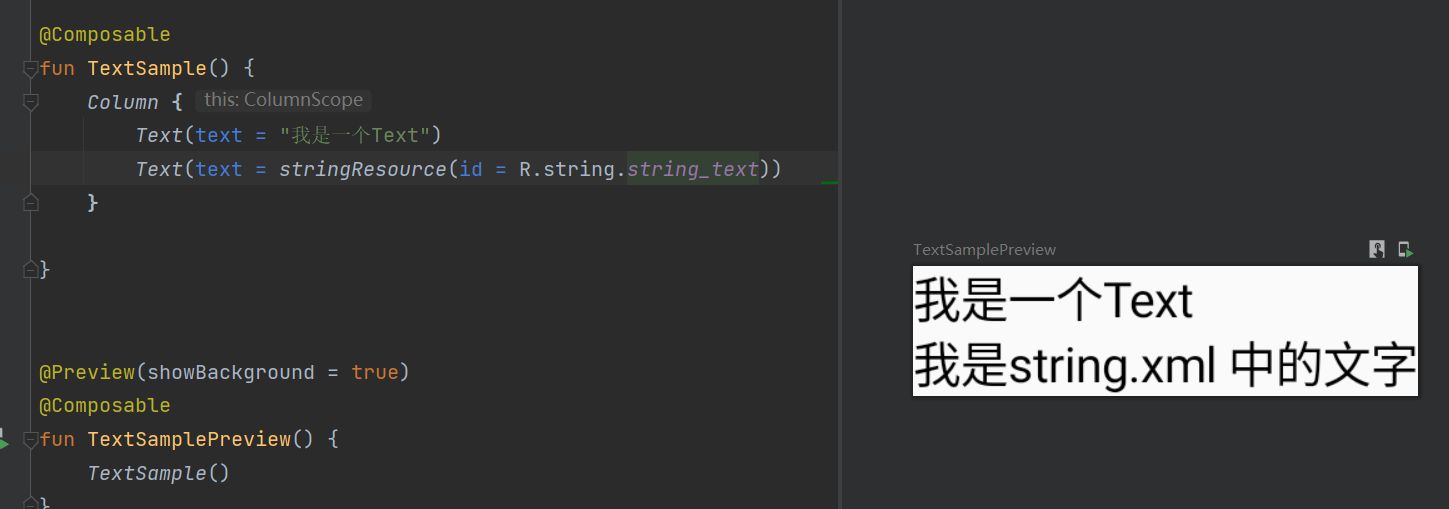
设置文本:text = xxx
- 直接设置
Text(text = "我是一个Text") - 引用资源文件:stringResource
Text(text = stringResource(id = R.string.string_text))
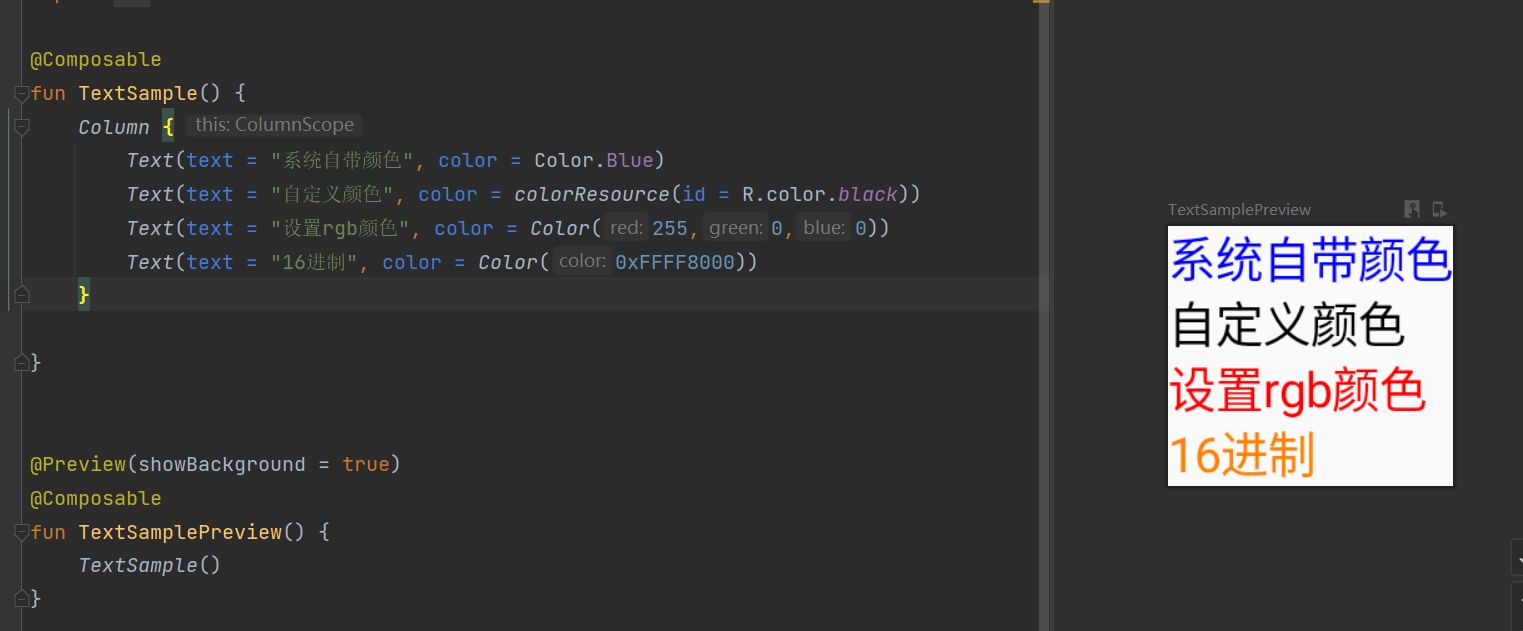
设置字体颜色:color = xxx
- 引用系统自带的颜色
Text(text = "我是一个Text", color = Color.Red) - 引用自定义颜色
Text(text = "我是一个Text", color = colorResource(id = R.color.black)) - 使用rgb
Text(text = "设置rgb颜色", color = Color(255,0,0)) - 使用16进制
Text(text = "16进制", color = Color(0xFFFF8000))
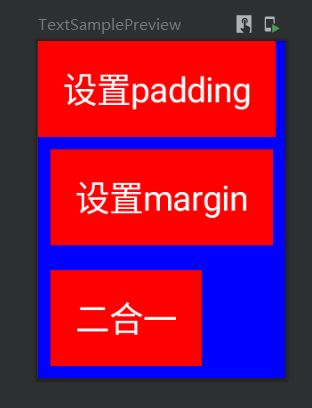
设置padding+margin
- 设置padding
通过Modifier.padding 必须要在 Modifier.background(Color.Red)之后设置
Text(text = "设置padding",
color = Color.White,
modifier = Modifier.background(Color.Red)
.padding(10.dp)) - 设置margin 必须设置在Modifier.background(Color.Red)之前设置
Text(text = "设置margin",
color = Color.White,
modifier = Modifier.padding(5.dp)
.background(Color.Red)) - 二合一
Text(text = "二合一",
color = Color.White,
modifier = Modifier.padding(5.dp)
.background(Color.Red)
.padding(10.dp))
其他属性:
fontSize -> 设置字体大小
Text(text = "fontSize",fontSize = 25.sp)
fontStyle-> 设置字体样式
Text(text = "Normal", fontStyle = FontStyle.Normal)
->FontStyle.Invalid 默认 跟Normal 没什么区别
->FontStyle.Normal 直立的
->FontStyle.Italic 倾斜
fontWeight->设置字体权重,值越大字体就越粗
Text(text = "FontWeight", fontWeight = FontWeight(50))
fontFamily->字体系列
Text(text = "FontFamily", fontFamily = FontFamily.Monospace)
letterSpacing->设置字体间距
Text(text = "letterSpacing", letterSpacing = 10.sp)
textDecoration-> 字体装饰,下划线、删除线等等
Text(text = "textDecoration", textDecoration = TextDecoration.Underline)
->TextDecoration.None 无
->TextDecoration.LineThrough 删除线
->TextDecoration.Underline 下划线
->TextDecoration.combine(listOf(xxx,xxx))) //多种装饰
textAlign-> 字体对齐方式
Text(text = "textAlign", textAlign = TextAlign.Left)
->TextAlign.Left 向左对齐
->TextAlign.Right 向右对齐
->TextAlign.Center 居中对齐
->TextAlign.Left 向左对齐
->TextAlign.Start 容器开始边缘对齐(默认同 Left )
->TextAlign.End 容器结尾边缘对齐(默认同 Right )
->TextAlign.Justify 两端拉伸对齐
overflow->内容超过容器时,显示样式
Text(text = "overflowoverflowoverflowoverflowoverflow",
modifier = Modifier
.width(200.dp)
.background(Color.Blue),
maxLines = 1,
overflow = TextOverflow.Visible)
->TextOverflow.Clip 把超出部分 裁减掉 并且末尾没有任何表示
->TextOverflow.Ellipsis 把超出部分 裁减掉 末尾用 ··· 表示
->TextOverflow.Visible 文本全部显示(没看懂什么意思)
softWrap-> 文本是否在该换行时,自动换行。默认true,设置为false时,文本将不会自动换行
lineHeight-> 行间距
maxLines->最大显示行数
onTextLayout->文本计算完毕回调
TextLayoutResult->保存文本布局结果数据类
-firstBaseline:从顶部到第一行的字母基线的距离。
-lastBaseline:从顶部到最后一行的字母基线的距离。
-didOverflowHeight:如果文本太高且无法适应给定高度,则返回true。
-didOverflowWidth:如果文本太宽且无法适应给定宽度,则返回true。
-hasVisualOverflow:如果发生垂直溢出或水平溢出,则返回true。
-lineCount:返回布局行数。
这里没写完,可以自己看看源码。





![[附源码]SSM计算机毕业设计学生宿舍设备报修JAVA](https://img-blog.csdnimg.cn/d202eb94946d4f19a62926d366c17ff4.png)











![[附源码]计算机毕业设计JAVA小区物业管理系统论文](https://img-blog.csdnimg.cn/61c310cda10647a3ac0289c687fa4a84.png)