⭐个人主页:书生♡博客主页🙋♂
🍑博客领域:java编程,前端,算法,强训题目
写作风格:干货,干货,还是tmd的干货
支持博主:点赞、收藏⭐、留言💬
目录
- 1.前端
- 1.1什么是前端
- 1.2前端的作用
- 2.HTML
- 2.1什么是HTML
- 2.2HTML文件基本结构
- 2.3标签的层次结构
- 3.HTML常见标签
- 3.1什么是标签
- 3.2常见标签
- 3.2.1注释标签
- 3.2.2标题标签 h
- 3.2.3段落标签 P
- 3.2.4 换行标签 br
- 3.2.5格式化标签
- 3.2.6图片标签 img
- 3.2.7 超链接标签 a
- 3.2.8 表格标签
- 3.2.9 列表标签
- 3.2.10 表单标签
- 3.2.11 无语义标签
1.前端
1.1什么是前端
前端又称web前端,web顾名思义就是网页,所以大部分人的理解就是前端就是做网页的。但其实并不是,前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互的过程。以前的前端确实就是单纯的用DreamWeaver以及其它一系列的软件做静态网页,但随着互联网技术的不断发展,网站开发的难度加大,网页从静态发展为动态,交互效果更加强大。
随着手机成为人们不可或缺的一部分,前端也开始向手机端发展,向我们平时所用的微信小程序和一些手机app都属于前端。随着科技的不断发展,前端还在向智能电视、智能手表甚至人工智能领域等方面不断的发展。
1.2前端的作用
(1)简化界面,交互功能技术支持
(2)浏览器兼容支持
(3)提高用户浏览速度
(4)跨平台支持(基于webkit等的渲染引擎的应用)
(5)数据显示在页面上(数据接口)
2.HTML
前端中有三个是非常重要的,那就是我们俗称前端三剑客的 HTML,CSS,JS
这里我们现来了解一些什么是HTML.
2.1什么是HTML
HTML,全称为超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言。它使用各种标签和属性来描述网页的结构和内容,包括文字、图像、超链接、音频、视频等元素。HTML 文件通常可以通过 Web 浏览器进行解析和渲染,从而呈现出具有格式和样式的网页。
HTML代码是由标签组成的。
例如
<body>hello</body>
咱们最开始的就会给你一部分的标签 当我们输入(!)的时候回车就会出现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
细节解释: (了解即可, 不必深究)
< !DOCTYPE html> 称为 DTD (文档类型定义), 描述当前的文件是一个 HTML5 的文件.
< html lang=“en”> 其中 lang 属性表示当前页面是一个 “英语页面”. 这里暂时不用管. (有些浏览器会根据此处的声明提示是否进行自动翻译).
< meta charset=“UTF-8”> 描述页面的字符编码方式. 没有这一行可能会导致中文乱码.
< meta name=“viewport” content=“width=device-width, initial-scale=1.0”>
name=“viewport” 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区
域.
content=“width=device-width, initial-scale=1.0” 在设置可视区和设备宽度等宽, 并
设置初始缩放为不缩放. (这个属性对于移动端开发更重要一些).
可以看出来,是由三部分组成,html标签,head标签,body标签
标签名 (body/html/head) 放到 < > 中
大部分标签成对出现. < body> 为开始标签, < /body> 为结束标签.
少数标签只有开始标签, 称为 “单标签”.
开始标签和结束标签之间, 写的是标签的内容.
< body>hello world!</ body>
开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码).
<body id="myId">hello</body>
2.2HTML文件基本结构
<html>
<head>
<title>标题</title>
</head>
<body>
//内容
</body>
</html>
html 标签是整个 html 文件的根标签(最顶层标签)
head 标签中写页面的属性.
body 标签中写的是页面上显示的内容
title 标签中写的是页面的标题.
2.3标签的层次结构
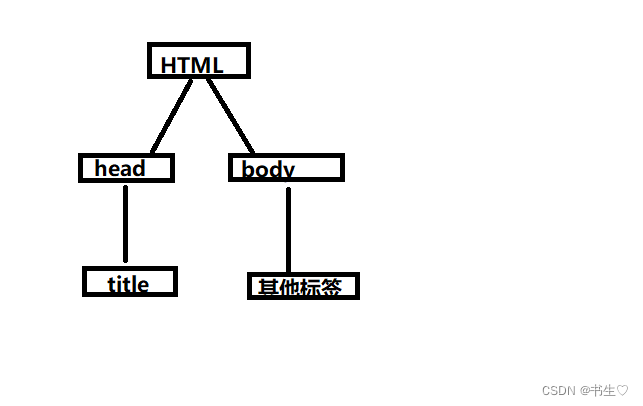
最常见的就是父子关系和兄弟关系,如我们上图中的基本结构中,
head 和 body 是 html 的子标签(html 就是 head 和 body 的父标签 )
title 是 head 的子标签(head 是 title 的父标签)
head 和 body
标签之间的结构关系, 构成了一个 DOM 树
DOM 是 Document Object Mode (文档对象模型) 的缩写.

3.HTML常见标签
3.1什么是标签
H TML 标签是用于描述网页内容的一组代码 。 HTML标签通常由尖括号包围, 例如: < html > 。HTML标签用于定义和格式化网页的各个部分,例如标题、段落、列表和图像等,以及超链接、表格、表单等互动元素。标签的作用就是告诉浏览器以何种方式显示文本和其他元素。通过使用HTML标签,可以使网页内容更加清晰、易于阅读和导航。
3.2常见标签
3.2.1注释标签
我们使用 (ctrl+/) 来快速进行注释/取消注释
注释不会显示在页面上,目的是提高代码可读性,让别人看得懂
<!-- 我是注释 -->
注释的原则:
要和代码逻辑一致
尽量使用中文
不要传递负能量
3.2.2标题标签 h
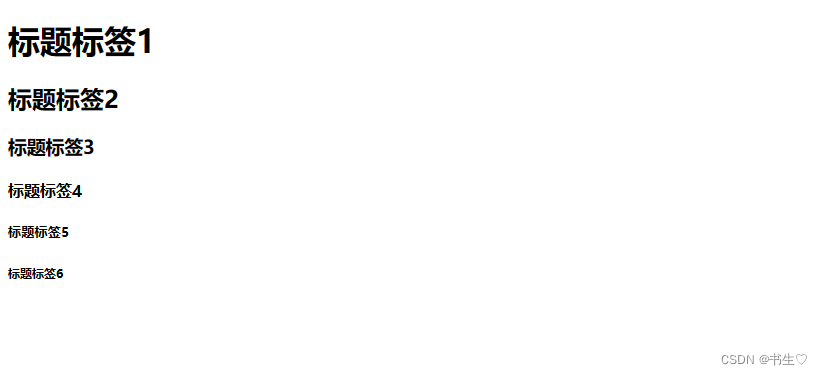
标题标签一共有六个,从h1-h6,数字越大,字体越小
<h1>标题标签1</h1>
<h2>标题标签2</h2>
<h3>标题标签3</h3>
<h4>标题标签4</h4>
<h5>标题标签5</h5>
<h6>标题标签6</h6>

3.2.3段落标签 P
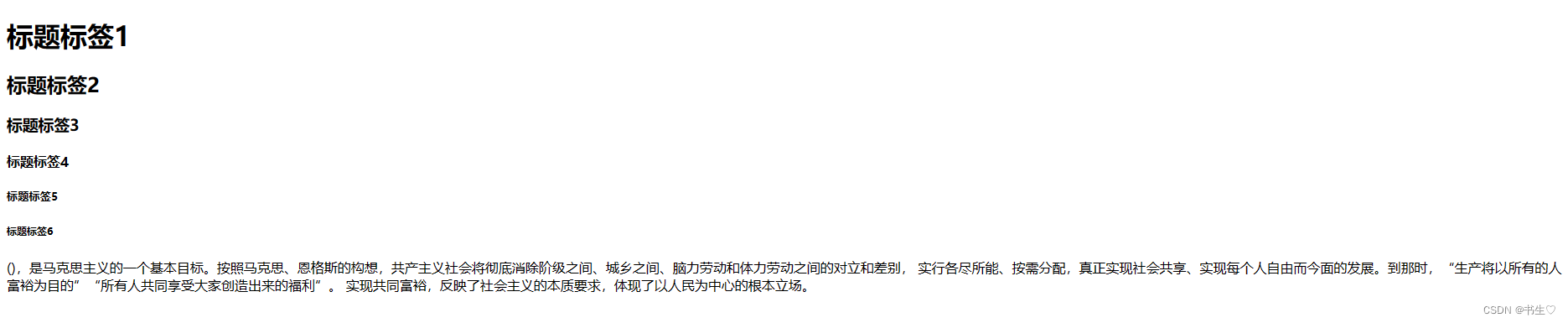
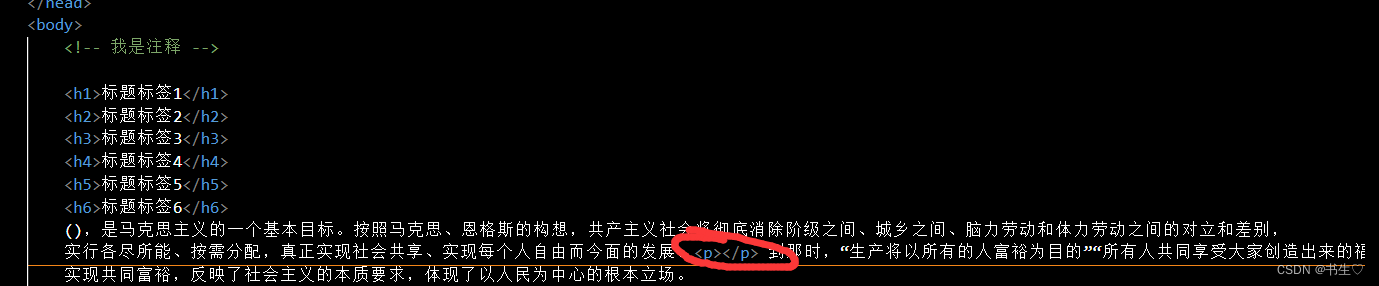
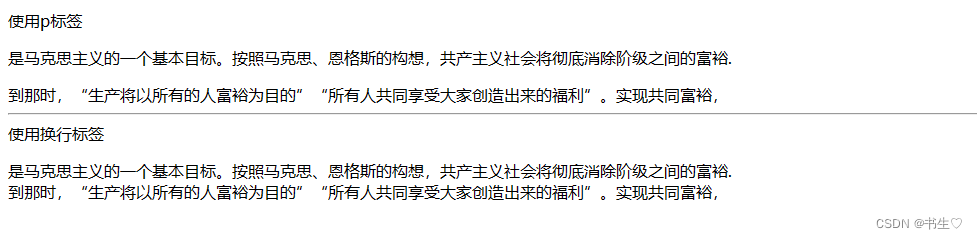
当我们把一个段落放到html中,会发现没有分成段落,这个时候我们就需要使用:p标签
例如:
这是没有使用p标签的


当我们使用 p标签后


就会分行,产生一个新的段落。
注意:
p 标签之间存在一个空隙 当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
自动根据浏览器宽度来决定排版.
html 内容首尾处的换行, 空格均无效.
在 html 中文字之间输入的多个空格只相当于一个空格.
html中直接输入换行不会真的换行, 而是相当于一个空格.
3.2.4 换行标签 br
br是break的缩写,表示换行
br是一个单标签(不需要结束标签)
br标签不会像p标签那样带有一个很大的空隙
< br\ >是标准写法,不建议写成< br >

使用p标签段落之间会有空隙的,而使用br标签不会有空隙。
3.2.5格式化标签
这里列举租最常用几个
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
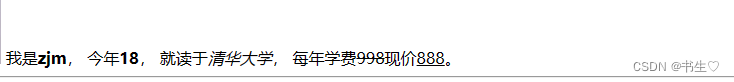
我是<b>zjm</b>,
今年<b>18</b>,
就读于<i>清华大学</i>,
每年学费<del>998</del>现价<u>888</u>。

3.2.6图片标签 img
img标签必须带有 sec属性,表示图片的路径
这个是网络地址,只要有网络就行
<img id="111"src="https://img0.baidu.com/it/u=501558154,2179992071&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500">
<img id="222" src="美女1.jpg" title="一张美女的照片" width="500px" height="500px">
不过需要注意此时需要将图片和html放到同一文件内/目录中
alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
title: 提示文本. 鼠标放到图片上, 就会有提示.
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
注意:
1.属性可以有多个, 不能写到标签之前
2. 属性之间用空格分割, 可以是多个空格, 也可以是换行.
3. 属性之间不分先后顺序
4. 属性使用 “键值对” 的格式来表示
3.2.7 超链接标签 a
href : 必须具备,表示点击后会跳转到那个页面
target : 打开方式,默认是自己打开,如果想跳转到新的页面就需要 _blank,用新的标签页打开。
这是外部链接:跳转到其他的页面
<a href="https://www.baidu.com/" target="_blank">百度</a>
内部链接:在一个目录中, 先创建一个 1.html, 再创建一个 2.html
<!-- 1.html -->
我是 1.html
<a href="2.html">点我跳转到 2.html</a>
<!-- 2.html -->
我是 2.html
<a href="1.html">点我跳转到 1.html</a>
空连接:使用 # 在href中占位
<a href="#">空链接</a>
还有一个就是下面的这个代码,这个和空连接还不一样,空连接点击不会刷新,而下面这个点击会进行刷新。
<a href="" >啥也没有</a>
下载链接: href对应的是一个路径(可以使用zip文件)
注意:这么写的话,要求文件最好与html同一级
<a href="test.zip">下载文件</a>
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<a href="http://www.sogou.com">
<img src="rose.jpg" alt="">
</a>
锚点链接: 可以快速定位到页面中的某个位置.
就是给照片或文字加上一个id属性,在你想点击的位置添加(#“id”)这样你点击的时候就可以跳转到你想看的位置,但是一定要加上“#”
<a href="#111">hello</a> <a href="#222">world!</a>
<img id="222" src="美女1.jpg" title="一张美女的照片" width="500px" height="500px"><br>
<img id="111”src="https://img0.baidu.com/it/u=501558154,2179992071&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500">
3.2.8 表格标签
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th.
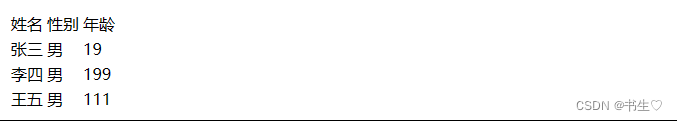
<table>
<thead>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td>男</td>
<td>19</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>199</td>
</tr>
<tr>
<td>王五</td>
<td>男</td>
<td>111</td>
</tr>
</thead>
</table>

表格合并标签
1.行合并:rowspan=“n”
2.列合并:colspan=“N”
思路:
1.我们需要先确定是行合并还是列合并
2.找到对应单元格,如果是行合并,找到最上面的行信息,如果是列合并,就去找最左边的的列。
3.删除后面合并的行或者列。
<table border="1" width="400px" height="200px">
<thead>
<tr>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
</tr>
<tr>
<td>张三</td>
<td rowspan="2">男</td>
<td rowspan="2">19</td>
</tr>
<tr>
<td>李四</td>
</tr>
<tr>
<td colspan="2">王五/男</td>
<td>111</td>
</tr>
</thead>

3.2.9 列表标签
主要使用来布局的. 整齐好看.
无序列表[重要] ul li , .
有序列表[用的不多] ol li
自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
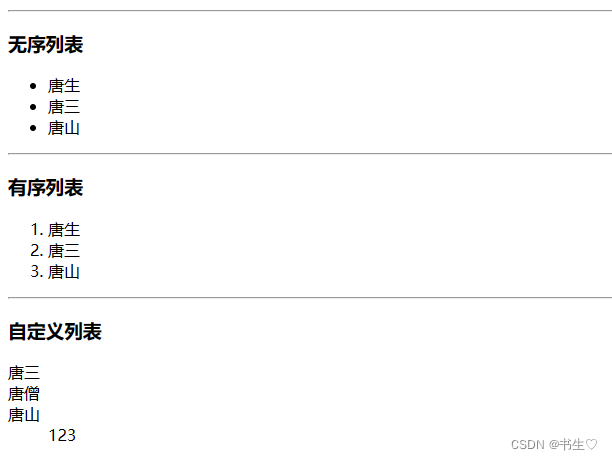
<h3>无序列表</h3>
<ul>
<li>唐生</li>
<li>唐三</li>
<li>唐山</li>
</ul>
<hr>
<h3>有序列表</h3>
<ol>
<li>唐生</li>
<li>唐三</li>
<li>唐山</li>
</ol>
<hr>
<h3>自定义列表</h3>
<dl>
<dt>唐三</dt>
<dt>唐僧</dt>
<dt>唐山</dt>
<dd>123</dd>
</dl>

可以看出:
1.无序列表前面会有一个点,并且前面会空出来几个格
2.有序列表前面会显示序号,并且前面会空出来几个格
3.自定义列表,前面什么也没有,也没有空格,《dt》是紧贴的,《dd》前面会有空格,所以《dt》的作用也可以作为标题使用,《dd》作为内容使用
注意
元素之间是并列关系
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
li 中可以放其他标签.
列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
3.2.10 表单标签
表单是让用户输入信息的重要途径.
分成两个部分:
表单域: 包含表单元素的区域. 重点是 form 标签.
表单控件: 输入框, 提交按钮等. 重点是 input 标签
from标签里面是存放表单的,比如输入姓名,密码,勾选性别,选择大学等。
当我们要输入姓名的时候,我们就需要一个文本控件,这个时候我们使用input标签。
< input type=“类型”>,类型有很多 button, checkbox, text, file, image, password, radio 等:
1.如果我们要输入并且让别人看见,我们就是用text
2.当我们输入密码的时候,不让别人看见,我们就使用password类型
3.选择的话就使用radio类型,并且要加上一个标识符(唯一的)。就意味着只能选择一个。
4.如果我们要选择多个,就可以使用checkbox。
5.当我们要选择文件图片作为头像,我们就只需要将类型变为file就可以
6.当我们要多选的时候,类型为checkbox
7.如果要下滑选择大学,我们就会使用select标签,里面包含option标签用来存放大学。
8.使用按钮的时候,普通按钮使用button,提交按钮使用submit,清空按钮使用reset
9.如果我们只想要一个大框架来写一些定西,我们可以使用< textarea > < /textarea> 然后自定义大小即可。
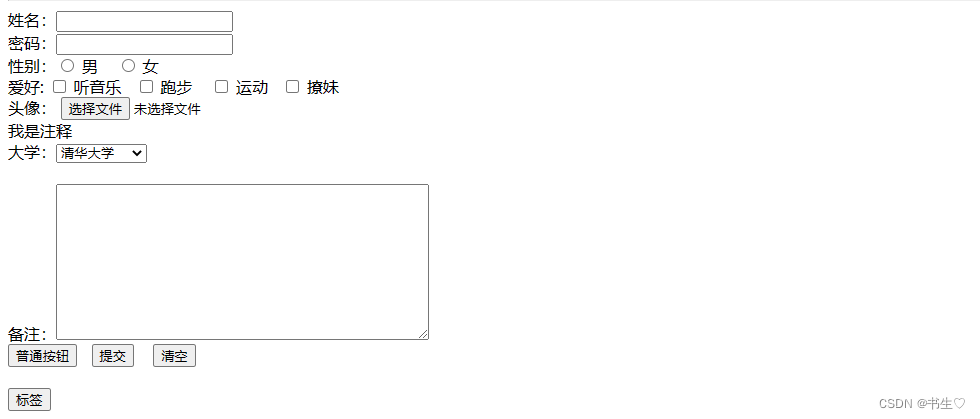
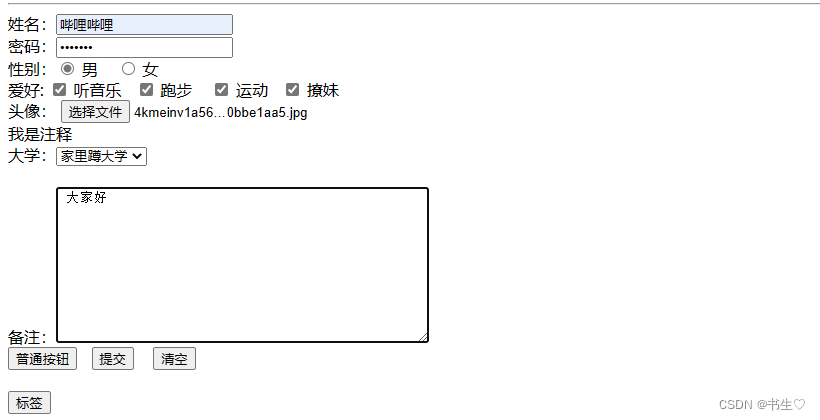
<form action="https://www.baidu.com" method="get">
姓名:<input type="text"><br>
密码:<input type="password"><br>
性别:<input type="radio" name="sex" value="男"> 男 <input type="radio" name="sex"> 女<br>
爱好: <input type="checkbox"> 听音乐 <input type="checkbox"> 跑步
<input type="checkbox"> 运动 <input type="checkbox"> 撩妹 <br>
头像: <input type="file"><br>
<label >我是注释</label><br>
大学:<select>
<option >北京大学</option>
<option selected="selected">清华大学</option>
<option >家里蹲大学</option>
</select><br>
<br>
备注:<textarea cols="50" rows="10"> </textarea><br>
<input type="button" value="普通按钮"> <input type="submit" value="提交">
<input type="reset" value="清空"><br>
<!-- 默认是submit,提交标签 -->
<br>
<button type="button"> 标签</button>
</form>



3.2.11 无语义标签
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子,可以使用颜色属性.
<div>
<h1>这是一篇JAVA语言</h1>
<div>
JAVA是一门好的语言!!!!
</div>
<div>
java是一门后端语言!!!
</div>
<span style="color: brown;">
java包含很多语言!!!
</span>
<span style="color: blue;">
有数据库,javaSE,JAVAEE
</span>
</div>