前言
本文介绍python三大主流web框架之一的Django框架的基本使用,如何创建django项目,如何运行django项目以及django项目的目录结构,另外django又是如何返回不同的数据和页面?
python三大主流web框架
Python有三大主流的web框架分别是Django,flask以及tornado,下述表格中简单对比一下三种框架:
| Django | flask | tornado |
|---|---|---|
| 功能全面 | 短小精悍 | 异步非阻塞,支持高并发 |
| 有时候过于笨重 | 比较依赖第三方模块 | ... |
django安装
Django有1.x版本、2.x版本、3.x版本,每个版本之间都有不同,不指定版本安装默认安装最新版本。通过在命令行中运行django-admin验证是否安装成功。
pip install django # 安装最新版本
pip install django==1.11 # 指定版本安装,版本为1.11
django基本操作
Django基本操作包括创建Django项目、启动Django项目以及创建应用,分别使用命令行和pycharm这两种方式创建。
命令行操作
首先是创建Django项目,使用命令行创建Django项目时需要注意无需打开python解释器,直接在命令行中操作即可,创建项目之前可以将路径切换到自己想要的目录下进行创建。
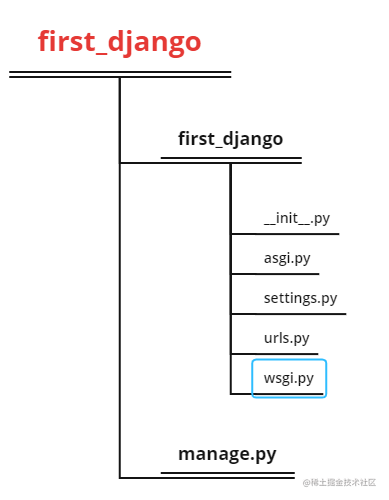
django-admin startproject first_django
创建成功后在项目文件夹first_django下文件结构如下:

成功创建项目之后就可以运行Django项目了,运行Django项目时需要将目录切换到manage.py所在的路径下执行下述命令:
python manage.py runserver
还有一个命令是创建应用,这里需要解释一下应用的意思 - 一个应用简单来说就是一个独立的功能模块,比如一个商城项目可以分为订单应用、用户应用、商品应用等。创建应用同样需要将目录切换到manage.py文件所在的路径,命令如下:
# 应用名需见名知意
# python manage.py startapp 应用名
python manage.py startapp first
划重点!划重点!!!每创建一个应用之后一定腰去配置文件(settings.py)中进行注册。
# settings.py注册应用部分的代码
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'first.apps.FirstConfig', # 全写,推荐的方式
'first', # 简写
]
pycharm操作
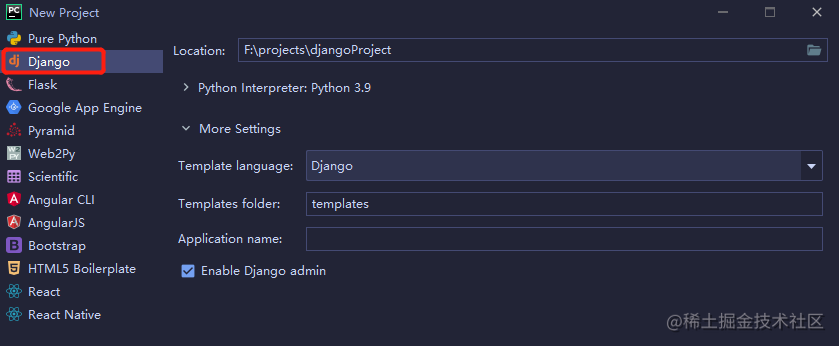
pycharm社区版不支持直接创建Django项目,只有专业版才支持。但是不管是专业版还是社区版都可以运行Django项目。专业版pycharm在创建Django项目时直接选择Django即可。

pycharm运行Django项目和创建应用时可以直接在pycharm的终端中运行命令:
python manage.py runserver # 运行django项目
python manage.py startapp first # 创建应用
命令行与pycharm创建django项目的区别
命令行创建django项目和pycharm创建django项目有一点点小的不同,使用命令行创建时不会自动创建template文件夹,需要你自己手动创建,而pycharm会自动帮你创建并且还会自动在配置文件中配置对应的路径,也就意味着在用命令创建django项目的时候不单单需要手动创建templates文件夹还需要去配置文件中配置路径。
# pycharm创建 - settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
]
# 命令行创建 - settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
]
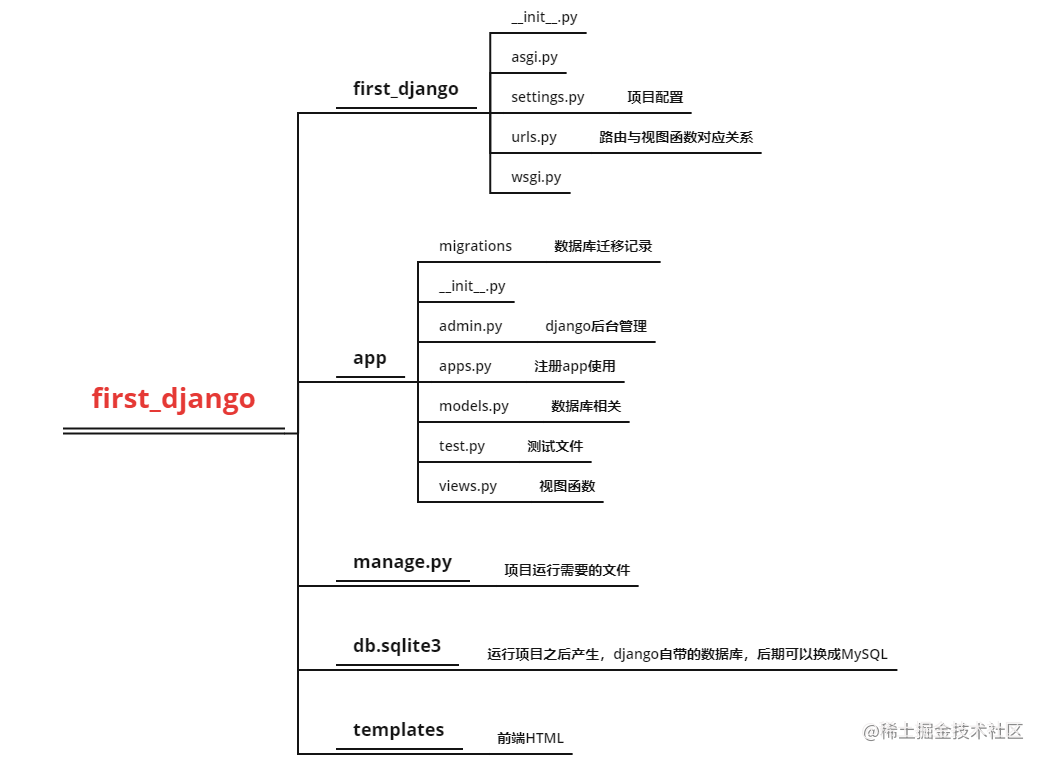
主要文件介绍
创建django项目并创建应用之后的目录结构及文件介绍。

django框架与自定义web框架
在推导python web框架中实现了分文件和根据不同url返回不同的数据或者页面,django框架自然可以实现上面的两个“小小的”功能,在django项目中views.py中存放的便是在推导web框架时封装的函数称为视图函数,urls.py中存放的是视图函数和路由之间的对应关系。Django又如何返回数据给客户端呢?就需要用到三个方法 - HttpResponse, render, redirect,根据实际代码演示。
HttpResponse, render, redirect基本使用
# HttpResponse - 定义视图函数时返回字符串类型的数据
# views.py
def index(request):
'''
:param request: 请求相关的所有数据对象,比之前的env更厉害,后面会介绍request对象
:return:HttpResponse(返回字符串至浏览器客户端)
'''
return HttpResponse('welcome my django!')
# urls.py
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/',views.index),
]
------------------------分割线-----------------------------------------------------------
# render - 定义视图函数时,返回HTML页面至浏览器客户端
def index(request):
'''
:param request: 请求相关的所有数据对象,比之前的env更厉害,<WSGIRequest: GET '/index/'>
:return:render(request,'render_html.html'):第一个参数时request,第二个参数时html文档的名字,会自动去template文件夹中找html文档
'''
return render(request,'render_html.html')
---------------------------------分割线-------------------------------------------------
# redirect - 定义视图函数时,返回值会将页面进行重定向
def index(request):
'''
:param request: 请求相关的所有数据对象,比之前的env更厉害
:return:redirect,会将网页重定向,可以重定向至网址,也可以重定向到自己项目中的路由(只需要写网页后缀即可)
'''
# return redirect('https://www.baidu.com') # 重定向到百度
return redirect('/home/') # 重定向到当前项目中的/home页面
def home(request):
return HttpResponse('我是自定义的')


















![[优雅的面试]MySQL与Redis双写一致性方案](https://img-blog.csdnimg.cn/img_convert/0fe744b099af749d7152388df99fefce.png)