基于PyQt5的图形化界面开发——模拟医院管理系统
- 0. 前言
- 1. 需求分析
- 2. 挂号界面的思路、UI界面代码及相应触发函数
- 2.1 思路分析
- 2.2 ui_guahao.py
- 2.3 相应的触发函数代码
- 3. 就诊界面的思路、UI界面代码及相应触发函数
- 3.1 思路分析
- 3.2 ui_jiuzhen.py
- 3.3 相关触发函数:随机分配症状函数,对症下药函数,就诊函数(看完病自动离开队列)
- 4. 离开界面的思路、UI界面代码及相应触发函数
- 4.1 思路分析
- 4.2 ui_likai.py
- 4.3相应触发函数:离开函数
- 5. 各科室信息查询界面的思路、UI界面代码及相应触发函数
- 5.1 思路分析
- 5.2 ui_info.py
- 5.3 相关触发函数:刷新函数
- 6. 主界面的思路和相关代码
- 6.1 思路分析
- 6.2 ui_main.py
- 6.3 main.py
- 6.4 hospital.py
- 7.注意事项
0. 前言
本节以医院管理系统为例,使用PyQt5模拟医院系统的功能。
本次用到的数据结构思想为队列,使用队列能够更真实的反映医院排队等候的情况(先挂号者先就诊),事实上
操作系统:Windows10 专业版
开发环境:Pycahrm Comunity 2022.3
Python解释器版本:Python3.8
第三方库:PyQt5
如果你还不会安装第三方库,你可以参考我的这篇文章进行学习:
Python第三方库安装——使用vscode、pycharm安装Python第三方库
网盘已经超出了2400个G存不进东西,不能通过网盘来分享了,代码应该如何复制我把它们放在了结尾。
1. 需求分析
-
功能1:挂号
用户能够填写自己的挂号信息,如姓名、年龄、电话、挂号科室等。 -
功能2:模拟就诊并开药
根据用户的挂号科室为其诊断出病因,并且为其开相应药物,由于此模拟系统只能给出医生的反馈(病因+药物),所以我们只能给出随机的病因分配来模拟此功能(我可不是医生)。 -
功能3:各科室信息查询
展示所有科室正在等待的挂号者顺序 -
功能4:中途离开
如若中途离开(感觉身体舒服了很多选择不看病) -
功能5:退出界面
按下此按键即退出挂号系统 -
管理员功能:保存本次操作信息至redis数据库 / 读取之前保存的信息

2. 挂号界面的思路、UI界面代码及相应触发函数
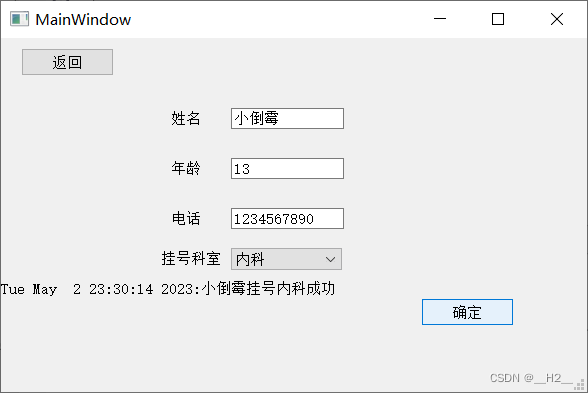
2.1 思路分析
挂号界面当然是需要让用户填写个人信息,这里我们要求填写姓名、年龄、电话号和挂号科室。

填写完成后点击确定将有文本框提示挂号成功。

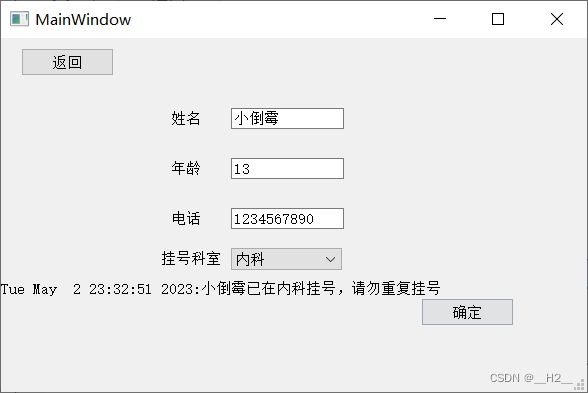
为避免恶意重复挂号或者不小心挂了多个号造成用户不必要的开支,还需要添加重复挂号的提示。如下图,重复挂号将提示重复挂号。

我们给小倒霉多挂几个号,让他有助于我们接下来的操作:

2.2 ui_guahao.py
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(586, 354)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(170, 60, 41, 41))
self.label.setObjectName("label")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(230, 70, 113, 21))
self.lineEdit.setObjectName("lineEdit")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(170, 110, 41, 41))
self.label_2.setObjectName("label_2")
self.lineEdit_2 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_2.setGeometry(QtCore.QRect(230, 120, 113, 21))
self.lineEdit_2.setObjectName("lineEdit_2")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(170, 160, 41, 41))
self.label_3.setObjectName("label_3")
self.lineEdit_3 = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit_3.setGeometry(QtCore.QRect(230, 170, 113, 21))
self.lineEdit_3.setObjectName("lineEdit_3")
self.comboBox = QtWidgets.QComboBox(self.centralwidget)
self.comboBox.setGeometry(QtCore.QRect(230, 210, 111, 22))
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(160, 210, 72, 21))
self.label_4.setObjectName("label_4")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(420, 260, 93, 28))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(20, 10, 93, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.label_5 = QtWidgets.QLabel(self.centralwidget)
self.label_5.setGeometry(QtCore.QRect(0, 240, 581, 20))
self.label_5.setText("")
self.label_5.setObjectName("label_5")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 586, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.label.setText(_translate("MainWindow", "姓名"))
self.label_2.setText(_translate("MainWindow", "年龄"))
self.label_3.setText(_translate("MainWindow", "电话"))
self.comboBox.setItemText(0, _translate("MainWindow", "内科"))
self.comboBox.setItemText(1, _translate("MainWindow", "外科"))
self.comboBox.setItemText(2, _translate("MainWindow", "妇科"))
self.comboBox.setItemText(3, _translate("MainWindow", "儿科"))
self.comboBox.setItemText(4, _translate("MainWindow", "皮肤科"))
self.comboBox.setItemText(5, _translate("MainWindow", "眼科"))
self.label_4.setText(_translate("MainWindow", "挂号科室"))
self.pushButton.setText(_translate("MainWindow", "确定"))
self.pushButton_2.setText(_translate("MainWindow", "返回"))
2.3 相应的触发函数代码
这个函数的功能是将在用户点击确定后提示挂号成功或者重复挂号,然后选择是否将其添加进列表中。
# get_info 挂号
# 已有功能,添加病人
def get_info_guahao(ui):
# 挂号信息获取
name = ui.lineEdit.text()
year = ui.lineEdit_2.text()
phone = ui.lineEdit_3.text()
keshi = ui.comboBox.currentText()
human = [name,year,phone,keshi]
if human not in type_room_dict[keshi]:
type_room_dict[keshi].append(human)
ui.label_5.setText("{}:{}挂号{}成功".format(time.asctime(time.localtime(time.time())),name,keshi))
else:
ui.label_5.setText("{}:{}已在{}挂号,请勿重复挂号".format(time.asctime(time.localtime(time.time())),name, keshi))
3. 就诊界面的思路、UI界面代码及相应触发函数
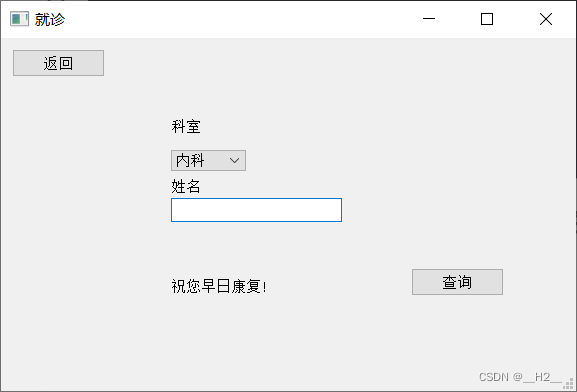
3.1 思路分析
用户选择自己的科室和姓名,在点击确定后下方文本框给出就诊结果分析。

接下来就是给小倒霉看病就诊的环节:
小倒霉还是比较幸运,在我们的随机函数中抽中了轻度感冒,也不需要花钱开药。当然最重要的还是小倒霉身体无恙。

3.2 ui_jiuzhen.py
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(575, 353)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(170, 140, 30, 16))
self.label.setObjectName("label")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(170, 160, 171, 24))
self.lineEdit.setObjectName("lineEdit")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(170, 80, 30, 16))
self.label_4.setObjectName("label_4")
self.comboBox = QtWidgets.QComboBox(self.centralwidget)
self.comboBox.setGeometry(QtCore.QRect(170, 112, 75, 21))
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(11, 11, 93, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(170, 200, 321, 16))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(170, 240, 321, 16))
self.label_3.setObjectName("label_3")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(410, 230, 93, 28))
self.pushButton.setObjectName("pushButton")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 575, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "就诊"))
self.label.setText(_translate("MainWindow", "姓名"))
self.label_4.setText(_translate("MainWindow", "科室"))
self.comboBox.setItemText(0, _translate("MainWindow", "内科"))
self.comboBox.setItemText(1, _translate("MainWindow", "外科"))
self.comboBox.setItemText(2, _translate("MainWindow", "妇科"))
self.comboBox.setItemText(3, _translate("MainWindow", "儿科"))
self.comboBox.setItemText(4, _translate("MainWindow", "皮肤科"))
self.comboBox.setItemText(5, _translate("MainWindow", "眼科"))
self.pushButton_2.setText(_translate("MainWindow", "返回"))
self.label_2.setText(_translate("MainWindow", ""))
self.label_3.setText(_translate("MainWindow", "祝您早日康复!"))
self.pushButton.setText(_translate("MainWindow", "查询"))
3.3 相关触发函数:随机分配症状函数,对症下药函数,就诊函数(看完病自动离开队列)
# 就诊函数
# 病人就诊后离队
def get_info_jiuzhen(ui):
keshi = ui.comboBox.currentText()
name = ui.lineEdit.text()
type_room = type_room_dict[keshi]
for i in type_room:
if name == i[0]:
# 此处应该给诊断结果
ill = hospital.illness(keshi)
medi = hospital.medicine(ill)
ui.label_2.setText("诊断结果:{} {}".format(ill,medi))
type_room.remove(i) # 就诊后离开队伍
print(type_room)
return
ui.label_2.clear()
ui.label_2.setText("{}{}".format(keshi,"查无此人"))
# 病症分配函数和开药函数
import time
import random
waike_list = []
neike_list = []
pifuke_list = []
erke_list = []
yanke_list = []
fuke_list = []
medicine_dict = {"重度感冒":"小柴胡颗粒,蓝芩口服液,抗病毒口服液","肺炎":"红霉素,罗红霉素,阿奇霉素",
"骨折":"迪巧钙片,钙尔奇","擦伤":"莫匹罗星软膏",
"炎症":"花红片","月经不调":"当归丸",
"疥疮":"10%克罗米通乳剂","真菌病":"克念菌素、克霉唑、咪康唑","细菌感染":"百多邦莫匹罗星软膏",
"近视":"阿托品眼药水-¥23","散光":"托比酰胺眼药水",
"营养不良":"肠动力药","发育迟缓":"生长激素口服型"
}
a = ["内科","外科","妇科","儿科","皮肤科","眼科"]
neike_ill_list = ["轻度感冒","重度感冒","肺炎"]
waike_ill_list = ["骨折","擦伤"]
fuke_ill_list = ["炎症","月经不调"]
pifuke_ill_list = ["疥疮","真菌病","细菌感染"] #皮肤科疾病
yanke_ill_list = ["假性近视","近视","散光"]
erke_ill_list = ["营养不良","发育迟缓"]
type_room_dict = {"waike":waike_list,
"neike":neike_list,
"fuke":fuke_list,
"erke":erke_list,
"pifuke":pifuke_list,
"yanke":yanke_list}
time.asctime()
def illness(type_room):
if type_room == "waike" or type_room == "外科":
ill = random.randint(0, len(waike_ill_list) - 1)
return waike_ill_list[ill]
elif type_room == "neike" or type_room == "内科":
ill = random.randint(0, len(neike_ill_list) - 1)
return neike_ill_list[ill]
elif type_room == "fuke" or type_room == "妇科":
ill = random.randint(0, len(fuke_ill_list) - 1)
return fuke_ill_list[ill]
elif type_room == "pifuke" or type_room == "皮肤科":
ill = random.randint(0, len(pifuke_ill_list) - 1)
return pifuke_ill_list[ill]
elif type_room == "erke" or type_room == "儿科":
ill = random.randint(0, len(erke_ill_list) - 1)
return erke_ill_list[ill]
elif type_room == "yanke" or type_room == "眼科":
ill = random.randint(0, len(yanke_ill_list) - 1)
return yanke_ill_list[ill]
# 传入参数-症状
def medicine(ill):
if ill == "轻度感冒" or ill == "假性近视":
return "无需开药,回家静养即可"
else:
medi = medicine_dict[ill]
return "所开药物:{}".format(medi)
4. 离开界面的思路、UI界面代码及相应触发函数
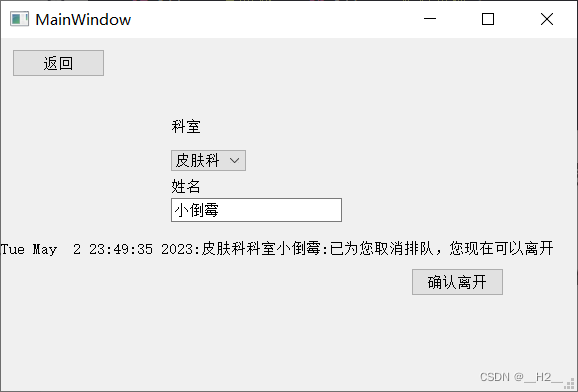
4.1 思路分析
离开界面比较轻松,函数功能比较简单,只需要编写将其从队伍中移除的函数即可。

4.2 ui_likai.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file '.\ui_likai.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(576, 353)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(11, 11, 93, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(0, 200, 571, 20))
self.label_2.setText("")
self.label_2.setObjectName("label_2")
self.comboBox = QtWidgets.QComboBox(self.centralwidget)
self.comboBox.setGeometry(QtCore.QRect(170, 112, 75, 21))
self.comboBox.setObjectName("comboBox")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.comboBox.addItem("")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(170, 80, 30, 16))
self.label_4.setObjectName("label_4")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(170, 140, 30, 16))
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(410, 230, 93, 28))
self.pushButton.setObjectName("pushButton")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(170, 160, 171, 24))
self.lineEdit.setObjectName("lineEdit")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 576, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton_2.setText(_translate("MainWindow", "返回"))
self.comboBox.setItemText(0, _translate("MainWindow", "内科"))
self.comboBox.setItemText(1, _translate("MainWindow", "外科"))
self.comboBox.setItemText(2, _translate("MainWindow", "妇科"))
self.comboBox.setItemText(3, _translate("MainWindow", "儿科"))
self.comboBox.setItemText(4, _translate("MainWindow", "皮肤科"))
self.comboBox.setItemText(5, _translate("MainWindow", "眼科"))
self.label_4.setText(_translate("MainWindow", "科室"))
self.label.setText(_translate("MainWindow", "姓名"))
self.pushButton.setText(_translate("MainWindow", "确认离开"))
4.3相应触发函数:离开函数
只需要一个函数就好啦
# get_info 离开队伍
def get_info_likai(ui):
keshi = ui.comboBox.currentText()
name = ui.lineEdit.text()
ui.label_2.setText("{}:{}科室{}:已为您取消排队,您现在可以离开".format(time.asctime(time.localtime(time.time())),keshi,name))
print(keshi,name)
5. 各科室信息查询界面的思路、UI界面代码及相应触发函数
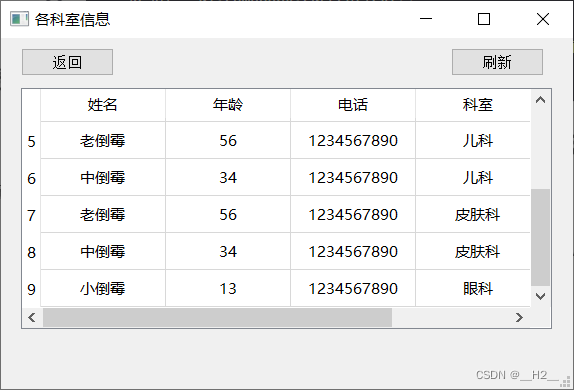
5.1 思路分析
需要将每一个科室的信息放至界面中,为了使界面更加合理,应该使用一个表格来放置,如下:

应该使用 tableview 或者 tableweight 。
5.2 ui_info.py
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(572, 351)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(20, 10, 93, 28))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(450, 10, 93, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.tableWidget = QtWidgets.QTableWidget(self.centralwidget)
self.tableWidget.setGeometry(QtCore.QRect(20, 50, 531, 241))
self.tableWidget.setObjectName("tableWidget")
self.tableWidget.setColumnCount(4)
self.tableWidget.setRowCount(0)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(0, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(1, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(2, item)
item = QtWidgets.QTableWidgetItem()
self.tableWidget.setHorizontalHeaderItem(3, item)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 572, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "各科室信息"))
self.pushButton.setText(_translate("MainWindow", "返回"))
self.pushButton_2.setText(_translate("MainWindow", "刷新"))
item = self.tableWidget.horizontalHeaderItem(0)
item.setText(_translate("MainWindow", "姓名"))
item = self.tableWidget.horizontalHeaderItem(1)
item.setText(_translate("MainWindow", "年龄"))
item = self.tableWidget.horizontalHeaderItem(2)
item.setText(_translate("MainWindow", "电话"))
item = self.tableWidget.horizontalHeaderItem(3)
item.setText(_translate("MainWindow", "科室"))
5.3 相关触发函数:刷新函数
在点击刷新后将显示最新的信息:
def show_info(ui):
# 清空表中数据
ui.tableWidget.setRowCount(0)
ui.tableWidget.clearContents()
for k in ["内科","外科","儿科","皮肤科","眼科","妇科"]:
items = type_room_dict[k]
for i in range(len(items)):
item = items[i]
row = ui.tableWidget.rowCount()
ui.tableWidget.insertRow(row)
for j in range(4):
item = QTableWidgetItem(str(items[i][j]))
print(items[i][j])
item.setTextAlignment(Qt.AlignHCenter | Qt.AlignVCenter)
ui.tableWidget.setItem(row, j, item)
print(row, j, item)
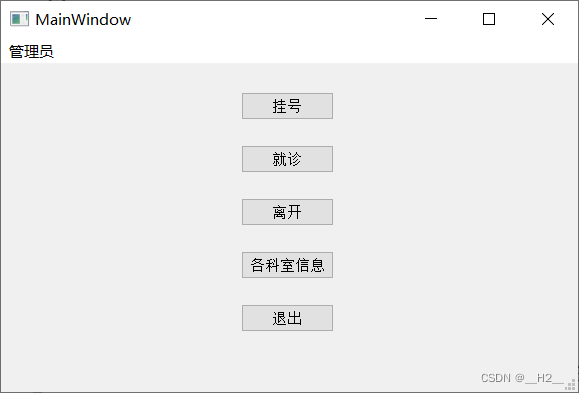
6. 主界面的思路和相关代码
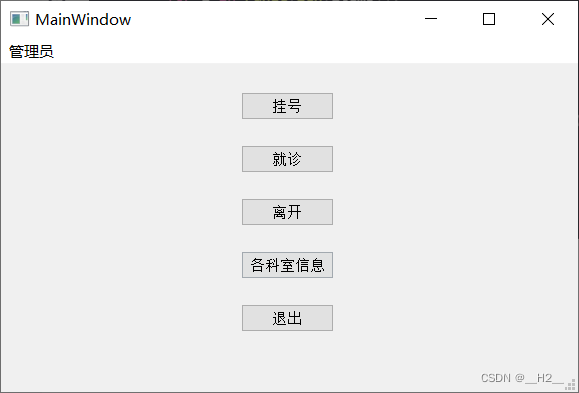
6.1 思路分析
需要绘制这个主界面,还需要有相关的页面跳转函数

6.2 ui_main.py
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(577, 354)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(240, 28, 93, 28))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(240, 81, 93, 28))
self.pushButton_2.setObjectName("pushButton_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(240, 134, 93, 28))
self.pushButton_3.setObjectName("pushButton_3")
self.pushButton_4 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_4.setGeometry(QtCore.QRect(240, 187, 93, 28))
self.pushButton_4.setObjectName("pushButton_4")
self.pushButton_5 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_5.setGeometry(QtCore.QRect(240, 240, 93, 28))
self.pushButton_5.setObjectName("pushButton_5")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 577, 26))
self.menubar.setObjectName("menubar")
self.menu = QtWidgets.QMenu(self.menubar)
self.menu.setObjectName("menu")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.actionload = QtWidgets.QAction(MainWindow)
self.actionload.setObjectName("actionload")
self.actionsave = QtWidgets.QAction(MainWindow)
self.actionsave.setObjectName("actionsave")
self.menu.addAction(self.actionload)
self.menu.addAction(self.actionsave)
self.menubar.addAction(self.menu.menuAction())
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "挂号"))
self.pushButton_2.setText(_translate("MainWindow", "就诊"))
self.pushButton_3.setText(_translate("MainWindow", "离开"))
self.pushButton_4.setText(_translate("MainWindow", "各科室信息"))
self.pushButton_5.setText(_translate("MainWindow", "退出"))
self.menu.setTitle(_translate("MainWindow", "管理员"))
self.actionload.setText(_translate("MainWindow", "load"))
self.actionsave.setText(_translate("MainWindow", "save"))
6.3 main.py
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QTableWidgetItem
from functools import partial
from PyQt5 import QtCore, QtWidgets
from PyQt5.QtCore import Qt
import time
import ui_guahao
import ui_jiuzhen
import ui_main
import ui_likai
import ui_info
import hospital
waike_list = []
neike_list = []
pifuke_list = []
erke_list = []
yanke_list = []
fuke_list = []
items = []
person_list = []
type_room_dict = {"waike":waike_list,
"neike":neike_list,
"fuke":fuke_list,
"erke":erke_list,
"pifuke":pifuke_list,
"yanke":yanke_list,
"外科": waike_list,
"内科": neike_list,
"妇科": fuke_list,
"儿科": erke_list,
"皮肤科": pifuke_list,
"眼科": yanke_list
}
class UI_main(QMainWindow,ui_main.Ui_MainWindow):
def __init__(self):
super(UI_main, self).__init__()
self.setupUi(self)
jiuzhen = UI_jiuzhen()
guahao = UI_guahao()
likai = UI_likai()
info = UI_info()
# button绑定触发事件
self.pushButton.clicked.connect(lambda: {self.hide(), guahao.show()})
self.pushButton_2.clicked.connect(lambda: {self.hide(), jiuzhen.show()})
self.pushButton_3.clicked.connect(lambda: {self.hide(), likai.show()})
self.pushButton_4.clicked.connect(lambda: {self.hide(), info.show()})
self.pushButton_5.clicked.connect(partial(self.close))
class UI_guahao(QMainWindow,ui_guahao.Ui_MainWindow):
def __init__(self):
super(UI_guahao, self).__init__()
self.setupUi(self)
self.pushButton.clicked.connect(partial(get_info_guahao,self))
self.pushButton_2.clicked.connect(lambda: {self.close(),main.show()})
class UI_jiuzhen(QMainWindow, ui_jiuzhen.Ui_MainWindow):
def __init__(self):
super(UI_jiuzhen, self).__init__()
self.setupUi(self)
self.pushButton.clicked.connect(partial(get_info_jiuzhen, self))
self.pushButton_2.clicked.connect(lambda: {self.close(), main.show()})
class UI_likai(QMainWindow,ui_likai.Ui_MainWindow):
def __init__(self):
super(UI_likai, self).__init__()
self.setupUi(self)
self.pushButton.clicked.connect(partial(get_info_likai,self))
self.pushButton_2.clicked.connect(lambda: {self.close(),main.show()})
class UI_info(QMainWindow,ui_info.Ui_MainWindow):
def __init__(self):
super(UI_info, self).__init__()
self.setupUi(self)
self.pushButton.clicked.connect(lambda: {self.close(),main.show()})
self.pushButton_2.clicked.connect(partial(show_info,self))
# get_info 挂号
# 已有功能,添加病人
def get_info_guahao(ui):
# 挂号信息获取
name = ui.lineEdit.text()
year = ui.lineEdit_2.text()
phone = ui.lineEdit_3.text()
keshi = ui.comboBox.currentText()
human = [name,year,phone,keshi]
if human not in type_room_dict[keshi]:
type_room_dict[keshi].append(human)
ui.label_5.setText("{}:{}挂号{}成功".format(time.asctime(time.localtime(time.time())),name,keshi))
else:
ui.label_5.setText("{}:{}已在{}挂号,请勿重复挂号".format(time.asctime(time.localtime(time.time())),name, keshi))
# get_info 就诊
# 病人就诊后离队
def get_info_jiuzhen(ui):
keshi = ui.comboBox.currentText()
name = ui.lineEdit.text()
type_room = type_room_dict[keshi]
for i in type_room:
if name == i[0]:
# 此处应该给诊断结果
ill = hospital.illness(keshi)
medi = hospital.medicine(ill)
ui.label_2.setText("诊断结果:{} {}".format(ill,medi))
type_room.remove(i) # 就诊后离开队伍
print(type_room)
return
ui.label_2.clear()
ui.label_2.setText("{}{}".format(keshi,"查无此人"))
# get_info 离开队伍
def get_info_likai(ui):
keshi = ui.comboBox.currentText()
name = ui.lineEdit.text()
ui.label_2.setText("{}:{}科室{}:已为您取消排队,您现在可以离开".format(time.asctime(time.localtime(time.time())),keshi,name))
print(keshi,name)
# 所有信息展示
def show_info(ui):
# 清空表中数据
ui.tableWidget.setRowCount(0)
ui.tableWidget.clearContents()
for k in ["内科","外科","儿科","皮肤科","眼科","妇科"]:
items = type_room_dict[k]
for i in range(len(items)):
item = items[i]
row = ui.tableWidget.rowCount()
ui.tableWidget.insertRow(row)
for j in range(4):
item = QTableWidgetItem(str(items[i][j]))
print(items[i][j])
item.setTextAlignment(Qt.AlignHCenter | Qt.AlignVCenter)
ui.tableWidget.setItem(row, j, item)
print(row, j, item)
app = QtWidgets.QApplication(sys.argv)
main = UI_main()
main.show()
sys.exit(app.exec_())
6.4 hospital.py
import time
import random
waike_list = []
neike_list = []
pifuke_list = []
erke_list = []
yanke_list = []
fuke_list = []
medicine_dict = {"重度感冒":"小柴胡颗粒,蓝芩口服液,抗病毒口服液","肺炎":"红霉素,罗红霉素,阿奇霉素",
"骨折":"迪巧钙片,钙尔奇","擦伤":"莫匹罗星软膏",
"炎症":"花红片","月经不调":"当归丸",
"疥疮":"10%克罗米通乳剂","真菌病":"克念菌素、克霉唑、咪康唑","细菌感染":"百多邦莫匹罗星软膏",
"近视":"阿托品眼药水-¥23","散光":"托比酰胺眼药水",
"营养不良":"肠动力药","发育迟缓":"生长激素口服型"
}
a = ["内科","外科","妇科","儿科","皮肤科","眼科"]
neike_ill_list = ["轻度感冒","重度感冒","肺炎"]
waike_ill_list = ["骨折","擦伤"]
fuke_ill_list = ["炎症","月经不调"]
pifuke_ill_list = ["疥疮","真菌病","细菌感染"] #皮肤科疾病
yanke_ill_list = ["假性近视","近视","散光"]
erke_ill_list = ["营养不良","发育迟缓"]
type_room_dict = {"waike":waike_list,
"neike":neike_list,
"fuke":fuke_list,
"erke":erke_list,
"pifuke":pifuke_list,
"yanke":yanke_list}
time.asctime()
def illness(type_room):
if type_room == "waike" or type_room == "外科":
ill = random.randint(0, len(waike_ill_list) - 1)
return waike_ill_list[ill]
elif type_room == "neike" or type_room == "内科":
ill = random.randint(0, len(neike_ill_list) - 1)
return neike_ill_list[ill]
elif type_room == "fuke" or type_room == "妇科":
ill = random.randint(0, len(fuke_ill_list) - 1)
return fuke_ill_list[ill]
elif type_room == "pifuke" or type_room == "皮肤科":
ill = random.randint(0, len(pifuke_ill_list) - 1)
return pifuke_ill_list[ill]
elif type_room == "erke" or type_room == "儿科":
ill = random.randint(0, len(erke_ill_list) - 1)
return erke_ill_list[ill]
elif type_room == "yanke" or type_room == "眼科":
ill = random.randint(0, len(yanke_ill_list) - 1)
return yanke_ill_list[ill]
# 传入参数-症状
def medicine(ill):
if ill == "轻度感冒" or ill == "假性近视":
return "无需开药,回家静养即可"
else:
medi = medicine_dict[ill]
return "所开药物:{}".format(medi)
7.注意事项
可能大家并未太多接触到数据库部分,所以在管理员功能方面暂时不开发。
如果你想借鉴我的代码来尝试运行效果,那么在你的工程目录下,应该是如此的结构,文件命名记得不要弄错:

相关的代码我已经全部给出,可以在最开始处直接点击来快速跳转

如果你还感觉意犹未尽,你可以参考我的下面的文章继续学习 PyQt5:
基于PyQt5的图形化界面开发——自制MQTT客户端软件
基于PyQt5的图形化界面开发——自制Redis图形化客户端(文末附源码)