文章目录
- 官网 Walkthrough学习-XML Views视图
- 案例要求:我们把上面通过index.html body的展示放在XML中展示
- 1.0.1 新增view文件夹
- 1.0.2 在xml文件中新增一个Text 文本
- 1.0.3 在index.js中实例化view视图
- 1.0.4 执行刷新浏览器
- 1.0.5 调试界面分析结果
官网 Walkthrough学习-XML Views视图
XML View视图
问题一: 为什么使用xml视图
Ø SAP UI5开发中有很多视图,如果全部放在html中不容易维护查看
Ø 在SAPUI5中将所有UI放入索引.html文件将很快导致设置混乱,所以我们通过XML Views来控制前端界面。
Ø SAPUI5 支持多中视图展示,但是XML可读性最强的代码,并将强制我们将视图声明与控制器逻辑分开,故选择的XML格式视图。
案例要求:我们把上面通过index.html body的展示放在XML中展示
1.0.1 新增view文件夹
在webapp 的新建文件夹view,在view里面新建App.view.xml文件 (命名空间标识项目的所有资源,并且必须是唯一的)
SAP UI5的视图都放在此文件夹下面
规定:
Ø 视图名称大写
Ø 所有视图都存储在文件夹中view
Ø XML 视图的名称始终以 结尾*.view.xml

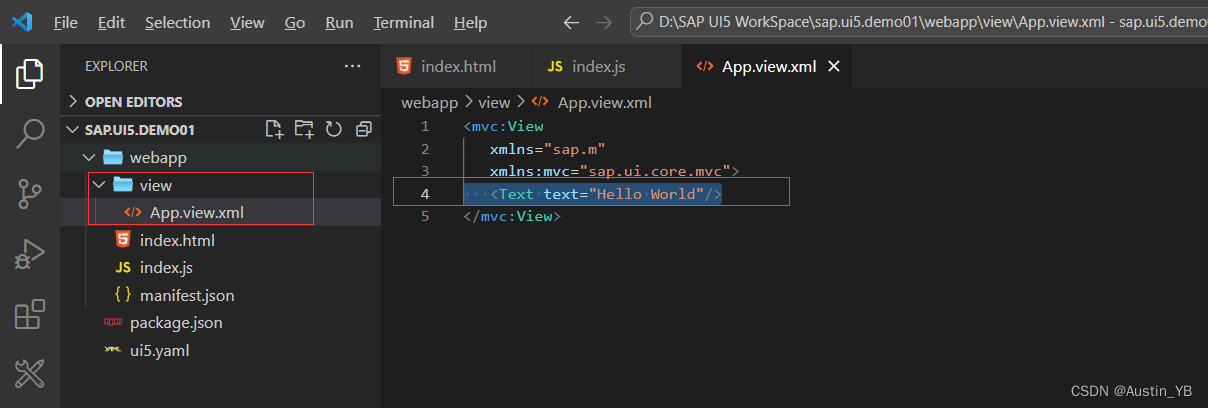
1.0.2 在xml文件中新增一个Text 文本
我们要展示一个文本 Hello World ! 在xml文件中使用

代码
<mvc:View
xmlns="sap.m"
xmlns:mvc="sap.ui.core.mvc">
<Text text="Hello World"/>
</mvc:View>
1.0.3 在index.js中实例化view视图
我们将控件的实例化替换为新的 XML 视图。该视图由 SAPUI5 的工厂函数创建,该函数可确保视图已正确配置并可由客户扩展
解释一下
首先我们在define中声明定义要使用的空间 XMLView
function参数传递 ,通过creat实例化对象调用then()方法

JS代码:
sap.ui.define([
"sap/ui/core/mvc/XMLView"
], function (XMLView) {
"use strict";
XMLView.create({
viewName: "sap.ui.demo.walkthrough.view.App"
}).then(function (oView) {
oView.placeAt("content");
});
});
1.0.4 执行刷新浏览器
查看结果

为了区分上面的运行结果,我们改一下视图的文本内容

刷新浏览器

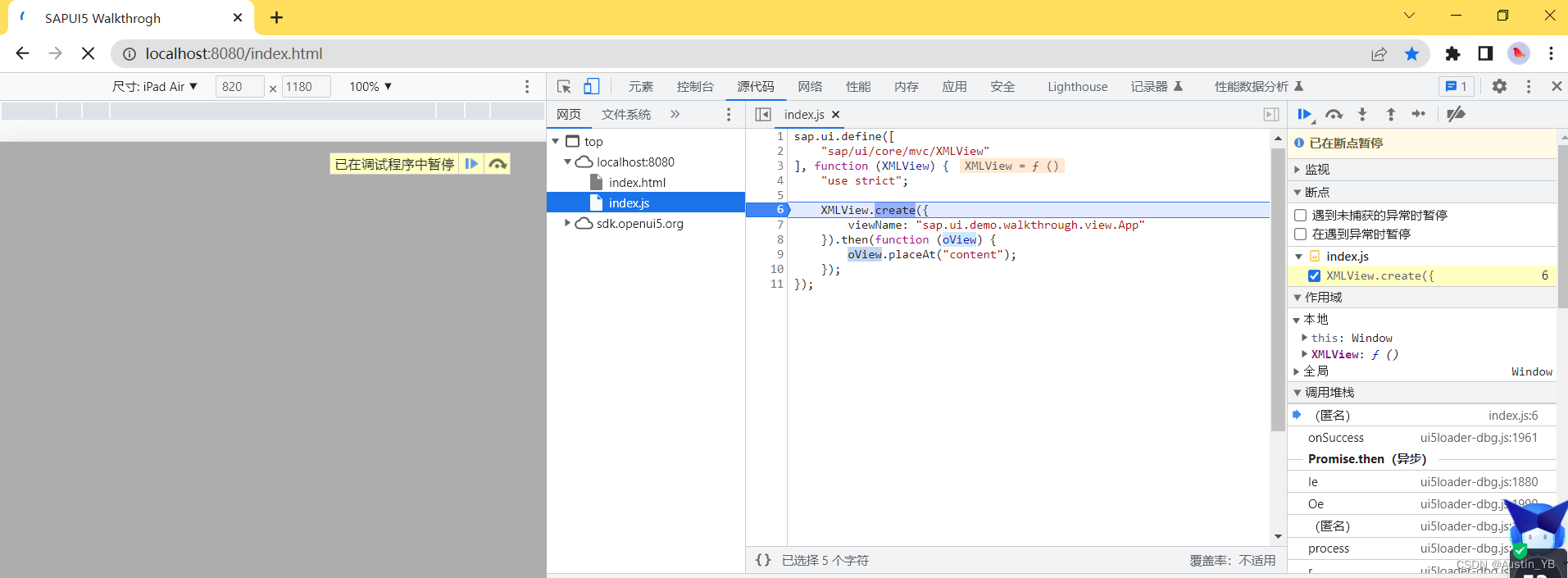
1.0.5 调试界面分析结果
在index.js文件中打断点查看