目录
TCP/IP协议群做了哪些事情?
TCP协议为什么是3次握手,4次挥手?
如果网络延迟是30ms,那么Ping(基于UDP的)一个网站需要多少ms?
如果请求一个HTTP协议的网站,TTFB至少ms?
CDN更换图片?
一次DNS查询最快和最慢差距有多大?
HTTP长连接什么时候断开?
请简述什么是Restful?
强制缓存和协商缓存的区别?
正向代理和反向代理有什么区别?
什么是https中间人攻击?
Base64上传和blob上传用哪个更好?
解决跨域的手段?
移动端通常你关注哪些前端指标?(web-vitals)
移动端网络性能优化策略
TCP/IP协议群做了哪些事情?
- 报文拆分(传输设备一次传不了太多东西,所以拆分)
- 增加协议头(给每个拆分后的封包增加协议头)
- 数据传输
- 路由和寻址(发出~收到,要经过很多路由,很多服务器,每到一个中转站都要封包和寻址计算下一个中转站去哪里)
- 数据重组
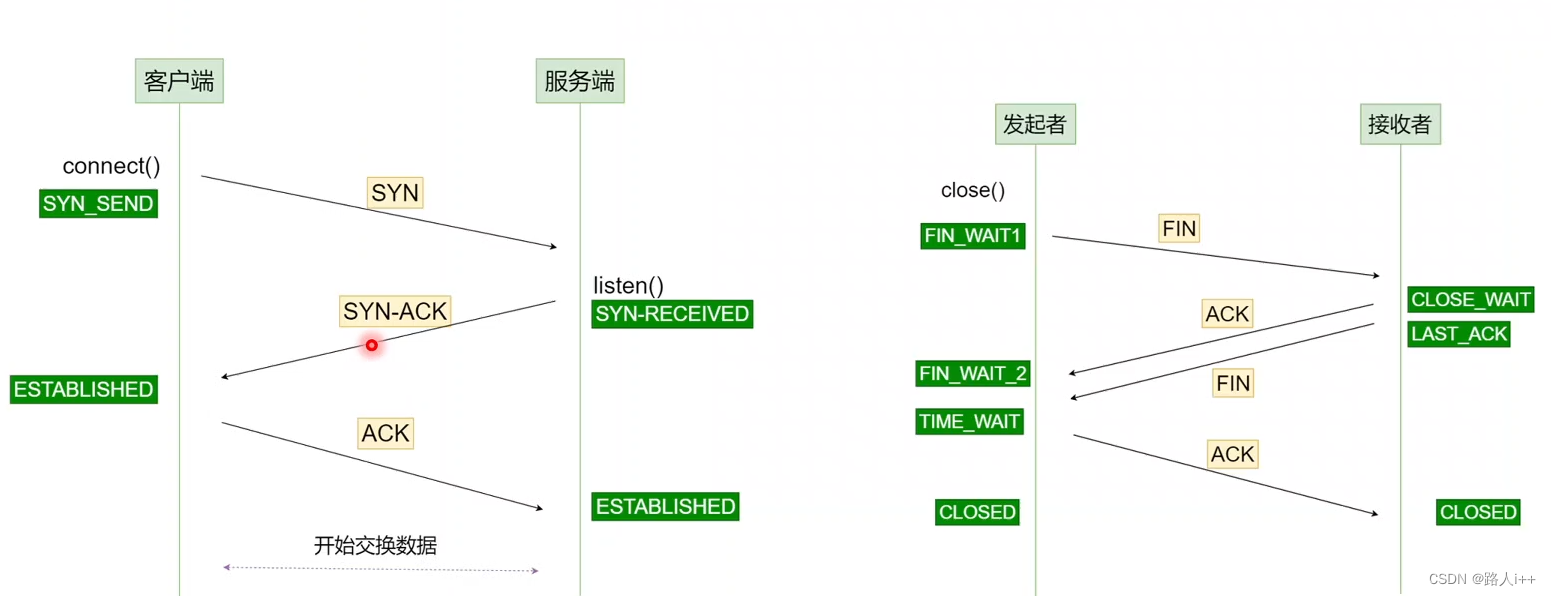
TCP协议为什么是3次握手,4次挥手?

双向通信,握手挥手都是4次通信,只是连接(握手)时把服务端和回应,同步请求合并发送了。
1.要保证程序的可靠性,就是你发一条消息,它回应你一下他收到这个消息了
创建连接时,因为是刚开始建立连接,不存在进行中的传输,所以服务端可以:回应收到客户端的消息,同步请求合并。这2步合并了
2.挥手的时候是4次,因为在结束连接时,可能存在正在进行的传输,接收者要等进行中的响应数据结束,才能发起fin断开请求,所以接收到发起者的断开请求,回应接收到了,不能和接收者发起断开请求一起发给发起者。所以就是4次挥手
如果网络延迟是30ms,那么Ping(基于UDP的)一个网站需要多少ms?
RTT(Round Trip Time)双程时间,60ms*2 + 30ms,要计2次
不是RTT,60ms + 30ms,因为Ping一个网站不需要握手,用30ms请求,30ms收到第一个bit(UDP)
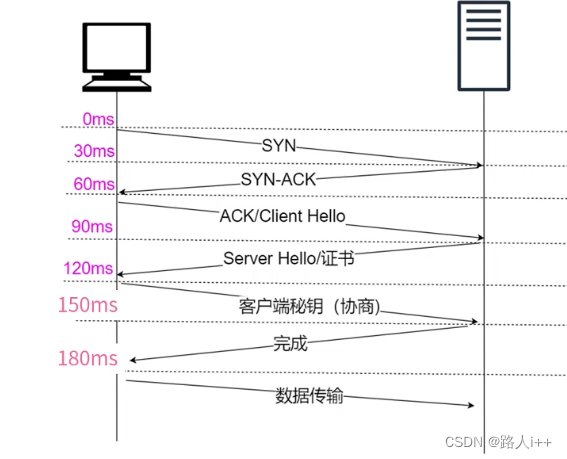
如果请求一个HTTP协议的网站,TTFB至少ms?
TTFB(Time To First Bit)第一个Bit回来
(TCP)3次握手 30ms*3 顺便打个招呼Hello
server Hello/公钥证书 30ms
协商秘钥一个来回 30ms * 2 服务端携带1bit
总计180ms,如果延迟是30ms 就加上30ms

CDN更换图片?
一定要换名字,换版本都不一定靠谱
建议以图片内容生成hash值作为图片名字
一次DNS查询最快和最慢差距有多大?
最快就是本机有DNS缓存。

计算机操作是(纳秒级别的)
光速是(10纳秒)
最慢,就要经历下面这些步骤了
- 本机 (微秒)
- 局域网 (毫秒)
- 本地网络服务提供商 (300ms)
- 国家级(世界级)网络服务提供商(ROOT)目录
- Name Server(目录)命名服务器 www.baidu
- 权威服务器 (秒级)
HTTP长连接什么时候断开?
计时,超时断开连接,客户端和服务端协商超时时间,维护一个长连接,
2个请求超过超时时间,就会断开
http2.0请求头部比较大,不是二进制请求,传输效率低,keep-alive用来做IM用着没有web socket好
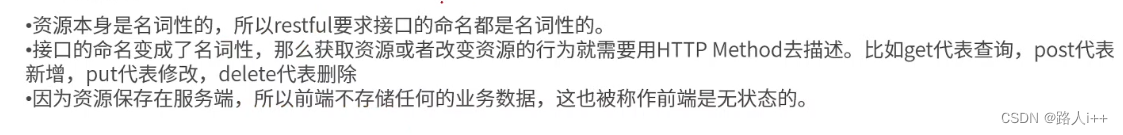
请简述什么是Restful?
状态表示(Represent)
业务状态 (State)
改变状态的方法(Transfer)
上面3个组在一起就是Restful(状态表示方法)

PUT 是 幂等 同样数据提交多少次都是一个数据
POST 非幂等
PUT /order
POST /order
PUT /order/12
强制缓存和协商缓存的区别?
都是缓存。
缓存地方
- 端:app,小程序
- 路由、网关
强制缓存:缓存多少时间是确定的,过期之前,不会再请求数据(更快)
协商缓存:每次都请求数据,会对比标记tag(摘要)是否变更,没变就返回空数据,变了就返回新数据(更灵活)(例:全国城市地区,用协商缓存)减少传输数据
正向代理和反向代理有什么区别?
(正向)代理:游戏代理、上网用的代理
特点:用户明确的知道我在用代理服务器。要购买使用。要启动客户端,选则节点(代理节点)数据发送给节点,节点帮我请求数据。
反向代理:用户不知道遇到了代理(负载均衡)
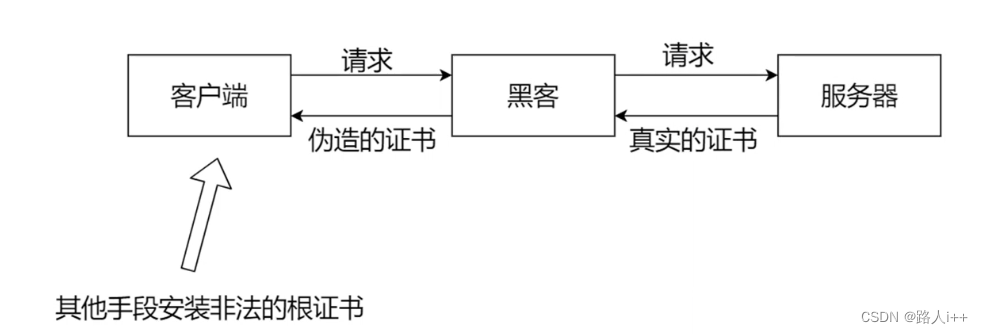
什么是https中间人攻击?

核心是:它先要想办法,让你自己装上非法的根证书,
Base64上传和blob上传用哪个更好?
看具体场景
0~5kb Base64上传也可以,特点是用4个字节解释原本的3个字节,包会变大一些。
超过5kb的建议直接用blob二进制上传。
解决跨域的手段?
websocket跨不跨域?都跨协议了,http->websocket
移动端通常你关注哪些前端指标?(web-vitals)
移动端网络性能优化策略
- 代理(什么都可以解决,有性能损失,链路变长了。)
- Jsonp(<script>不标准)
- CORS(常见,Option几分钟的强制缓存)
- iframe页面通信:postMessage
- FCP(第一次绘制内容【白屏时间长短】)
- TTI(用户可以操作页面内容)
- 跳出率(用户进来什么都没操作就离开了)
- CPU占用(前端程序写的性能好不好)
- HTTP缓存(静态资源设置合理缓存)
- CDN(资源分发)
- 预加载webview
- server push(一次请求html,可以带着js,css)一个文件可以节省百毫秒
- 离线包
- 压缩
- service worker(fetch->js/css,它可以劫持,把本地缓存给他;js更新,它会提前缓存下来,你一刷新,就给你这个缓存js)