jq获取和设置偏移量:
- js获取盒子的偏移量是:offsetLeft、offsetTop;
- jq获取盒子的偏移量的方法:offset()、position();
- offset():距离文档流左上角的left,top值,如果传参数就是设置偏移量;
- position():有定位元素的left,top值;
- offset():不传参数,就是获取距离文档流的偏移量
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/jquery-3.6.1.js"></script>
<style>
*{
margin: 0%;
padding: 0%;
}
#box{
width:100px ;
height: 100px;
background-color:green;
margin: 20px;
}
#children{
width: 50px;
height: 50px;
background-color: red;
}
</style>
</head>核心代码:
<body>
<div id="box">
<div id="children"></div>
</div>
<script>
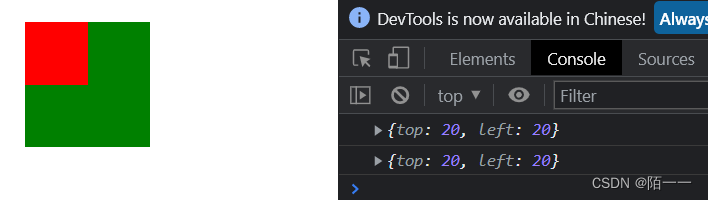
console.log($("#box").offset())//获取父标签距离文档流的偏移量
console.log($("#children").offset())//获取子标签距离文档流的偏移量
</script>
</body>结果:

- offset(参数):offset传参数就是设置偏移量,传的参数必须对象:
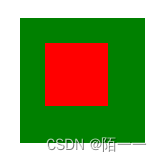
$("#children").offset({top:70,left:70})//获取子标签距离文档流的偏移量结果:

- 虽然“#children"有父标签,但是用offset获取的都是距离文档流的距离,就是距离页面左上角的距离;
- offset设置偏移量时,也就是传一个放偏移量的对象进去,这个设置的偏移量也是距离文档流的距离;
- 原来子标签距离文档流20px的位置,现在让他距离文档流70px的位置,所以它刚好在父标签的右下角;
- position:有定位时的偏移量是距离父盒子的距离
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/jquery-3.6.1.js"></script>
<style>
*{
margin: 0%;
padding: 0%;
}
#box{
width:100px ;
height: 100px;
background-color:green;
margin: 20px;
position: relative;
}
#children{
width: 50px;
height: 50px;
background-color: red;
position: absolute;
top: 20px;
left: 20px;
}
</style>
</head>核心代码:
<body>
<div id="box">
<div id="children"></div>
</div>
<script>
console.log($("#children").position())//获取子标签距离父标签的偏移量
</script>
</body>结果:

- 子盒子在距离父盒子top为20px,left为20px的位置上;
- position()方法不支持设置偏移量;