

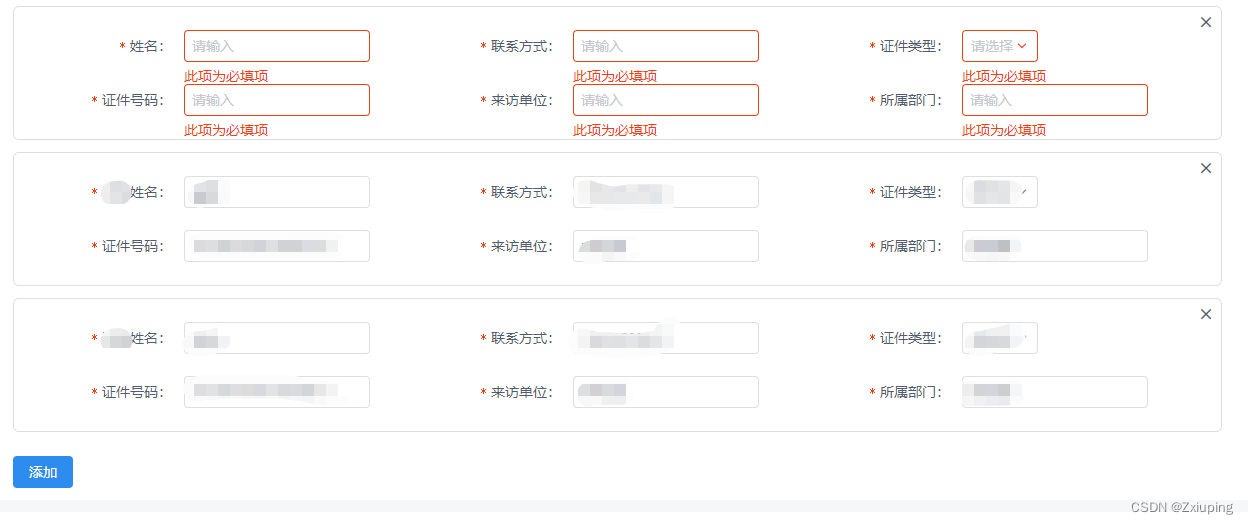
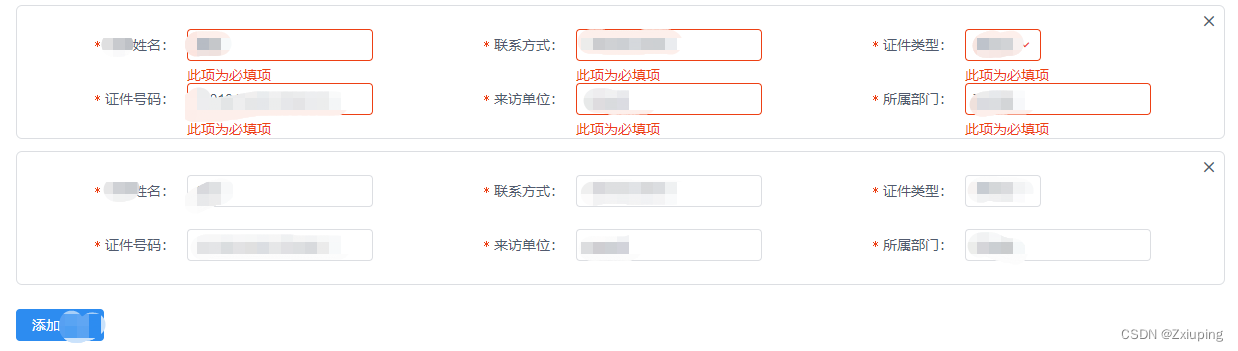
如图新增多条数据,如果删除其中一条正则校验失败的数据,提示不会随之删除,若想提示删除并不清空数据
delete (item, index) {
this.applicationForm.reserveInfo.forEach((v, i) => {
if (i === index) {
this.$refs.formValidate.fields.forEach((e) => {
if (e._props.prop === `reserveInfo[${index}].reserve_name` || e._props.prop === `reserveInfo[${index}].certify_type` || e._props.prop === `reserveInfo[${index}].visitor_dept` || e._props.prop === `reserveInfo[${index}].vip_image` || e._props.prop === `reserveInfo[${index}].reserve_dept` || e._props.prop === `reserveInfo[${index}].reserve_phone` || e._props.prop === `reserveInfo[${index}].reserve_identity_card`) {
e.resetField()
}
})
this.applicationForm.reserveInfo.splice(i, 1)
}
})
},














![[架构之路-176]-《软考-系统分析师》-17-嵌入式系统分析与设计 -1- 实时性(任务切换时间、中断延迟时间、中断响应时间)、可靠性、功耗、体积、成本](https://img-blog.csdnimg.cn/f73c83a0b3df47f7abd1efc69d050b1c.png)