有个粉丝问我,微搭的下拉框如何自动填充值
想问一下,下拉控件需要绑定数据源里面的列表,这个需要怎么做,自己研究了蛮久也没弄出来,需要参考您哪一篇教程?
一般你字段设置为枚举类型就可以,如果是动态的,你绑定数据源,设置字段就可以

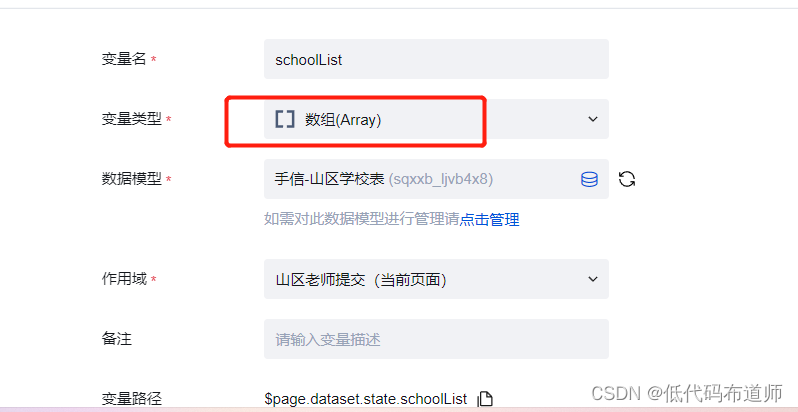
我这个版本是选数组吧

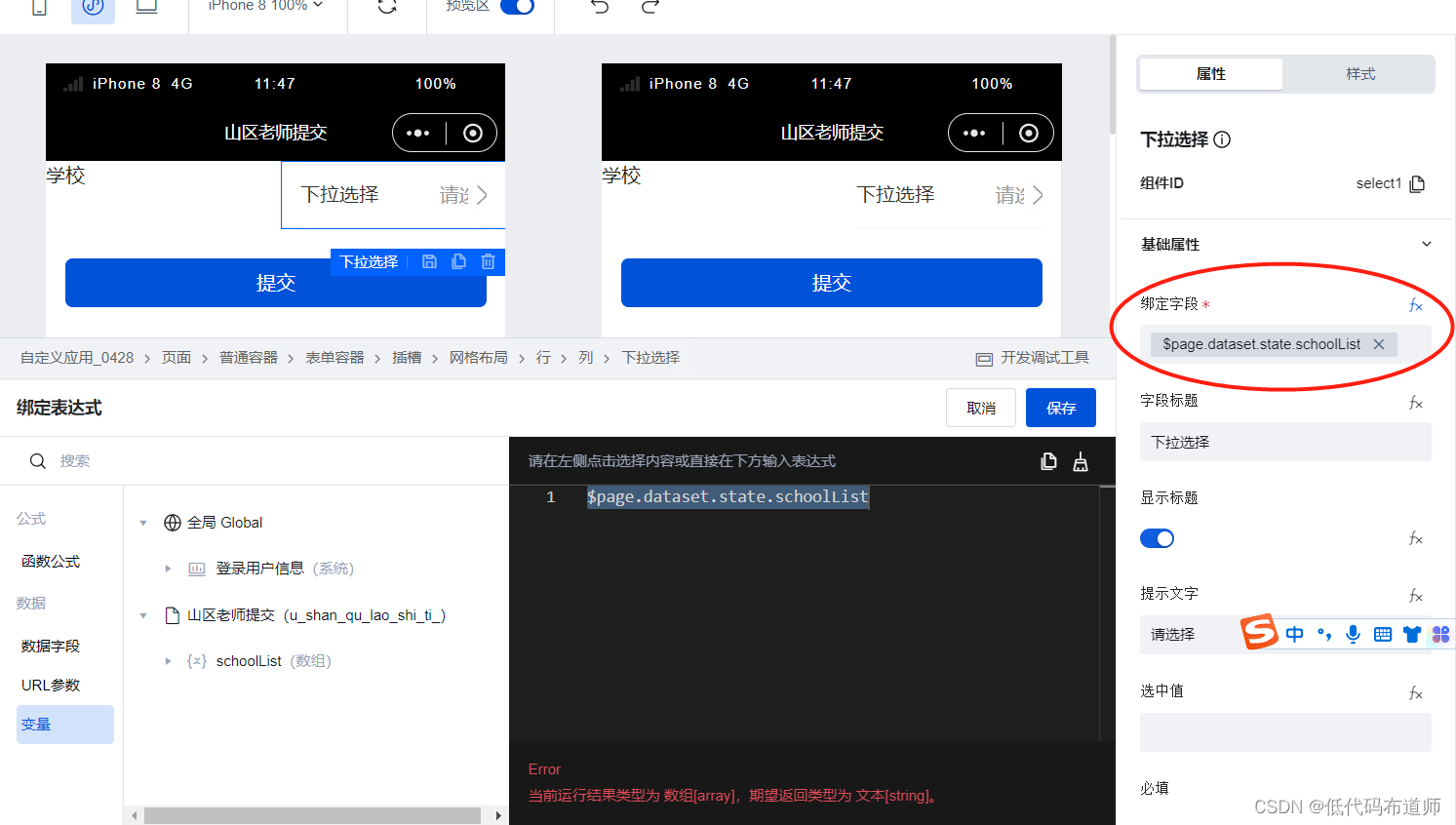
我绑定变量的时候,提示错误,求指导
一般这种问题有几种解法,一种是你只设计一个数据源,下拉框的字段设置成枚举值,如果使用表单容器就可以自动变成下拉框
第二种情况,是可以设置成主子表,微搭也会读取关联关系变成下拉框
如果这两种都不想选择,单纯的下拉框希望从数据源里取值,那我们就需要准备两个数据源
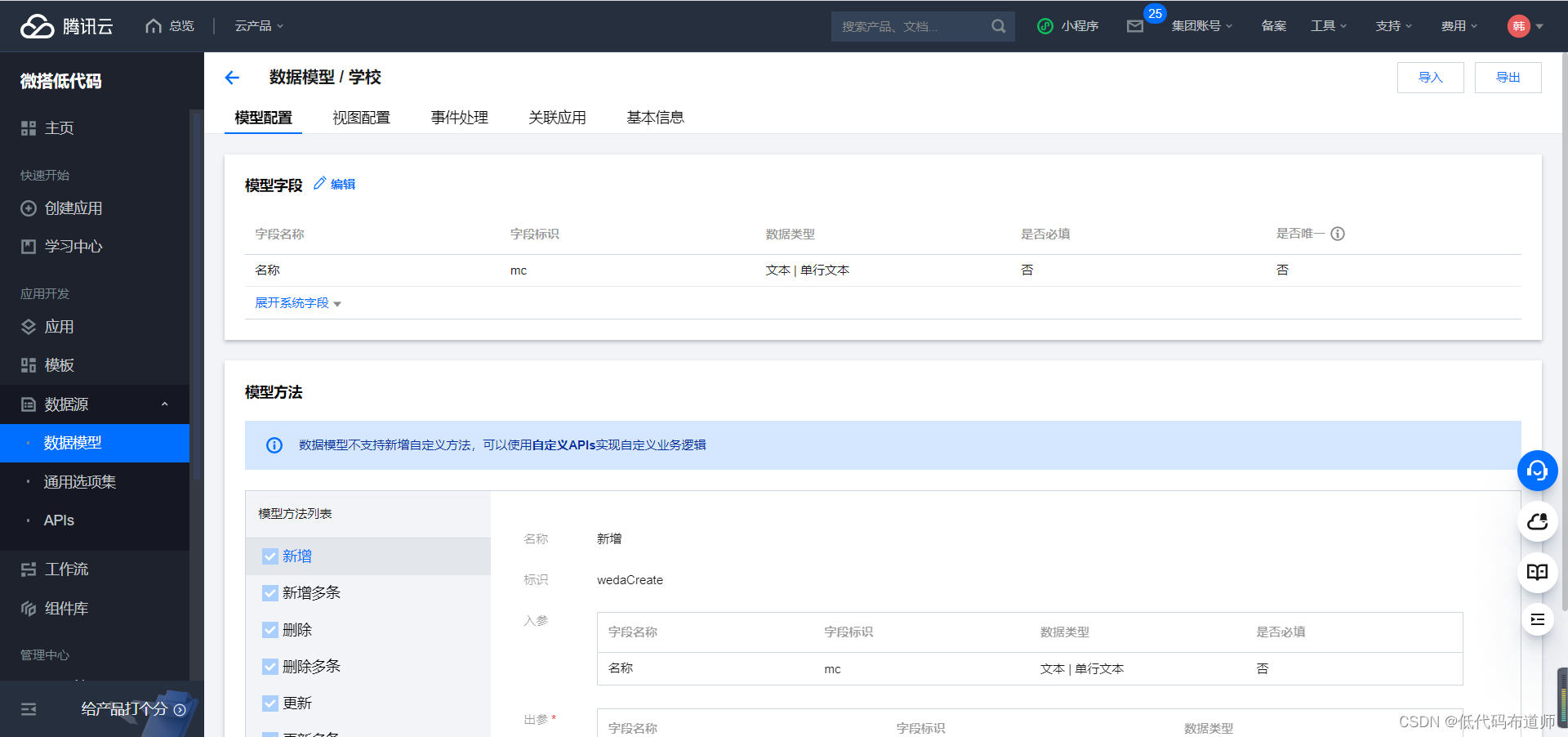
一个是学校数据源,只有一个名称的字段

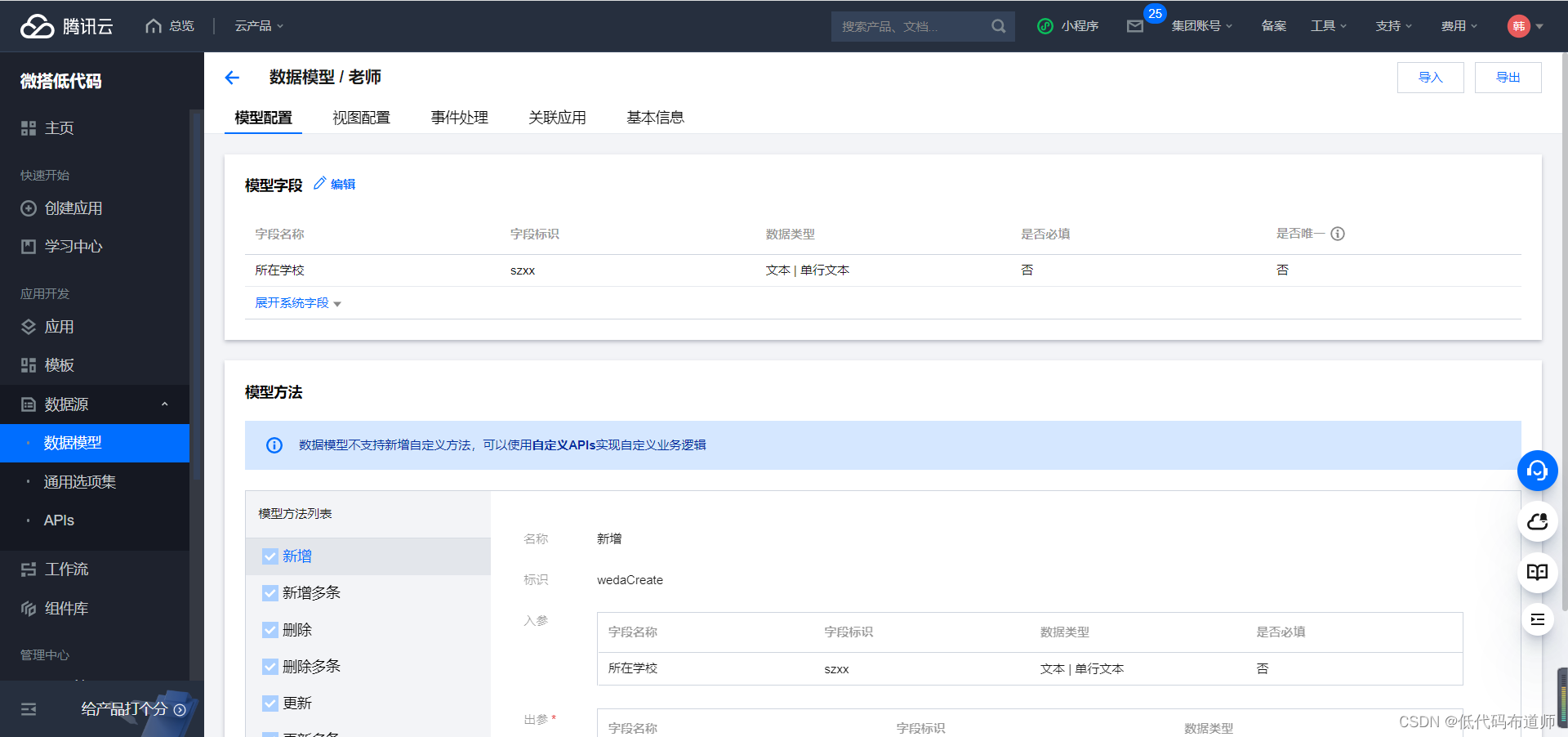
第二个数据源是老师数据源,字段添加学校,字段类型选择文本就可以

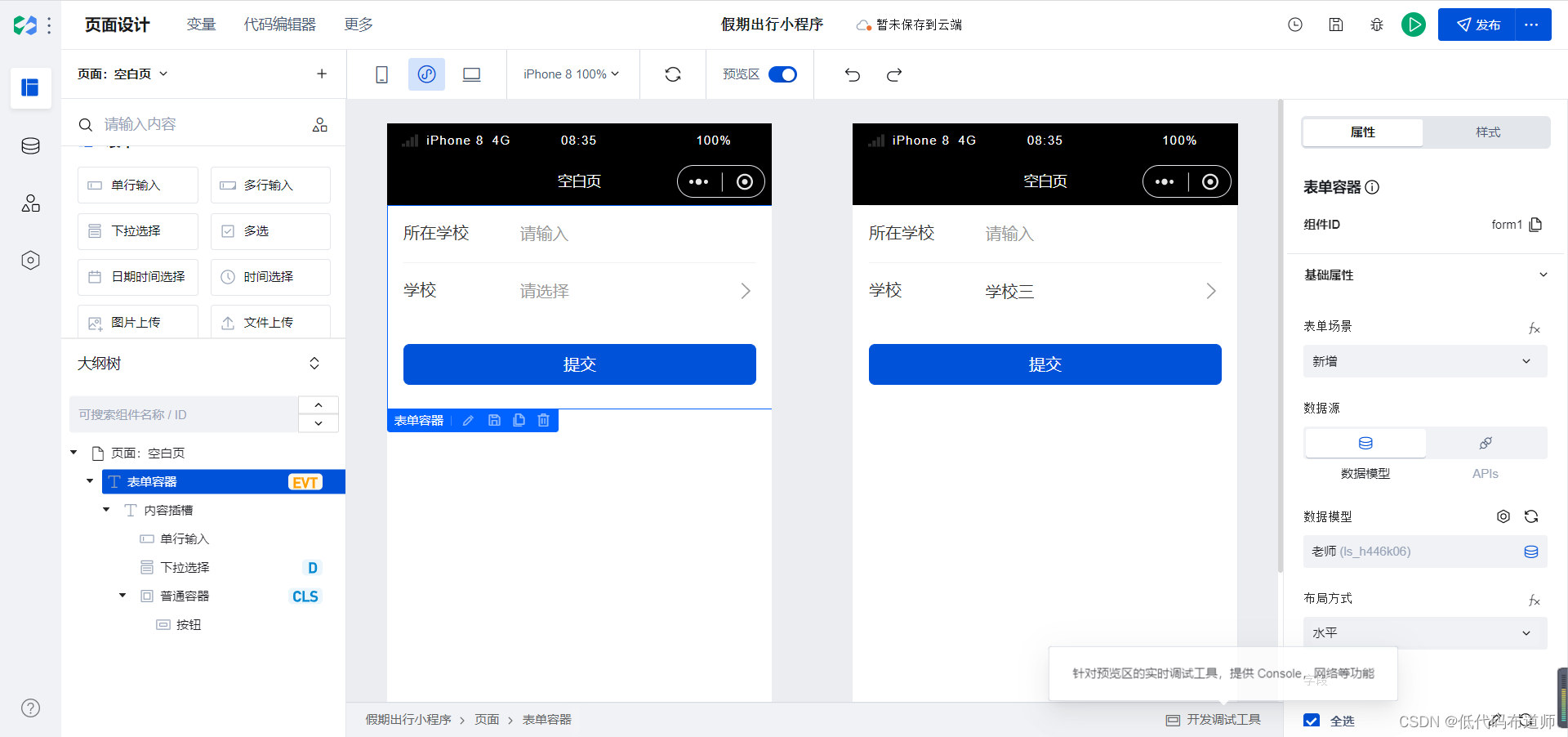
数据源做好了之后,我们就可以使用表单容器组件,先帮我们自动生成一个提交页面

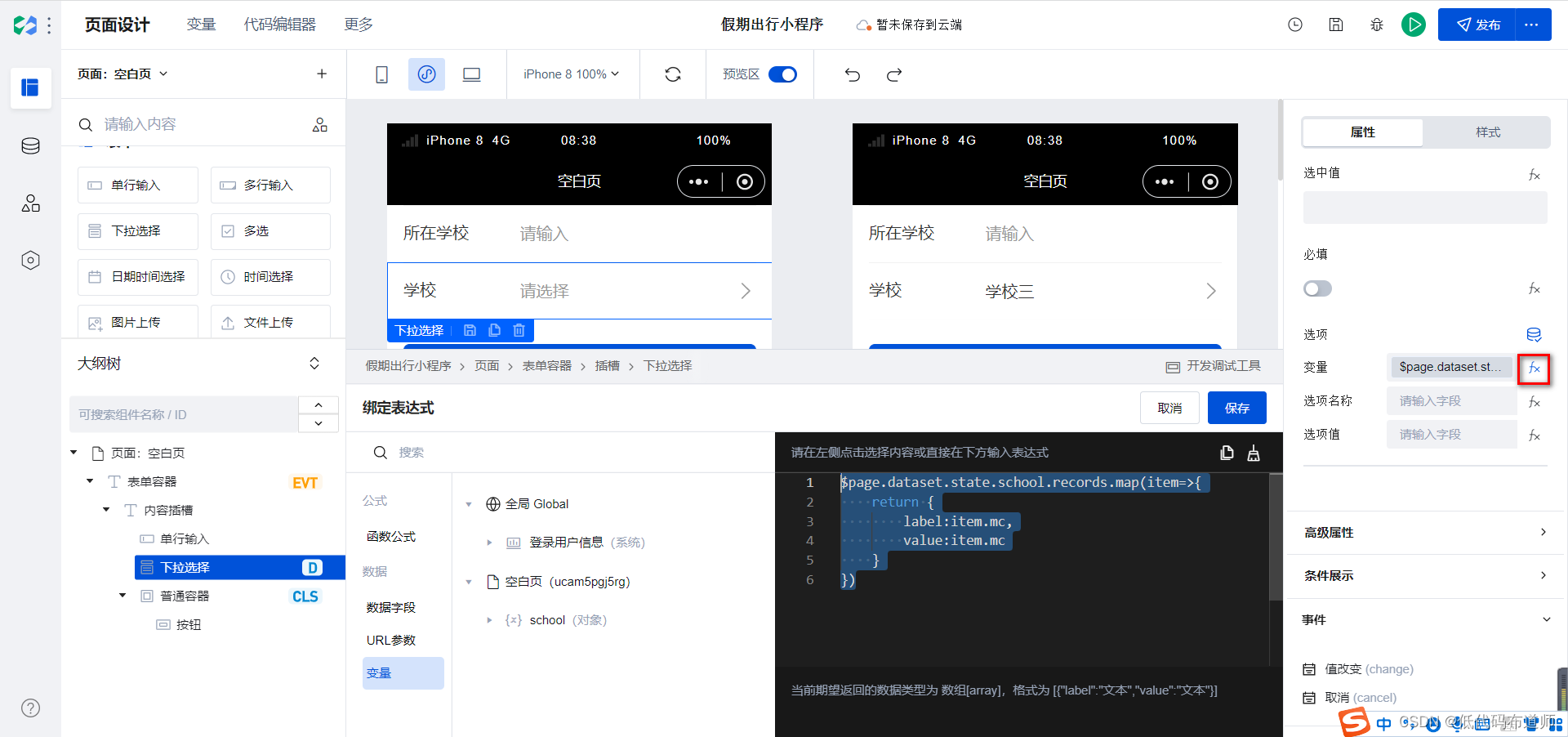
这里的所在学校是表单容器帮我们自动生成的,我们可以再添加一个下拉选择组件,这里的选项值需要使用表达式绑定,表达式绑定的时候需要从变量选择
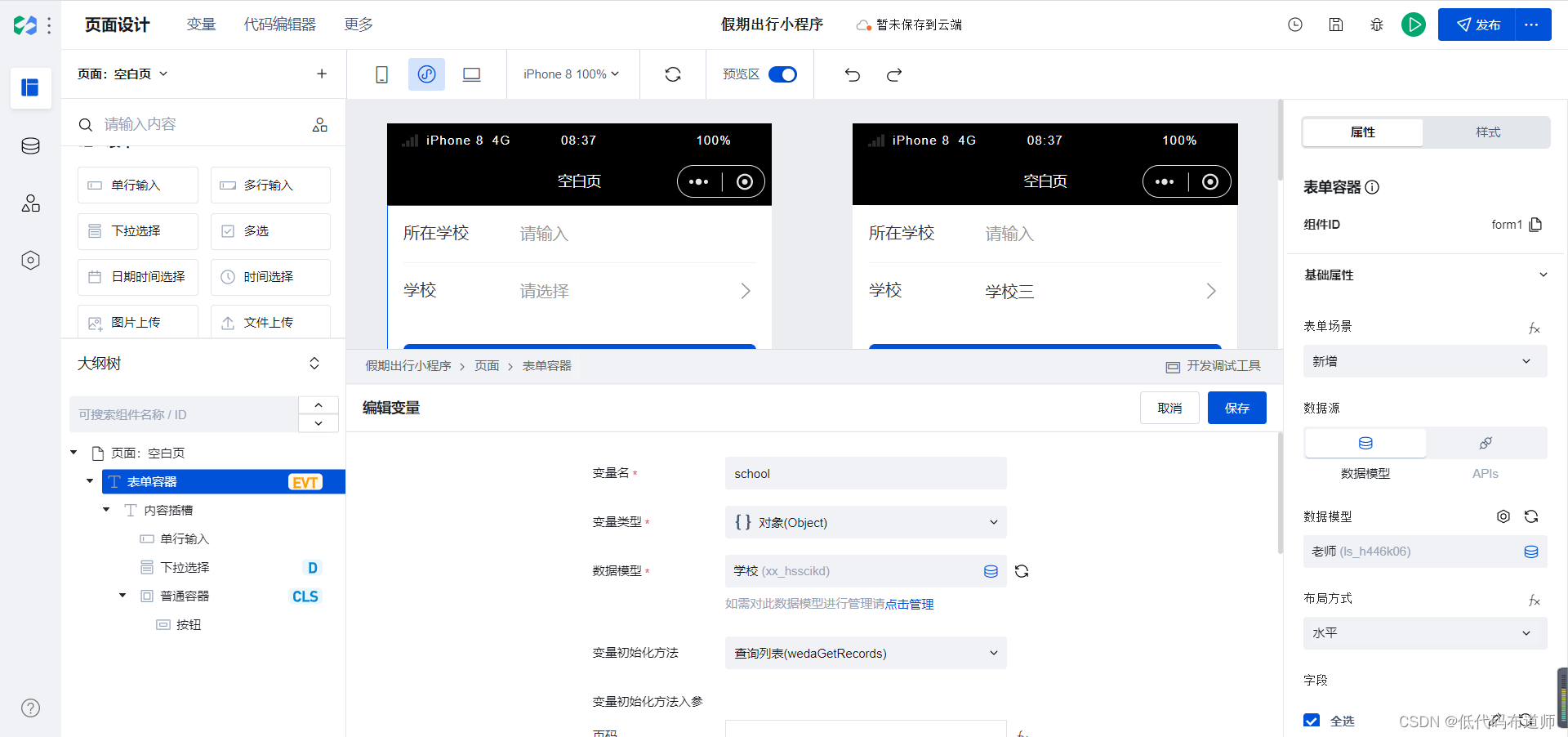
我们可以先定义一个变量,变量的类型是对象,选择我们的学校数据源

下拉选择组件的选项值要求的类型是
[{label:"",value:""}]
在做绑定的时候,我们要把变量的值处理一下,使用map语法处理,这里要注意的是你要绑定选项,因为我们的选项才会动态的读取值

$page.dataset.state.school.records.map(item=>{
return {
label:item.mc,
value:item.mc
}
})
绑定好了之后,再次点击下拉框的时候就从学校数据源读取数据了
如果单独拆分数据源,导致问题是如果内容可以让用户自己录入,难免就会有重复值,那我们需要去重一下,使用如下的表达式去重
[...new Set($page.dataset.state.school.records.map((item=>item.mc)))].map((item)=>{return {label:item,value:item}})












![BUUCTF-Web-[极客大挑战 2019]Upload](https://img-blog.csdnimg.cn/688cdf469c6a469d84c665fd91b68e75.png)