cookie
- 由来:cookie 最初的目的是为了维持前端存储的临时状态而产生的。
- 原理:
- 浏览器发出无状态请求
- 服务器返回响应,携带 cookie 信息
- 浏览器发出接口请求,携带 cookie 信息
- 之后就是前端与服务器建立完成连接后的接口返回了
- 生成机制
- 服务端生成,在 Http Response Header 中生成
Set-Cookie - 客户端生成,通过
document.cookie设置
- 服务端生成,在 Http Response Header 中生成
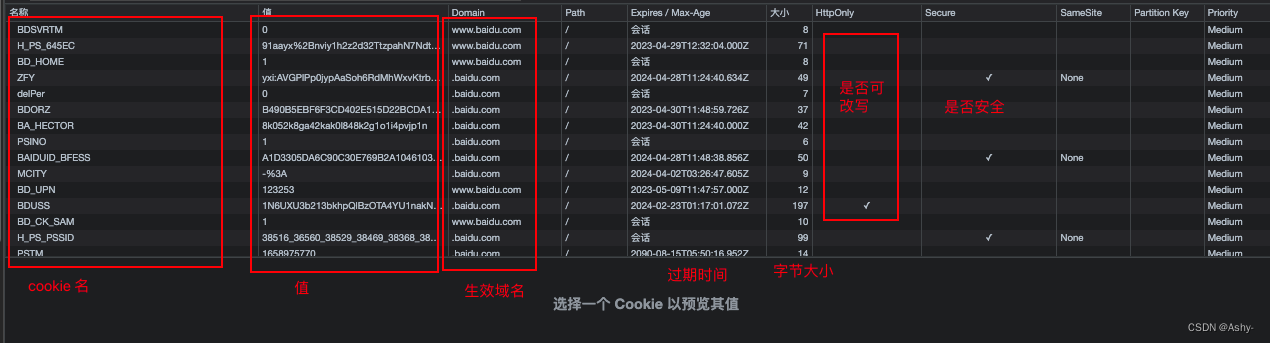
- 属性
 - 缺陷或需要注意的地方
- 缺陷或需要注意的地方
- 误用场景:cookie 设计的初衷用于
维持 HTTP 状态,而不是存储数据。 - cookie 有大小的限制,每个 cookie 只能存储
4kb数据 - 性能注意:cookie 会附带在 http 请求上,数据量过大,会导致每个 http 请求就非常庞大
- 误用场景:cookie 设计的初衷用于
web storage
cookie 的局限性:不建议用于存储值
Html5 中增加的 LoaclStorage / Sessiontorage 本地存储解决方案
有了这两个 storage 以后,cookie 就可以专注维持 Http 状态了,存储的事情可以都交给 WebStorage 去处理:
LocalStorage
- 特点:以域名纬度,浏览器的持久化存储方案
PS:数据一旦写进了 localStorage 以后,后面重复访问当前域名,之前存储进去的数据都可以访问到。 - 大小:
5MB - 接口:同步接口,阻塞线程
调用该接口存储数据时,会阻塞线程 - 使用方法:
- 写:
localStorage.setItem(key, value) - 读:
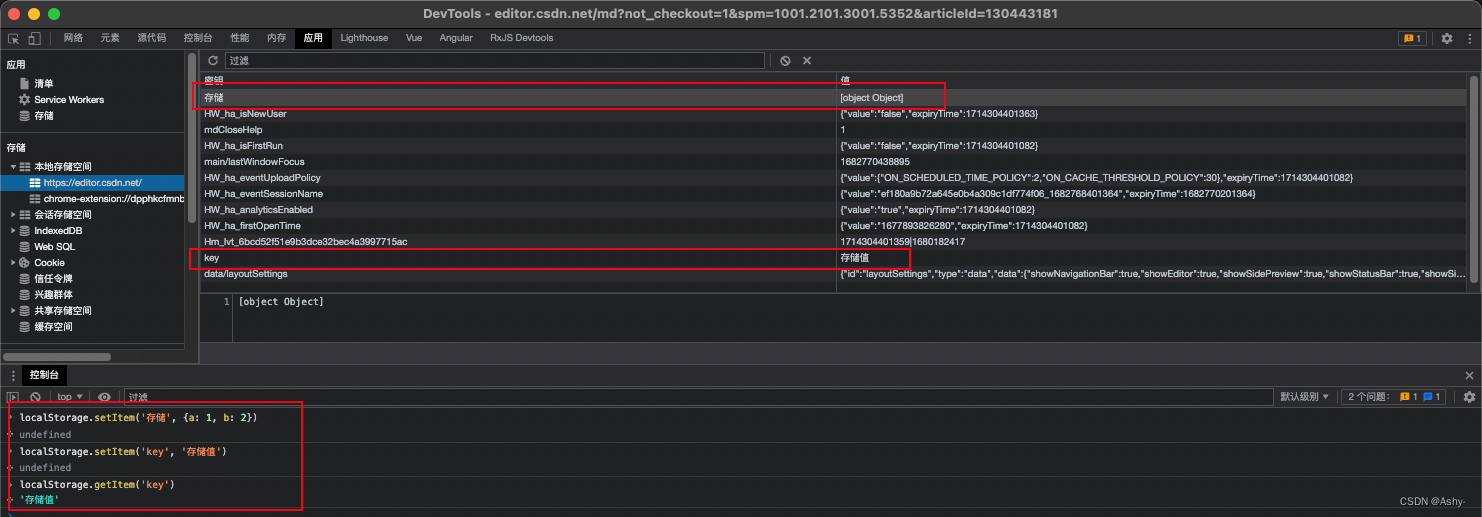
localStorage.getItem(key) - 示例:

- 写:
Q:什么叫持久化方案?
数据是直接挂在域名下的,重新打开当前浏览器的该域名下依然可以找到已存储的数据。
localStorage 存储持久数据,浏览器关闭后数据不丢失,除非主动删除数据;
sessionStorage 数据在当前浏览器窗口关闭后自动删除
sessionStorage
- 特点:以域名为纬度,浏览器基于会话级别的存储方案。
- 以当前浏览器为会话窗口进行存储
- 新窗口中无法获取到已存储的数据
- 大小:
5M - 接口:同步接口,会阻塞线程
- 使用方法
- 读:
sessionStorage.setItem(key, value) - 写:
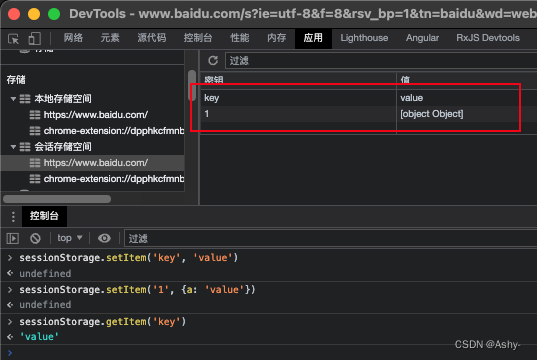
sessionStorage.setItem(key) - 示例:

- 读:
sessionStorage 与 localStorage
共同点:都保存在浏览器端,遵循同源策略。
不同点:作用域不同