目录
一、HTML5学习
1.1、HTML5语法
1.2、语义化标签
1.3、音视频标签
(1)音频标签
(2)视频标签
1.4、input标签type属性
1.5、datalist数据列表
1.6、表单属性
一、HTML5学习
1.1、HTML5语法
HTML5增加了很多的新标签,新语法,例如:
- 文件扩展名称可以是html和htm。
- !DOCTYPE不区分大小;
- html、head、body等标签可以不写,渲染时候会自动生成;
- 属性值可以使用单引号、双引号;
- 部分标签可以省略结束标记;
- meta标签指定字符集;
1.2、语义化标签
语义化标签,本质上没有什么作用,只是用于爬虫可以方便解析,开发人员方便查看代码而已,语义化标签有下面这些:
- section标签:表示页面中的一块内容区域。
- article标签:表示一块和上下文无关的独立内容区域。
- aside标签:页面侧边栏区域。
- header标签:表示头部区域。
- footer标签:表示底部区域。
- nav标签:表示导航栏区域。
- figure标签:表示一块独立的流内容。
- main标签:页面主要内容区域。
1.3、音视频标签
(1)音频标签
- audio标签:音频标签。
- src属性:指定音频的地址。
- controls属性:显示控制音频可见。
- loop属性:循环播放。
- autoplay属性:自动播放(谷歌浏览器不生效,因为谷歌浏览器禁用了自动播放功能)。
- muted属性:静音。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
</head>
<body>
<h3>音频</h3>
<audio src="./asset/demo.mp3" controls loop autoplay></audio>
</body>
</html>运行效果:

(2)视频标签
- video标签:视频标签。
- src属性:指定音频的地址。
- controls属性:显示控制音频可见。
- loop属性:循环播放。
- autoplay属性:自动播放(谷歌浏览器不生效,因为谷歌浏览器禁用了自动播放功能)。
- muted属性:静音。
- poster属性:设置视频的封面。
- width、height设置宽高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
</head>
<body>
<h3>视频</h3>
<video src="./asset/demo.mp4" controls loop autoplay width="300px"></video>
</body>
</html>运行效果:

1.4、input标签type属性
HTML5对input表单标签中的type属性值,新增了很多的可选类型,有下面这些:
- type="color":颜色选择器。
- type="tel":拨号盘。
- type="search":搜索。
- type="range":滑动条。
- type="number":数值表单。
- type="email":邮箱类型。
- type="url":输入的必须是url。
- type="date":日期。
- type="month":月份。
- type="week":周。
- type="time":时间。
- type="datetime-local":选择本地时间。
1.5、datalist数据列表
HTML5表单中新增了【datalist】数据列表标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>H5学习</title>
</head>
<body>
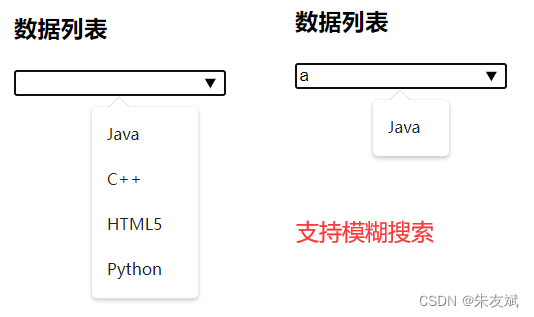
<h3>数据列表</h3>
<input type="text" list="data_list">
<datalist id="data_list">
<option value="Java"></option>
<option value="C++"></option>
<option value="HTML5"></option>
<option value="Python"></option>
</datalist>
</body>
</html>运行效果:

1.6、表单属性
HTML5对表单标签新增了一些属性:
- autofocus属性:自动获取焦点。
- required属性:必填字段。
- multiple属性:表单可以填写多个值。
- pattern属性:正则表达式校验表单值。
到此,HTML5学习到的相关标签介绍完啦。











![[优雅的面试]MySQL与Redis双写一致性方案](https://img-blog.csdnimg.cn/img_convert/0fe744b099af749d7152388df99fefce.png)