React框架的第八课 语法基础课《第二课React框架中的事件》
React中的事件是指通过React建立的应用程序中处理用户交互的响应。React事件处理程序只是在组件上调用的JavaScript函数,以响应某些类型的操作或事件,例如点击、触摸、滚动等。
React组件可以使用以下代码创建事件处理程序
onClick={handleClick}其中
onClick是React的一个内置事件,表示当元素被点击时将被触发的处理程序。在这里,handleClick是一个函数,它接受并执行单击事件处理逻辑。除了
onClick事件之外,React还支持许多其他事件类型,例如:
onChange:表单控件值更改onSubmit:表单提交onFocus:获得输入焦点onBlur:失去输入焦点React中的事件处理程序通常是类组件或函数式组件中定义的方法或函数。但是,在使用函数组件时,我们需要使用React的
useState和useEffect挂钩来跟踪组件的状态和处理任何副作用。
回顾JavaScript中的DOM元素中操作的事件
JavaScript中的DOM元素中操作的事件
| 事件属性名称 | 事件说明 | 触发因素 |
| onblur | 失去焦点时 | 键盘、鼠标、blur方法 |
| onfocus | 得到焦点时 | 键盘、鼠标、focus方法 |
| onchange | 修改内容时 | 键盘、鼠标、赋值语句 |
| onclick | 鼠标单击时 | 键盘、鼠标、click方法 |
| ondblclick | 鼠标双击时 | 鼠标 |
| onkeydown | 键盘按下 | 键盘 |
| onkeypress | 键盘按键(含按下与抬起) | 键盘 |
| onkeyup | 键盘抬起 | 键盘 |
| onmousedown | 鼠标按下时 | 鼠标 |
| onmousemove | 鼠标移动时 | 鼠标 |
| onmouseup | 鼠标抬起时 | 鼠标 |
| onmouseout | 鼠标移出时 | 鼠标 |
| onmouseover | 鼠标移入时 | 鼠标 |
| onload | Body、frameset、image等对象载入时 | 系统 |
| onsubmit | 表单提交时 | 键盘、鼠标、submit方法 |
| onreset | 表单重置时 | 键盘、鼠标、reset方法 |
JavaScript中 Event对象
| 属性名称 | 属性说明 | 使用事件 |
| altKey、ctrlKey 、shiftKey | 是否按下Alt键、Ctrl键、Shift键 | 键盘事件、鼠标事件 |
| button | 鼠标按键是否按下 | 鼠标事件 |
| keyCode | 键盘按键时unicode键值 | 键盘事件 |
| clientX、clientY | 鼠标在窗口区的坐标 | 鼠标事件 |
| offsetX、offsetY | 鼠标相对事件触发者的坐标 | 鼠标事件 |
| srcElement | 事件触发者 | 所有事件 |
| altKey 、ctrlKey 、shiftKey | 是否按下Alt键、Ctrl键、Shift键 | 键盘事件、鼠标事件 |
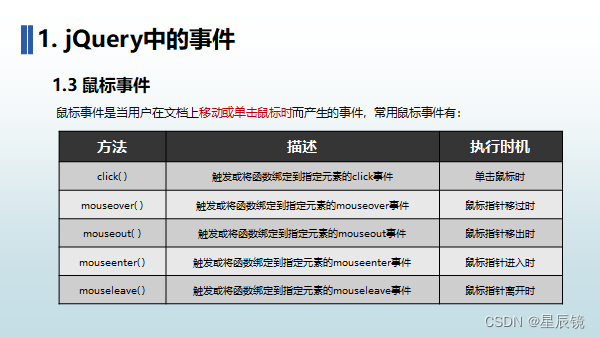
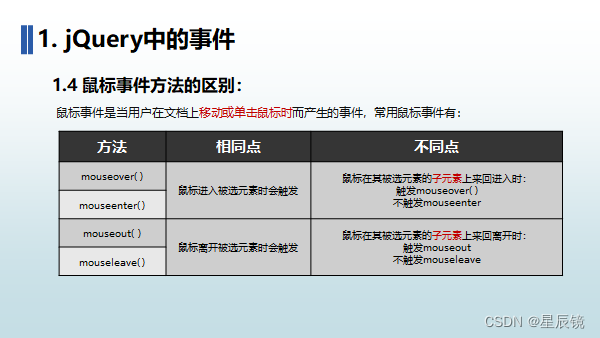
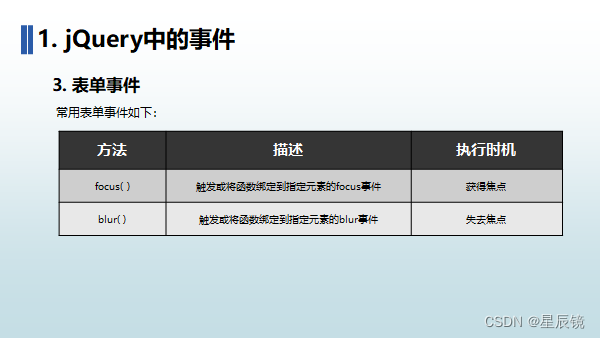
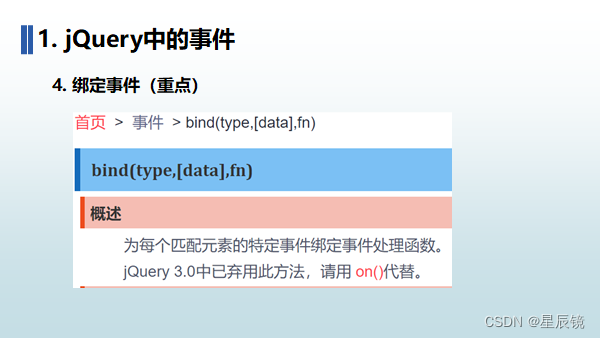
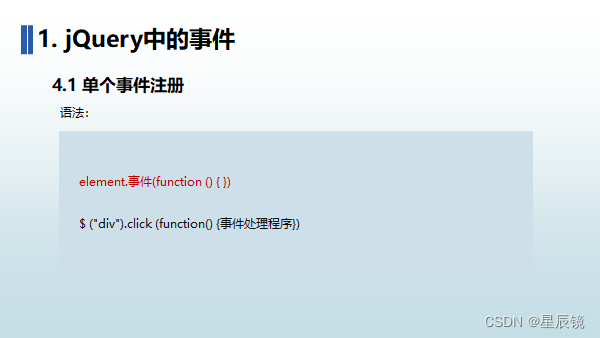
JQUERY中的事件







2. event对象2. event对象的常用属性的 常用属性
常用属性


2. event对象的常用属性
import React, { Component } from 'react'
/**
* 采用on+事件名的方式来绑定一个事件,注意,这里和原生的事件是有区别的,原生的事件全是小写
onclick , React里的事件是驼峰 onClick ,React的事件并不是原生事件,而是合成事件。
*/
export default class App extends Component {
render() {
return (
<div>
<input></input>
{/* 事件绑定事件 函数执行单机事件 */}
<button onClick={() => {
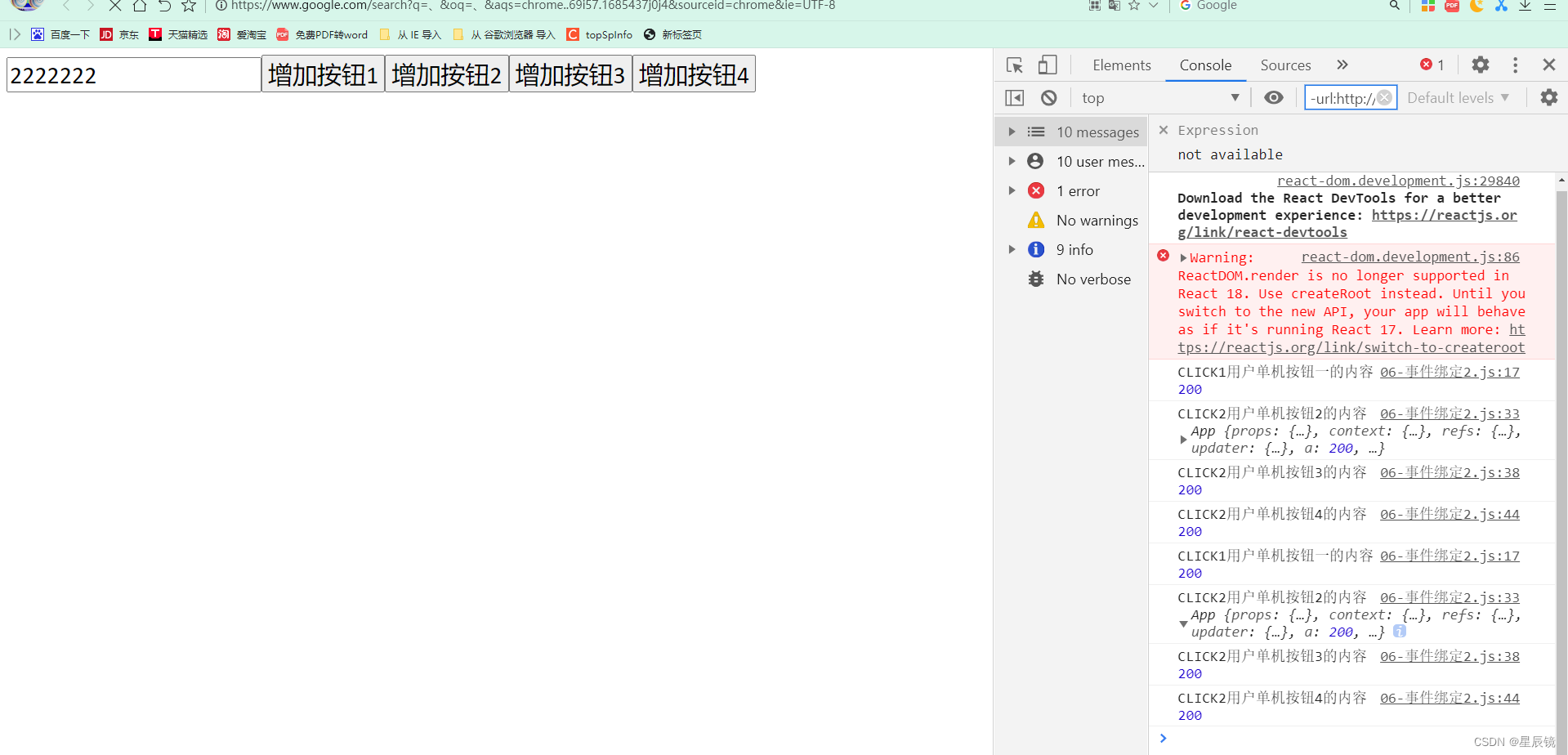
console.log("CLICK1用户单机按钮一的内容")
}}>增加按钮1</button>
{/* <button onClick={this.handleCliclk()}>增加按钮2</button> */}
<button onClick={this.handleCliclk}>增加按钮2</button>
<button onClick={this.handleCliclk3}>增加按钮3</button>
<button onClick={()=>{
this.handleCliclk4()
}}>增加按钮4</button>
</div>
)
}
handleCliclk() {
console.log("CLICK2用户单机按钮2的内容")
}
// es6
handleCliclk3=()=>{
console.log("CLICK2用户单机按钮3的内容")
}
handleCliclk4=()=>{
console.log("CLICK2用户单机按钮4的内容")
}
}
import React, { Component } from 'react'
/**
* 采用on+事件名的方式来绑定一个事件,注意,这里和原生的事件是有区别的,原生的事件全是小写
onclick , React里的事件是驼峰 onClick ,React的事件并不是原生事件,而是合成事件。
*/
export default class App extends Component {
a=200
render() {
return (
<div>
<input></input>
{/* 事件绑定事件 函数执行单机事件 */}
<button onClick={(even) => {
console.log("CLICK1用户单机按钮一的内容",this.a,even.target)
}}>增加按钮1</button>
{/* <button onClick={this.handleCliclk()}>增加按钮2</button> */}
<button onClick={this.handleCliclk2.bind(this)}>增加按钮2</button>
<button onClick={this.handleCliclk3}>增加按钮3</button>
<button onClick={()=>{
this.handleCliclk4()
}}>增加按钮4</button>
</div>
)
}
handleCliclk2() {
console.log("CLICK2用户单机按钮2的内容",this)
}
// es6
handleCliclk3=()=>{
console.log("CLICK2用户单机按钮3的内容",this.a)
}
handleCliclk4=()=>{
console.log("CLICK2用户单机按钮4的内容",this.a)
}
}
// 从 react 的包当中引入了 React。只要你要写 React.js 组件就必须引入React, 因为react里有
//一种语法叫JSX,稍后会讲到JSX,要写JSX,就必须引入React
// import App from './App';
import React from'react'
// ReactDOM 可以帮助我们把 React 组件渲染到页面上去,没有其它的作用了。它是从 react-dom 中
//引入的,而不是从 react 引入。
import ReactDOM from 'react-dom'
// ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上
// 这里就比较奇怪了,它并不是一个字符串,看起来像是纯 HTML 代码写在 JavaScript 代码里面。语
//法错误吗?这并不是合法的 JavaScript 代码, “在 JavaScript 写的标签的”语法叫 JSXJavaScript XML。
// import App from'./01-base/01-class组件'
// import App from'./01-base/02-函数式组件'
// import App from'./01-base/03组件套娃'
import App from'./01-base/04-组件的样试'
// import App from './01-base/07Ref'
// import App from './01-base/08state'
// import App from './01-base/09数组循环'
ReactDOM.render(
// <div>
// <b><h1>ReactDOM里有一个render方法,功能就是把组件渲染并且构造 DOM 树,然后插入到页面上某个特定的元素上</h1></b>
// <h2>JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面</h2>
// </div>
// React.createElement("div",{
// id:"aaaa",
// class:"bbbbb"
// },"我是第二种方案")
// <div>11111</div>
<App></App>
,
document.getElementById("root")
)
//JSX —使用react构造组件,bable进行编译—> JavaScript对象 — ReactDOM.render() —>DOM元素 —>插入页面
/**
* jsx=js+xml
*/