目录
- 玉石材质
- 条纹材质
- 点阵效果
这里就简单说下原理吧,使用unity很久之前的一个插件shaderforge,最近几年好像在unity资源商店已经不再维护了,但是有shader forge的官网:在这,碰到节点不会的时候可以查一下官方文档,连连看完了还能直接看代码,还是很方便的,节点也比较少。其实可以用ue做,但是ue4节点还不咋熟悉,先用unity熟悉原理,后面转到ue也方便。
玉石材质
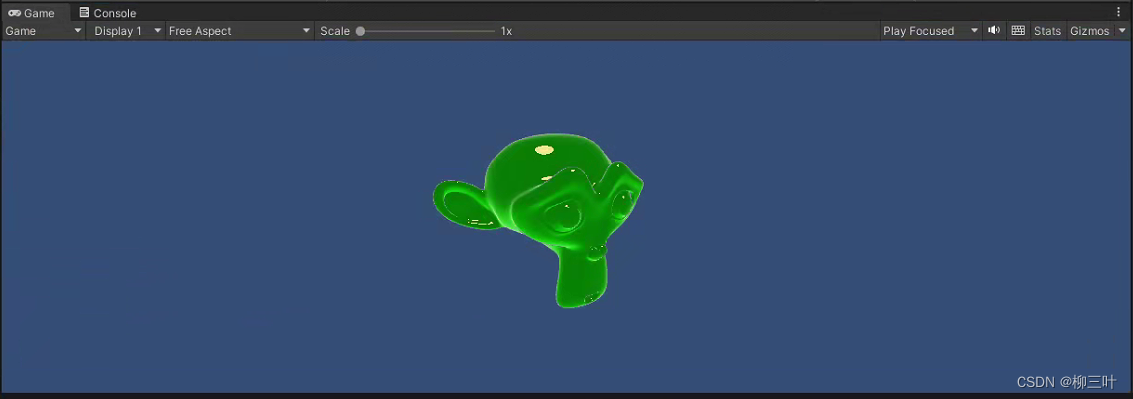
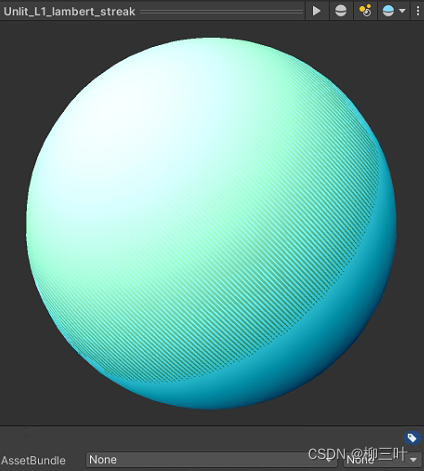
先放一下材质的效果:


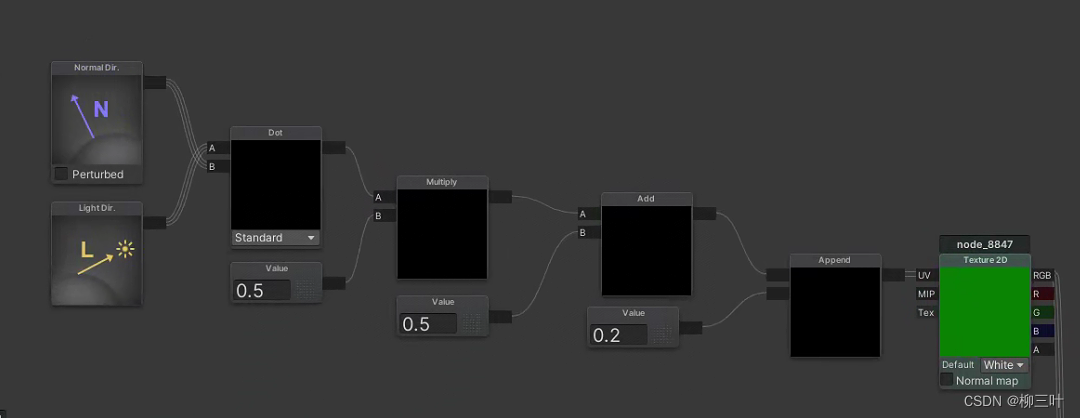
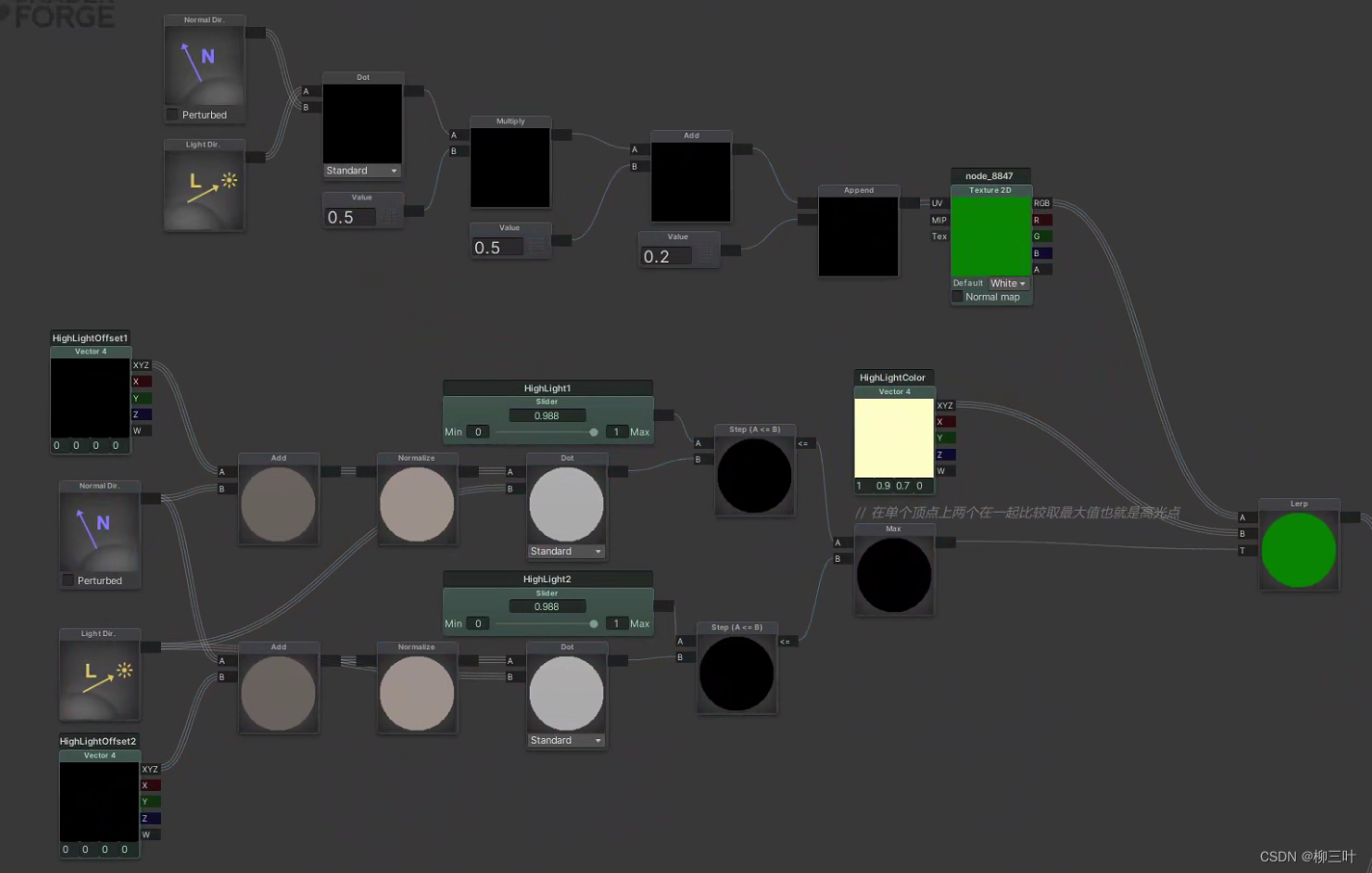
首先是兰伯特基本原理,这里采用的是半兰伯特模型,兰伯特模型的取值区间是[-1,1],但是这样映射到材质上的话就有一大半的区域是黑色的,因为值小于0的区域默认取值颜色是黑色,所以将兰伯特的取值区间变为[0,1],也就是原有区间先乘0.5再加上0.5。然后采样我们自己的贴图,具体节点如下:

可以看到我的材质球是有两个高光点,且加上了菲涅尔效用,增加材质的通透感。
- 两个高光点是对法向量进行了两次偏移。
- 在最后加上菲涅尔效应。
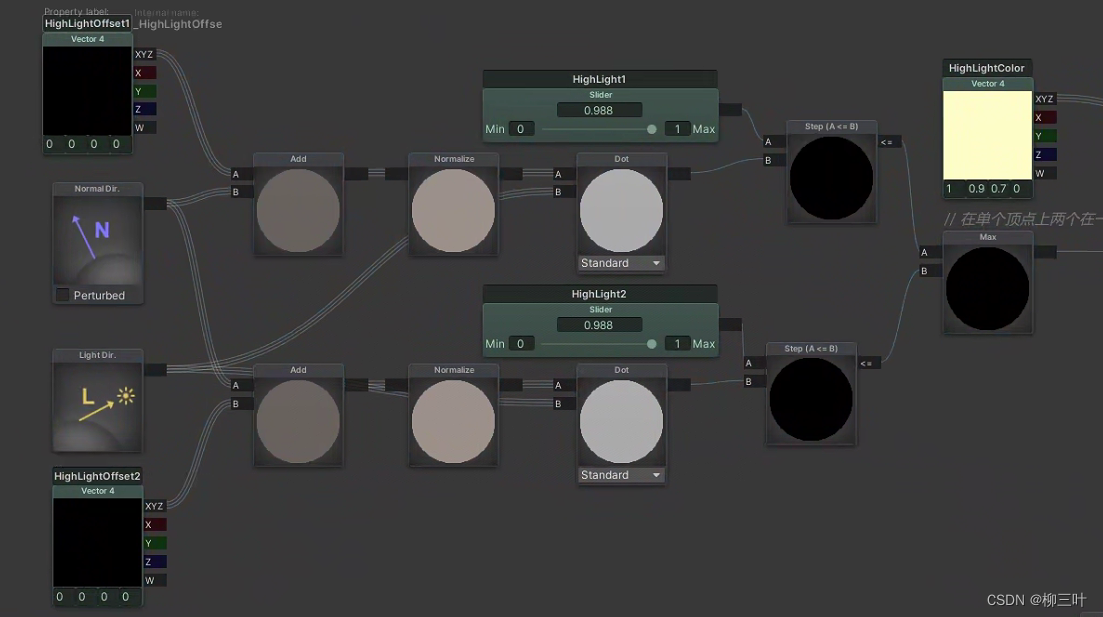
两个高光点:

- 两个HighLightOffset负责偏移法线的方向。
- 两个HighLight则是“高光点”的阈值,如果偏移后的发现与光方向的点乘结果小于该阈值就输出0,否则输出1。这样可以得到”高光点“,除了高光点,其他区域都为黑色。
- 然后将两个“高光点”使用max进行取值,因为这是对每个顶点进行操作,在单个顶点上,取值大的,黑色的地方相互取值还是黑色,高光点和黑色比较取值,取高光点的值,这样就能让两个高光点同时出现。


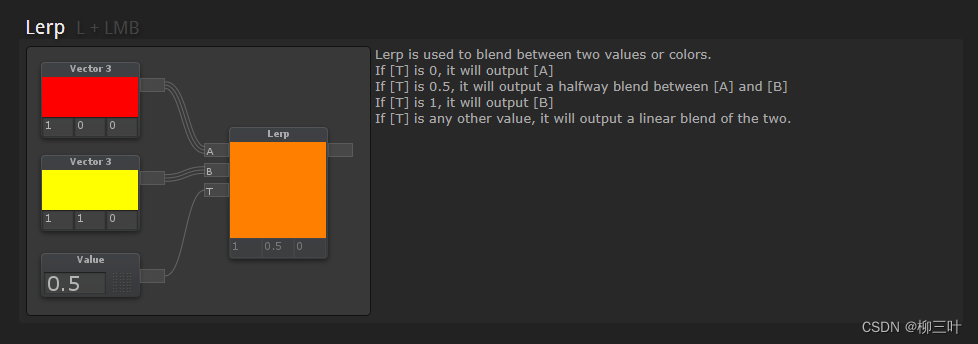
- 使用lerp节点,让我们的贴图和高光点混合,类似于使用ps中的图层蒙版,在最上层添加蒙版后,蒙版区域内就会变成下一个蒙版里内容。max的取值只会是0或1。
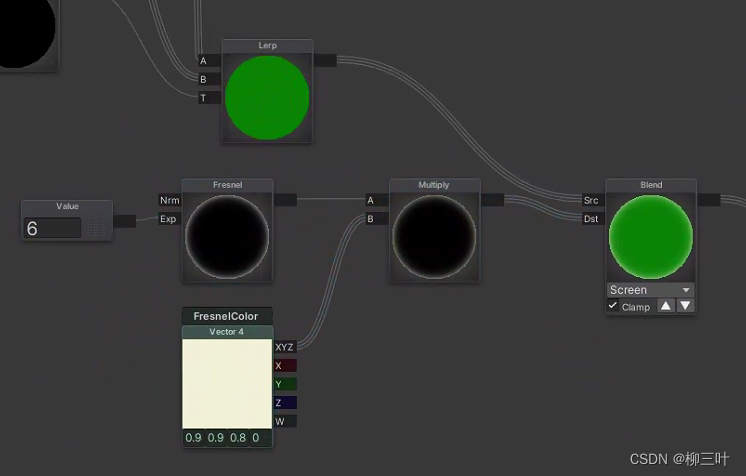
- 如果高光点max的取值为1,那就输出HighLightColor作为该顶点的颜色,如果max取值为0,就输出半兰伯特模型采样后的颜色作为顶点颜色。

- 最后是菲涅尔项,使用自带的菲涅尔节点,乘上颜色后,与之前lerp的结果进行screen混合,在面板中适当调节参数。最后得到玉石材质结果。

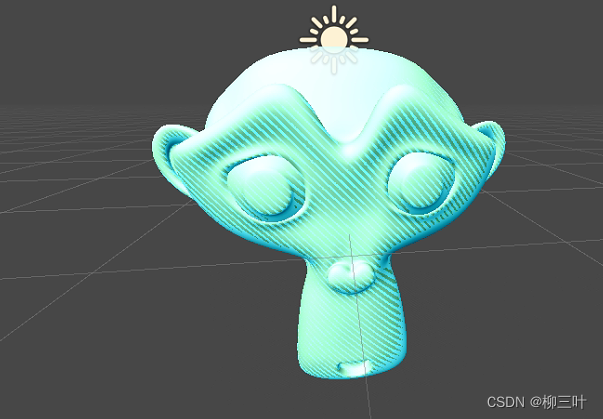
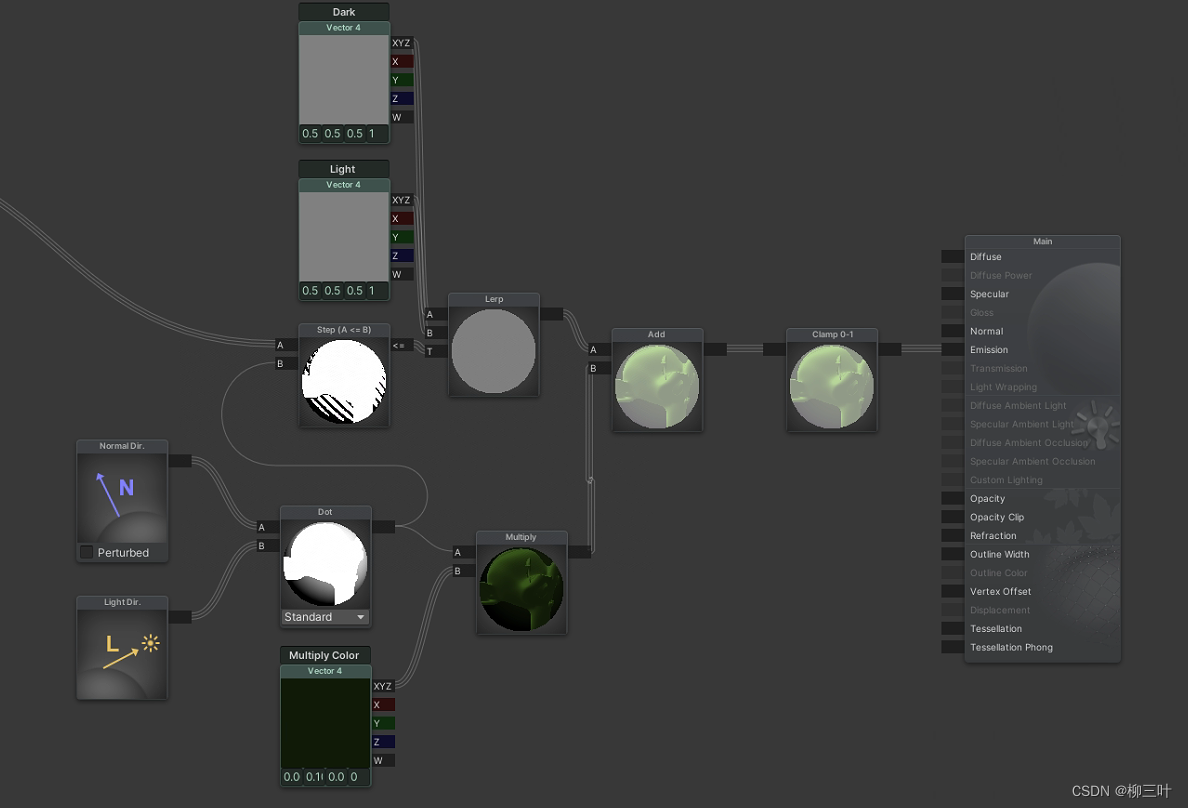
条纹材质



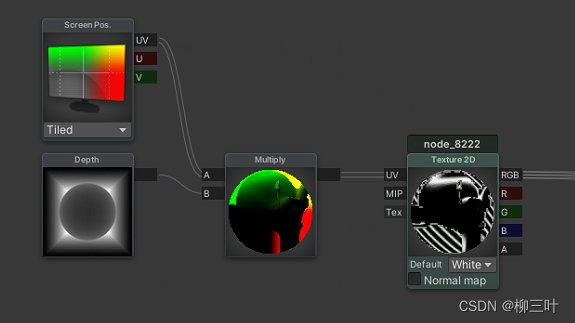
- screen position屏幕uv坐标和模型在摄像机中的深度值相乘,可以保证我们在调整窗口的远近的时候,远近看起来效果是一模一样的。
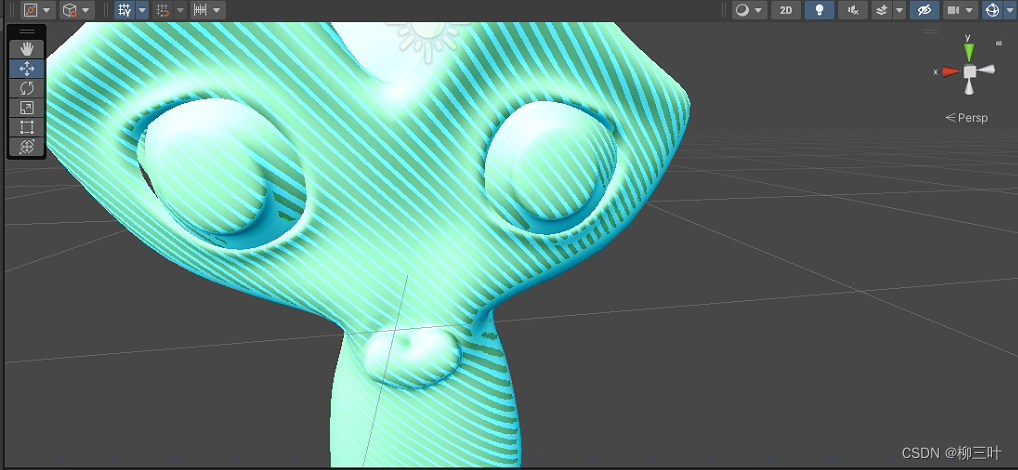
近的时候看:

远的时候看:


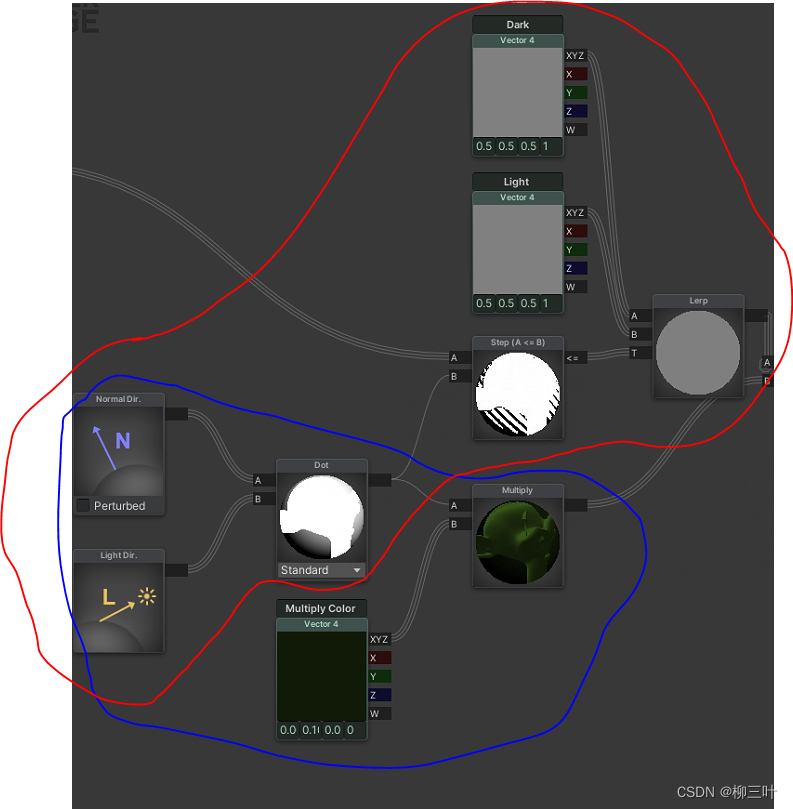
- 蓝色的部分是给明暗叠加一个颜色。
- 红色部分的step是利用之前计算出来的条纹效果与明暗效果进行step比较,如果顶点上条纹的值比明暗的值小,就返回1,让条纹存在。否则返回0,让明暗存在。
- 红色部分的lerp是利用前一个step的值判断暗部和亮部。在模型中,暗部就是没有条纹的地方,亮部则是条纹。然后分别给暗部和亮部设置颜色值。

- 最后将条纹效果和明暗效果叠加,并使用clamp0-1函数防止最后的取值超过范围[0,1],作为最终的自发光结果。
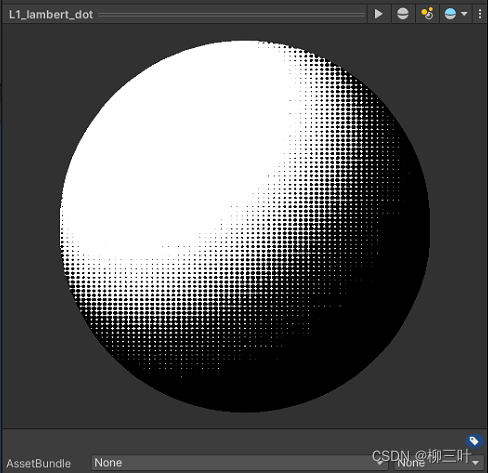
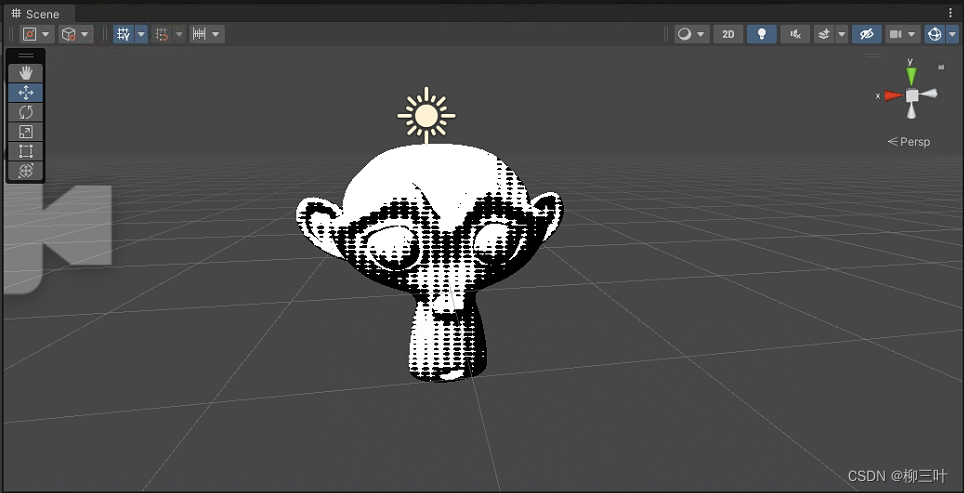
点阵效果


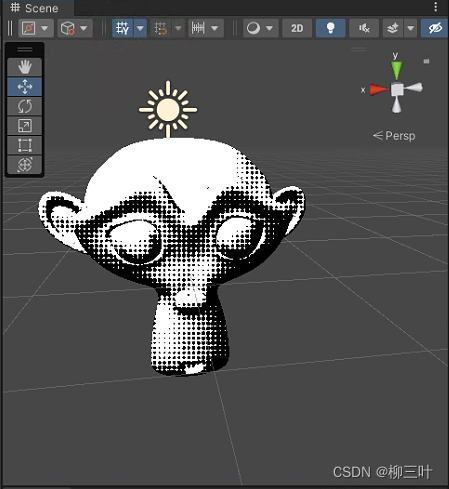
- 这里解释一下为什么猴头模型截图是使用一个类似正方形的方框,因为这里也使用到了屏幕uv坐标,当屏幕的宽特别长的时候,这些点阵就会被拉伸。
像这样:


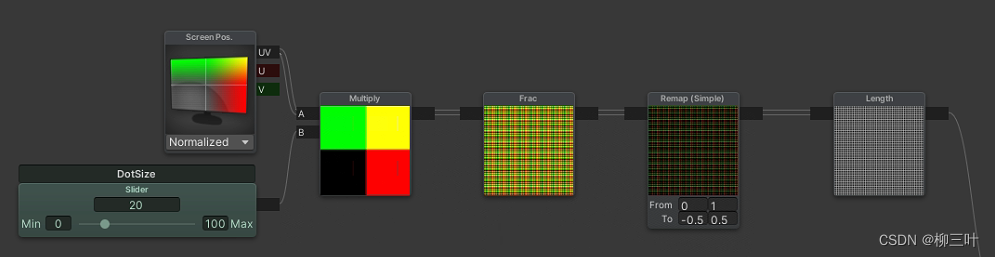
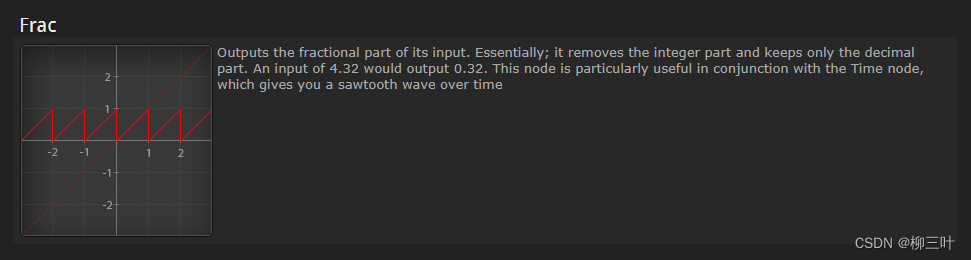
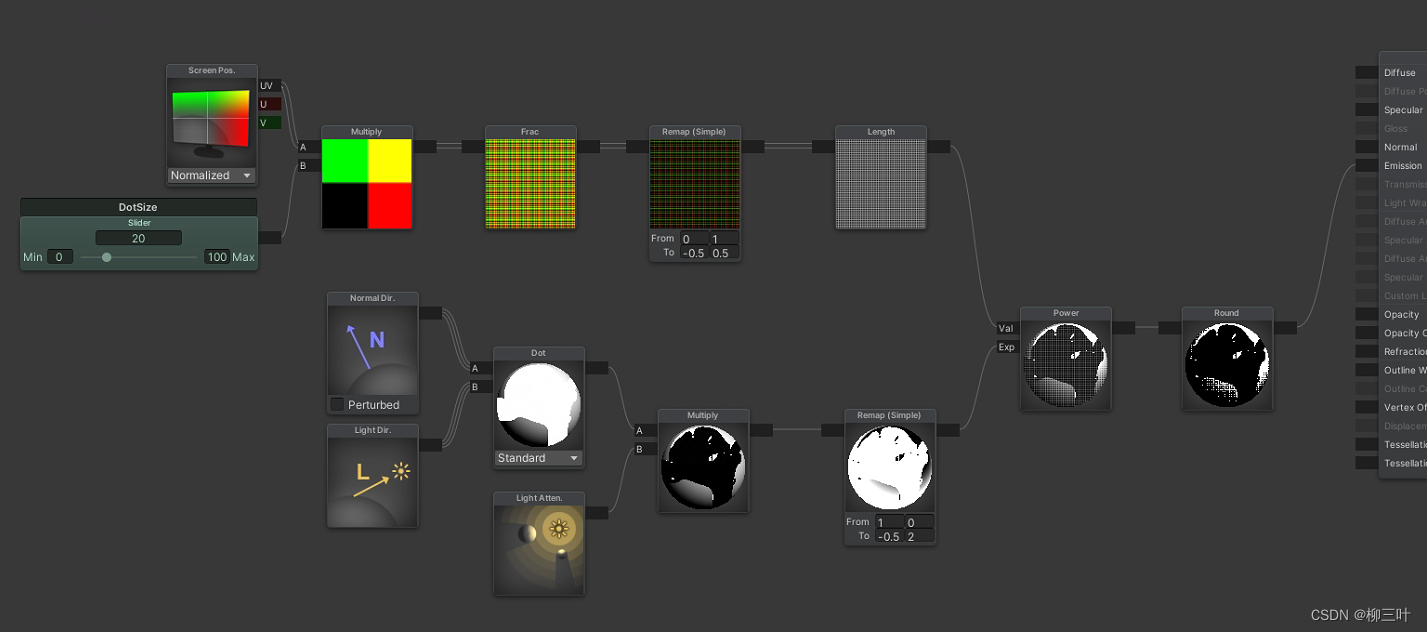
- 首先是屏幕uv坐标的映射,在屏幕坐标中,原点是在屏幕中心的,所以我们为了产生点阵的效果,首先要将uv坐标从[0,1]扩大到[0,dotsize],这里的dotsize是我们想扩大的倍数。当我们扩大了dotsize那么多倍之后,再使用frac节点,对结果取小数。

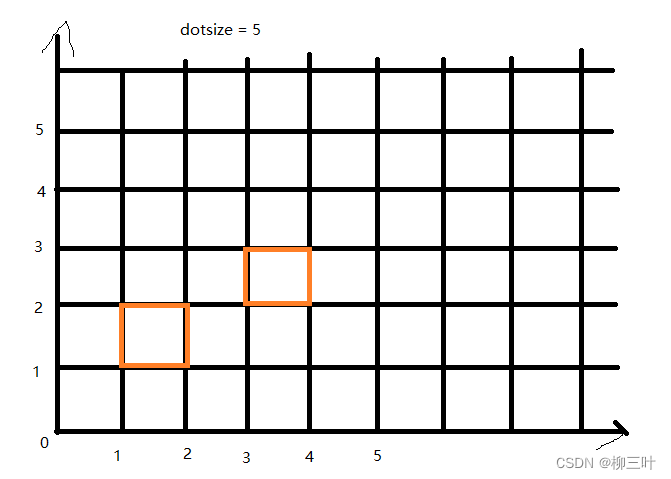
- 我们已经将uv扩大了dotsize那么多倍,也可以看作是从uv坐标都是[0,1]扩大到uv坐标都是[0,dotsize],然后每个1*1的方格都是一个小的uv坐标。如下图,每个橙色的方框都是没有扩大dotsize之前的一个小的uv坐标系,我们取小数的意义就是在每个小坐标系中再次进行排列,范围是[0,1]。

- 取完小数之后我们再重映射,将[0,1]区间映射到[-0.5,0.5]区间内,这意味着将uv中心从左下角移动到每个方格的正中心。意味着方格的左下角的四分之一是黑色的,但这在后面没什么用,只是为了确保到这步位置,做出来的东西没有出错。
- 这时候我们再使用length取长度,此时我们uv的坐标原点是每个方格的中心,取长度是从中心原点出发,计算方格中每个点距离原点的长度,这样就能让每个方格内都变成内黑外白的圆形。


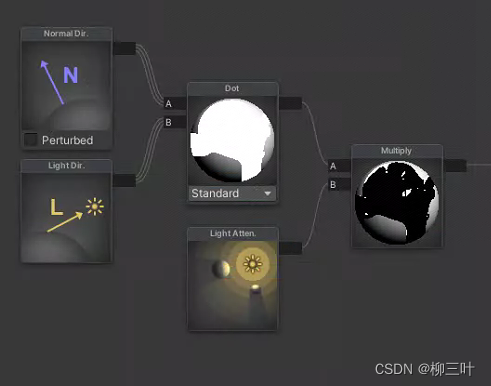
- 这里我们用兰伯特模型计算明暗,加上了光衰部分,暂时还不知道这个原理,场景中用的是平行光,光衰应该是没用才对。

- 计算完明暗后,我们需要重映射,将明暗区间[1,0]映射到[-0.5,2],再进行power运算。原来还不太明白,就先不解释了。最后用round节点进行四舍五入,作为最后的自发光结果。