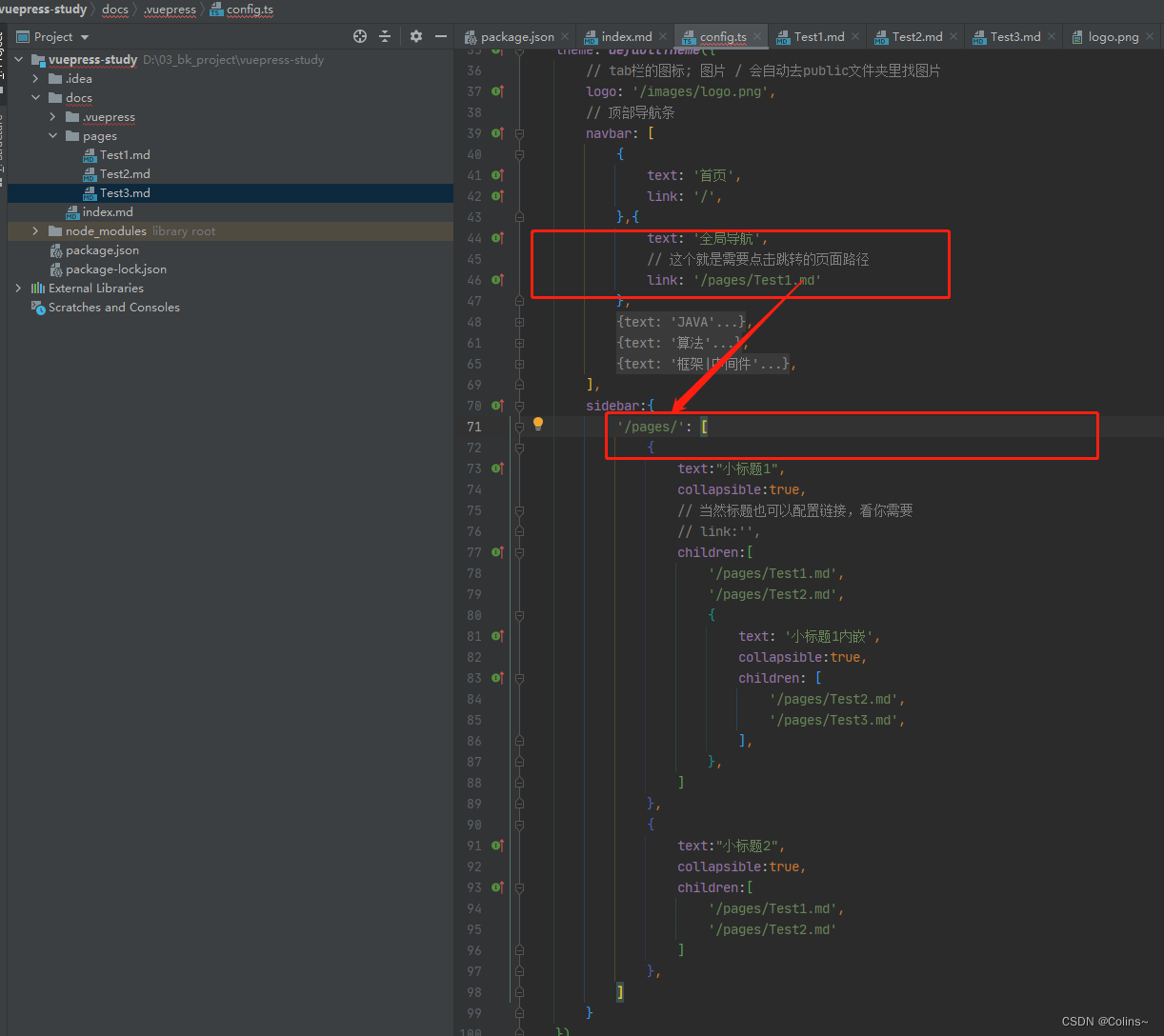
这里情况很多,我这里只列举最常见的一种,就是顶部导航和侧边栏联动,等于说顶部是一个大归类的标题,而侧边栏则是对应的小标题归类,小标题内则是你的文章,这种需要怎么配置呢?如下:
sidebar:{
'/pages/': [
{
text:"小标题1",
collapsible:true,
// 当然标题也可以配置链接,看你需要
// link:'',
children:[
'/pages/Test1.md',
'/pages/Test2.md',
{
text: '小标题1内嵌',
children: [
'/pages/Test2.md',
'/pages/Test3.md',
],
},
]
},
{
text:"小标题2",
collapsible:true,
children:[
'/pages/Test1.md',
'/pages/Test2.md'
]
},
]
}
整体结构(需要注意顶部导航的跳转):

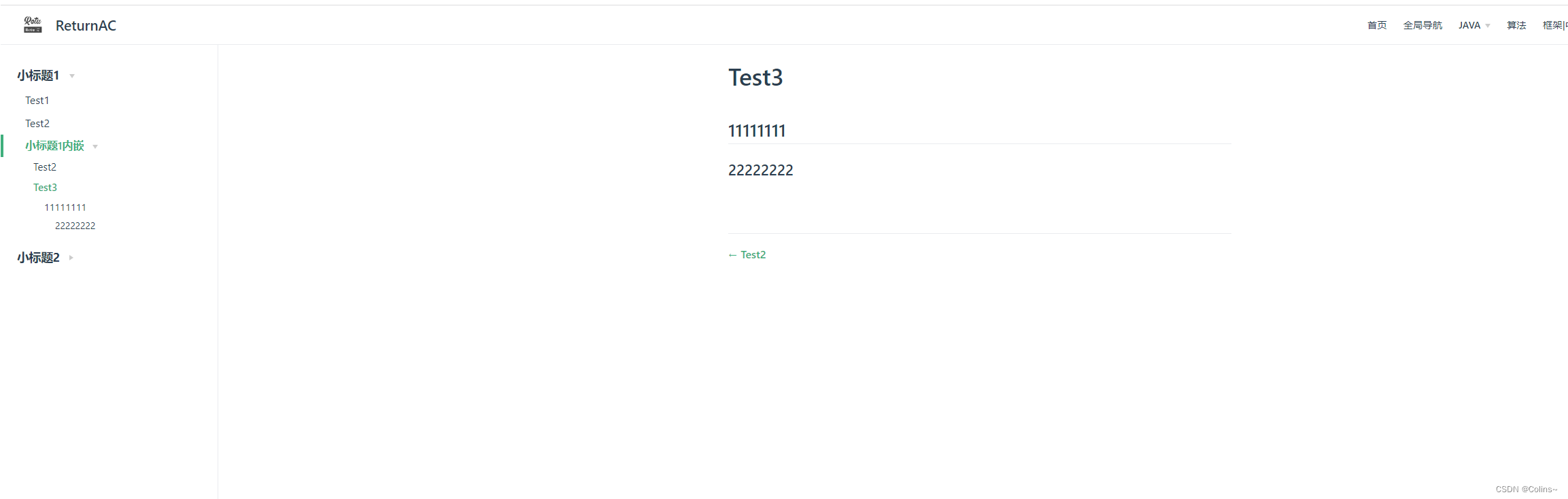
页面效果如下(点击"全局导航"):

三、打包部署
照着咱们的配置,运行build后,应该会在项目目录下生成一个dist文件夹,这个就是纯静态页面的文件夹了,我们只需要把这个文件夹丢到nginx的html目录下,然后配置一下nginx的conf文件就可以了
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html/dist;
index index.html index.htm;
}
location /dist {
root html/dist;
index index.html index.htm;
}
}
}
这时候启动nginx访问就可以看到我们的网站啦
四、数据统计
做一个博客肯定需要统计一下页面访问量啦是不是?网上基本都是需要用第三方如:百度统计、谷歌统计啥的,难道不能自己统计吗?打开页面访问个后端接口有多难?
对于一个不怎么懂前端的来说还真挺麻烦的,而且用的还是vuepress这种高度内聚的生成类框架,想加点自己的逻辑处理真蛋疼,主要用的还是vuepress2.0版本,网上资料也不多;不过这能放弃吗?虽然用百度统计这类的确实简单也香,但我还是有自己的原则,于是又看了一遍文档,发现有个组件插槽替换的拓展点,这时候我就想我没能力改写你默认主题,难道我就不能替换个插槽然后加入自己的逻辑吗?开搞!!
插槽自定义
在.vuepress下新建一个layouts文件夹,新建一个Layout.vue文件,内容如下:
<script setup>
import ParentLayout from '@vuepress/theme-default/layouts/Layout.vue'
</script>
<template>
<ParentLayout>
<template #page-content-bottom>
<div v-if="footerShow" class="my-footer">
<span style=" font-weight: 500;color: var(--c-text-lighter);">浏览量: </span>
<span style=" font-weight: 400;color: var(--c-text-quote); margin-left: 20px;">{{num}}</span>
</div>
</template>
</ParentLayout>
</template>
<script>
import axios from 'axios';
export default {
name: 'Layout',
data() {
return {
num: 1550,
footerShow: this.num!==0
}
},
mounted() {
// 都是静态页面 试了很多事件都是只加载一次,所以只能用路由切换事件了
this.$router.afterEach((to, from) => {
// 目录的描点也可以触发 所以需要过滤掉描点的点击
if(window.location.href.indexOf("#") ==-1){
// 把下面这段注释放开,然后填入自己的请求url就可以了
// const url = '';
// axios.get(url).then((response) => {
// if(response.data.code == 200){
// this.num=response.data.data;
// }else {
// this.num=0;
// }
// });
this.footerShow=this.num!==0
}
this.footerShow=this.num!==0
})
},
}
</script>
<style lang="css">
.my-footer {
text-align: right;
margin-bottom: -40px;
}
</style>
插槽配置
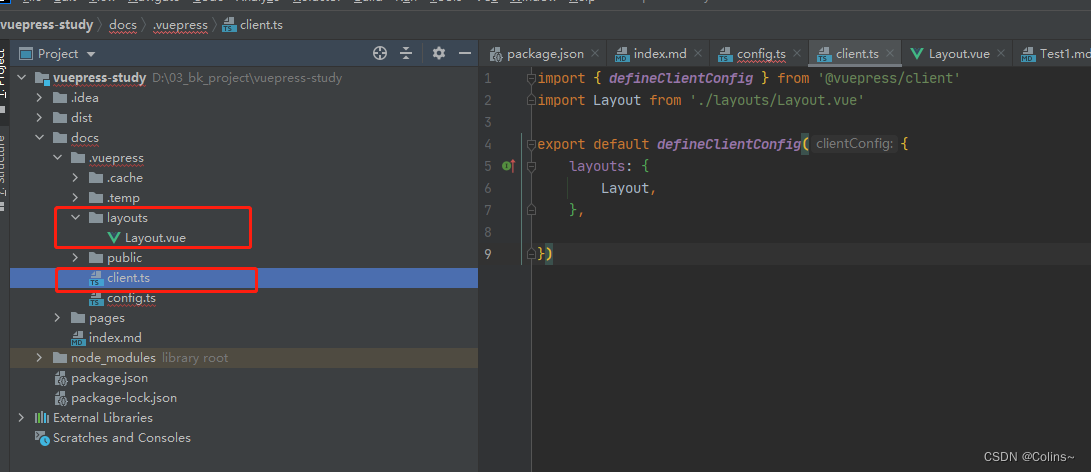
.vuepress下新建一个client.ts文件,内容如下:
import { defineClientConfig } from '@vuepress/client'
import Layout from './layouts/Layout.vue'
export default defineClientConfig({
layouts: {
Layout,
},
})
整体结构

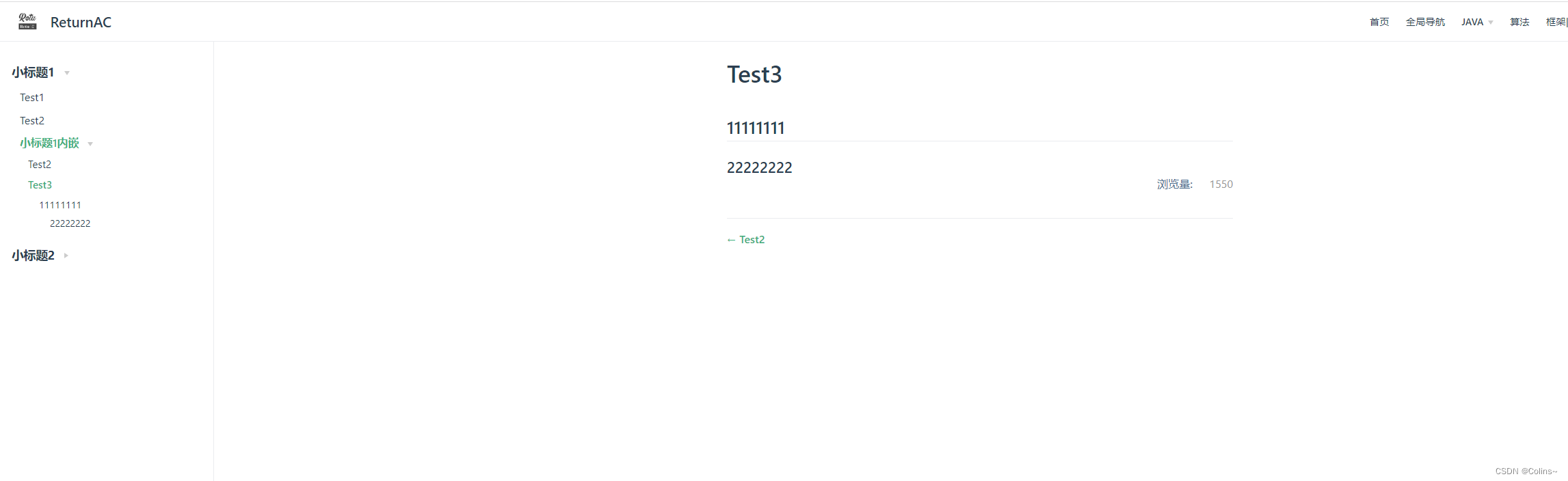
页面效果

url我注释了,自己搞个后端服务,用自己的url就好了
好啦到这就结束啦,以后改动了,自动部署啥的,就不用我教了吧,自己研究一下吧,后续我可能会搞成动静结合的效果,毕竟纯静态页面局限性太大了
项目地址
本项目demo地址:https://gitee.com/colins0902/vuepress-study
已上线的个人博客:https://returnac.cn/