2023.4.28 实习学习记录
- Vue
- 1、SVG学习:
- 2、watch监听:
- 3、< g>标签:
Vue
1、SVG学习:
- 百度百科:SVG是可缩放矢量图形,是基于可扩展标记语言(标准通用标记语言的子集),用于描述二维矢量图形的一种图形格式。它由万维网联盟制定,是一个开放标准。应该是一种开放标准的矢量图形语言,可让你设计激动人心的、高分辨率的Web图形页面。用户可以直接用代码来描绘图像,可以用任何文字处理工具打开SVG图像,通过改变部分代码来使图像具有交互功能,并可以随时插入到HTML中通过浏览器来观看。
- 可以直接在HTML中使用
<body>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" class="cricle_my">
<!-- cx、cy:图形中心所在位置;r:圆的半径;stroke:图形线的颜色;
stroke-width:图形线的宽度;fill:封闭图形的填充色 -->
<circle cx="250" cy="250" r="50" stroke="black" stroke-width="2" fill="red" />
</svg>
</body>
<style>
.cricle_my {
height: 500px;
width: 500px;
}
</style>

xmlns是命名空间,不了解XML的可能不知道是什么意思,无所谓,这个参数是固定的,照着写就行了。
- 可以单独建立SVG文件,HTML使用标签引入
- 建立SVG文件:

- 在HTML通过标签引入

- 运行结果:

- 建立SVG文件:
- 基础形状标签:
- 矩形 :
<rect width="300" height="100" fill=rgb(0,0,255) stroke-width=1 stroke=rgb(0,0,0)/>- 样式的设置也非常简单,和CSS的行内样式表一样,属性名也都基本和在HTML中使用CSS时相同,目前所用到的唯一不同的是矩形圆角用rx和ry这两个属性进行设置。
- 圆形:
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red" />- cx和cy定义圆心的位置,不设置的话就是(0,0),r是半径。
- 椭圆:
<ellipse cx="240" cy="50" rx="220" ry="30" style="fill:yellow"/>- 椭圆跟圆的区别是椭圆有长轴和短轴,所以有两个属性rx和ry分别表示水平轴和垂直轴的长度
- 直线:
<line x1="0" y1="0" x2="200" y2="200"/>- 直线很简单,用两组(x,y)坐标分别设置起点和终点即可。
- 折线:
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160"/>- 折线其实也不复杂,就比直线多定义几个点而已,注意每组点之间用空格隔开而不是分号。
- 多边形:
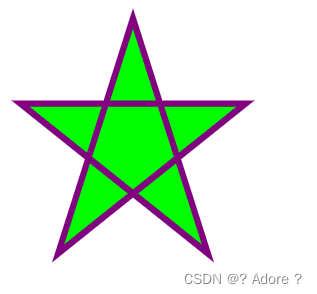
<polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;" />

- 多边形稍微复杂一点点,它跟折线很像,也是定义一些点,只不过最后一个点会和第一个点连起来,形成一个封闭图形。
- 关键在于fill-rule属性,该属性用来如何判断画布上的某区域是否属于该图形“内部”(内部区域将被填充),当然,对三角形或矩形这种路径没有交叉的简单图形,不需要使用该属性,下面的例子是一个五角星。
- fill-rule默认是nonzero,它的规则就是要判断一个点是否在图形内,从该点作任意方向的一条射线,然后检测射线与图形路径的交点情况。从0开始计数,路径从左向右穿过射线则计数加1,从右向左穿过射线则计数减1。得出计数结果后,如果结果是0,则认为点在图形外部,否则认为在内部。
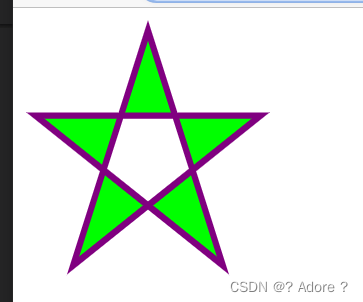
- fill-rule的另一个值是evenodd,也是做射线,但是做完之后数和图形路径的交点个数,奇数就认为是在内部,偶数就认为在外部。所以将上面代码中的fill-rule改成evenodd后就变成了下面的效果。
<polygon points="100,10 40,198 190,78 10,78 160,198" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />

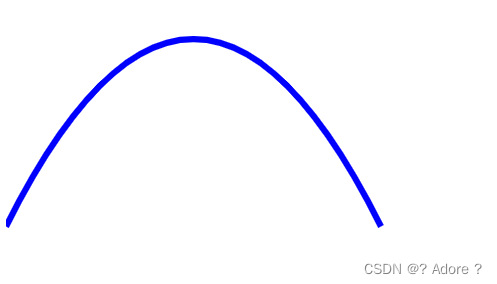
- 路径:路径和折线的区别在于折线是用直线把点连起来,而路径可以通过参数绘制出光滑的曲线。路径可以实现折线的效果,但折线却并不能替代路径。
<path d="M 0 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" />

- 参数如下:可以用小写字母,但是含义不一样,大写表示绝对绝对定位,而小写表示相对定位。
- M = moveto 起始
- L = lineto 连线
- H = horizontal lineto 水平线
- V = vertical lineto 垂直线
- C = curveto 曲线,三次贝塞尔曲线
- S = smooth curveto 也是曲线,三次贝塞尔曲线
- Q = quadratic Bézier curve 二次贝塞尔曲线
- T = smooth quadratic Bézier curveto 二次贝塞尔曲线
- A = elliptical Arc 椭圆弧
- Z = closepath 闭合(从最后一个点连直线到起始点)
- 参数如下:可以用小写字母,但是含义不一样,大写表示绝对绝对定位,而小写表示相对定位。
- 矩形 :
- 文本标签:基本用法很简单,和HTML一样在开始和结束标签中间写文本就行。
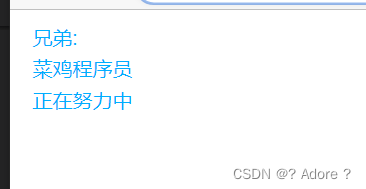
- 子文本
<text x="10" y="20" style="fill:rgb(0, 174, 255);">兄弟:
<tspan x="10" y="45">菜鸡程序员</tspan>
<tspan x="10" y="70">正在努力中</tspan>
</text>

每个
- 旋转文字
<text x="10" y="20" style="fill:rgb(0, 174, 255);">兄弟:
<tspan x="10" y="45">菜鸡程序员</tspan>
<tspan x="10" y="70">正在努力中</tspan>
</text>
<text x="10" y="45" transform="rotate(90 20,40)" style="fill: red;">正在努力中</text>

rotate中的三个参数分别是顺时针旋转的度数、垂直、水平平移的距离(正值表示向上、向右)
- 文字沿路径
定义一条路径,然后通过textPath标签进行设置即可
<defs>
<path id="path1" d="M 0 100 q 100 80 200 0" stroke="blue" stroke-width="5" fill="none" />
</defs>
<text x="10" y="100" style="fill:red;">
<textPath xlink:href="#path1">祝你天天开心,都有好心情</textPath>
</text>

2、watch监听:
- 几种方法:
- 通过 watch 监听 data 数据的变化
watch: {
data(val, value) {
}
}
- 通过 watch 监听 list 数据的变化(使用深度监听)
data() {
return {
list: {
'id': 1,
'type': 0
},
number: 0
}
},
watch: {
list: {
handler(newVal) {
this.number++
},
deep: true
}
}
- 通过 watch 监听 data 数据的变化
watch: {
data: 'change' // 值可以为methods的方法名
},
methods: {
change(curVal,oldVal){
}
}
- watch中的immediate、handler和deep属性:
- immediate 和 handler:
- 使用watch时有一个特点,就是当值第一次绑定时,不会执行监听函数,只有值发生改变时才会执行。如果我们需要在最初绑定值的时候也执行函数,则就需要用到immediate属性。
- deep
- 当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,此时就需要deep属性对对象进行深度监听。
- 设置deep:true则可以监听到 list.id 的变化,此时会给 list 的所有属性都加上这个监听器,当对象属性较多时,每个属性值的变化都会执行 handler。如果只需要监听对象中的一个属性值,则可以做以下优化:使用字符串的形式监听对象属性
- immediate 和 handler:
data() {
return {
list: {
'id': 1,
'type': 0
}
}
},
watch: {
'list.id': { //只会给对象的某个特定的属性加监听器
handler(newVal, oldVal) {
......
},
deep: true
}
}
3、< g>标签:
- 容器标签
- 分组标签
详解