我们在编写项目的时候,都会引入很多很好用的工具包,例如VueX、axios、Router、Element UId等。这些包很好用,安装引入也很方便。那如果我们也想发布一个我们自己的工具包,在以后编写项目时,直接引入我们自己的工具包要怎么发布呢?
今天我们就来手把手带你发布你的第一个npm包!!!
编写我们的npm包
首先我们要先创建我们的文件夹,用来存放我们的npm包。我这里就叫01demoz。
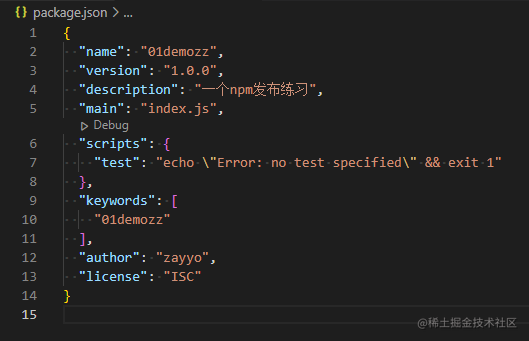
然后我们要初始化我们的项目,使用npm init命令。输入命令后会在控制台要求我们填写我们的项目信息
npm init
package name: (xxx-plugin) // 我们的插件名(要求必须是唯一,在npm上无法搜索到的,否则无法上传)
version: (1.0.0) // 插件版本
description: // 插件的作用描述
entry point: (index.js) // 插件入口,如果我们不设置默认为根文件夹下的 index.js
test command: // 测试脚本
git repository: // 项目代码仓库(可以先不填)
keywords: // 关键词,利于包检索
author: // 作者
license: (ISC) // 许可证协议

编写我们的index.js文件
我们的index.js代码需要exports出来使用,方便我们在使用的时候引入。
- 你可以编写一个函数插件,在不同项目中导入使用
exports.printMsg = function() {
console.log("This is a message from the demo package");
}
写完就可以进行我们的发布npm包操作了。
注册一个npm账号
我们要发布npm包,肯定要先在我们的npm平台注册注册我们的账号,有了账号才能发布。
https://www.npmjs.com/
注意: 我们要记住我们的账号密码,在稍后的上传中还会用到。
发布我们的npm包
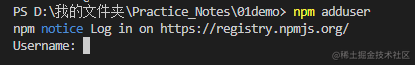
- 首先,使用
npm adduser命令,添加我们的账户,输入完命令后,会要求我们填入账号,密码
npm adduser

-
如果我们想要查看我们的账号是否添加成功,可以使用
npm whoami查看当前账户。 -
很多同学用的是淘宝镜像
cnpm,所以是我们的原地址可能被修改成了淘宝镜像地址,这会导致我们的发布错误。所以我们可以使用npm config set registry= http://registry.npmjs.org/来更改回我们的原地址。 -
最后我们可以使用我们的
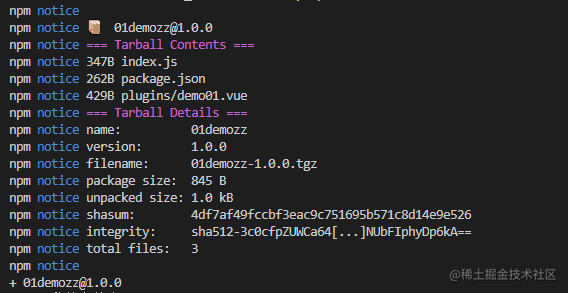
npm publish// 发布包到npm官方库