前期回顾
前期回顾
分享24个强大的HTML属性 —— 建议每位前端工程师都应该掌握_0.活在风浪里的博客-CSDN博客2分享4个HTML5 属性,开发必备https://blog.csdn.net/m0_57904695/article/details/130465836?spm=1001.2014.3001.5501
👍 本文专栏:开发技巧
浏览器是不是花里胡哨?是不是很多广告、是否搜索不了自己想要的?是否不是极简,简单到只有一个搜索框。本文一套拿下,并不集成 ChatGPT 在浏览器,念及此,立即开始
目录
✈ 线上:
📢 仓库:
✅ 效果图例 :
🔋 模拟五分钟过期时间 :
🔱 搜索引擎:
✅🎉 谢谢观看 :
✈ 线上:
预览效果![]() http://project.webcats.cn/bx/43924/7652
http://project.webcats.cn/bx/43924/7652
📢 仓库:
浏览器_集合ChartPT -- 项目https://gitee.com/zhang-kun8888/browser-set-chartgpt-preject.git
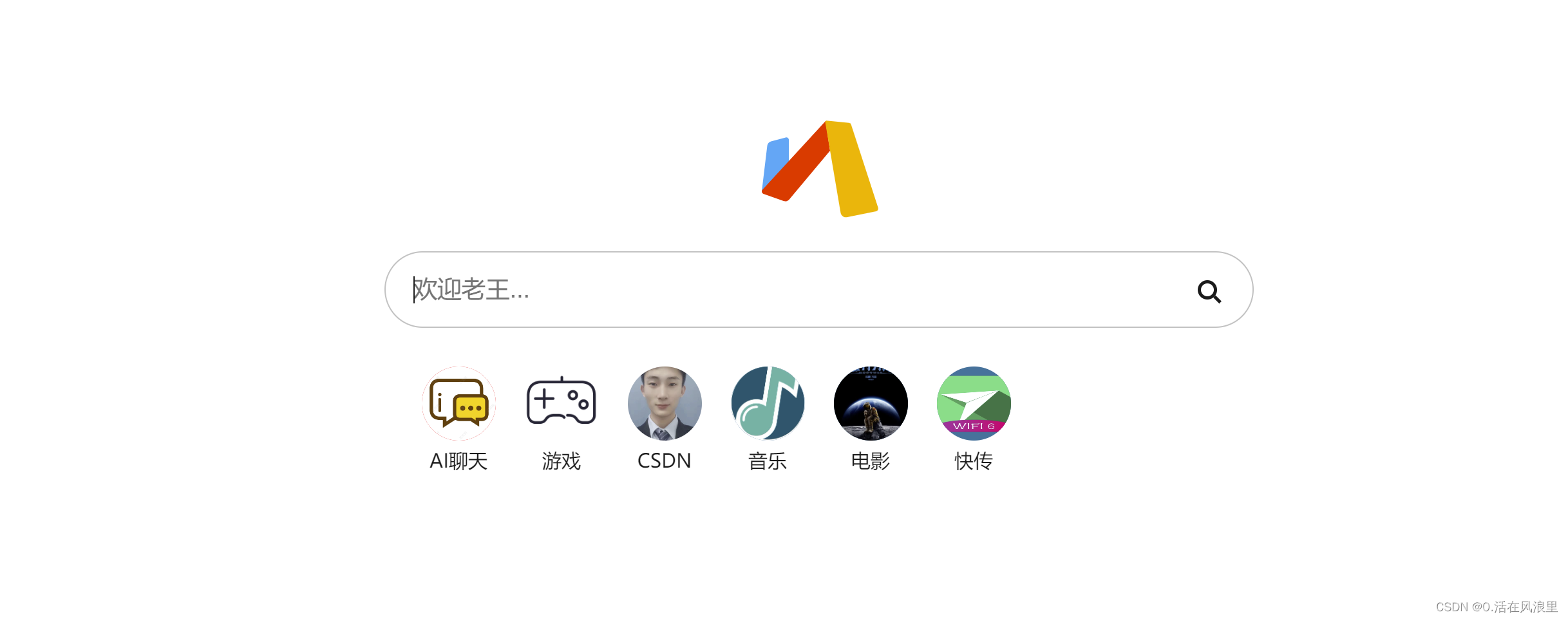
✅ 效果图例 :
自定制极简搜索

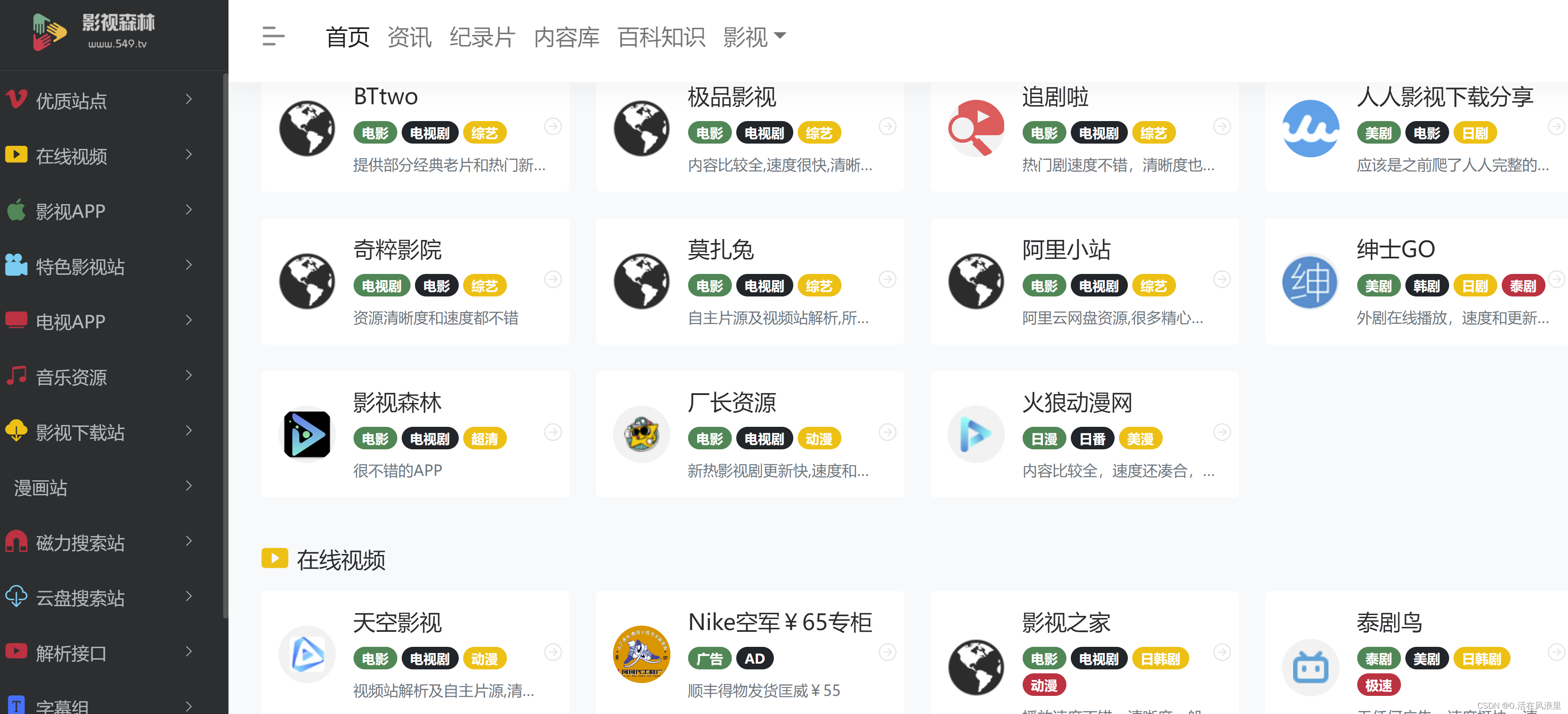
集合免费观影大全

集合墓地逃命游戏,源码在仓库

临时token 搭建AI入口

Ai主页

下面开始只粘贴关键代码,如果需要完整源码,自行下载
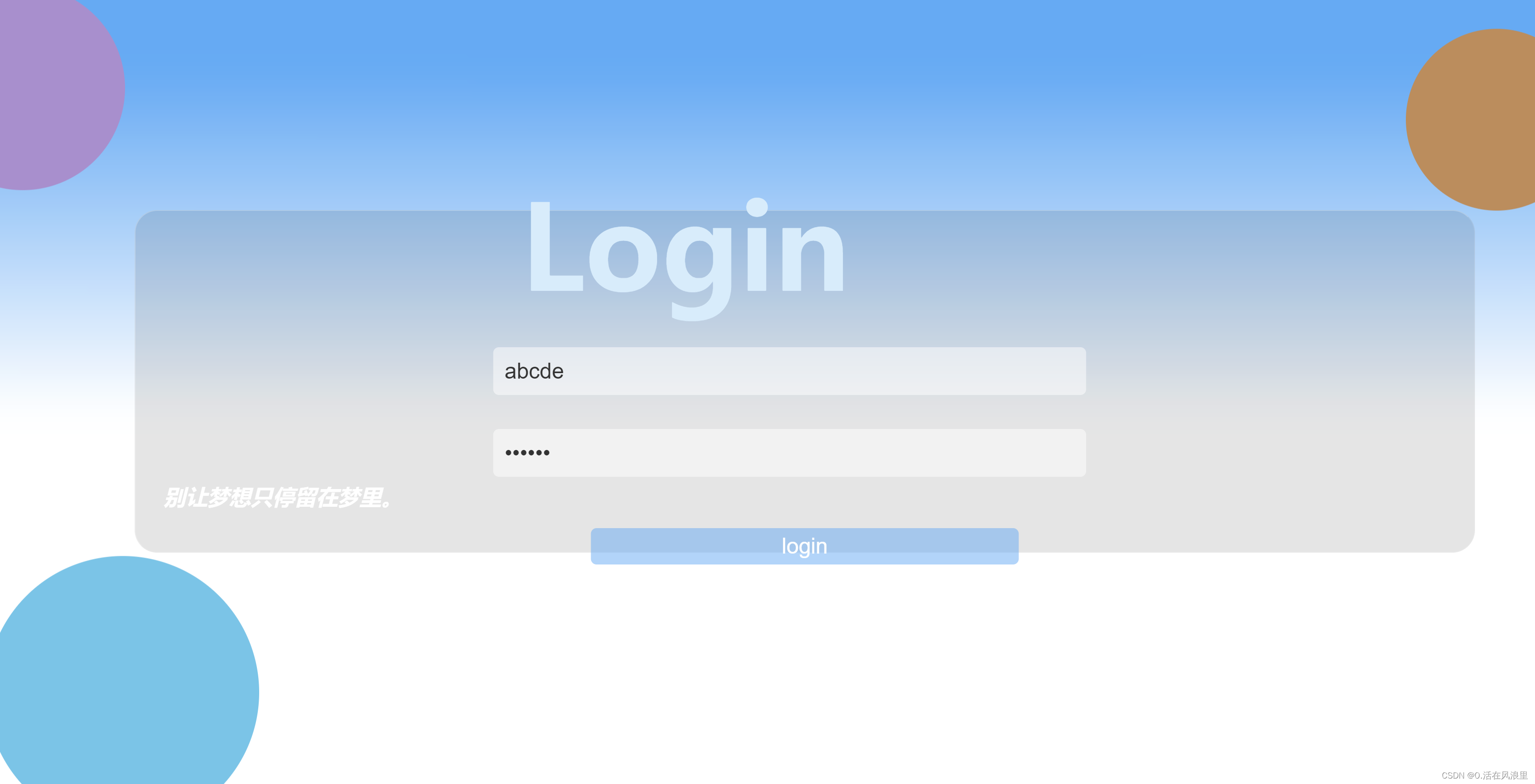
🔋 模拟五分钟过期时间 :
<script>
// 拦截判断本地存储是否有值isLogin,并且没过期 5分钟
// 判断本地有没有数据
const isLogin = JSON.parse(localStorage.getItem("isLogin"));
if (!isLogin) {
// 如果本地没有isLogin,就跳转到登录页面
window.location.href = "login.html";
} else {
//本地有数据判断,看是否过期了 isLogin.time是本地的时间字段
if (Date.now() - isLogin.time > 1000 * 60 * 5) {
//当前时间 - 存的时间 > 5分钟 = 间隔时间 5分钟外
localStorage.removeItem("isLogin"); //删除本地的数据
window.location.href = "login.html";
alert("登录过期,请重新登录");
} else {
//有数据且没过期时
console.log("登录成功");
}
}
const slideKp = document.getElementById("slide-kp");
setTimeout(() => {
slideKp.classList.add("active");
}, 300);
</script>🔱 搜索引擎:
<form onsubmit="return search()" class="search_bar" title="搜索">
<button onclick="search()" id="search_submit" value="" aria-label="搜索">
<div class="search icon"></div></button
><span
><input
autofocus="autofocus"
class="search"
onfocus="showButton()"
onblur="hideButton()"
type="text"
value=""
autocomplete="off"
id="search_input"
title="搜索"
placeholder="欢迎老王..."
/></span>
</form>
function search() {
var a = document.getElementById("search_input");
if ("" != a.value) {
try {
searchText(a.value);
} catch (b) {
alert(b);
}
a.value = "";
document.getElementById("search_submit").style.display = "none";
document.activeElement.blur();
}
return !1;
}
function searchText(text) {
// 必应
// location.href = "https://cn.bing.com/search?q=" + text;
// 百度
location.href =
"https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&rsv_idx=1&tn=baidu&wd=" + text;
}✅🎉 谢谢观看 :
小伙伴们五一熬夜整理,值不值得你的一个小小收藏咯,五一快乐,


_______________________________ 期待再见 _______________________________