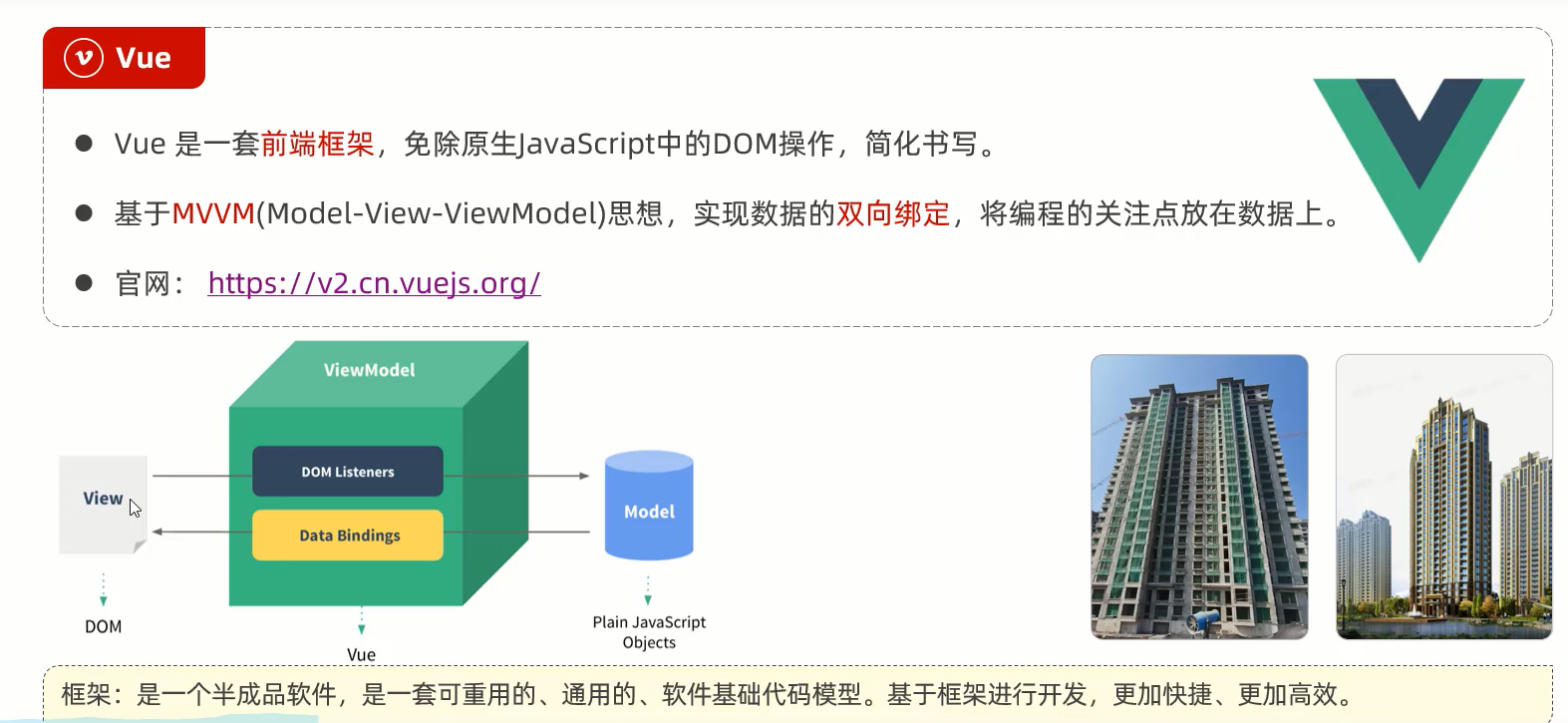
概述:

MVVM思想:视图层数据和数据模型里面的数据发生变化都会影响到另一边的数据,通过ViewModel自动实现。
Vue入门案例
步骤:

上面提到了数据模型和试图层的数据是关联的,此处数据模型里面el的值就是选择了哪一个视图层,el跟CSS里面的选择器差不多,#开头说明还是根据ID进行选择。因此需要有一个id标签与之对应。
视图层那里定义了一个文本输入框,有一个v-model标签绑定了数据区域里面的一个数据,message会在输入框展示出来。
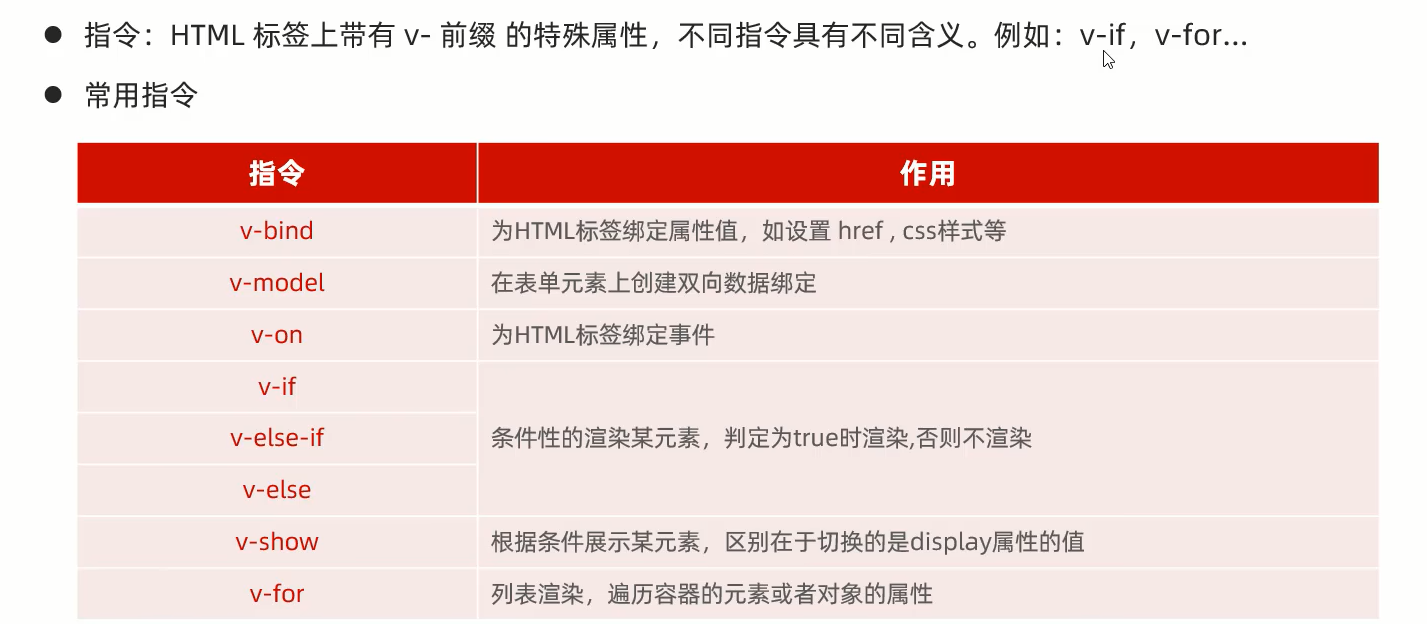
v-开头的都是指令
{{message}} 表示获取数据模型的数据在界面上展示出来。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model=message>
{{message}}
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app",//Vue接管的区域
data: {
message: "Hello Vue"
}
})
</script>
</html>用到的vue.js文件需要到官网自己下载引入。
Vue的常用指令

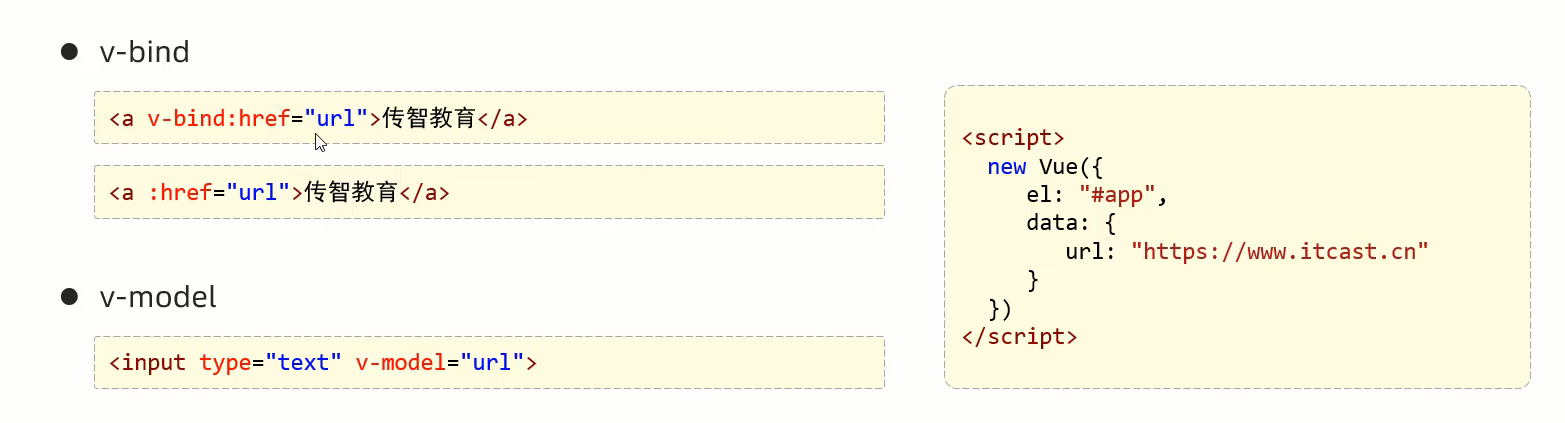
v-bind和v-model

此处v-bind服务对象是属性,v-model服务对象是表单元素,使用v-model可以快速获得输入数据。
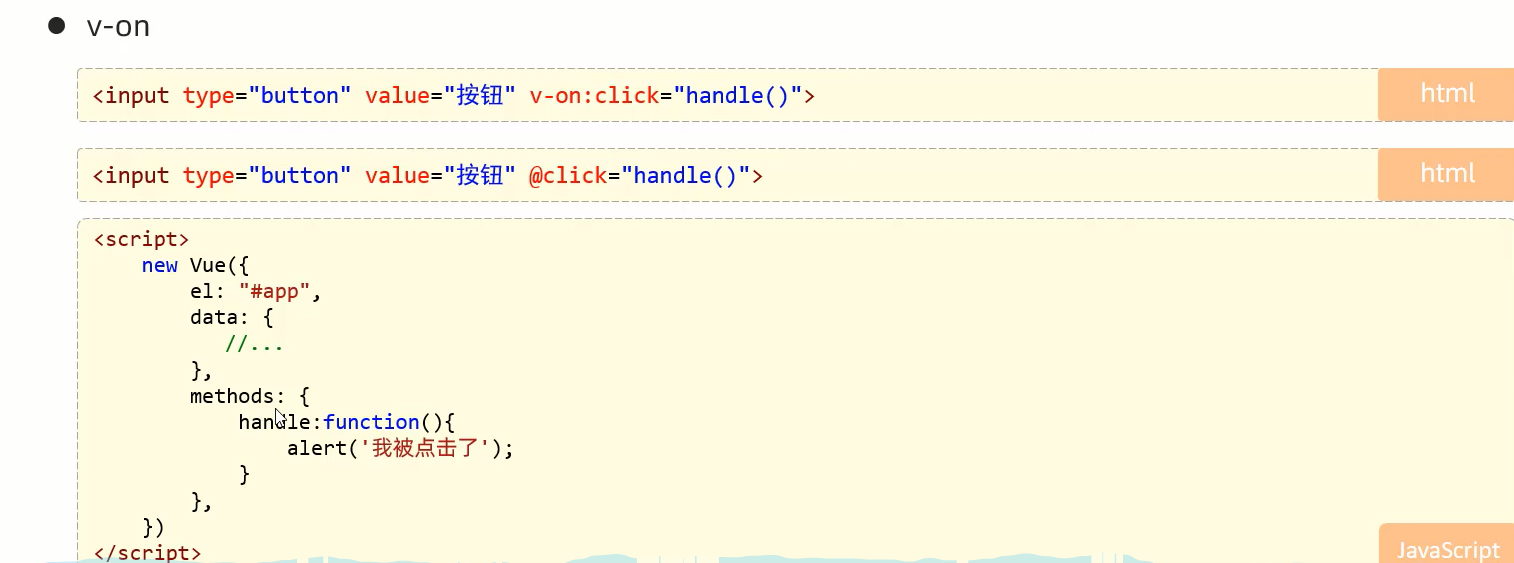
v-on指令

代码:
下面代码就是按钮绑定了一个事件,事件内容是一个弹窗加上message值自增1,在methods里面访问data里面的数据时需要使用this.xxx访问,在插值表示里面就不用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<a :href="url" target="_blank">超链接</a>
<input type="text" v-model="url">
{{message}}
<input type="button" value="按钮" @click="handle()">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app",//Vue接管的区域
data: {
url: "https://www.taobao.com",
message: -1
},
methods: {
handle: function () {
this.message = this.message + 1;
alert("message加1")
}
}
})
</script>
</html>v-if和v-show

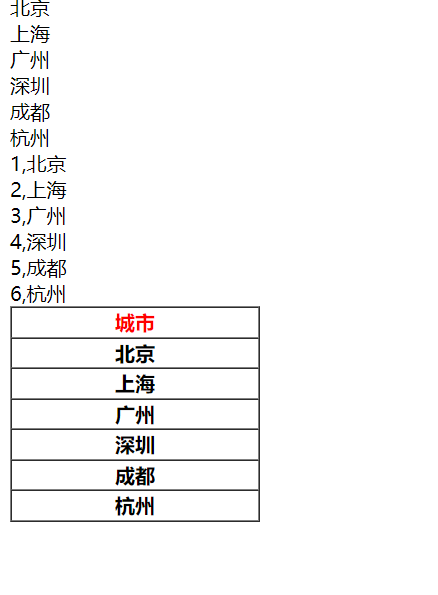
v-for
效果图:

上面的v-for有两种使用方法,其中一种可以获取元素在数组的下标
在这里,除了上面用到的东西,还增加了一个表格元素和v-for的结合使用。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div v-for="addr in addrs">
{{addr}}
</div>
<div v-for="(addr,index) in addrs">{{index+1}},{{addr}}</div>
<table border="1px" cellspacing="0" width="200px">
<tr>
<th style="color: red">
城市
</th>
</tr>
<tr v-for="addr in addrs">
<th>{{addr}}</th>
</tr>
</table>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app",//Vue接管的区域
data: {
age: 10,
addrs: ['北京', '上海', '广州', '深圳', '成都', '杭州']
}
})
</script>
<style>
div {
width: 100px;
}
</style>
</html>常用指令案例
需求:

代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user,index) in users">
<td>{{index+1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td v-show="user.gender==1">男</td>
<td v-show="user.gender==2">女</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score>=85">优秀</span>
<span v-else-if="user.score>=60">及格</span>
<span v-else-if="user.score<60" style="color: red">不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app",//Vue接管的区域
data: {
users: [{
name: "TOm",
age: 20,
gender: 1,
score: 78
}, {
name: "Rose",
age: 18,
gender: 2,
score: 85
}, {
name: "Jerry",
age: 26,
gender: 1,
score: 90
}, {
name: "Tony",
age: 30,
gender: 1,
score: 52
}
]
}
})
</script>
<style>
td {
width: 200px;
}
</style>
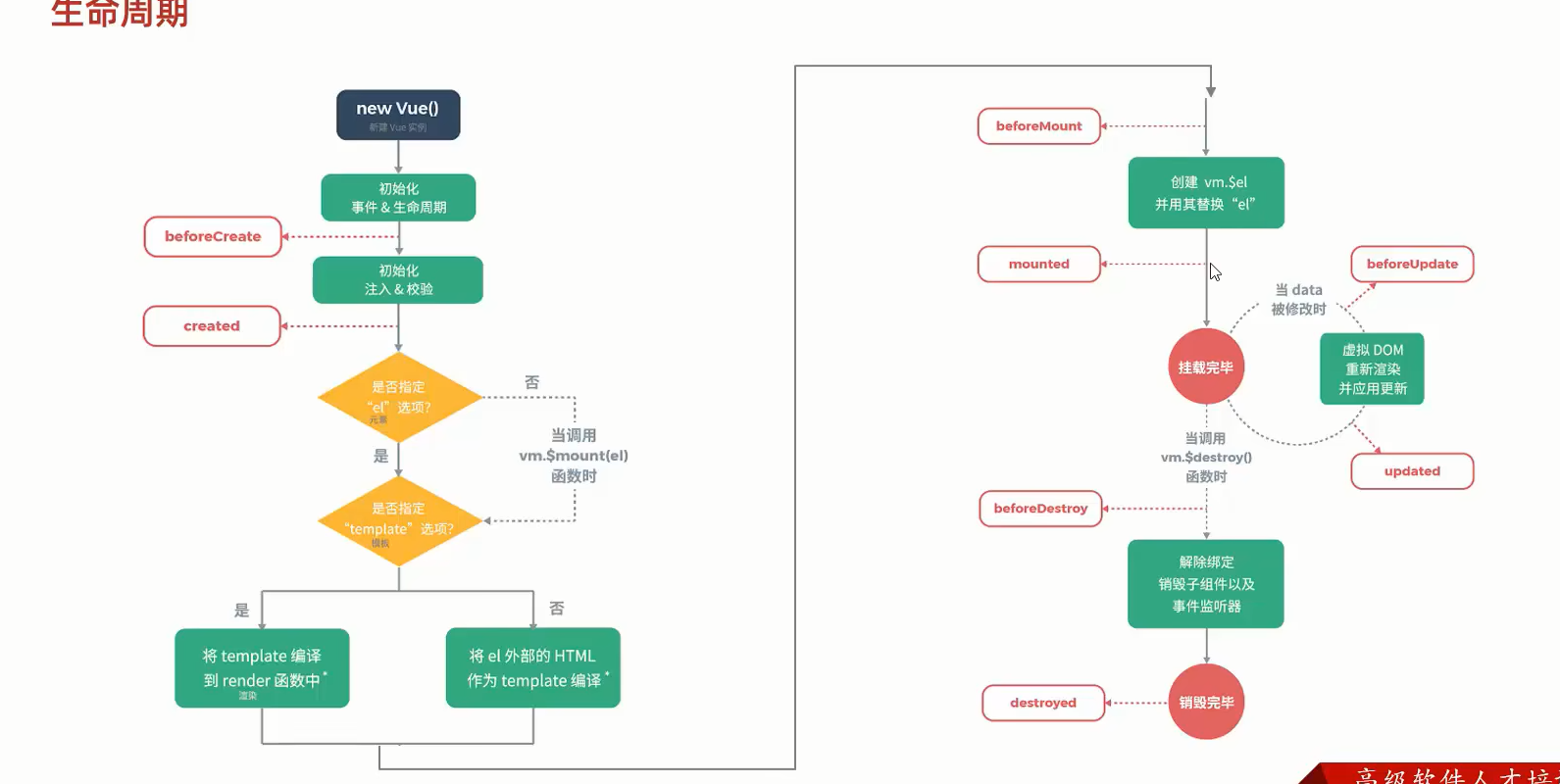
</html>Vue生命周期:

官方生命周期图
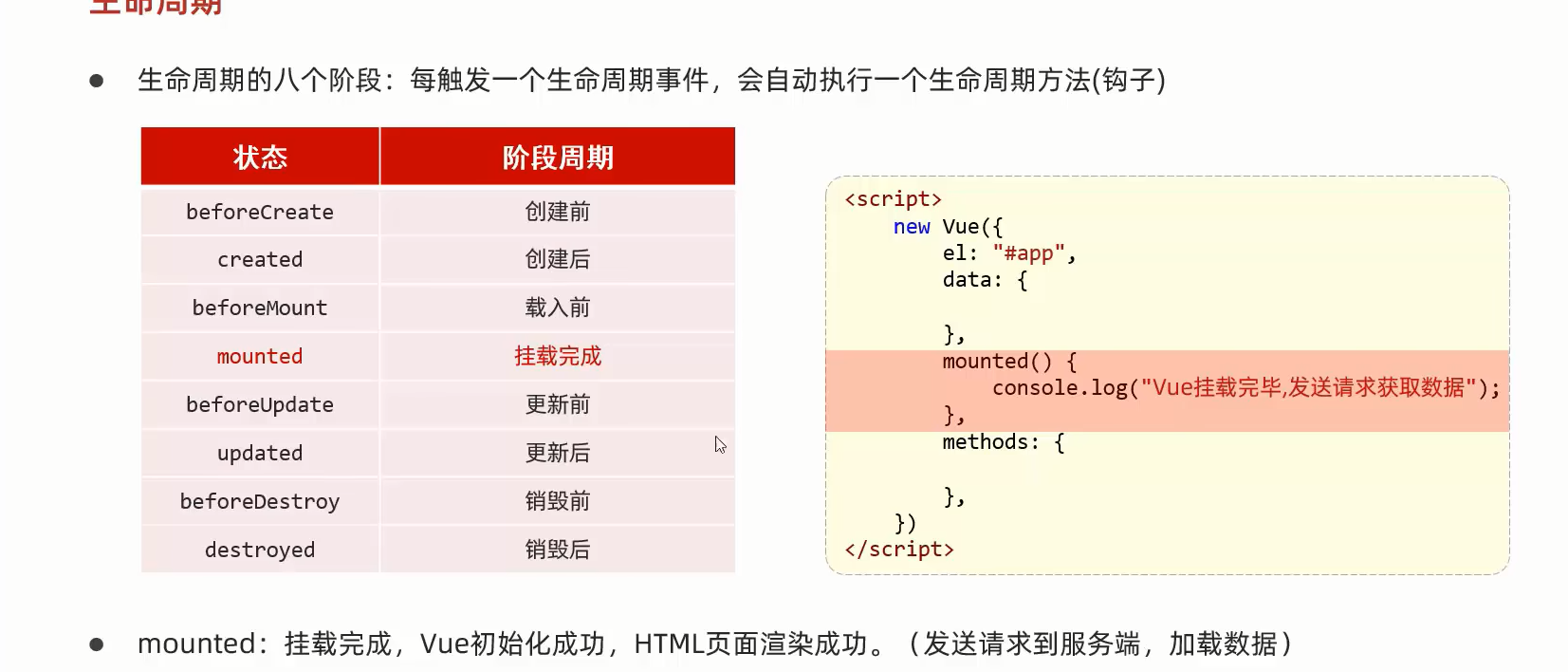
 可以准备一些与methods平级的比如mounted()方法,在vm挂载完成时会自动触发该方法,
可以准备一些与methods平级的比如mounted()方法,在vm挂载完成时会自动触发该方法,
比如在mounted中通常都会发送请求到服务端获取服务端的数据。

扩展部分——Vue3的一些内容(真正的精华):
Vue3——ref(),reactive(),watch(),computed()的使用_北岭山脚鼠鼠的博客-CSDN博客
Vue3——路由和嵌套路由的使用_vue3嵌套路由_北岭山脚鼠鼠的博客-CSDN博客
Vue3----props和emit的使用_vue3接收props_北岭山脚鼠鼠的博客-CSDN博客
Vue3——路由的query参数和命名路由以及默认插槽slot的使用_vue3 路由query_北岭山脚鼠鼠的博客-CSDN博客
Vue3——vuex的使用——axios网络请求的使用_vuex使用axios_北岭山脚鼠鼠的博客-CSDN博客