目录
一、初步使用Redux
1.安装Redux
2.配置状态机
二、Redux的核心概念
1.工作流程
2.工作流程
三、优化Redux
1.对action进行优化
2.type常量
3.reducer优化
四、react-redux使用
1.安装react-redux
2.全局注入store仓库
3.组件关联仓库
五、状态机的Hook
1.useSelect
2.useDispatch
3.redux-devtools
六、redux中间件(难点)
1.安装依赖包
2.引入使用
七、拆分reducer
一、初步使用Redux
1.安装Redux
npm i redux2.配置状态机
//1.创建store仓库
import {legacy_createStore as createStore} from 'redux'
const store = createStore()
//2.保存数据到store中
//createStore方法接收一个函数作为参数,该函数的返回值会保存到store中
const store = createStore((state=数据初始值)=>{
return state
})
//3.查看仓库数据
console.log(store.getState())二、Redux的核心概念
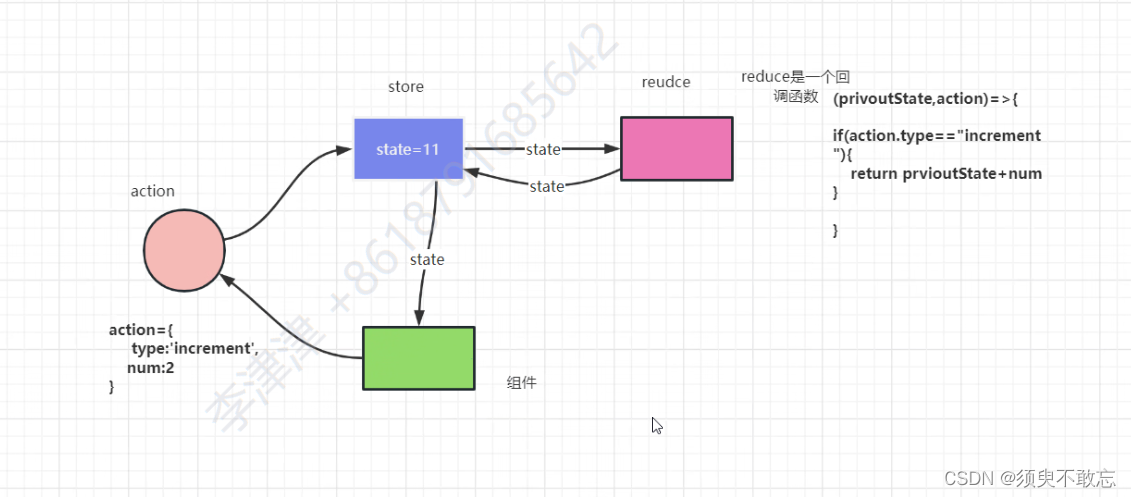
1.工作流程

- 在store仓库中定义初始化的数据
- 组件中使用store.getState()获取到仓库的定义的数据,store中会自带dispatch方法(该方法中会有一个返回值,此返回值为action对象),通过store.dispatch()方法将定义好的数据传给store
- action是一个通知对象(该对象中必须要有一个type属性,其他属性可以任意添加)
- store中createStore有两个参数:createStore(参数一,参数二)
- 参数二可以接收到组件传过来的数据
- 参数一是一个回调函数,可以简单理解为处理初始数据的reducer,store仓库通过reducer进行数据处理,并且再将处理后的值返回给reducer
- 此时组件中的值也会随之发生变化。形成闭环功能
2.工作流程
- state
- state:状态,就是我们传递的数据
- action
- action是一个通知对象,里面必须有一个type属性,表示当前通知的类型,至于其他属性,你可以任意添加
- 可以通过store.dispatch(action对象)来更新仓库中的数据
- reducer
- reducer本质是一个函数,它用来响应发送过来的actions,经过处理把state发送给store
- reducer函数中,需要return返回值,这样store才能接收到数据
- reducer函数接收两个参数,第一个参数是初始化store,第二个参数是action
- store
- 数据仓库,存放组件数据的地方。一个项目一般只有一个数据仓库,store可以把action和reducer联系在一起
- 主要的职责
- 维护应用的state
- 提供getState()方法获取state
- 提供dispatch()方法发送action
- 通过subscribe()来注册监听
- 通过subscribe()返回值来注销监听
三、优化Redux
1.对action进行优化
将每一个action单独封装,返回一个对象,该对象有type属性和其他自定义属性
思路:从根父组件进行传值,子组件接收值再传给action
2.type常量
新建js文件,将大量使用的字符串在此定义,组件可引入直接使用定义的变量,方便代码维护
3.reducer优化
将reduce单独封装,state为对象,可定义多个初始数据
四、react-redux使用
1.安装react-redux
yarn add redux
yarn add react-redux
//必须先安装redux插件2.全局注入store仓库
//导入
import {Provider} from 'react-redux'
//将跟组件App进行包裹
//Provider中自带store属性,参数store为创建的store仓库文件
root.render(
<Provider store={store}>
<App />
</Provider>
);3.组件关联仓库
react-redux提供了connect方法,用于从UI组件生成容器组件
import React from 'react'
import { connect } from 'react-redux'
function Counter() {
render() {
return (
<div>
</div>
)
}
}
export default connect()(Counter)
//connect是一个高阶组件,该组件中内部还有一个函数,所以写法为connect()()
//第二个方法写入创建的函数组件名称
//第一个方法是一个回调函数,此函数自带一个参数,该参数是从store仓库获得到的数据,在该回调函数中返回一个对象,该对象会和组件的props进行合并
const mapStateToProps = (state) => {
return {
数据名: 从 state 中获取的数据值
}
}
export default connect(mapStateToProps)(Counter);
定义好之后就可以在组件的prop访问到对应的store仓库数据
function Counter(props)
render() {
return (
<div>
<h1>计数器</h1>
<h2>{props.数据名}</h2>
</div>
)
}
}
console.log(props) //仓库的初始数据,父组件传递的数据,dispatch方法五、状态机的Hook
1.useSelect
import {useSelect} from 'react-redux;
export default App(){
const list = useSelect((state)=>{
return state
})
}
//state:store仓库中所有的初始数据2.useDispatch
import {useDispatch} from 'react-redux'
export default App(){
const dispatch = useDispatch()
dispatch(action对象)
}3.redux-devtools
安装依赖包
yarn add redux-devtools-extensionimport {legacy_createStore as createStore} from 'redux'
import counterReducer from './reducer/counterReducer'
import {composeWithDevTools} from 'redux-devtools-extension'
const store=createStore(counterReducer,composeWithDevTools())
export default store
//createStore中的第二个参数可以设置为composeWithDevTools,在浏览器中装入扩展程序即可使用
//也可以不写六、redux中间件(难点)
简单理解就是自己封装一个方法,该方法中有两个参数,第一个参数为dispatch,第二个参数为getState。但是最终还是用react的dispatch发起状态更新,dispatch(封装的方法),这样即可完成react的中间件
1.安装依赖包
//logger为记录日志用的,可以在控制台更清楚地观察到状态的变化
yarn add redux-logger
//thunk提供一种特性,即可以接受dispatch可以接受一个函数为参数
//也是实现封装的一个最重要的中间件
yarn add redux-thunk
2.引入使用
import {legacy_createStore as createStore,applyMiddleware} from 'redux'
import thunk from 'redux-thunk'
import logger from 'redux-logger'
//在根元素上使用,必须使用applyMiddleware引用
createStore(reducers,composeWithDevTools(applyMiddleware(thunk,logger)))七、拆分reducer
当项目中需要使用到两个或多个reducer时,但是在createStore中只能写一个reducer,此时就需要将reducer模块化,更方便管理多个reducer
import {combineReducers} from 'redux'
import counterReducer1 from './counterReducer1'
import counterReducer2 from './counterReducer2'
const reducers = combineReducers({
reducer1:counterReducer1,
reducer2:counterReducer2
})
createStore(reducers,composeWithDevTools(applyMiddleware(thunk,logger)))同时在组件中使用也得进一步调整
//原本
const list = useSelector((state) => {
return state.shopCartList;
});
//现在
const list = useSelector((state) => {
return state.reducer1.shopCartList;
});