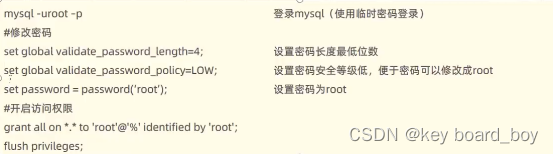
省流: 先获取这个文件对象,使用handleStart方法添加到组件。
this.$refs.uploadRefName.handleStart(rawfile);在开发的时候遇到表单里需要上传图片的功能。看了下el-upload组件的使用方法,在修改表单的时候,el-upload组件的回显遇到了麻烦:
过程:
根据一开始的理解,按照其他教程的方法,向file-list里添加一个文件对象[{name: "aa", url: http:xxxxxxxx}]就可以。
 我尝试加入一个图片的url(后来发现那并不是一个直接的url路径,而是一个get的请求路径,这可能是我添加filelist不成功的原因,暂没验证),发现组件里的文件列表一直显示不成功,后来尝试new了一个File对象,成功在文件列表里显示成功,但是在before-upload钩子函数中却找不到这个文件,传过来的参数file一直是undefined,而file-list里有这个文件对象,但是属性和其他文件对象千差万别。
我尝试加入一个图片的url(后来发现那并不是一个直接的url路径,而是一个get的请求路径,这可能是我添加filelist不成功的原因,暂没验证),发现组件里的文件列表一直显示不成功,后来尝试new了一个File对象,成功在文件列表里显示成功,但是在before-upload钩子函数中却找不到这个文件,传过来的参数file一直是undefined,而file-list里有这个文件对象,但是属性和其他文件对象千差万别。
思考:
到这里我感觉向file-list加入自己new出来的文件对象并不是向upload组件上传文件,而是向uploadList这个组件(el-upload的子组件),然后显示到对应div和file-list
这种行为和点击区域从本地选择文件进行上传不一样,并不是把文件对象加入组件。
在编辑表单回显的时候,假如对upload这个组件没有做任何更改,点击提交是不会通过beforeupload钩子函数的验证的,这说明组件里并没有文件对象,往file-list添加文件对象没有真正的添加进去。
我的需求:
我需要在编辑表单回显的时候,把文件对象加入到组件中,用于通过beforeUpload钩子函数的验证和上传文件对象到后台。
解决办法:
然后我开始查找如何向el-upload组件添加组件,官方文档里并没有提供手动加入file对象的方法,百度了下发现也没有关于加入文件到el-upload组件的内容。
遂去看了下源码。elementUi对这个组件的实现就300来行,看了后发现有个handleStart方法用于获取增加文件对象,根据上文提到的url路径问题,我用xmlhttprequest方法get到这个文件对象,然后用handleStart方法成功添加到组件,通过了钩子函数验证,成功传到后台。代码如下
//给upload组件添加文件
addFile(url, iamgeName) {
var blob =null;
var xhr = new XMLHttpRequest();
xhr.open("get", url);
xhr.setRequestHeader('Accept', 'image/png');
xhr.responseType = "blob";
xhr.onload = () => {
blob = xhr.response;
let imageFile = new File([blob], imageName, {type: 'image/png'});
console.log(imageFile);
//el-upload组件的添加文件方法
this.$refs.upload.handleStart(imageFile);
};
xhr.onerror = (e) => {
};
xhr.send();
}说了这么多废话,有用的就一句,用handleStart方法添加文件对象到组件,也可能是我的url问题导致filelist没有把文件对象真正加入进去,还没验证,懒得验证了。。。