VSCode统一前后端文档
一、软件下载
- 软件地址下载
Documentation for Visual Studio Code
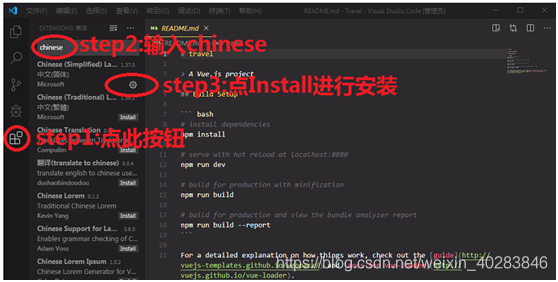
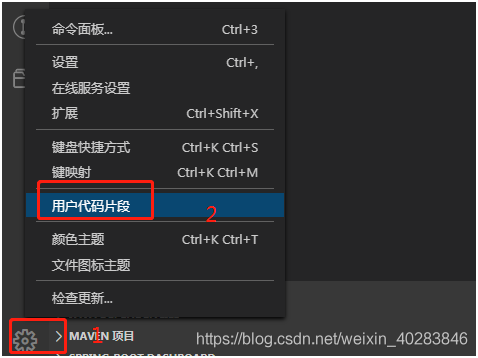
二、软件汉化
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-B0uCKmDL-1669770108463)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-B0uCKmDL-1669770108463)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
三、插件下载(插件和快捷键可以参考下面的文章)
参考文章:https://blog.csdn.net/weixin_45601379/article/details/100550421
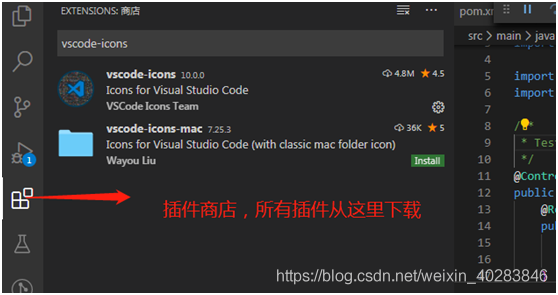
所有插件从下面的插件商店进行下载,根据个人需要下载相关的插件,具体下载安装方式如下1
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FsGWl094-1669770108466)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FsGWl094-1669770108466)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
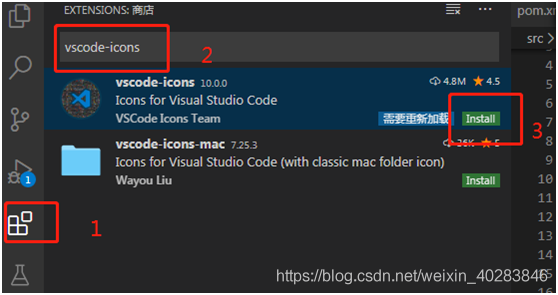
1.文件类型一目了然插件vscode-icons
插件商店搜索 vscode-icons,进行下载安装
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P3JgBbMI-1669770108468)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P3JgBbMI-1669770108468)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
2.自动格式化代码插件
Beautify(格式化html,js,css)
3.自动闭合HTML/XML标签插件
Auto Close Tag
4.自动完成另一侧标签的同步修改插件
Auto Rename Tag
5.给括号加上不同的颜色,便于区分不同的区块
Bracket Pair Colorizer
6.映射vscode上的断点到chrome上,方便调试
Debugger for Chrome
7.js语法纠错,可以自定义配置
ESLint
8.方便查看git日志
GitLens
9.智能提示CSS类名以及id
HTML CSS Support
10智能提示HTML标签,以及标签含义
HTML Snippets
11.ES6语法智能提示,以及快速输入
JavaScript(ES6) code snippets
12.jQuery代码智能提示
jQuery Code Snippets
13实时预览markdown
Markdown Preview Enhanced
14.markdown语法纠错
Markdownlint
15.vscode图标主题
Material Icon Theme
16图标字体
Icon fonts
17.右键快速在浏览器中打开html文件
open in browser
18自动提示文件路径
Path Intellisense
19Vue多功能集成插件,错误提示等
Vetur
20.智能提示HTML class =“”属性
Class autocomplete for HTML
21require 时的包提示
npm Intellisense
22.⼀键搭建各类语⾔言的学习测试环境
Code Runner
23.Chrome 联动调试
Debugger for Chrome
四、常见问题
前端开发常见问题
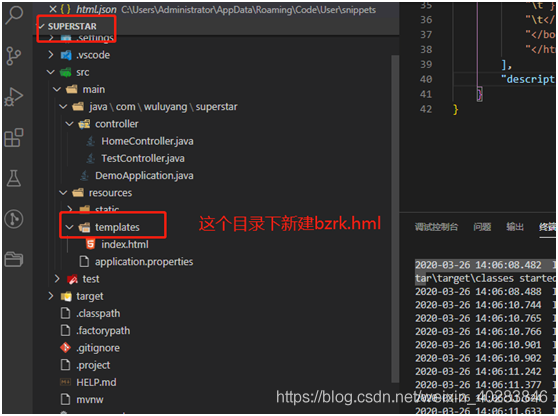
进行前端开发,需要自定义html5和vue模板
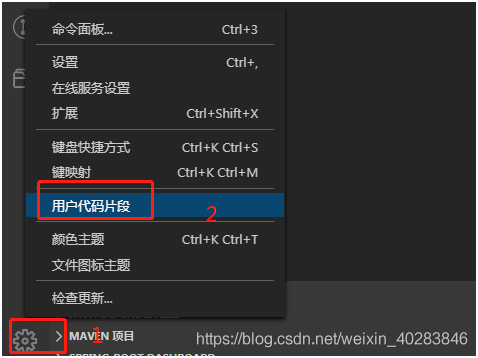
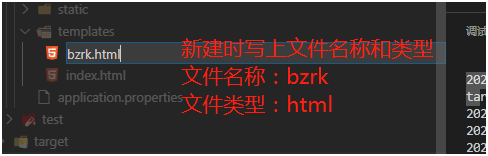
1.VScode自定义html5模板
参考文章:VSCode 自定义html5模板 - 汉唐风雨夜 - 博客园
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iUXiZ1wX-1669770108470)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iUXiZ1wX-1669770108470)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mO23rtMR-1669770108472)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mO23rtMR-1669770108472)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
打开html.json,粘贴下面的代码至原大括号中
“h5 template”: {
“prefix”: “vh”, // 对应的是使用这个模板的快捷键
“body”: [
“”,
“<html lang=“en”>”,
“”,
“\t<meta charset=“UTF-8”>”,
“\t<meta name=“viewport” content=“width=device-width, initial-scale=1.0”>”,
“\t<meta http-equiv=“X-UA-Compatible” content=“ie=edge”>”,
“\t
“\t<script src=”./lib/vue-2.4.0.js">",
“\n”,
“”,
“\t<div id =“app”> \n”,
“\t
“\t //创建Vue实例,得到 ViewModel”,
“\t var vm = new Vue({”,
“\t\tel: ‘#app’,”,
“\t\tdata: {},”,
“\t\tmethods: {}”,
“\t });”,
“\t”,
“\n”,
“”
],
“description”: “HT-H5” // 模板的描述
}
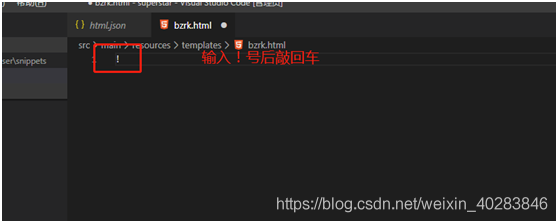
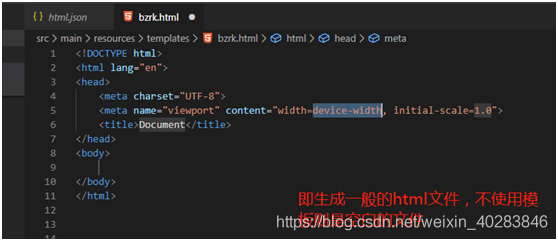
举例:新建一个html文件,输入“!”按tab键,模板代码就出来了
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aVGlo0Mj-1669770108478)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aVGlo0Mj-1669770108478)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NZ7mKCFy-1669770108484)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NZ7mKCFy-1669770108484)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
新建好之后,在页面输入“!”,敲回车
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rz2MzkgE-1669770108491)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rz2MzkgE-1669770108491)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PCSPqdyO-1669770108495)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
2.VSCode自定义vue模板
参考文章:vscode 新建vue模板步骤_m_uncle的博客-CSDN博客
安装VueHelper插件,安装后重启一下vscode
如前面的自定义html模板一样,打开vue.json,复制下面的代码
{
“Print to console”: {
“prefix”: “vue”,
“body”: [
“”,
"
" ",
“\n”,
“
" export default {",
" data () {",
" return {\n",
" }",
" },",
" components: {\n",
" }",
" }",
“\n”,
“
" ",
“”,
“$2”
],
“description”: “Log output to console”
}
}
新建一个vue文件,输入vue按tab键,模板代码就出来了
后端常见问题
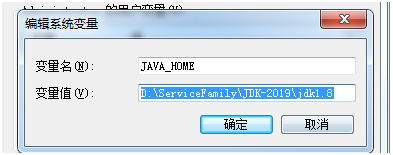
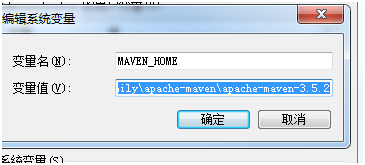
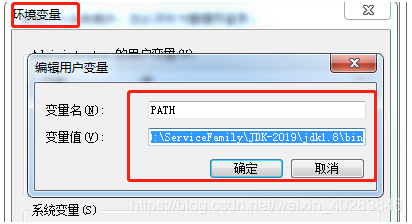
前置检查:电脑环境变量是否配置好java和maven
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fOJ8CscT-1669770108496)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fOJ8CscT-1669770108496)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-159I52gc-1669770108498)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-159I52gc-1669770108498)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Z4MZlHIM-1669770108500)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Z4MZlHIM-1669770108500)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
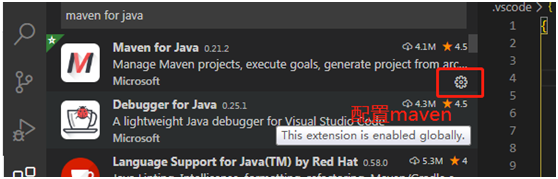
五、Java开发必备插件
- Language Support for Java™ by Red Hat
- Debugger for Java
- Java Test Runner
- Maven for Java
- Java Dependency Viewer
- Java Extension Pack
Java开发可选插件
- Spring Boot Tools
- Spring Initializr Java Support
- Spring Boot Dashboard
- Tomcat
- Jetty
- CheckStyle
推荐插件
- Eclipse Keymap for Visual Studio Code. (eclipse快捷键,eclipse用户最爱)
- Lombok Annotations Support for VS Code. (简化POJO, 很惊喜)
二、配置maven,jdk
进入方式一:
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yyw6nAc7-1669770108501)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yyw6nAc7-1669770108501)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
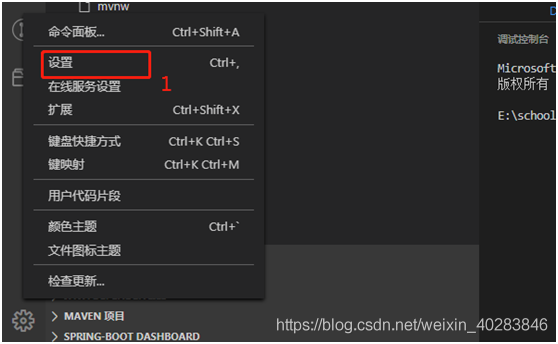
进入方式二:
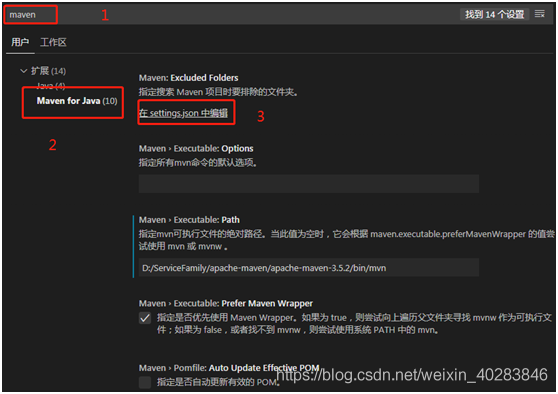
文件——首选项——设置
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wYby2hkX-1669770108502)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wYby2hkX-1669770108502)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]

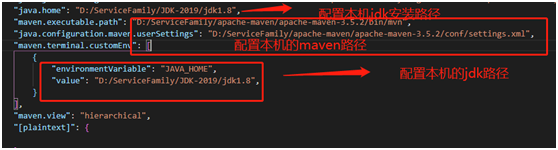
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-P9lhpIxG-1669770108504)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
“java.home”: “D:/ServiceFamily/JDK-2019/jdk1.8”,
“maven.executable.path”: “D:/ServiceFamily/apache-maven/apache-maven-3.5.2/bin/mvn”,
“java.configuration.maven.userSettings”: “D:/ServiceFamily/apache-maven/apache-maven-3.5.2/conf/settings.xml”,
“maven.terminal.customEnv”: [
{
“environmentVariable”: “JAVA_HOME”,
“value”: “D:/ServiceFamily/JDK-2019/jdk1.8”,
}
],
- VSCode创建Springboot项目
参考文章:VsCode搭建Java开发环境(Spring Boot项目创建、运行、调试) - ice.ko - 博客园
五.VSCode Svn配置
vscode 配置svn插件_cici_cmh的博客-CSDN博客_svn vscode
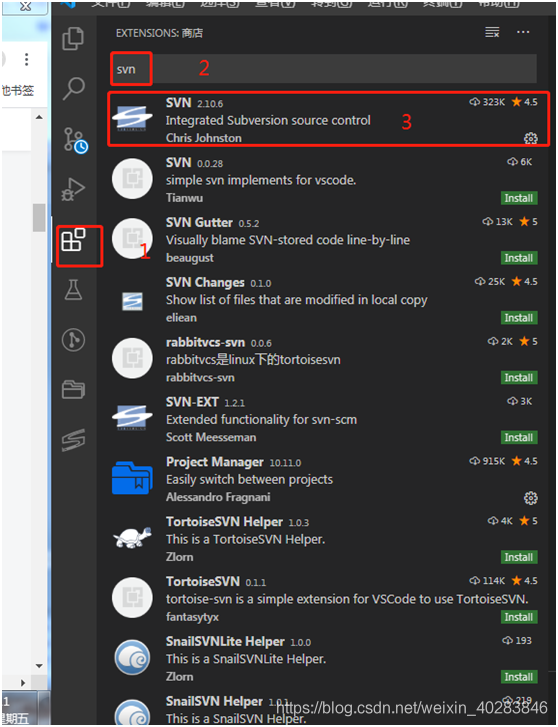
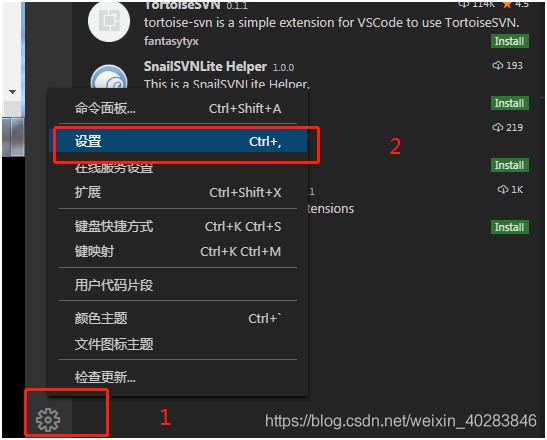
- 打开Vscode,在扩展处搜索svn,选择第一个,点击安装
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XH5m4kGF-1669770108505)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XH5m4kGF-1669770108505)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dUZaQCmw-1669770108506)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dUZaQCmw-1669770108506)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
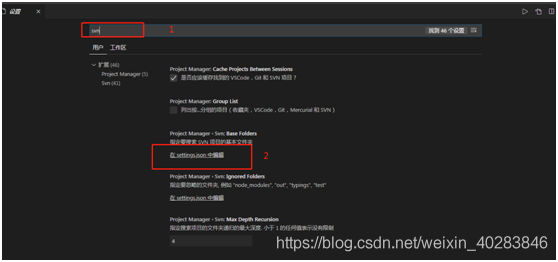
打开Vscode底部的设置,然后搜索svn,点击在 setting.json中编辑
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-k4OdUgiZ-1669770108507)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-k4OdUgiZ-1669770108507)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
编辑
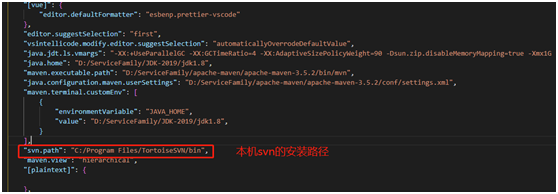
在弹出的编辑窗口中输入svn的位置:“svn.path”: “D://SoftWare//Tortorise//bin”(注意这里是Tortorise的安装后bin的位置
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ir2gpMz2-1669770108511)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ir2gpMz2-1669770108511)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
关闭Vscode,重新打开,svn安装生效
ctrl+shift+p,在弹出的地址栏中选择SVN:Checkout,输入想要检出svn的svn共享地址:
例如:http://172.16.39.125:9001/svn/hema
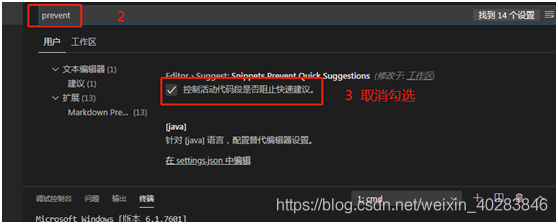
六、解决无代码提示问题
解决vscode没有代码提示_alt琳的博客-CSDN博客_vscode代码提示
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YS0DEztr-1669770108512)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YS0DEztr-1669770108512)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
编辑
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lzpkP35v-1669770108513)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lzpkP35v-1669770108513)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
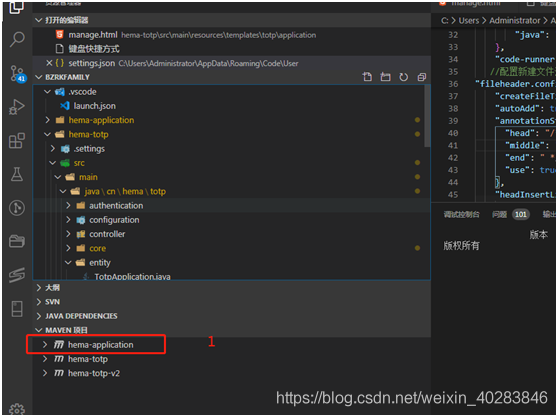
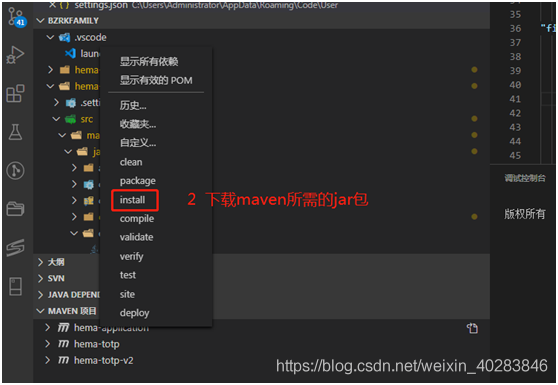
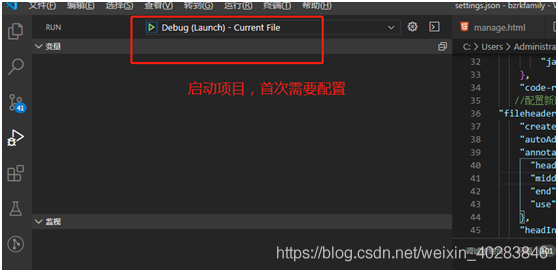
VSCode启动Springboot项目
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o4k4JSxF-1669770108514)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-o4k4JSxF-1669770108514)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
编辑
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UFv1AUPw-1669770108515)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UFv1AUPw-1669770108515)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]编辑
编辑
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IOhquQPs-1669770108517)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-IOhquQPs-1669770108517)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
编辑
给java文件添加注释
vscode添加新建文件头部注释和函数注释_八佾舞于庭的博客-CSDN博客
在setting.json文件里添加下面的注释
//配置新建文件注释和方法注释
“fileheader.configObj”: {
“createFileTime”: true,//设置为true则为文件新建时候作为date,否则注释生成时间为date
“autoAdd”: true,//自动生成注释,老是忘记的同学可以设置
“annotationStr”: {
“head”: “/*”,
“middle”: " * @",
“end”: " */",
“use”: true//设置自定义注释可用
},
“headInsertLine”: {
“php”: 2
}
},
“fileheader.cursorMode”: {
“description”:“”,
“param “:””,
“return”:“”
},
“fileheader.customMade”: {
“Description”:“” ,//文件内容描述
“Author”:“心书”,//编辑人
“Date”: “Do not edit”,//时间
“LastEditTime”: “Do not edit”,
“LastEditors”: “心书”,
}
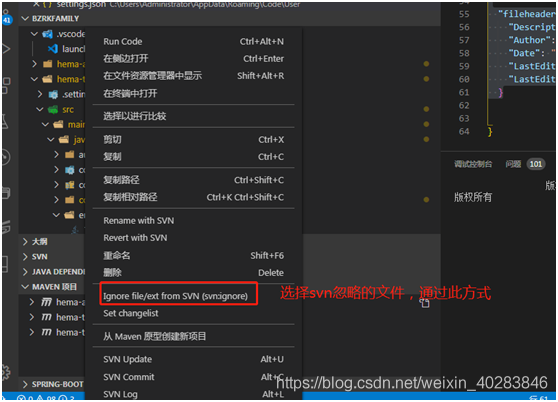
Svn提交代码忽略文件
 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WxpDSqTJ-1669770108518)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-WxpDSqTJ-1669770108518)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
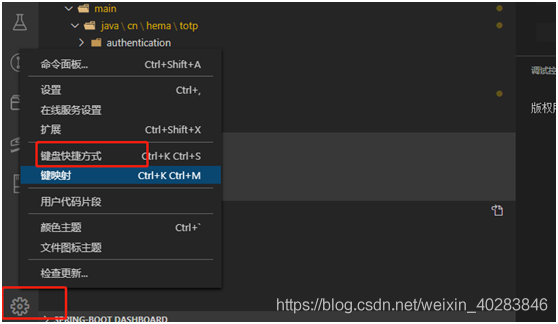
查看快捷键

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MR2lrWSj-1669770108520)(data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==)]
在setting.json配置新建类作者注释信息
//配置新建文件注释和方法注释
“fileheader.configObj”: {
“createFileTime”: true,//设置为true则为文件新建时候作为date,否则注释生成时间为date
“autoAdd”: false,//自动生成注释,老是忘记的同学可以设置
“annotationStr”: {
“head”: “/*”,
“middle”: " * @",
“end”: " */",
“use”: true//设置自定义注释可用
},
“headInsertLine”: {
“php”: 2
}
},
“fileheader.cursorMode”: {
“description”:“”,
“param “:””,
“return”:“”
},
“fileheader.customMade”: {
“Description”:“” ,//文件内容描述
“Author”:“心书”,//编辑人
“Date”: “Do not edit”,//时间
“LastEditTime”: “Do not edit”,
“LastEditors”: “心书”,
}
Vscode自动导包提示:Shift+Alt+O 自动导入包
Vscode+Java配置与使用VS code + Java 配置与使用_墨城之左的博客-CSDN博客_vscode配置java环境






![[附源码]计算机毕业设计JAVA小区物业管理系统论文](https://img-blog.csdnimg.cn/61c310cda10647a3ac0289c687fa4a84.png)






![[附源码]Python计算机毕业设计Django电影院网上售票系统](https://img-blog.csdnimg.cn/12197f52692d4933934b70a418282ce3.png)





![[附源码]计算机毕业设计springboot良辰之境影视评鉴系统](https://img-blog.csdnimg.cn/146d41dd3e514b4aa365cb819f1dee79.png)