问题描述
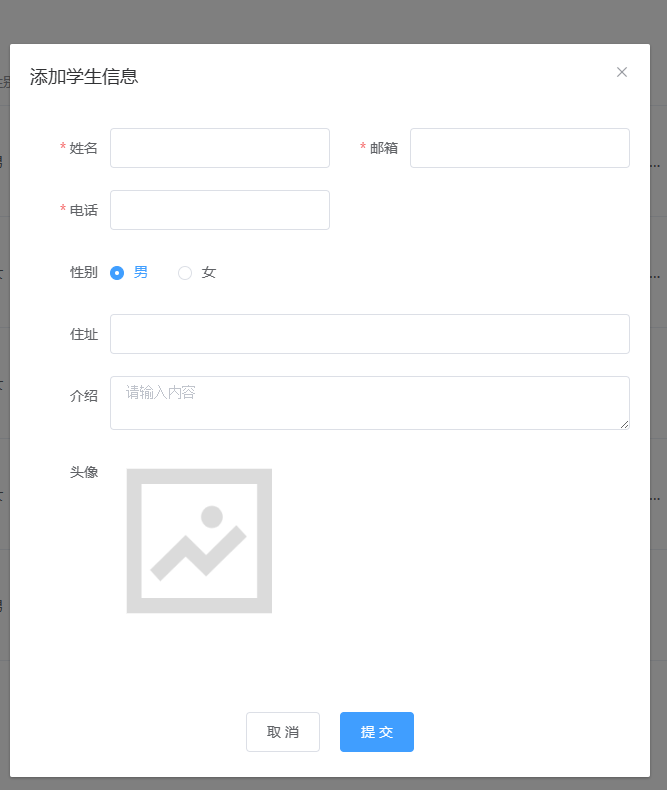
由于我将编辑与新增时,表单使用的是同一个data中的数据,这就导致出现了我点击了编辑后,再次点击新增时,出现了数据依旧是刚才编辑表单中的数据。
解决办法
尝试一(不推荐)
通过手动给表单中的字段赋值,期初时,能达到清除表单的效果,但是又出现了新的问题。
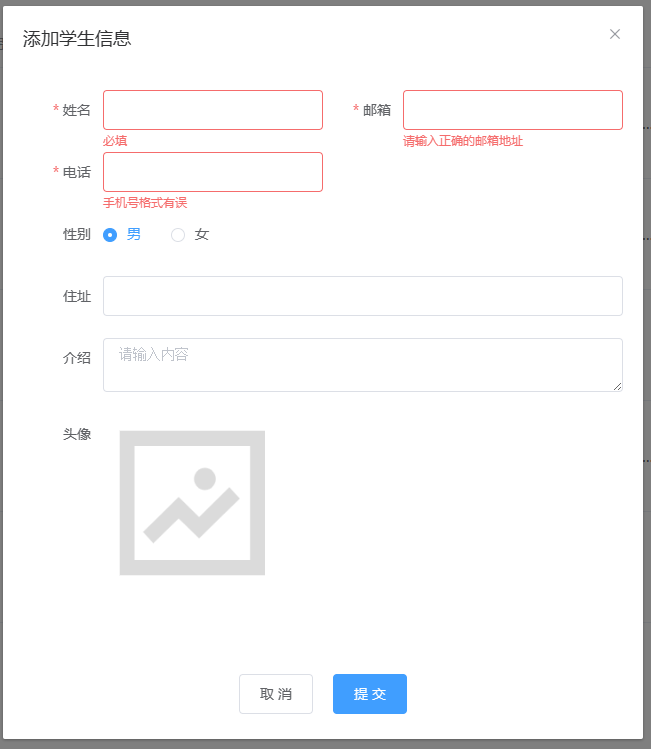
表单验证不通过。在一打开对话框时,就默认触发了表单的验证规则。
查阅Element-UI官方文档,可以发现有有清除验证的方法clearValidate。

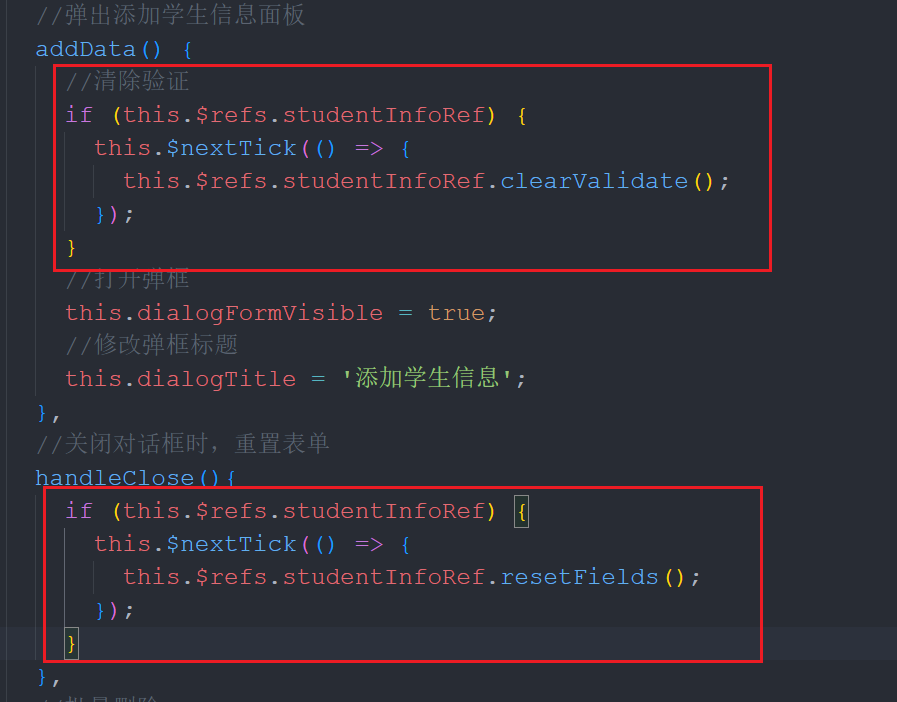
只需将该方法写上,即可。
if (this.$refs.studentInfoRef) {
this.$nextTick(() => {
this.$refs.studentInfoRef.clearValidate();
});
}

尝试二(推荐)
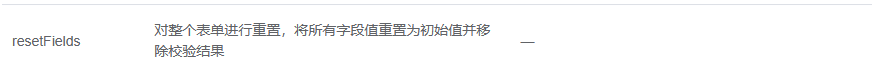
查阅Element-UI官方文档可以发现,官方提供了一个重置表单的resetFields()方法。

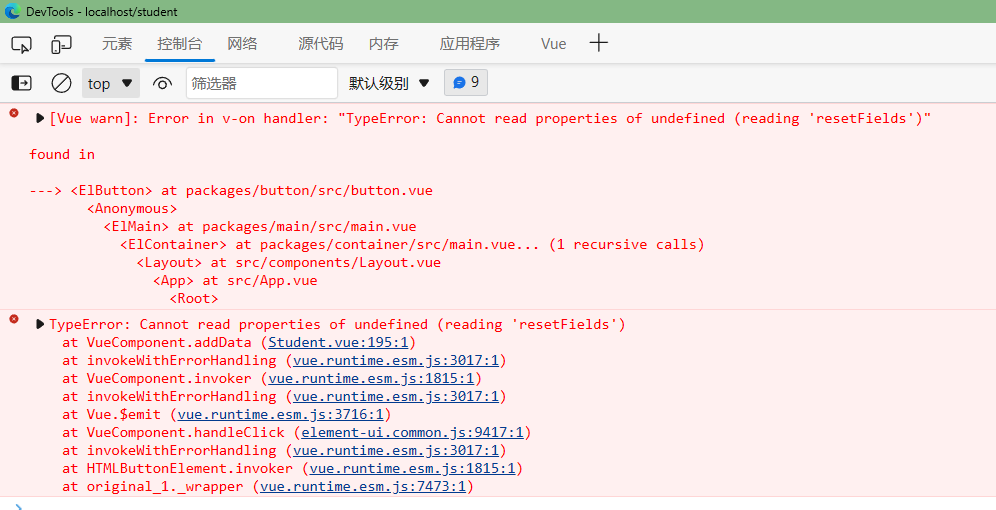
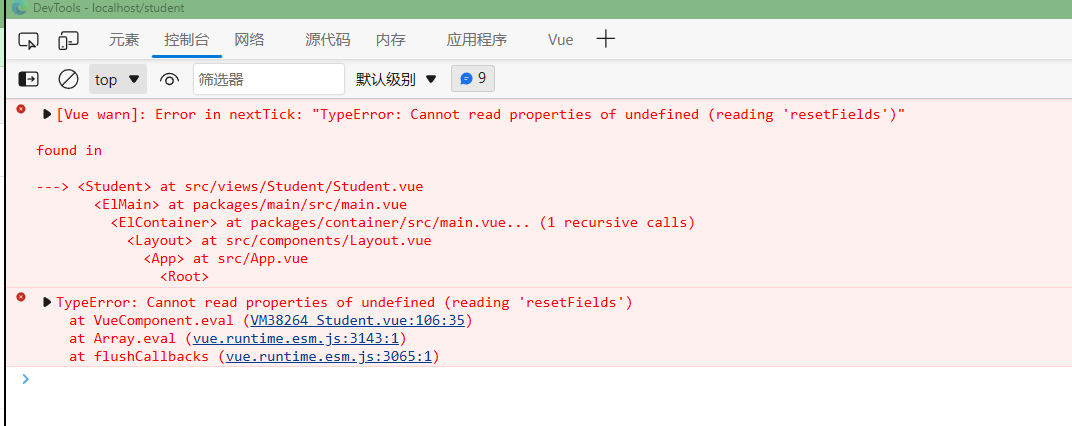
但发现调用Element-UI官方提供的resetFields()方法并未生效。甚至还出现了以下错误Error in v-on handler: "TypeError: Cannot read properties of undefined (reading 'resetFields')"。不急,有解决办法。

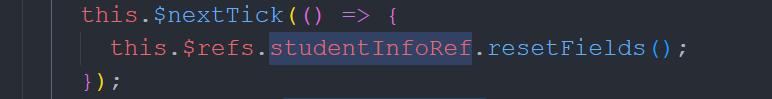
出现上述情况,尝试用网络上普遍认为的错误(很可能是起作用的生命周期不一致)解决办法来解决。这时我们先将调用这个方法放到this.$nextTick中。

但是问题依旧存在。

阅读这个问题,可以知道,说的是这个未定义。好吧,可能还是生效的时间不对,那我就加一个条件判断,让这个存在时在去执行。
if (this.$refs.studentInfoRef) {
this.$nextTick(() => {
this.$refs.studentInfoRef.resetFields();
});
}

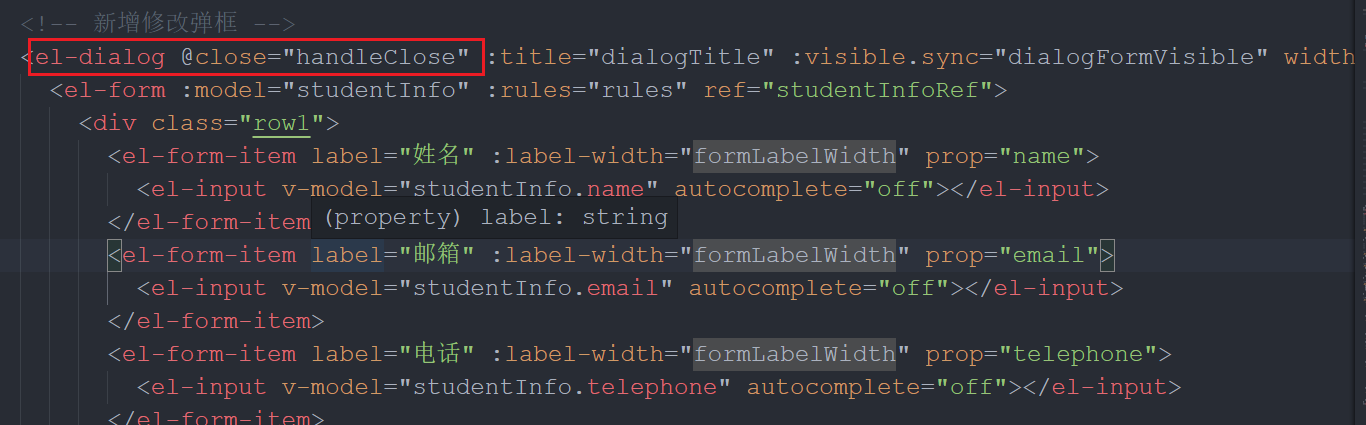
发现问题得到了解决。这时有可能是浏览器缓存的问题,还需要做的操作是需要再表单上添加@close方法。在关闭时清除清除表单,在打开时清除表单验证,这个比较靠谱的一个解决办法。


总结
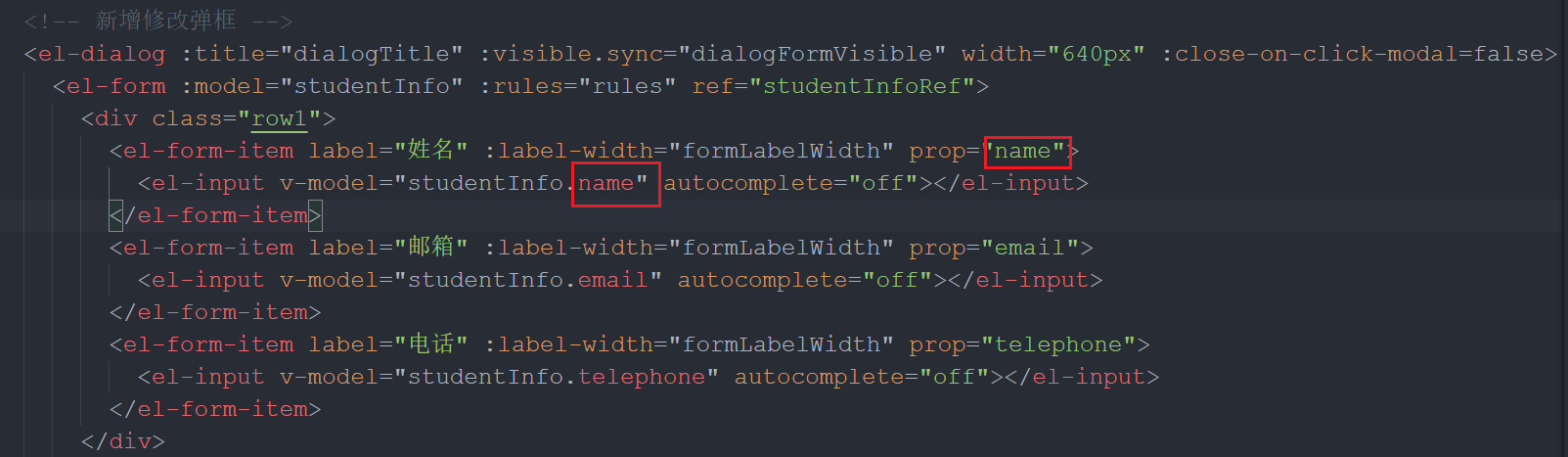
在使用Element-UI重置表单的方式时,一定要记住,表单中的prop属性不要漏掉。

在查看方法使用时,并未提到prop这个属性,但继续往下阅读文档,就会发现,这个属性是必须的。

注意prop属性值需要与model中的值一致。

注意: 在this.$refs.studentInfoRef.resetFields();这一句话中,studentInfoRef需要与表单中的ref一致,且不能去其他的ref重名。