水善利万物而不争,处众人之所恶,故几于道💦
目录
1. Image请求
2. Ajax请求
3. WebSocket 连接
1. Image请求
1. 通过 Image请求将采集的数据发送到服务器。这种方式比较适合少量数据的采集,因为 lmage请求不需要返回任何数据。可以将采集到的数据通过URL参数的方式发送到服务器的接口。
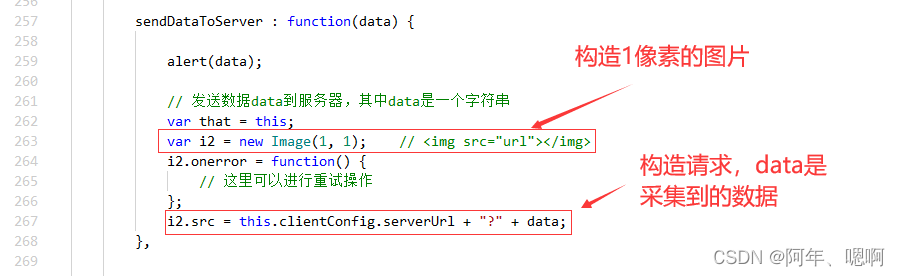
2. 它的原理是将采集的数据拼接成一个图片 URL,然后将该 URL 赋值给一个 Image 对象的 src 属性,浏览器会自动请求该 URL 对应的图片,而该图片并不会被展示到页面上,仅仅是用于发送数据到服务器。服务器接收到请求后解析 URL 中的参数,即可获取到所需的数据。
3. Image 请求发送的数据大小有限制,大约在 2KB 左右,因此适合少量数据的采集。同时,由于 Image 请求不需要返回任何数据,因此无法获得发送数据的状态,不能得知发送是否成功,需要结合其他的方法进行确认。
前端埋点主要采用两种方式:js sdk 和 Java sdk

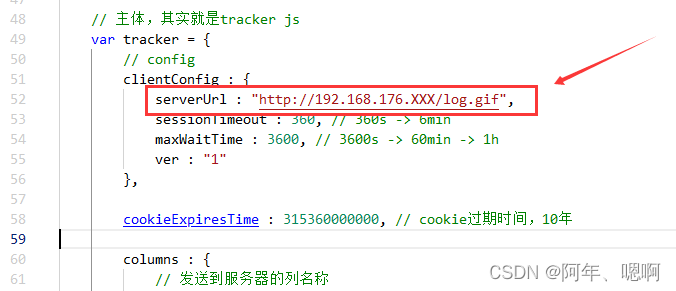
在发送数据的时候,我们可以以 img 请求的方式,将数据携带在请求参数列表中,进行发送。

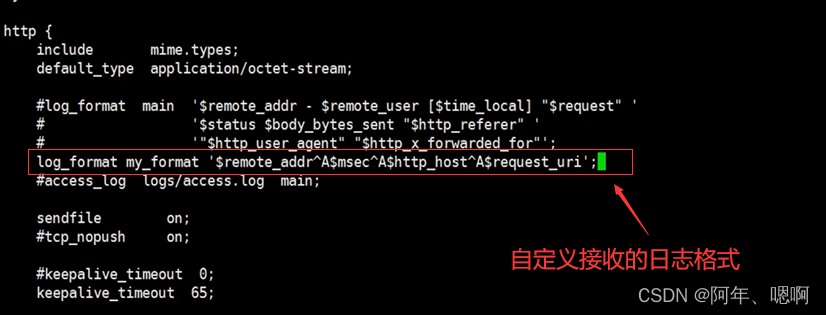
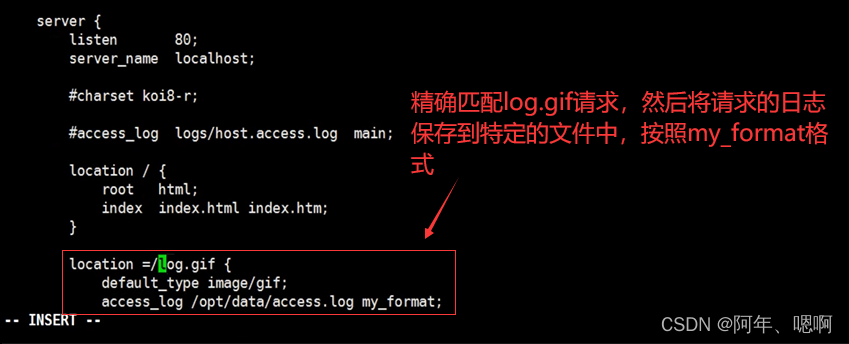
而在服务端的nginx服务器上,我们可以配置自定义的日志格式,以及 log.gif 请求,来保存数据


log_format是用于设置Nginx访问日志格式的指令,用于定义记录访问日志时所采用的日志格式。具体来说,它会根据设定的格式将请求的各种信息写入到指定的日志文件中。
location 可以在 Nginx 中定义一些 URI 的访问规则。上述配置用于匹配请求 URI 为 “/log.gif” 的请求。当客户端向服务器发送的请求 URI 为 "/log.gif"时,Nginx 就会使用该层级定义的配置进行处理。比如我配置的默认的相应类型为 image/gif 和请求的访问日志记录位置以及日志的格式。
2. Ajax请求
通过 Ajax请求将采集的数据发送到服务器。这种方式比较常见,也比较简单。可以将采集到的数据通过JSON或其他格式转换成字符串,然后通过 Ajax发送到服务器的接口。例如:使用 XMLHttpRequest 或 Fetch API 将数据以异步请求的形式发送到服务端。
function sendDataToServer(data) {
// 使用 XMLHttpRequest
const xhr = new XMLHttpRequest();
xhr.open('POST', 'https://your-server-endpoint.com/api/events');
xhr.setRequestHeader('Content-Type', 'application/json;charset=UTF-8');
xhr.send(JSON.stringify(data));
// 或者使用 Fetch API
fetch('https://your-server-endpoint.com/api/events', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(data)
});
}
3. WebSocket 连接
通过 WebSocket 连接将采集的数据实时发送到服务器。这种方式相对于前两种方式来说,更适合需要实时监控的场景。
在客户端,使用 JavaScript 脚本创建 WebSocket 连接,并在连接成功后,监听用户的行为事件,比如 click、load 等事件,当事件触发时,将采集到的数据使用 JSON 格式封装为一个消息,通过发送消息的方式,将数据实时地发送到服务器。
在服务器端,需要使用 WebSocket 服务器框架来接收客户端的连接,处理客户端发送的数据,可以将数据存储到数据库中、进行实时分析等业务逻辑处理。
例如,使用 JavaScript 编写客户端代码:
// 创建WebSocket连接
const ws = new WebSocket('ws://localhost:8080')
// 监听连接成功事件
ws.onopen = function () {
console.log('WebSocket连接成功')
}
// 监听连接关闭事件
ws.onclose = function () {
console.log('WebSocket连接关闭')
}
// 监听错误事件
ws.onerror = function () {
console.log('WebSocket连接错误')
}
// 监听消息事件,实现数据传输
ws.onmessage = function (event) {
console.log('接收到服务器的消息:', event.data)
}
// 监听按钮点击事件,采集数据并发送到服务器
document.getElementById('button').addEventListener('click', function () {
const data = {
page: '商品详情页',
action: '加入购物车'
}
const message = JSON.stringify(data)
ws.send(message)
})
在服务器端,使用 Node.js 库 ws 来实现 WebSocket 服务器,处理客户端的连接、消息接收等业务逻辑:
const WebSocket = require('ws')
// 创建WebSocket服务器
const wss = new WebSocket.Server({ port: 8080 })
// 监听连接事件
wss.on('connection', function (ws) {
console.log('客户端连接成功')
// 监听消息事件,处理客户端发送的数据
ws.on('message', function (message) {
console.log('收到客户端的消息:', message)
// 将数据存储到数据库
// ...
// 进行数据分析
// ...
// 向客户端推送消息
ws.send('已接收到消息')
})
})
这样,就可以实现埋点数据的实时监控和采集,通过 WebSocket 实现即时数据传输和推送。