✅作者简介:
我是痴心阿文,你们的学友哥,今天给大家分享uniapp拍照离线定位,获取图片信息,经纬度解析地址
📃个人主页:痴心阿文的博客_CSDN博客-Vue.js,数组方法,前端领域博主
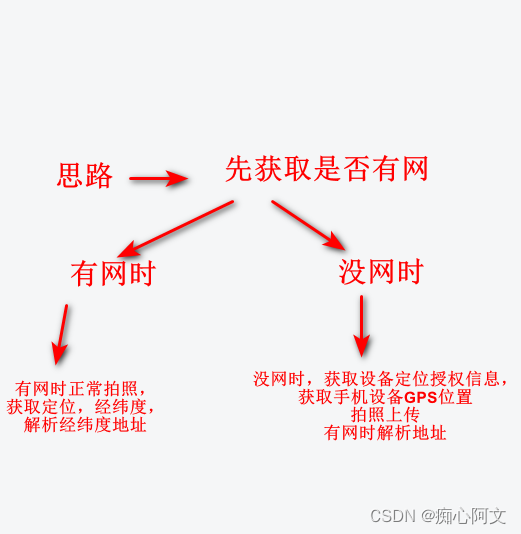
🔥本文前言:需求,手机拍照定位,获取经纬度并上传图片,当手机无网络的时候也可以离线拍照通过定位上传图片,用到的有地图定位api,设备信息api,相机api等。

目录
🍉🍉🍉首先,获取当前是否有网
🍉🍉🍉uni.getSystemInfo 获取设备信息定位权限
🍉🍉🍉获取图片信息。
🍉🍉🍉获取经纬度
🍉🍉🍉值得看:
🍉🍉🍉首先,获取当前是否有网
有网时正常走有网的操作,这里主要是介绍没网的操作。
uni.getNetworkType({
success: res =>{
console.log(res.networkType);//网络类型 wifi、2g、3g、4g、ethernet、unknown、none
if(res.networkType === "none"){
console.log("当前无网络");
this.getSystemInfo()
}else{
//有网时的操作...
}
}
});🍉🍉🍉uni.getSystemInfo 获取设备信息定位权限
getSystemInfo(){
uni.getSystemInfo({
success:res=>{
var platform = res.platform;
if(platform === 'android'){
console.log("android");
var context = plus.android.importClass("android.content.Context");
var locationManager = plus.android.importClass("android.location.LocationManager");
var main = plus.android.runtimeMainActivity();
var mainSvr = main.getSystemService(context.LOCATION_SERVICE);
if(!mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER)){
uni.showModal({
title:"提示",
content:"请打开定位服务功能",
showCancel:false,
success(){
if(!mainSvr.isProviderEnabled(locationManager.GPS_PROVIDER)){
var Intent = plus.android.importClass("android.content.Intent");
var Settings = plus.android.importClass("android.provider.Settings");
var intent = new Intent(Settings.ACTION_LOCATION_SOURCE_SETTINGDS);
main.startActivity(intent);
}else{
console.log('GPS已经开启');
this.getunLatlng()
}
}
})
}else{
console.log('GPS已经开启');
this.getunLatlng()
}
} else if (system.platform === 'ios') {
console.log("苹果");
var cllocationManger = plus.ios.import("CLLocationManager");
var enable = cllocationManger.locationServicesEnabled();
var status = cllocationManger.authorizationStatus();
plus.ios.deleteObject(cllocationManger);
if (enable && status != 2) {
plus.geolocation.getCurrentPosition((position)=> {
this.latitude = position.coords.latitude;
this.longitude = position.coords.longitude;
console.log("Latitude: " + this.latitude + ", Longitude: " + this.longitude);
});
// this.getunLatlng()
} else {
uni.showModal({
title: '提示',
content: '请打开定位服务功能',
showCancel: false, // 不显示取消按钮
confirmText: "去打开", // 确认按钮文字
confirmColor:'#09c499',//删除字体的颜色
success() {
var UIApplication = plus.ios.import("UIApplication");
var application2 = UIApplication.sharedApplication();
var NSURL2 = plus.ios.import("NSURL");
var setting2 = NSURL2.URLWithString("App-Prefs:root=Privacy&path=LOCATION");
application2.openURL(setting2);
plus.ios.deleteObject(setting2);
plus.ios.deleteObject(NSURL2);
plus.ios.deleteObject(application2);
}
});
}
}
}
})
},获取到手机设备是否开启定位权限之后,我们就要进行拍照上传的步骤,拍照这里也要再判断下是否有网,有网时正常走有网定位操作,没网时走离线模式。
chooseImage: async function() {
uni.getNetworkType({
success: res => {
console.log(res.networkType);//网络类型 wifi、2g、3g、4g、ethernet、unknown、none
if(res.networkType === "none"){
this.getunLatlng()
console.log("当前无网络");
}else{
console.log("有网络");
this.getLocation()
}
}
})
let self = this, ajaxNum=0;
uni.chooseImage({
count: this.num-this.pictureArr.length,
sizeType:['compressed'],
sourceType:this.sourceType,
success: (res) => {
ajaxNum=res.tempFilePaths.length;
uni.showLoading({
title: '正在上传...',
mask: true
});
let tempFilePaths=res.tempFilePaths;
// #ifdef H5
tempFilePaths=res.tempFiles.map(item=>{
console.log(item.path)
return item.path;
})
// #endif
uni.hideLoading()
tempFilePaths.forEach(item=>{
console.log(item,'===上传的本地图片')
// #ifdef APP-PLUS
var p = plus.io.convertLocalFileSystemURL(item);
let url = 'file://'+ p
self.getimginfo(url)
// #endif
// #ifdef H5
self.getimginfo(item)
// #endif
})
}
})
},🍉🍉🍉获取图片信息。
//获取图片信息
getimginfo(filePath) {
uni.getImageInfo({
src: filePath,
success: (image) => {
console.log('image.width', image.width);
console.log('image.height', image.height);
this.canvasWidth1 = image.width
this.canvasHeight1 = image.height
this.draw(filePath)
//这里可以进行一些操作。
}
});
},这里可以进行一些操作,比如说,绘制图片,把经纬度信息绘制到图片里,类似小米手机的拍照打卡,
🍉🍉🍉获取经纬度
通过plus APP的API获取GPS定位的经纬度,然后有网的时候可以解析地址
//获取经纬度
getunLatlng(){
let _this = this
console.log('gps')
// #ifdef APP-PLUS
let wid = null;
wid = plus.geolocation.watchPosition(function(p) {
console.log(p,'p==')
_this.longitude = p.coords.longitude;
_this.latitude = p.coords.latitude;
//let wgs84togcj02Data = _this.utils.wgs84togcj02obj({longitude:p.coords.longitude,latitude:p.coords.latitude});
//let res = _this.utils.gd2bd({longitude:wgs84togcj02Data.longitude,latitude:wgs84togcj02Data.latitude})
// console.log('res:' + res.longitude,res.latitude);
// _this.longitude = res.longitude.toFixed(6);
// _this.latitude = res.latitude.toFixed(6);
}, function(e){
console.log(e,'e==失败')
}, {geocode: true,enableHighAccuracy:true,accuracy:100})
setTimeout(()=>{
plus.geolocation.clearWatch(wid);
wid = null;
},3000)
// #endif
// #ifdef APP-PLUS
plus.geolocation.getCurrentPosition(function (p){
console.log(p,'position==')
if(!(p.coords.lat_lng > 0 && p.coords.longitude >0)){
// setTimeout(()=>{
// _this.getunLatlng()
// },5000)
}else{
_this.latitude = p.coords.latitude;
_this.longitude = p.coords.longitude;
console.log("Latitude: " + _this.latitude + ", Longitude: " + _this.longitude);
//根据坐标获取位置
var point = new plus.maps.Point(_this.longitude, _this.latitude);
plus.maps.Map.reverseGeocode(
point,
{},
function(event) {
var address = event.address; // 转换后的地理位置
var point = event.coord; // 转换后的坐标信息
var coordType = event.coordType; // 转换后的坐标系类型
console.log(address, 'address');
var reg = /.+?(省|市|自治区|自治州|县|区)/g;
console.log(address.match(reg));
let addressList=address.match(reg).toString().split(",");
console.log(addressList[0]);
console.log(addressList[1]);
console.log(addressList[2]);
},
function(e) {}
);
//根据坐标获取位置
}
}, function(e){
console.log(e,'e==失败')
}, {geocode: true})
// {provider:'baidu',coordsType:'bd09ll',geocode: true}
// #endif
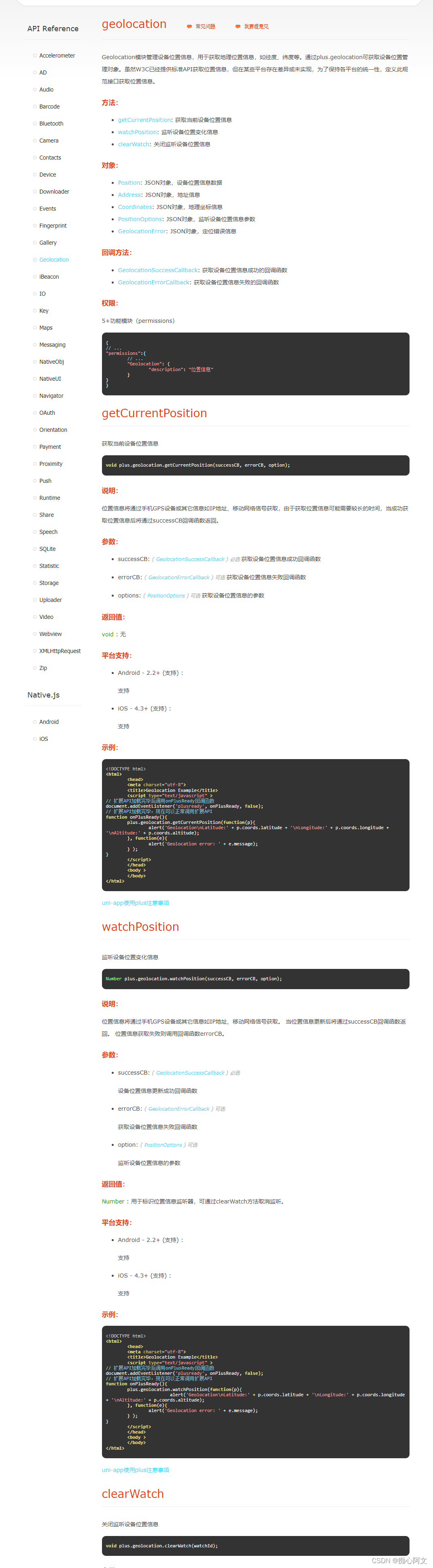
},🍉🍉🍉值得看:
HTML5+ API Reference HTML5+获取定位的详细API

🍓结束语🏆
🍉 还有一些不如的地方大家可以指正,欢迎评论留言。