jQuery引入----练习
- html
<!DOCTYPE html>
<html>
<head>
<title>
jQuery引入
</title>
<!-- css样式引入 -->
<link rel="stylesheet" href="../css/a.css">
<!-- jquery函数库引入 -->
<script type="text/javascript" src="../js/jquery-3.6.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("div").click(function () {
$(this).hide();
});
});
/* $(function () {
$("ul li").css("color", "red");
}); */
$(function(){
$("ul li:first").css("color","green");
$("ul li:last").css("color","red");
$("ul li:eq(1)").css("color","pink");
})
$(function(){
$("ol li:odd").css("color","skyblue"); //奇数
$("ol li:even").css("color","pink"); //偶数
})
</script>
</head>
<body>
<div id="0">
我叫div
</div>
<div id="1">
hhhh
</div>
<div id="1">
HHHHHHHHHHHH
</div>
<ul>
<li>
aaaaaaaaa
</li>
<li>
bbbbbbbbb
</li>
<li>
ccccccccccc
</li>
</ul>
<ol>
<li>
ddddddddddddddddddddd
</li>
<li>
eeeeeeeeeeeeeeeeeeeeeeeeeee
</li>
<li>
fffffffffffffffffffffffffffffffffff
</li>
<li>
ggggggggggggggggggggggggggggggggggggggggg
</li>
</ol>
</body>
</html>- css
div{
width: 300px;
height: 100px;
background-color: pink;
}
/* ul{
color: red;
} */- 效果:

html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
font-size: 12px;
}
ul {
list-style: none;
}
a {
text-decoration: none;
}
.wrapper {
width: 250px;
height: 248px;
margin: 100px auto 0;
border: 1px solid pink;
border-right: 0;
overflow: hidden;
}
#left,
#content {
float: left;
}
#left li {
background: url(images/lili.jpg) repeat-x;
}
#left li a {
display: block;
width: 48px;
height: 27px;
border-bottom: 1px solid pink;
line-height: 27px;
text-align: center;
color: black;
}
#left li a:hover {
background-image: url(images/abg.gif);
}
#content {
border-left: 1px solid pink;
border-right: 1px solid pink;
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
<script>
$(function(){
$("#left li").mouseover(function(){
var index=$(this).index();
//console.log(index);
$("#content div").eq(index).show();
$("#content div").eq(index).siblings().hide();
})
})
</script>
</head>
<body>
<div class="wrapper">
<ul id="left">
<li><a href="#">女靴</a></li>
<li><a href="#">雪地靴</a></li>
<li><a href="#">冬裙</a></li>
<li><a href="#">呢大衣</a></li>
<li><a href="#">毛衣</a></li>
<li><a href="#">棉服</a></li>
<li><a href="#">女裤</a></li>
<li><a href="#">羽绒服</a></li>
<li><a href="#">牛仔裤</a></li>
</ul>
<div id="content">
<div>
<a href="#"><img src="../images/女靴.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="../images/雪地靴.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="../images/冬裙.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="../images/呢大衣.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="../images/毛衣.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="../images/棉服.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="../images/女裤.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="../images/羽绒服.jpg" width="200" height="250" /></a>
</div>
<div>
<a href="#"><img src="../images/牛仔裤.jpg" width="200" height="250" /></a>
</div>
</div>
</div>
</body>
</html>效果:


html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../js/jquery-3.6.4.min.js"></script>
</head>
<body>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function(){
$("button").click(function(){
$(this).css("background","pink");
$(this).siblings("button").css('background',"");
});
})
</script>
</body>
</html>效果:


html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>新浪下拉菜单</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
$(function() {
// 鼠标经过
$(".nav>li").mouseover(function() {
// $(this) jQuery 当前元素 this不要加引号
// show() 显示元素 hide() 隐藏元素
$(this).children("ul").show();
});
// 鼠标离开
$(".nav>li").mouseout(function() {
$(this).children("ul").hide();
})
})
</script>
</body>
</html>效果:


html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../js/jquery-3.6.4.min.js"></script>
</head>
<body>
woshi body 的文字
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function() {
// 1. 隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2. 让当前元素颜色变为红色
// $(this).css("color", "red");
// 3. 让其余的姐妹元素不变色
// $(this).siblings().css("color", "");
// 链式编程
//$(this).css("color", "red").siblings().css("color", "");
// 我的颜色为红色, 我的兄弟的颜色为空
// $(this).siblings().css('color', 'red');
// 我的兄弟变为红色 ,我本身不变颜色
$(this).siblings().parent().css('color', 'blue');
// 最后是给我的兄弟的爸爸 body 变化颜色
});
})
</script>
</body>
</html>效果:

2.1 操作 css 方法

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../js/jquery-3.6.4.min.js"></script>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div></div>
<script>
// 操作样式之css方法
$(function() {
console.log($("div").css("width"));
// $("div").css("width", "300px");
// $("div").css("width", 300);
// $("div").css(height, "300px"); 属性名一定要加引号
$("div").css({
width: 400,
height: 400,
backgroundColor: "red"
// 如果是复合属性则必须采取驼峰命名法,如果值不是数字,则需要加引号
})
})
</script>
</body>
</html>效果:

2.2 设置类样式方法

html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 150px;
height: 150px;
text-align: center;
background-color: pink;
margin: 100px auto;
transition: all 1s;
}
.current {
background-color: red;
transform: rotate(360deg);
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
</head>
<body>
<div class="current">I am a boy !</div>
<script>
$(function () {
// 1. 添加类 addClass()
/*$("div").click(function() {
$(this).addClass("current");
})
*/
// 2. 删除类 removeClass()
/*$("div").click(function () {
$(this).removeClass("current");
}) */
// 3. 切换类 toggleClass()
$("div").click(function(){
$(this).toggleClass("current");
})
})
</script>
</body>
</html>效果:



案例:tab 栏切换
①
点击上部的
li
,当前
li
添加
current
类,其余兄弟移除类。
②
点击的同时,得到当前
li
的索引号
③
让下部里面相应索引号的
item
显示,其余的
item
隐藏
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.tab {
width: 978px;
margin: 100px auto;
}
.tab_list {
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li {
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current {
background-color: #c81623;
color: #fff;
}
.item_info {
padding: 20px 0 0 20px;
}
.item {
display: none;
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
</head>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
$(function(){
// 1.点击上部的li,当前li 添加current类,其余兄弟移除类
$(".tab_list li").click(function(){
// 链式编程操作
$(this).addClass("current").siblings().removeClass("current");
// 2.点击的同时,得到当前li 的索引号
var index=$(this).index();
console.log(index);
// 3.让下部里面相应索引号的item显示,其余的item隐藏
$(".tab_con .item").eq(index).show().siblings().hide();
})
})
</script>
</body>
</html>效果:


3.1 显示隐藏效果
1. 显示语法规范
show([speed,[easing],[fn]])
2. 显示参数
(1)参数都可以省略, 无动画直接显示。
(2)speed:三种预定速度之一的字符串(“slow”,“normal”, or “fast”)或表示动画时长的毫秒数值(如:1000)。
(3)easing:(Optional) 用来指定切换效果,默认是“swing”,可用参数“linear”。
(4)fn: 回调函数,在动画完成时执行的函数,每个元素执行一次。
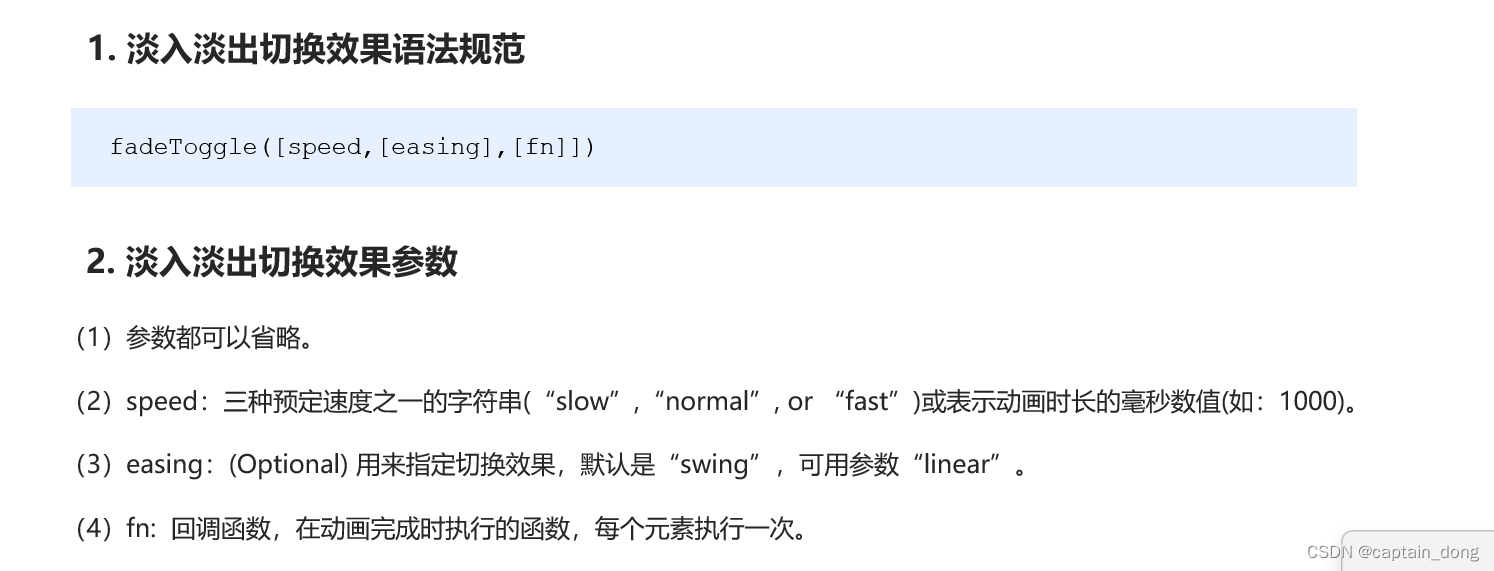
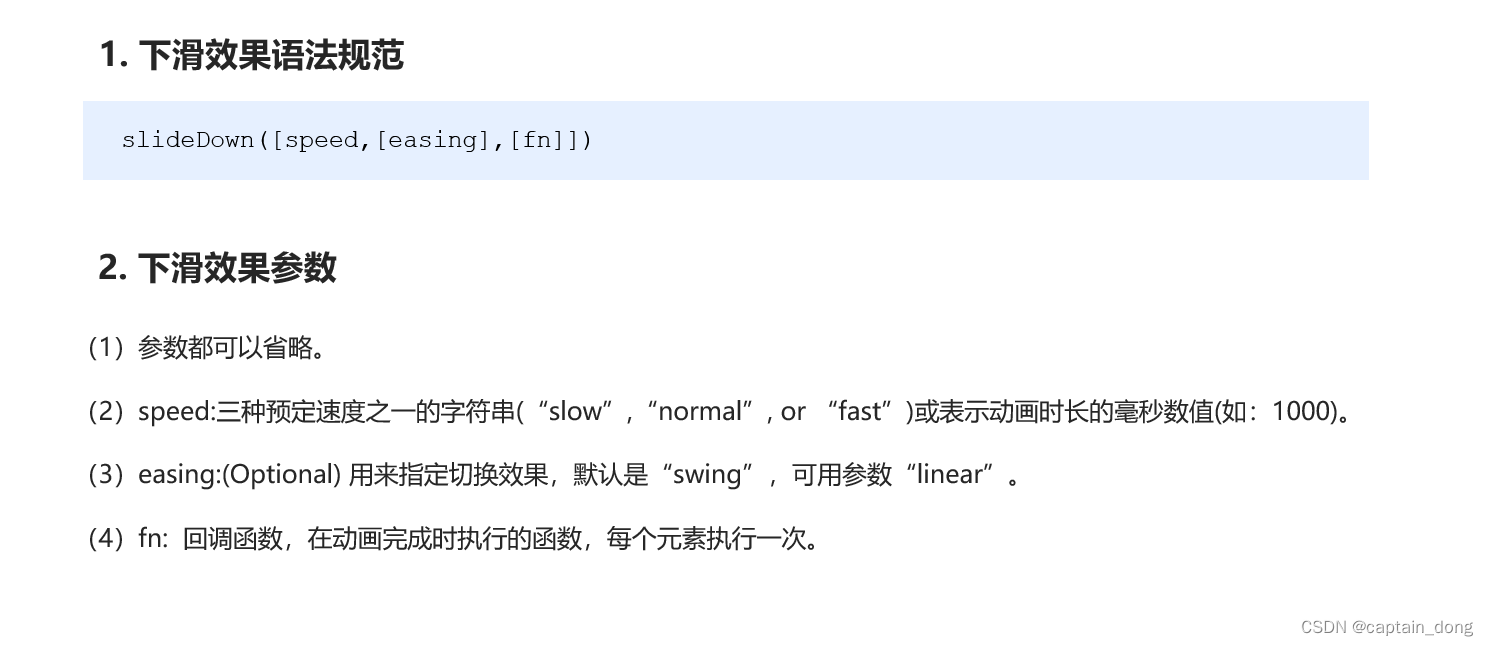
1. 切换语法规范

- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 150px;
height: 300px;
background-color: pink;
}
#Img0{
width: 150px;
height: 300px;
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
</head>
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div>
<img id="Img0" src="../images/冬裙.jpg" alt="0">
</div>
<script>
$(function(){
$("button").eq(0).click(function(){
$("div").show(1000,function(){
alert(1);
});
})
$("button").eq(1).click(function(){
$("div").hide(1000,function(){
alert(1);
});
})
$("button").eq(2).click(function(){
$("div").toggle(1000);
})
})
</script>
</body>
</html>- 效果:


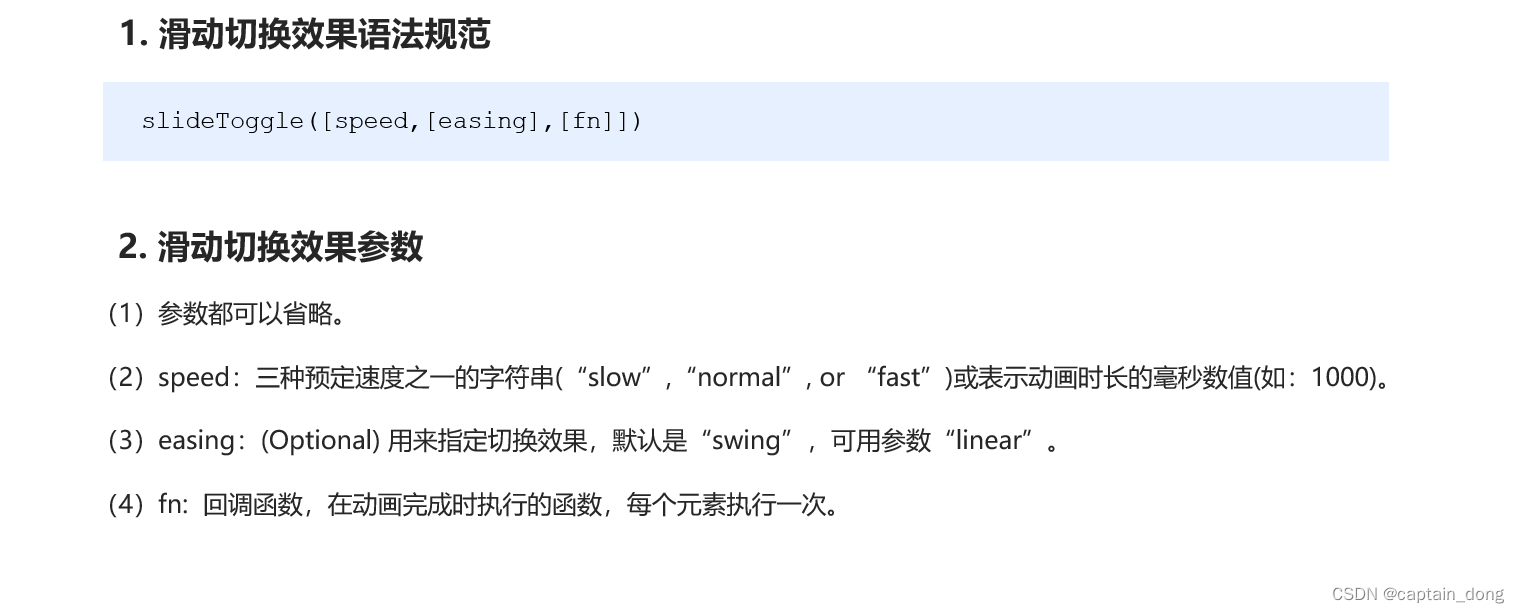
3.2 滑动效果



- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 150px;
height: 300px;
background-color: pink;
display: none;
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
</head>
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
$(function () {
$("button").eq(0).click(function () {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function () {
// 上滑动 slideUp()
$("div").slideUp(500);
})
$("button").eq(2).click(function () {
// 滑动切换 slideToggle()
$("div").slideToggle(500);
});
});
</script>
</body>
</html>- 效果:


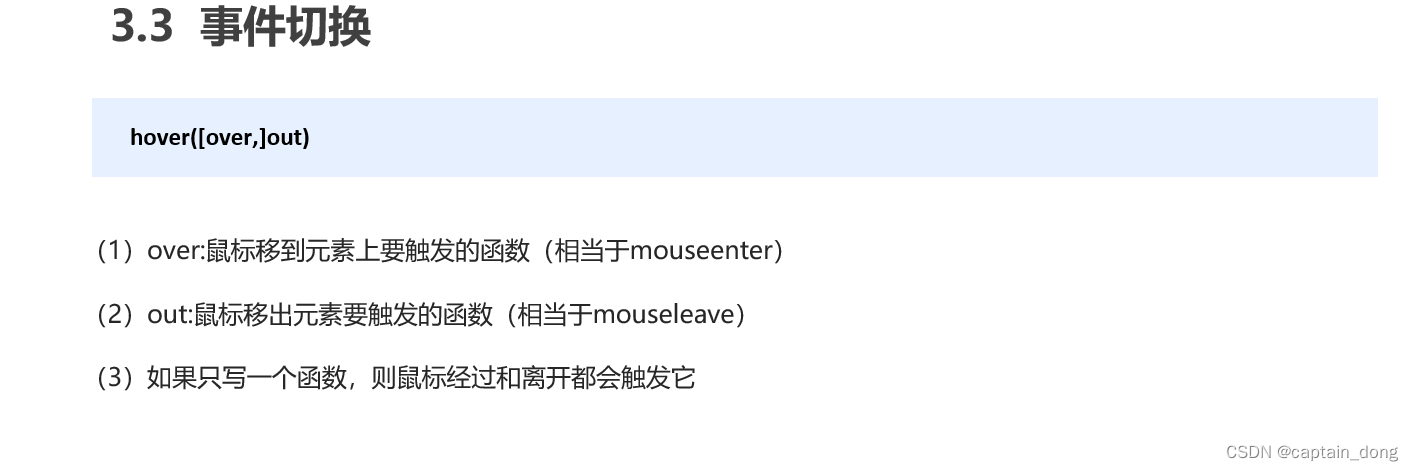
3.3 事件切换

- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
$(function() {
// 鼠标经过
// $(".nav>li").mouseover(function() {
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").slideDown(200);
// });
// // 鼠标离开
// $(".nav>li").mouseout(function() {
// $(this).children("ul").slideUp(200);
// });
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
// $(".nav>li").hover(function() {
// $(this).children("ul").slideDown(200);
// }, function() {
// $(this).children("ul").slideUp(200);
// });
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$(".nav>li").hover(function(){
$(this).children("ul").slideToggle();
})
})
</script>
</body>
</html>- 效果:【有个bug----》》来回滑动时,产生下拉排队】

3.4 动画队列及其停止排队方法

- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
a {
text-decoration: none;
font-size: 14px;
}
.nav {
margin: 100px;
}
.nav>li {
position: relative;
float: left;
width: 80px;
height: 41px;
text-align: center;
}
.nav li a {
display: block;
width: 100%;
height: 100%;
line-height: 41px;
color: #333;
}
.nav>li>a:hover {
background-color: #eee;
}
.nav ul {
display: none;
position: absolute;
top: 41px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li {
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover {
background-color: #FFF5DA;
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">私信</a>
</li>
<li>
<a href="">评论</a>
</li>
<li>
<a href="">@我</a>
</li>
</ul>
</li>
</ul>
<script>
$(function() {
// 鼠标经过
// $(".nav>li").mouseover(function() {
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").slideDown(200);
// });
// // 鼠标离开
// $(".nav>li").mouseout(function() {
// $(this).children("ul").slideUp(200);
// });
// 1. 事件切换 hover 就是鼠标经过和离开的复合写法
// $(".nav>li").hover(function() {
// $(this).children("ul").slideDown(200);
// }, function() {
// $(this).children("ul").slideUp(200);
// });
// 2. 事件切换 hover 如果只写一个函数,那么鼠标经过和鼠标离开都会触发这个函数
$(".nav>li").hover(function() {
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
});
})
</script>
</body>
</html>- 效果:

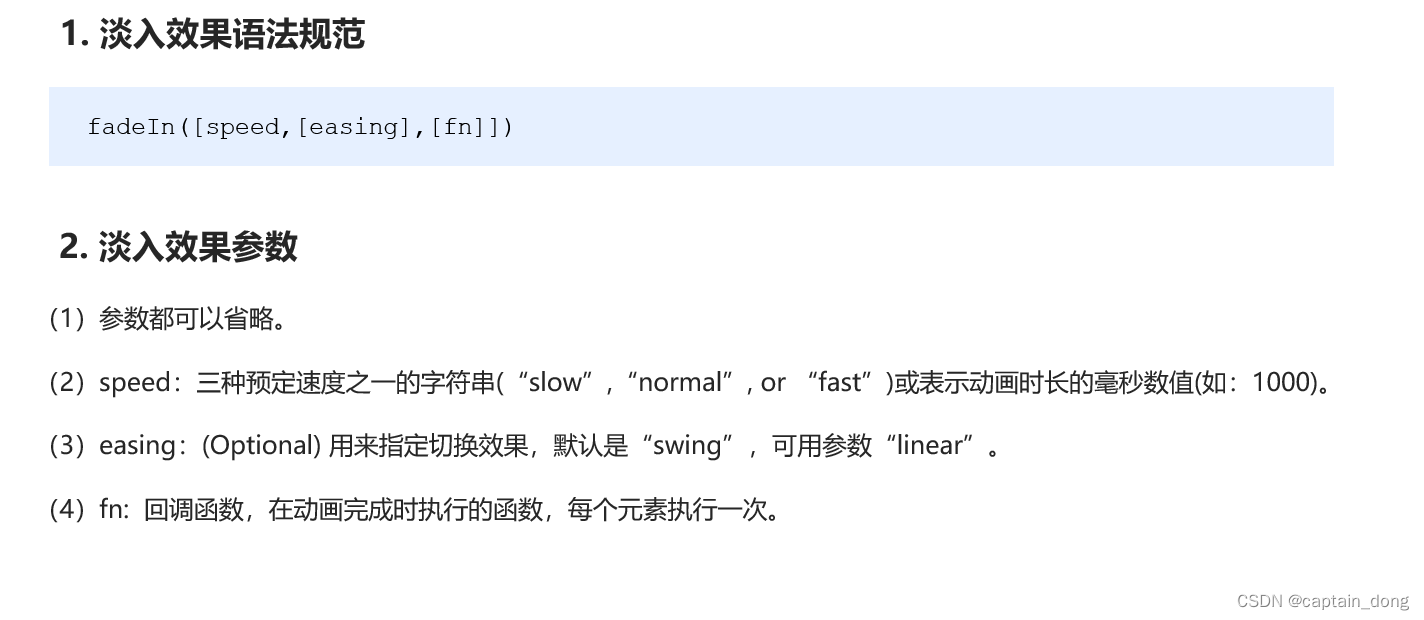
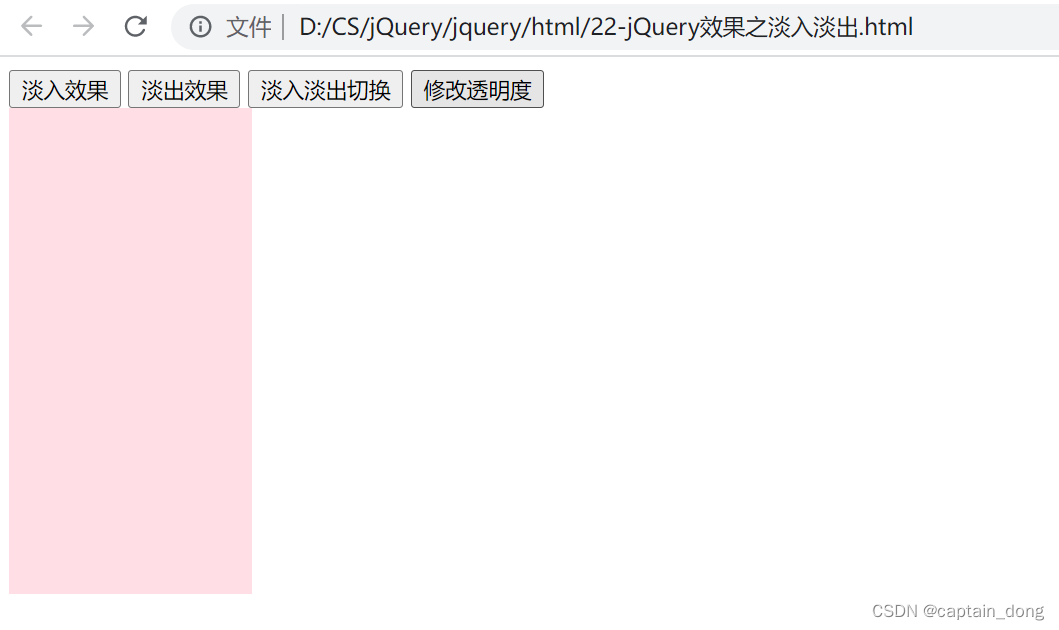
3.5 淡入淡出效果
- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 150px;
height: 300px;
background-color: pink;
display: none;
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
</head>
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script>
$(function () {
$("button").eq(0).click(function () {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
$("button").eq(1).click(function () {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
$("button").eq(2).click(function () {
// 淡入淡出切换 fadeToggle()
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function () {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
$("div").fadeTo(1000, 0.5);
});
});
</script>
</body>
</html>- 效果:


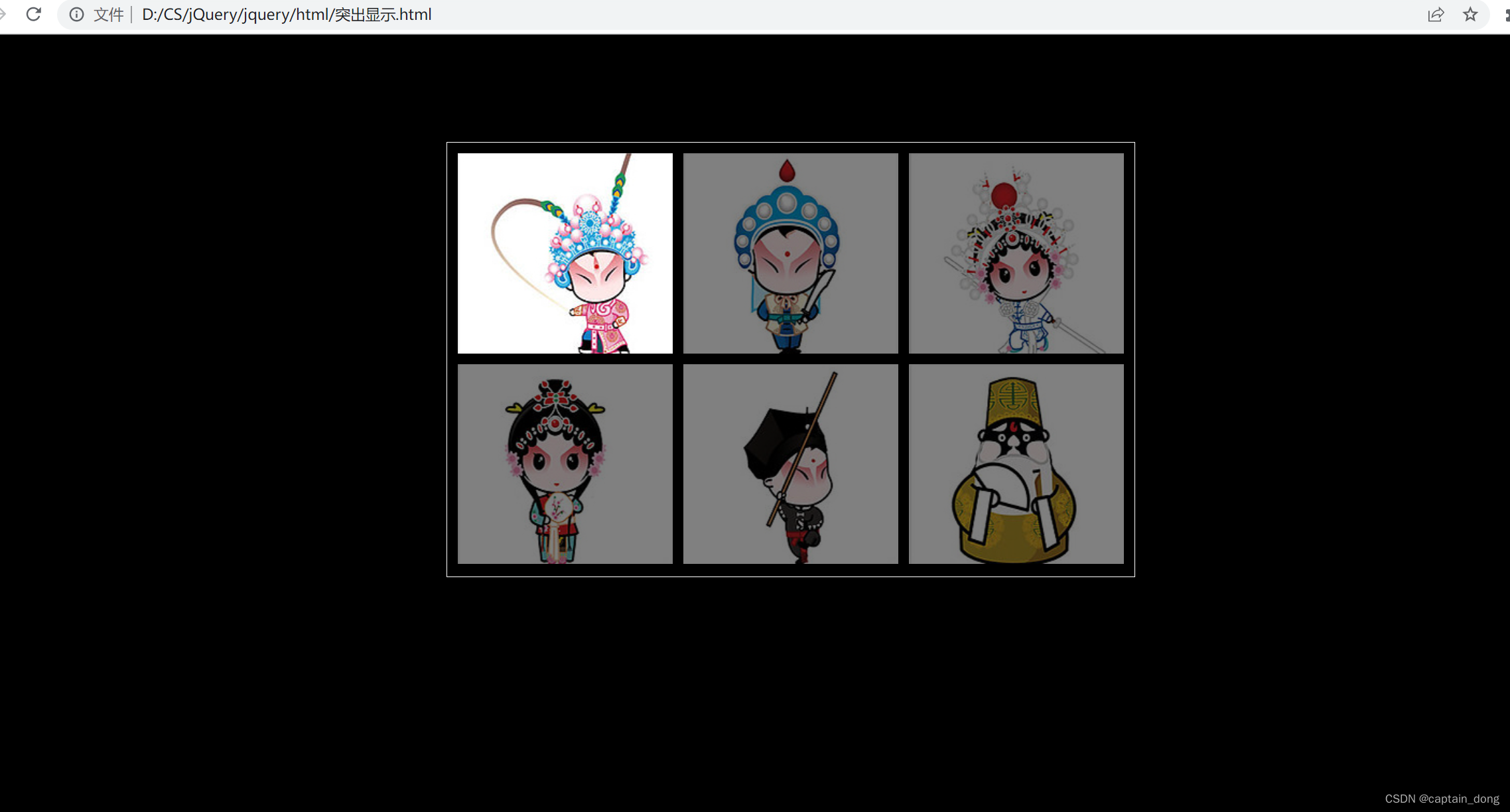
案例:王者荣耀手风琴效果
① 鼠标经过某个小 li 有两步操作:② 当前小 li 宽度变为 224px , 同时里面的小图片淡出,大图片淡入③ 其余兄弟小 li 宽度变为 69px , 小图片淡入, 大图片淡出
- html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: #000;
}
.wrap {
margin: 100px auto 0;
width: 630px;
height: 394px;
padding: 10px 0 0 10px;
background: #000;
overflow: hidden;
border: 1px solid #fff;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img {
display: block;
border: 0;
}
</style>
<script src="../js/jquery-3.6.4.min.js"></script>
<script>
$(function() {
//鼠标进入的时候,其他的li标签透明度:0.5
$(".wrap li").hover(function(){
$(this).siblings().stop().fadeTo(400,0.5);
},function(){
// 鼠标离开,其他li 透明度改为 1
$(this).siblings().stop().fadeTo(400,1);
})
});
</script>
</head>
<body>
<div class="wrap">
<ul>
<li>
<a href="#"><img src="../image/01.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="../image/02.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="../image/03.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="../image/04.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="../image/05.jpg" alt="" /></a>
</li>
<li>
<a href="#"><img src="../image/06.jpg" alt="" /></a>
</li>
</ul>
</div>
</body>
</html>- 效果:


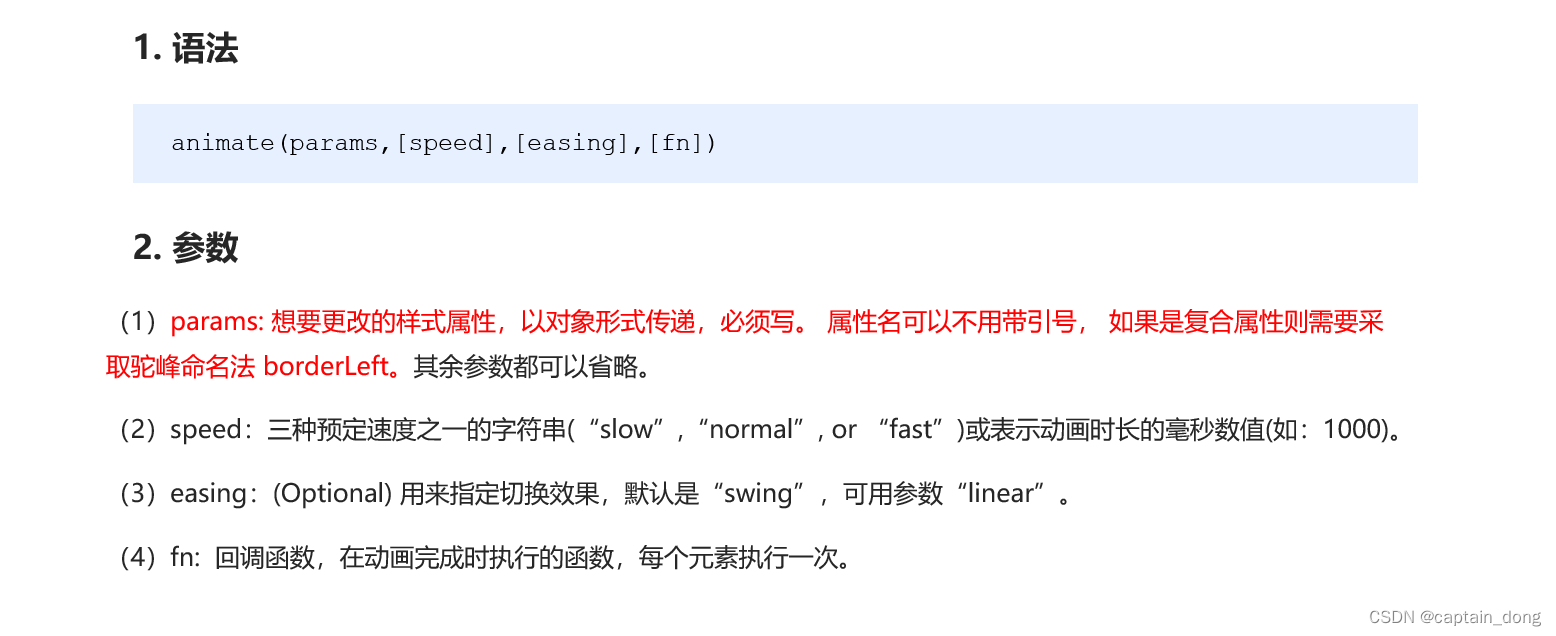
3.6 自定义动画 animate

- html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../js/jquery-3.6.4.min.js"></script>
<style>
div {
text-align: center;
position: absolute;
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<button>动起来</button>
<div>我在这</div>
<script>
$(function() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: .4,
width: 500
}, 500);
})
})
</script>
</body>
</html>- 效果:


案例:王者荣耀手风琴效果
① 鼠标经过某个小 li 有两步操作:② 当前小 li 宽度变为 224px , 同时里面的小图片淡出,大图片淡入③ 其余兄弟小 li 宽度变为 69px , 小图片淡入, 大图片淡出
- html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>手风琴案例</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
img {
display: block;
}
ul {
list-style: none;
}
.king {
width: 852px;
margin: 100px auto;
background: url(../img/bg.png) no-repeat;
overflow: hidden;
padding: 10px;
}
.king ul {
overflow: hidden;
}
.king li {
position: relative;
float: left;
width: 69px;
height: 69px;
margin-right: 10px;
}
.king li.current {
width: 224px;
}
.king li.current .big {
display: block;
}
.king li.current .small {
display: none;
}
.big {
width: 224px;
display: none;
}
.small {
position: absolute;
top: 0;
left: 0;
width: 69px;
height: 69px;
border-radius: 5px;
}
</style>
</head>
<body>
<script src="../js/jquery-3.6.4.min.js"></script>
<script type="text/javascript">
$(function() {
// 鼠标经过某个小li 有两步操作:
$(".king li").mouseenter(function() {
// 1.当前小li 宽度变为 224px, 同时里面的小图片淡出,大图片淡入
$(this).stop().animate({
width: 224
}).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();
// 2.其余兄弟小li宽度变为69px, 小图片淡入, 大图片淡出
$(this).siblings("li").stop().animate({
width: 69
}).find(".small").stop().fadeIn().siblings(".big").stop().fadeOut();
})
});
</script>
<div class="king">
<ul>
<li class="current">
<a href="#">
<img src="../img/m1.jpg" alt="" class="small">
<img src="../img/m.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="../img/l1.jpg" alt="" class="small">
<img src="../img/l.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="../img/c1.jpg" alt="" class="small">
<img src="../img/c.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="../img/w1.jpg" alt="" class="small">
<img src="../img/w.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="../img/z1.jpg" alt="" class="small">
<img src="../img/z.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="../img/h1.jpg" alt="" class="small">
<img src="../img/h.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="../img/t1.jpg" alt="" class="small">
<img src="../img/t.png" alt="" class="big">
</a>
</li>
</ul>
</div>
</body>
</html>- 效果:

案例:购物车案例模块-全选分析
① 全选思路:里面 3 个小的复选框按钮( j-checkbox )选中状态( checked )跟着全选按钮( checkall )走。② 因为 checked 是复选框的固有属性,此时我们需要利用 prop() 方法获取和设置该属性。③ 把全选按钮状态赋值给 3 小复选框就可以了。④ 当 我们每次点击小的复选框按钮,就来判断:⑤ 如果小复选框被选中的个数等于 3 就应该把全选按钮选上,否则全选按钮不选。⑥ : checked 选择器 :checked 查找被选中的表单元素。
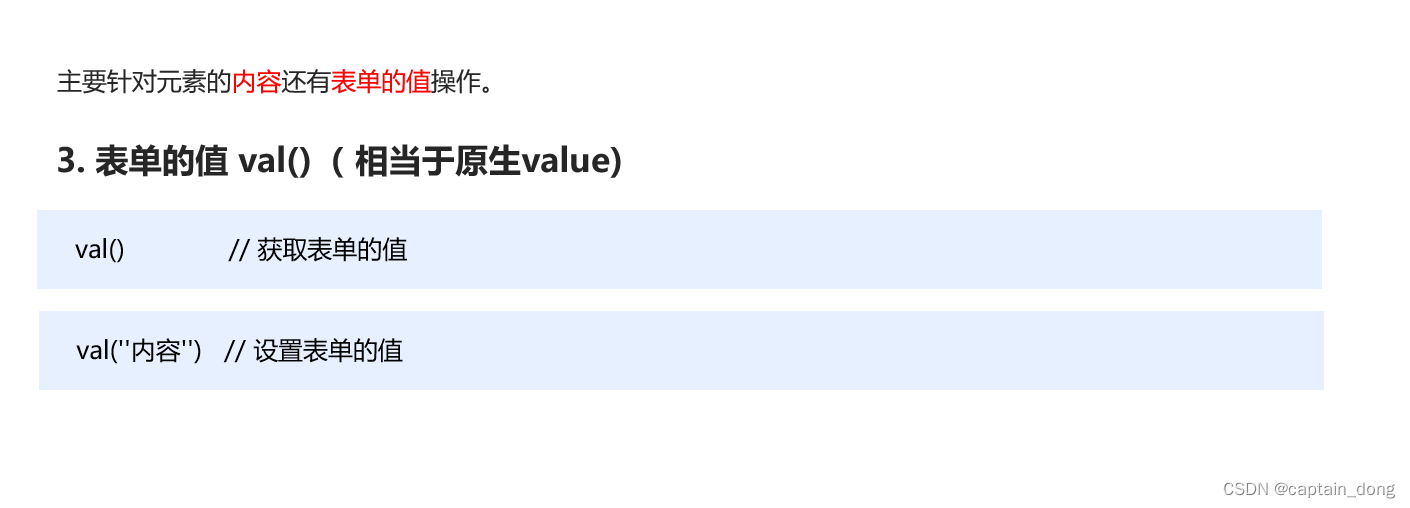
6. jQuery 内容文本值


案例:购物车案例模块-增减商品数量
① 核心思路:首先声明一个变量,当我们点击 + 号( in crement ),就让这个值 ++ ,然后赋值给文本框。② 注意 1 : 只能增加本商品的数量, 就是当前 + 号 的兄弟文本框( itxt )的值。③ 修改表单的值是 val () 方法④ 注意 2 : 这个变量初始值应该是这个文本框的值,在这个值的基础上 ++ 。要获取表单的值⑤ 减号( decrement )思路同理,但是如果文本框的值是 1 ,就不能再减了。