这些天Darren洋计划筹建一个属于自己的个人博客空间小网站,其中选择的就是vue项目类型的网站,因为在运行vue项目途中不是特别顺利,现整理了一下流程供大家参考学习。
一、从git上pull一个vue项目
先登录git官网,pull一个vue项目包到本地,然后进行解压存放好位置路径。


二、用idea打开项目并下载vue.js
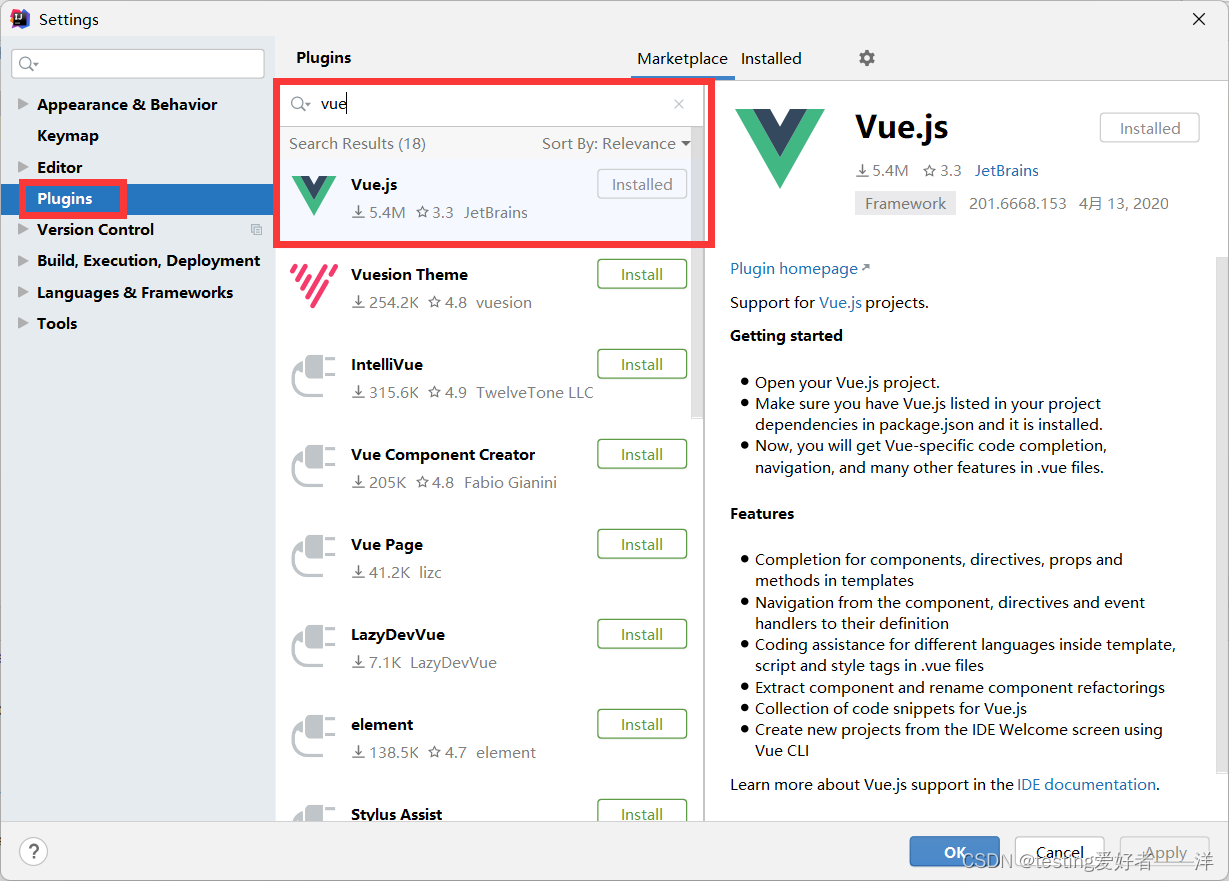
在idea里的setting设置中的Plugins去下载vue.js(毕竟下载的是vue项目)。

三、下载node.js
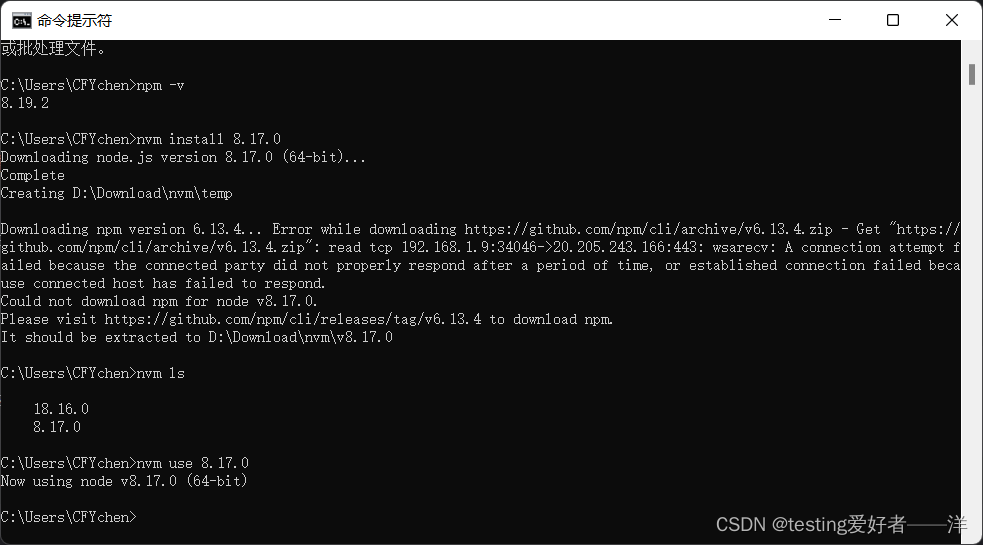
因为我这里下载的是nvm管理工具,用它来管理node版本就可以啦(下载node.js以及切换node版本非常nice方便),想知道怎么下载及使用方法的,大家可以去看看我之前发的博文。
(传送带:https://cfycsdnbk.blog.csdn.net/article/details/130383779)

四、idea配置npm
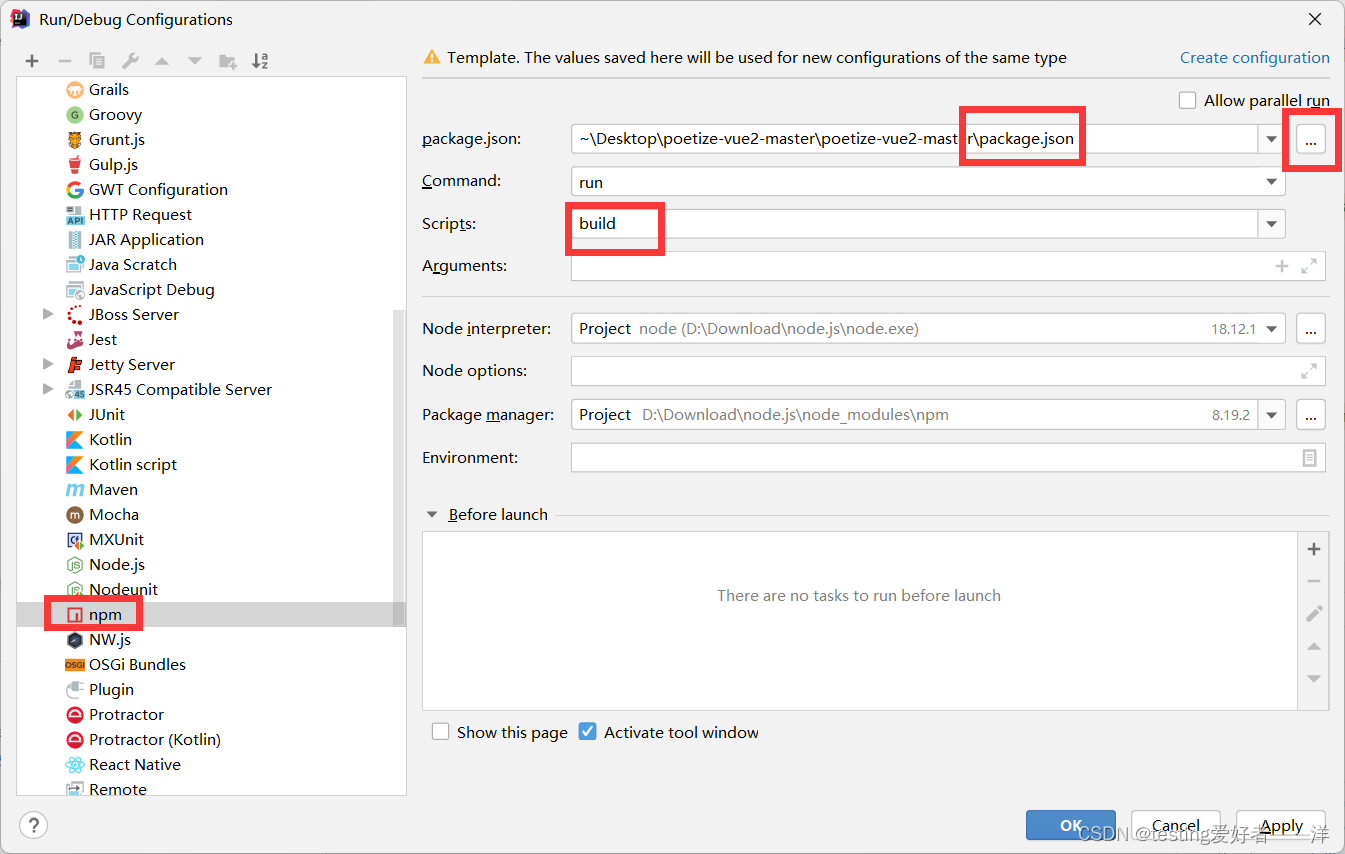
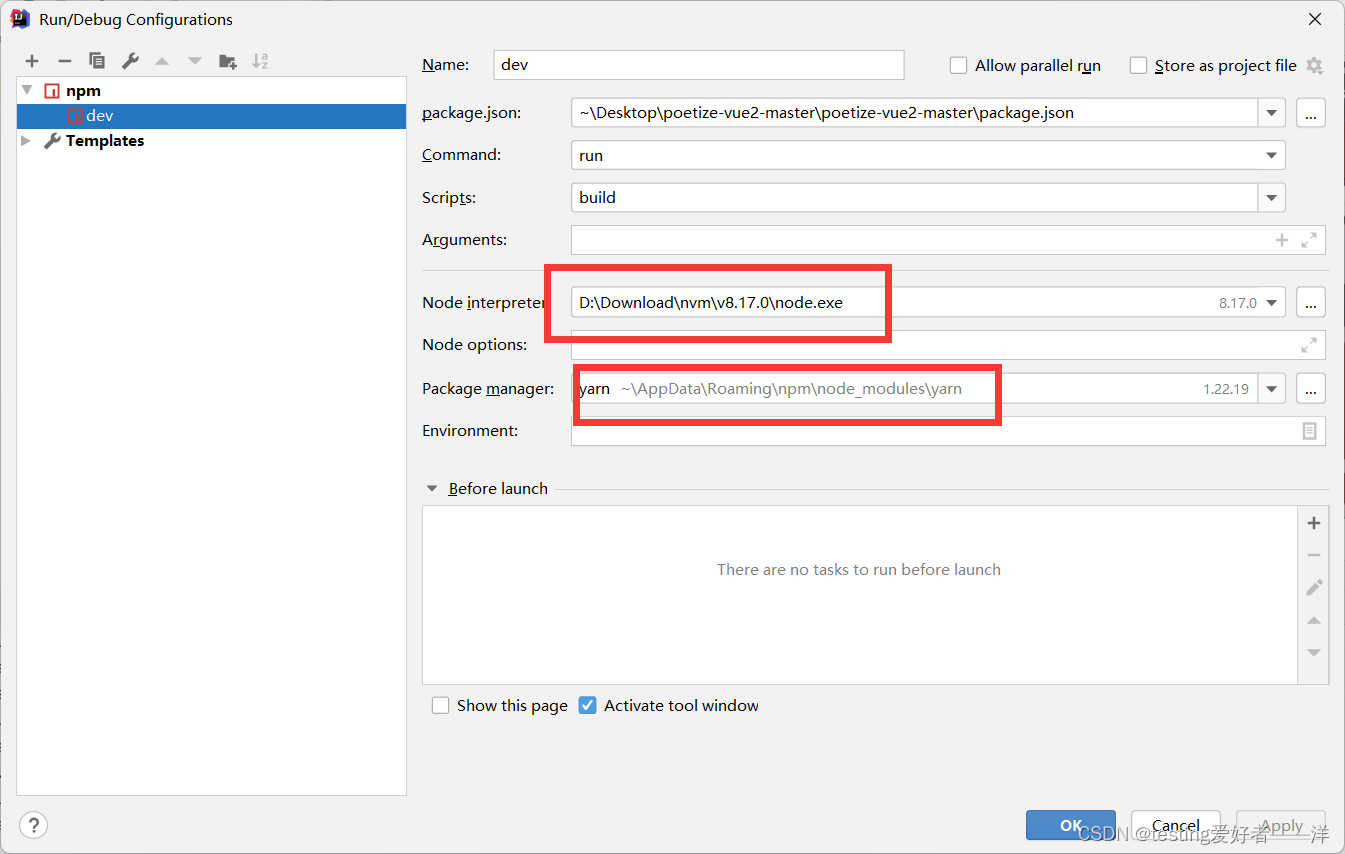
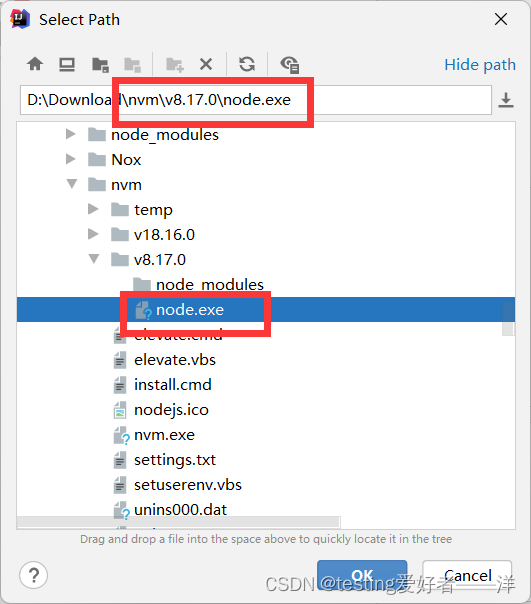
在idea里新建一个npm路径并环境,要注意node.js的环境路径(这个项目中用哪种node.js参与就换到哪种node.js环境路径中)。



用idea打开项目后,idea右下角或者是html文件中会出现什么一些你这个项目还需要安装哪些环境的,直接点击进行安装即可。


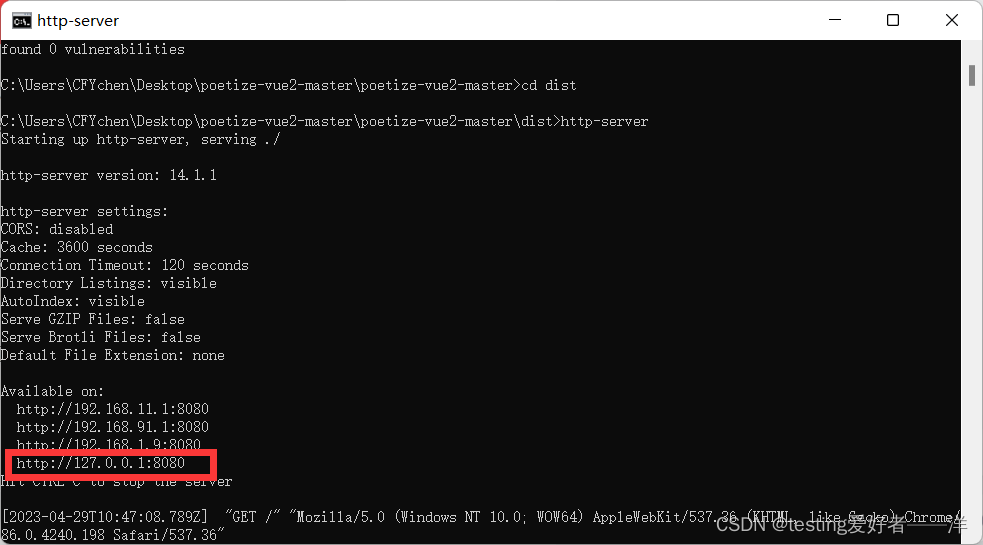
五、运行vue项目
用npm运行该vue项目。

若运行项目途中报错可参考我前面发的博文。运行都没问题以后,本地即可运行成功(别忘记把tomcat关掉哦)。