目录
- 3.4.1 图片存储:图片保存的方法
- 3.4.2 辅助十字线:给图像添加辅助十字线的方法
- 3.4.3 控件调用:在WPF中使用Winform控件的方法
- 3.4.4 图形改变事件:渲染控件上图形改变事件的实现方法
- 3.4.5 鼠标事件:渲染控件上鼠标事件实现的方法
3.4.1 图片存储:图片保存的方法
描述
环境:MVDAlgrithm SDK3.4及以上 + VS2013及以上
现象:算子SDK开发如何存储图片。
解答
调用SaveImage(图片储存),以存储图片到E盘为例,示例代码如下,其中要判断路径中的文件夹已经创建。
1. C#
2.
3. string imageName="a";
4. MVD_FILE_FORMAT ms=MVD_FILE_FORMAT.MVD_FILE_BMP;//图片格式
5. //保存原图
6. runImage.SaveImage(“E:\\”+imageName+”_origin.bmp”);
7. //保存渲染图,参数分别为图片路径,图片格式,图片质量(0-100)
8. mvdRenderActivex1.SaveImage(“E:\\”+imageName+”_render.bmp”,ms,100,MVD_SAVE_TYPE.MVD_SAVE_RESULT_IMAGE);
问题根因
不熟悉相关接口的使用。
3.4.2 辅助十字线:给图像添加辅助十字线的方法
描述
环境:MVDAlgrithm SDK3.4及以上 + VS2013及以上
现象:有的用户在使用算子SDK开发时,希望能够在图像上显示辅助十字线。
解答
算子SDK在图像上显示辅助十字线的方法如下:
1. c#
2.
3. CMvdLineSegmentF line1 = new CMvdLineSegmentF(new MVD_POINT_F(mvdimage.Width/2, 0),new MVD_POINT_F(mvdimage.Width / 2, mvdimage.Height ));//定义线段
4. CMvdLineSegmentF line2 = new CMvdLineSegmentF(new MVD_POINT_F(0, mvdimage.Height/2),new MVD_POINT_F(mvdimage.Width, mvdimage.Height/2));//定义线段
5. line1.BorderStyle = MVD_DASH_STYLE.MvDashStyleDashDot;//设置线型
6. line1.BorderColor = new MVD_COLOR(250, 0, 0);//设置线的颜色
7. line2.BorderStyle = MVD_DASH_STYLE.MvDashStyleDashDot;//设置线型
8. line2.BorderColor = new MVD_COLOR(250, 0, 0);//设置线的颜色
9. mvdRenderActivex1.AddShape(line1);//添加线段1
10. mvdRenderActivex1.AddShape(line2);//添加线段2
11. mvdRenderActivex1.Display();//渲染
问题根因
不了解算子SDK的相关接口
3.4.3 控件调用:在WPF中使用Winform控件的方法
描述
环境:MVDAlgrithm SDK3.4及以上 + VS2013及以上
现象:在算子SDK开发过程中,用户如何使用封装好的Winform模板匹配等控件?
解答
-
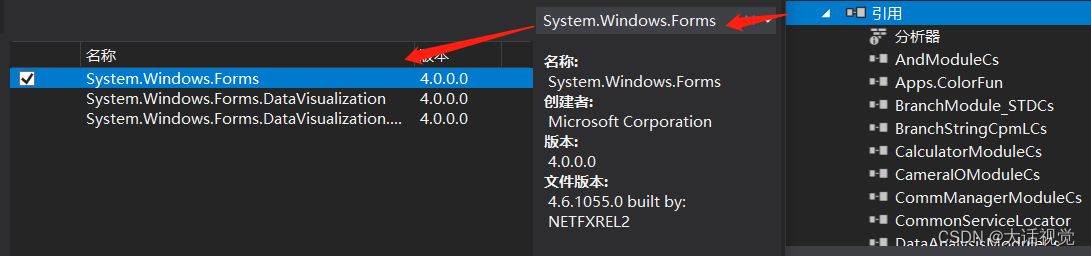
首先添加对如下两个dll文件的引用:WindowsFormsIntegration.dll,System.Windows.Forms.dll。

-
在要使用WinForm控件的WPF窗体的XAML文件中添加引用。示例代码如下:
C#
xmlns:wf="clr-namespace:System.Windows.Forms;assembly=System.Windows. Forms"
xmlns:wfi="clr-namespace:System.Windows.Forms.Integration;assembly= WindowsFormsIntegration"
- 在WPF的容器控件内如StackPanel内首先要添加WinForm控件的宿主容器,用于衔接WPF和WinForm。示例代码如下:
C# XAML
<StackPanel>
<wfi:WindowsFormsHost x:Name="host" Margin="0,0,0,0" />
</StackPanel>"
- 在代码中定义UserControl1 user= new UserControl1 (); 这里不要忘记添加引用。UserControl1 是自定义的Winform用户控件,用于存放控件。然后再将控件放入WindowsFormsHost 中,示例代码如下:
C# .CS
UserControl1 user= new UserControl1 ();
this.host.Child = user; //使XML文件中的host中的内容为用户控件user
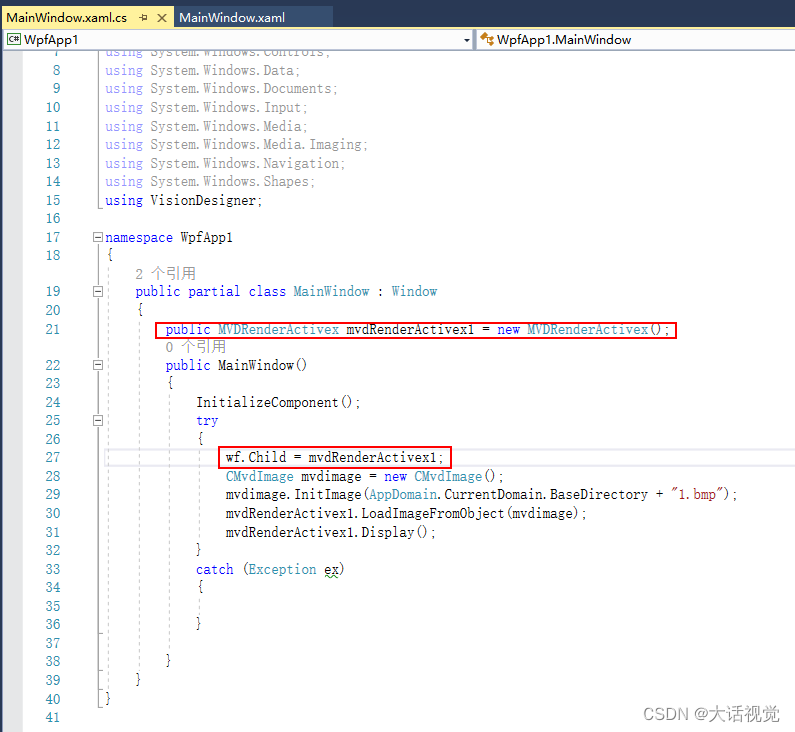
- 如算子SDK中渲染控件在WPF中的调用,添加渲染控件dll,示例代码如下。


问题根因
对于WPF如何使用自定义Winform控件不了解。
3.4.4 图形改变事件:渲染控件上图形改变事件的实现方法
描述
环境:MVDAlgrithm SDK3.4及以上 +VS2013及以上
现象:算子SDK中如何使用图形改变事件?
解答
在算子SDK中支持五种类型的图形改变事件,分别是图形添加事件(MVD_SHAPE_ADDED),图形删除事件(MVD_SHAPE_DELETED),图形编辑事件(MVD_SHAPE_EDITED),图形选中事件(MVD_SHAPE_SELECTED)以及未定义事件(MVD_SHAPE_UNDEFINE)。下面以使用最多的图形添加事件为例,代码如下:
C#
//注册图形改变事件
this.mvdRenderActivex1.MVDShapeChangedEvent += mvdRenderActivex1_MVDShapeChangedEvent;
//实现图形改变事件
private void mvdRenderActivex1_MVDShapeChangedEvent(VisionDesigner.MVDRenderActivex.MVD_SHAPE_EVENT_TYPE enEventType, VisionDesigner.MVD_SHAPE_TYPE enShapeType, VisionDesigner.CMvdShape cShapeObj)
{
if (MVDRenderActivex.MVD_SHAPE_EVENT_TYPE.MVD_SHAPE_ADDED == enEventType)
{
//添加图形时具体执行的逻辑代码
}
}
问题根因
不熟悉图形改变事件的实现方式。
3.4.5 鼠标事件:渲染控件上鼠标事件实现的方法
描述
环境:MVDAlgrithm SDK3.4及以上 + VS2013及以上
现象:算子SDK开发中,渲染控件如何触发鼠标事件
解答
在算子sdk开发过程中,支持7中鼠标事件类型。切鼠标左键按下(LButtonDown),鼠标左键抬起(LButtonUp),鼠标右键按下(RButtonDown),鼠标右键抬起(RButtonUp),鼠标左键双击(LButtonDblClk),鼠标移动(MouseMove),鼠标滚轮(MouseWheel)。比较常用的是根据鼠标在控件上的位置来显示图像坐标及像素值,代码如下所示:
C#
//在初始化的时候,设置交互模式,标准交互+自定义交互(StandardAndCustom)
mvdRenderActivex1.SetConfiguration((uint)MVD_RENDER_PARAM_KEY.MvdRenderInteractType, (int)MVDRenderInteractType.StandardAndCustom);
//事件注册,打开渲染控件属性,选择相应事件可以自动生成
//用户想要实现自定义交互需通过SetConfiguration接口启用自定义交互
//用户可根据enMouseEventType判断鼠标事件类型,编写对应的响应函数
//示例:实时显示鼠标所在位置的图像坐标和像素值
private void mvdRenderActivex1_MVDMouseEvent(MVDMouseEventType enMouseEventType, int nPointX, int nPointY, short nZDelta)
{
try
{
//窗口坐标转图像坐标
float fImgX = 0.0f, fImgY = 0.0f;
mvdRenderActivex1.TransformCoordinate(nPointX, nPointY, ref fImgX, ref fImgY, MVDCoordTransType.Wnd2Img);
//获取像素信息显示
do
{
if (false == _ImageLoaded)
{
break;
}
int nImagePointX = (int)fImgX;
int nImagePointY = (int)fImgY;
int nWidth = (int)_InputImage.Width;
int nHeight = (int)_InputImage.Height;
if (nImagePointX < 0 || nImagePointX >= nWidth
|| nImagePointY < 0 || nImagePointY >= nHeight)
{
break;
}
string pixelInfo = string.Empty;
List<byte> pixelValue = _InputImage.GetPixel(nImagePointX, nImagePointY);
MVD_PIXEL_FORMAT enPixelFormat = _InputImage.PixelFormat;
if (MVD_PIXEL_FORMAT.MVD_PIXEL_MONO_08 == enPixelFormat)
{
pixelInfo = string.Format("X:{0:D4} Y:{1:D4} | R:{2:D3} G:{3:D3} B:{4:D3}", nImagePointX, nImagePointY, pixelValue[0], pixelValue[0], pixelValue[0]);
}
else if (MVD_PIXEL_FORMAT.MVD_PIXEL_RGB_RGB24_C3 == enPixelFormat)
{
pixelInfo = string.Format("X:{0:D4} Y:{1:D4} | R:{2:D3} G:{3:D3} B:{4:D3}", nImagePointX, nImagePointY, pixelValue[0], pixelValue[1], pixelValue[2]);
}
else
{
throw new MvdException(MVD_MODULE_TYPE.MVD_MODUL_APP, MVD_ERROR_CODE.MVD_E_SUPPORT, "Unsupported pixel format.");
}
this.tbPixelInfo.Text = pixelInfo;
} while (false);
}
catch (MvdException ex)
{
this.rtbInfoMessage.Text += String.Format("Fail to respond to mouse event! Module : {0}, ErrorCode : 0x{1}, Message : {2}.\r\n", ex.ModuleType.ToString(), ex.ErrorCode.ToString("X"), ex.Message);
}
catch (System.Exception ex)
{
this.rtbInfoMessage.Text += String.Format("Fail to respond to mouse event! Message : {0}, StackTrace : {1}.\r\n", ex.Message, ex.StackTrace);
}
}
问题根因
不熟悉鼠标事件的实现方法