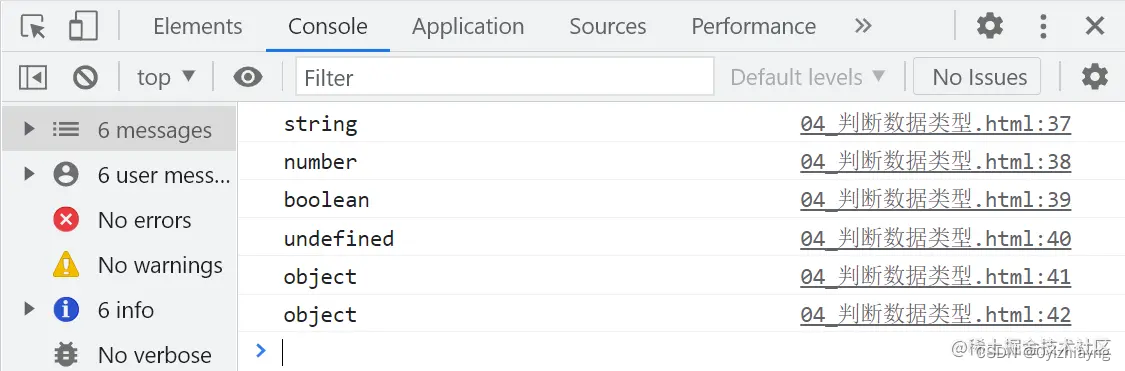
console. log ( typeof ( '123' ) ) ;
console. log ( typeof ( 123 ) ) ;
console. log ( typeof ( true ) ) ;
console. log ( typeof ( undefined ) ) ;
console. log ( typeof ( [ 1 , 2 , 3 ] ) ) ;
console. log ( typeof ( { a : 1 } ) ) ;
const arr = [ 1 , 2 , 3 ] ;
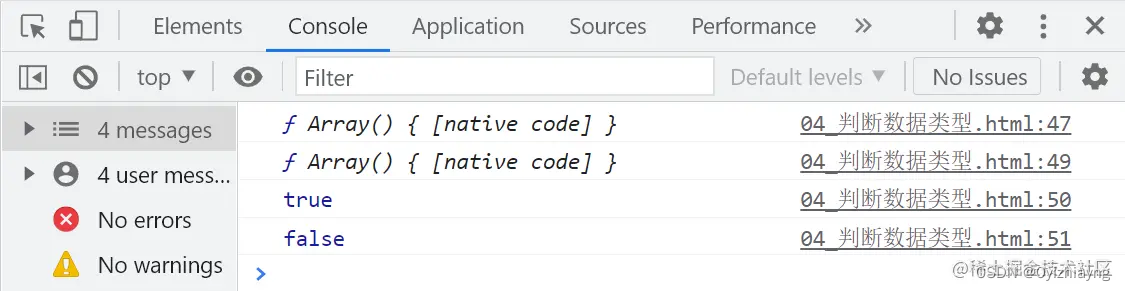
console. log ( arr. __proto__ . constructor) ;
console. log ( arr. constructor) ;
console. log ( arr. constructor === Array) ;
console. log ( arr. constructor === Function) ;
const arr = [ 1 , 2 , 3 ] ;
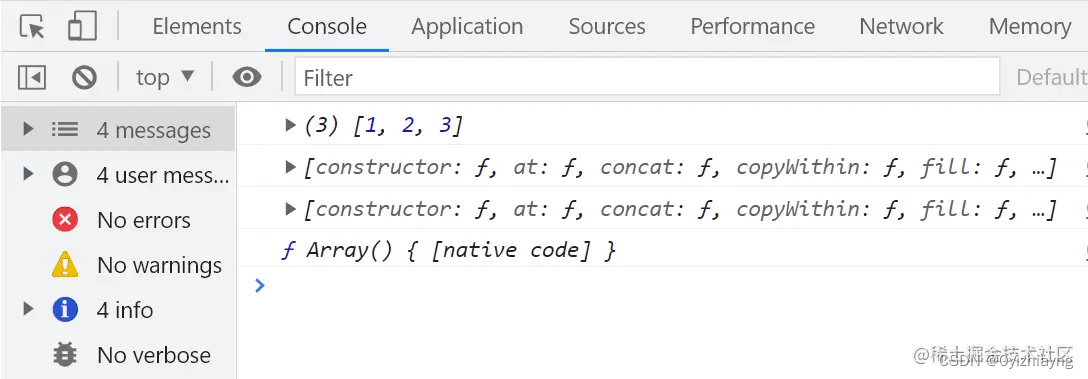
console. log ( arr) ;
console. log ( arr. __proto__) ;
console. log ( Array . prototype) ;
console. log ( Array . prototype. constructor) ;
console. log ( undefined . constructor) ;
console. log ( null . constructor) ;
能够判断引用数据类型,但是这个属性其实就是对象内的一个属性, 我们可以拿到这个对象, 然后修改他的属性值 const arr = [ 1 , 2 , 3 ] ;
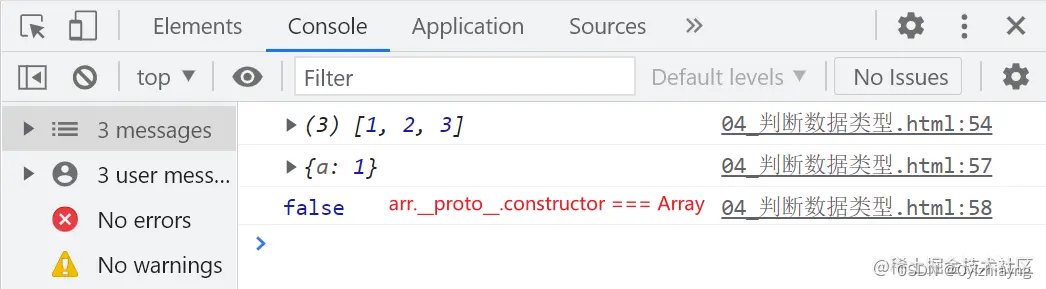
console. log ( arr) ;
Array . prototype. constructor = { a : 1 } ;
console. log ( Array . prototype. constructor) ;
console. log ( arr. __proto__ . constructor === Array) ;
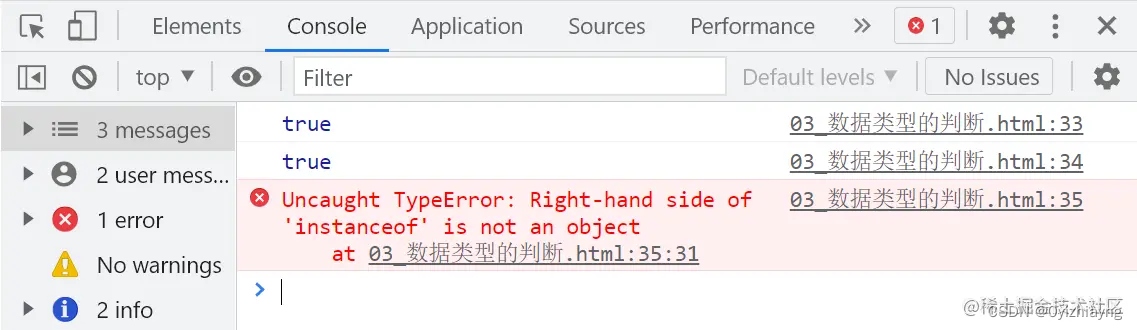
可以判断 左边的构造函数是否等于右边的构造函数 语法: 检测的数据instanceof构造函数 问题: 不能判断undefined和null
const arr = [ 1 , 2 , 3 , 4 ]
const obj = {
a : 1 ,
b : 2
}
console. log ( arr instanceof Array ) ;
console. log ( arr instanceof Object ) ;
console. log ( undefined instanceof undefined ) ;
console. log ( null instanceof null ) ;
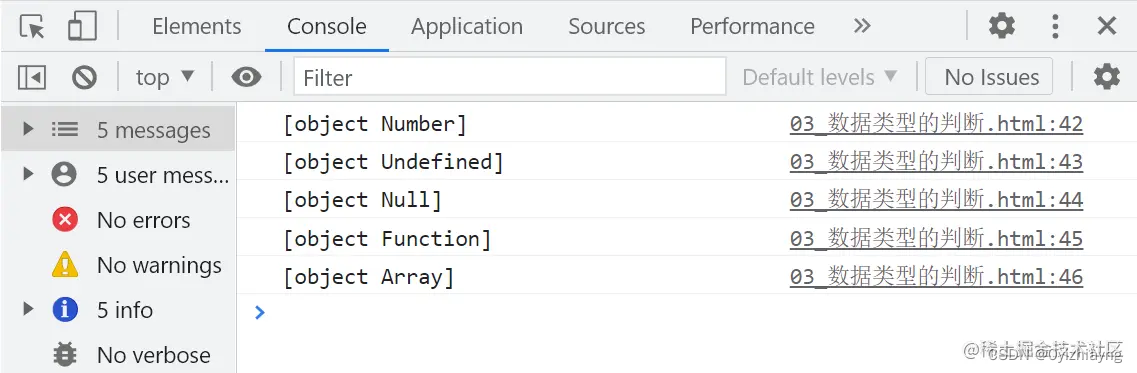
Object 这个构造函数的原型内部 有一个toString的方法 这个方法能够帮我们将数据结构转为字符串的形式,‘[object 数据结构]’ 我们在使用的时候 如果需要判断其他数据类型, 需要使用.call这个方法改变内部this指向 这个方法任何数据类型都能准确判断(推荐使用)
console. log ( Object . prototype. toString . call ( 123 ) ) ;
console. log ( Object . prototype. toString . call ( undefined ) ) ;
console. log ( Object . prototype. toString . call ( null ) ) ;
console. log ( Object . prototype. toString . call ( function ( ) { } ) ) ;
console. log ( Object . prototype. toString . call ( [ ] ) ) ;