JavaScript对象
1 本节目标 2 对象
3 创建对象的三种方式 3.1 利用字面量创建对象 3.2 利用new Object创建对象 3.3 利用构造函数创建对象 3.4 变量、属性、函数、方法总结 3.5 构造函数和对象 4 new关键字 5 遍历对象属性
说出为什么需要对象 使用字面量创建对象 使用构造函数创建对象 说出new的执行过程 遍历对象 对象是一个具体的事物。 在JavaScript中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。 对象是由属性和方法组成的。 保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组. 若要保存一个人的完整信息,如使用数组:var arr = ['张三疯', '男', 128, 154];。JS中的对象表达结构更清晰,更强大。张三疯的个人信息在对象中的表达结构如下:
person. name = '张三疯' ;
person. sex = '男' ;
person. age = 128 ;
person. height = 154 ;
在JavaScript中,现阶段我们可以采用三种方式创建对象(object): 对象字面量:就是花括号{}里面包含了表达这个具体事物(对象)的属性和方法。
var obj = {
uname : '张三疯' ,
age : 18 ,
sex : '男' ,
sayHi : function ( ) {
console. log ( 'hi~' ) ;
}
}
注意:
console. log ( obj. uname) ;
console. log ( obj[ 'age' ] ) ;
obj. sayHi ( ) ;
var obj = new Object ( ) ;
obj. uname = '张三疯' ;
obj. age = 18 ;
obj. sex = '男' ;
obj. sayHi = function ( ) {
console. log ( 'hi~' ) ;
}
注意:
console. log ( obj. uname) ;
console. log ( obj[ 'age' ] ) ;
obj. sayHi ( ) ;
之所以使用构造函数,就是因为前面两种创建对象的方式一次只能创建一个对象。要创建多个对象,里面很多的属性和方法是大量相同的,用前两种方法,我们只能复制。因此我们可以利用函数的方法,重复这些相同的代码,我们把这个函数称为构造函数。 又因为这个函数不一样,里面封装的不是普通代码,而是对象,因此构造函数就是把我们对象里面一些相同的属性和方法抽象出来封装到函数里面。 构造函数是一种特殊的函数,主要用来初始化对象,即为对象成员变量赋初始值,他总与new运算符一起使用。我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个函数里面。
function 构造函数名 ( ) {
this . 属性 = 值;
this . 方法 = function ( ) { }
}
new 构造函数名 ( ) ;
function Star ( uname, age, sex ) {
this . name = uname;
this . age = age;
this . sex = sex;
this . sing = function ( sang ) {
console. log ( sang) ;
}
}
var ldh = new Star ( '刘德华' , 18 , '男' ) ;
console. log ( ldh. name) ;
console. log ( ldh[ 'age' ] ) ;
ldh. sing ( '冰雨' ) ;
var zxy = new Star ( '张学友' , 19 , '男' ) ;
注意:
var num = 10 ;
var obj = {
age = 18 ;
}
console. log ( obj. age) ;
变量和属性的不同点 :对象.属性函数和方法的相同点 :都是实现某种功能,做某件事。var obj = {
fn : function ( ) {
}
}
function fn ( ) {
}
fn ( ) ;
函数和方法的不同点 :对象.方法()
function Star ( uname, age, sex ) {
this . name = uname;
this . age = age;
this . sex = sex;
this . sing = function ( sang ) {
console. log ( sang) ;
}
}
var ldh = new Star ( '刘德华' , 18 , '男' ) ;
console. log ( ldh) ;
构造函数,如Star(),抽象了对象的公共部分,封装到了函数里面,它泛指某一大类(class)。 创建对象,如new Star(),特指某一个,通过new关键字创建对象的过程我们也可以称为对象实例化。 new关键字执行过程: for...in语句用于对数组或者对象的属性进行循环操作。语法格式: for ( 变量 in 对象) {
}
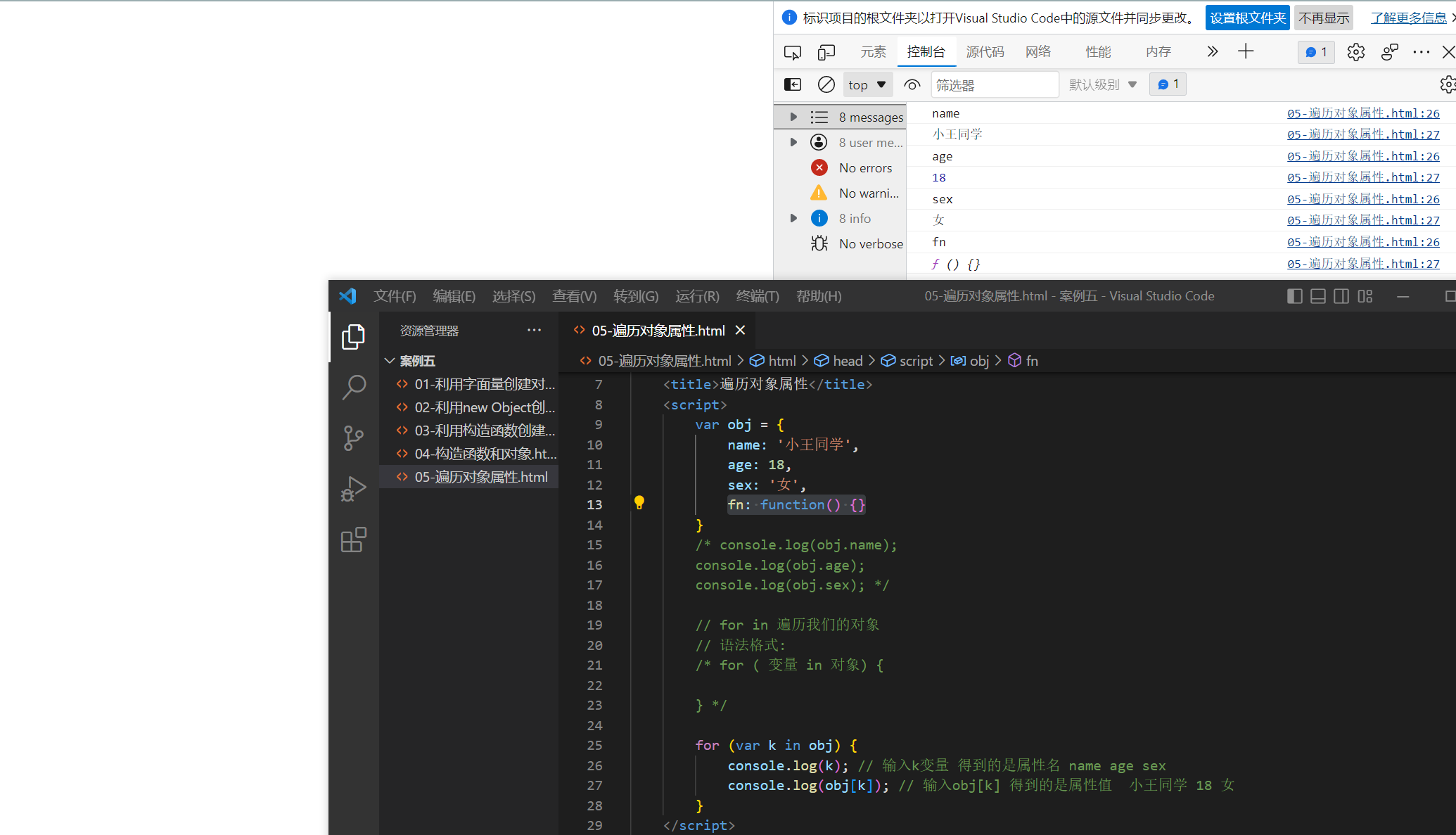
var obj = {
name : '小王同学' ,
age : 18 ,
sex : '女'
fn : function ( ) { }
}
for ( var k in obj) {
console. log ( k) ;
console. log ( obj[ k] ) ;
}
我们使用for in里面的变量,我们喜欢写k或者key。



![[附源码]计算机毕业设计JAVA小区物业管理系统论文](https://img-blog.csdnimg.cn/61c310cda10647a3ac0289c687fa4a84.png)






![[附源码]Python计算机毕业设计Django电影院网上售票系统](https://img-blog.csdnimg.cn/12197f52692d4933934b70a418282ce3.png)





![[附源码]计算机毕业设计springboot良辰之境影视评鉴系统](https://img-blog.csdnimg.cn/146d41dd3e514b4aa365cb819f1dee79.png)



![[附源码]计算机毕业设计springboot基于Web的软考题库平台](https://img-blog.csdnimg.cn/52f1d34bfd9141668329f0f098ccaf28.png)