目录
- 2.3.1 渲染结果:通过绑定流程或模块获取渲染结果的方法
- 2.3.2 渲染控件:渲染控件加载本地图像的方法
- 2.3.3 渲染控件:渲染控件上自定义图形的方法
- 2.3.4 参数控件:参数配置控件绑定模块的方法
- 2.3.5 控件颜色:控件颜色修改的方法
- 2.3.6 VM嵌入:嵌入用户软件界面的方法
- 2.3.7 参数控件:隐藏参数设置控件上某些参数的方法
- 2.3.8 渲染控件:通过鼠标点击获取渲染控件像素坐标的方法
- 2.3.9 控件显示:控件显示所加载的流程的方法
- 2.3.10 前端界面控件:前端界面控件大小自适应的方法
- 2.3.11 渲染控件:渲染控件存图的方法
2.3.1 渲染结果:通过绑定流程或模块获取渲染结果的方法
描述
环境:VM4.0.0 + VS2015及以上
现象:方案或流程运行执行之后,就可以获取结果,可以通过获取渲染结果和数据结果,渲染结果通过绑定渲染控件进行显示。
解答
渲染结果的显示可以通过渲染控件绑定流程或者模块,推荐使用绑定流程,符合高内聚低耦合的思想(绑定流程可以实现单个渲染控件绑定多个算法模块渲染结果)。详细介绍如下所示:
1 通过绑定流程显示渲染结果,一个渲染控件同时只能绑定一个流程,如需绑定多个流程,需要分时绑定,或使用多个渲染控件。
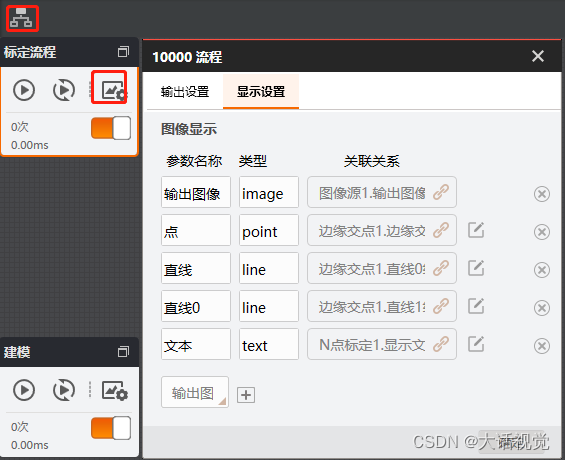
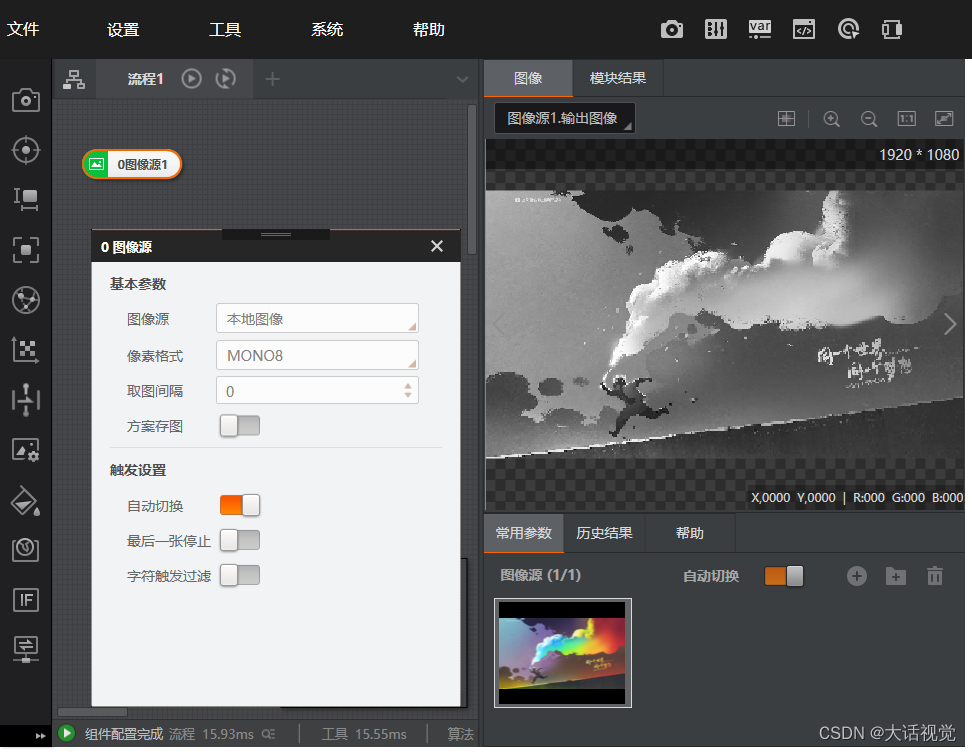
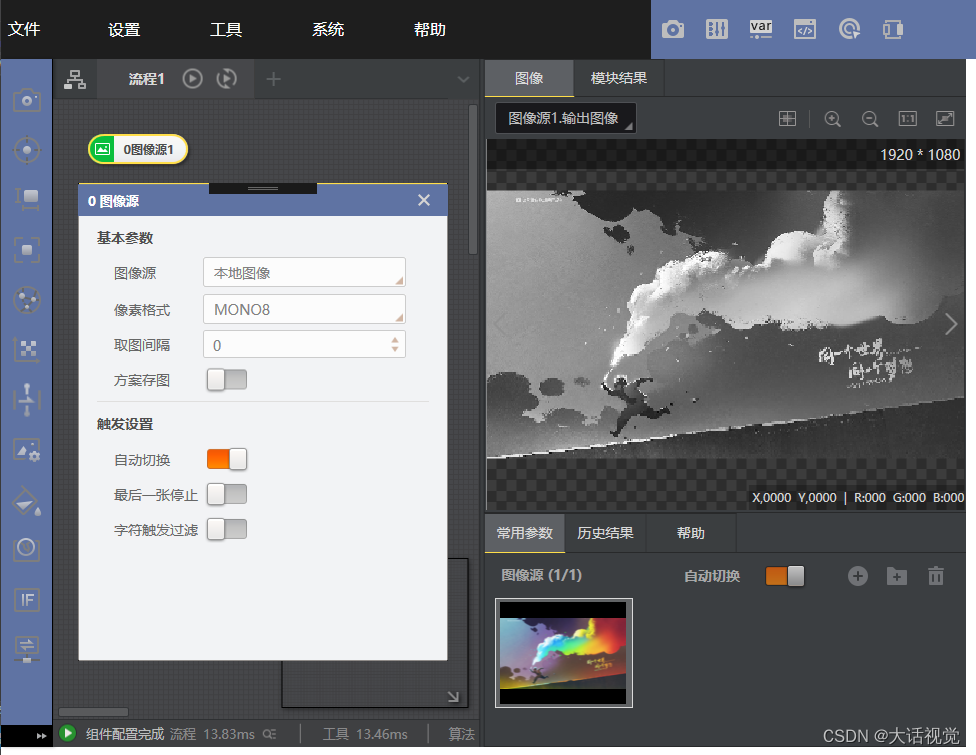
1.1 流程配置-显示设置

1.2 绑定流程
C#
VmProcedure VmProcess = (VmProcedure)VmSolution.Instance["流程1"];//实例化流程1
vmRenderControl.ModuleSource=VmProcess;
C++ MFC
IVmProcedure *vmprc = (IVmProcedure*)(*m_pVmSol)["流程1"];
m_ctrlRender.SetParamsInfo(vmprc ->GetControlInfo());
C++ Qt
IVmProcedure *vmprc = (IVmProcedure*)(*m_pVmSol)["流程1"];
ui.axWidget_Cam1->dynamicCall("SetParamsInfo(qlongqlong)",(qlonglong)(vmprc->GetControlInfo()));
2 通过绑定模块显示渲染结果,只能渲染某个模块的渲染结果。
C#
IMVSCircleFindModuCs.IMVSCircleFindModuTool circleTool=(IMVSCircleFindModuCs.IMVSCircleFindModuTool)VmSolution.Instance["流程1.圆查找1"];
vmRenderControl.ModuleSource= circleTool;
C++ MFC
IMVSCircleFindModuTool * pCirFindObject = (IMVSCircleFindModuTool *)(*m_pVmSol)["流程1.圆查找1"];
m_ctrlRender.SetParamsInfo(pCirFindObject ->GetControlInfo());
C++ Qt
IMVSCircleFindModuTool * pCirFindObject = (IMVSCircleFindModuTool *)(*m_pVmSol)["流程1.圆查找1"];
ui.axWidget_Cam1->dynamicCall("SetParamsInfo(qlongqlong)",(qlonglong)(pCirFindObject ->GetControlInfo()));
3 环境配置没有问题,程序编译运行都没有报错的情况下,但渲染控件界面不显示渲染结果时,可以使用刷新接口。
C#
vmRenderControl1.UpdateVMResultShow();
问题根因
不熟悉如何获取渲染结果
2.3.2 渲染控件:渲染控件加载本地图像的方法
描述
环境:VM4.0.0 + VS2015及以上
现象:渲染控件如何显示本地图像?
解答
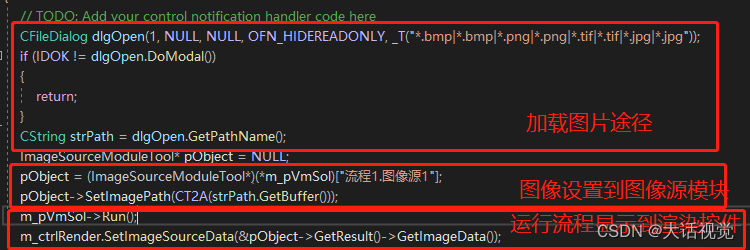
思路:在2.3.1中,可以通过绑定流程或者模块来显示图像和渲染效果。因此,第一步,可以使用在VM软件平台中给图像源模块添加本地图像,或者通过图像源模块的接口来获取本地图像(参考2.2.4);第二步,渲染控件绑定图像源模块或者绑定流程(流程中提前配置显示设置:订阅图像源模块)。示例代码如下:
C#
//使用VM软件平台已经给图像源模块添加本地图像,再使用渲染控件绑定模块
ImageSourceModuleTool testImage = (ImageSourceModuleIool)VmSolution.Instance["流程1.图像源1"];
vmRenderControl.ModuleSource= testImage;
MFC

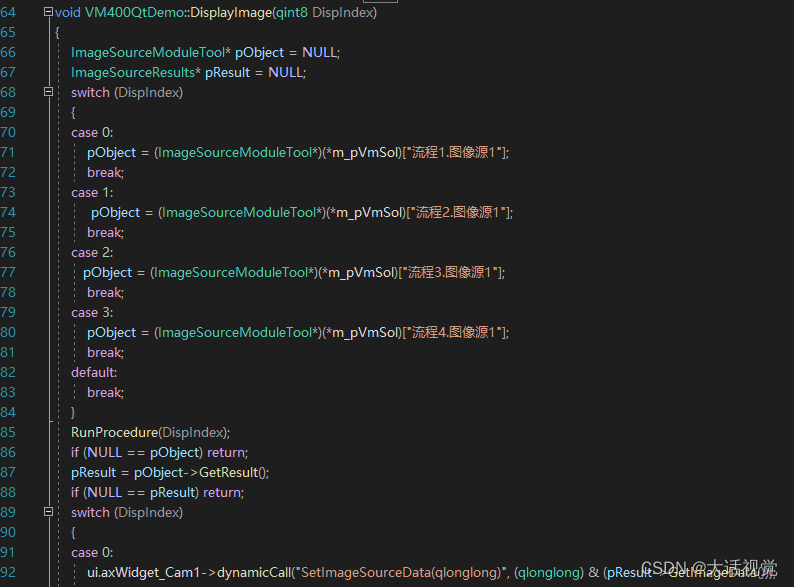
Qt

问题根因
不熟悉如何使用渲染控件显示本地图像
2.3.3 渲染控件:渲染控件上自定义图形的方法
描述
环境:VM4.0.0 + VS2015及以上
现象:如何在渲染控件上绘图?
解答
引用VMControls.WPF.dll,手动添加这个dll后,属性的复制到本地改为false。创建所需shape的对象,给对象属性赋值。调用VMRenderConTrol.DrawShape()函数,在控件上画出想要的图形。注意:模块的渲染效果和自定义图形建议放在不同的线程里渲染,且如果连续运行如果自定义图形跟不上,渲染前要加个延时。示例代码如下:
C#
Task.Run(()=>
{
System.Threading.Thread.Sleep(50);
This.BeginInvoke(new Action(()=>
{
//画线
VMControls.WPF.LineEx line = new VMControls.WPF.LineEx();
line.StartPointX = 10;
line.StartPointY = 10;
line.EndPointX = 1000;
line.EndPointY = 1000;
line.Opacity = 1;
int nArgb = 0;
nArgb += 100 << 16;
nArgb += 200 << 8;
nArgb += 150;
line.Color = nArgb;
line.FillColor = nArgb;
line.StrokeThickness = 10;
vmRenderControl.DrawShape(line);
//画矩形
VMControls.WPF.RectangleEx rect = new VMControls.WPF.RectangleEx();
rect.CenterX = 1000;
rect.CenterX = 1000;
rect.Width = 500;
rect.Height = 500;
vmRenderControl1.DrawShape(rect);
//画文本
VMControls.WPF.TextEx text = new VMControls.WPF.TextEx();
text.Content = "1111111111111111";
text.FontSize = 30;
text.PositionX = 500;
text.PositionY = 500;
text.Opacity = 2;
text.Color = nArgb;
text.FillColor = nArgb;
text.StrokeThickness = 10;
vmRenderControl1.DrawShape(text);
//画圆
VMControls.WPF.CircleEx circle = new VMControls.WPF.CircleEx();
circle.CenterX = 2000;
circle.CenterY = 2000;
circle.Color = nArgb;
circle.FillColor = nArgb;
circle.MajorRadius = 50;//外半径和内半径不等时,则是椭圆
circle.MinorRadius = 50;
circle.Opacity = 2;
circle.StrokeThickness = 3;
vmRenderControl1.DrawShape(circle);
}),null);
});
Qt
//矩形框颜色颜色
int nArgb = 0;
nArgb += 255 << 16;
nArgb += 0 << 8;
nArgb += 0;
RectangleEx rectangle = { 0 };
rectangle.CenterX = 550;
rectangle.CenterY = 550;
rectangle.Width = 250;
rectangle.Height = 200;
rectangle.Angle = 25;
rectangle.Opacity = 0.5;
rectangle.SkewAngle = 0;
rectangle.Color = nArgb;
rectangle.FillColor = nArgb;
rectangle.StrokeThickness = 3;
//绘制矩形
ui->axWidget_render->dynamicCall("SetRectangle(qlonglong)", reinterpret_cast(&rectangle));
问题根因
不熟悉如何使用渲染控件显示本地图像
2.3.4 参数控件:参数配置控件绑定模块的方法
描述
环境:VM4.0.0 + VS2015及以上
现象:参数控件如何设定参数?
解答
参数配置控件的使用需要绑定相应的参数
1)C#中
IMVSCircleFindModuTool circleFindModule = (IMVSCircleFindModuTool)VmSolution.Instance["流程1.圆查找1"];
//普通的参数配置控件
vmParamsConfigControl1.ParamsConfig = circleFindModule.Params;
//带渲染的参数配置控件
vmParamsConfigWithRenderControl1.ModuleSource = circleFindModule;
当不确定具体是哪一个模块时,使用IVmModule类,示例如下:
IVmModule module = (VmModule)VmSolution.Instance[ "流程名.模块名"];
vmParamsConfigWithRenderControl1.ModuleSource = module;
2)MFC中
IMVSCircleFindModuTool * pCirFindObject = (IMVSCircleFindModuTool *)(*m_pVmSol)["流程1.圆查找1"];
if (NULL == pCirFindObject) return;
CircleFindParams * pCirFindParam = pCirFindObject->GetParamObj();
if (NULL == pCirFindParam) return;
CCircleFindDlg::GetExeFilePath();
m_ctrlParamRender.SetParamsInfo(pCirFindParam->GetControlInfo(), m_strFilePath.c_str());
3)Qt中
//获得指向圆查找模块的指针
IMVSCircleFindModuTool *circleFindMou=static_cast<IMVSCircleFindModuTool*>((*m_pVmSol)["流程1.圆查找1"]);
//获得圆查找模块的参数
ParamCtrlInput *param=reinterpret_cast<ParamCtrlInput*>(circleFindMou ->GetParamObj());
ParamBaseEx stParamData={0};
stParamData.Handle=param->Handle;
stParamData.ModuId=param->ModuId;
stParamData.TimeOut=0;
//绑定参数渲染控件
ui->axWidget_3->dynamicCall("SetParamsInfo(qlonglong)",reinterpret_cast<qlonglong>(&stParamData));
问题根因
不熟悉参数配置控件的使用
2.3.5 控件颜色:控件颜色修改的方法
描述
环境:VM4.0.0 + VS2015及以上
现象:简易修改VM控件的颜色?
解答
对二次开发中嵌入控件的颜色进行修改,具体代码如下:
C#
string colorinfo = "ColorStyle3";
AppColorService.CurColorDefine = colorinfo;
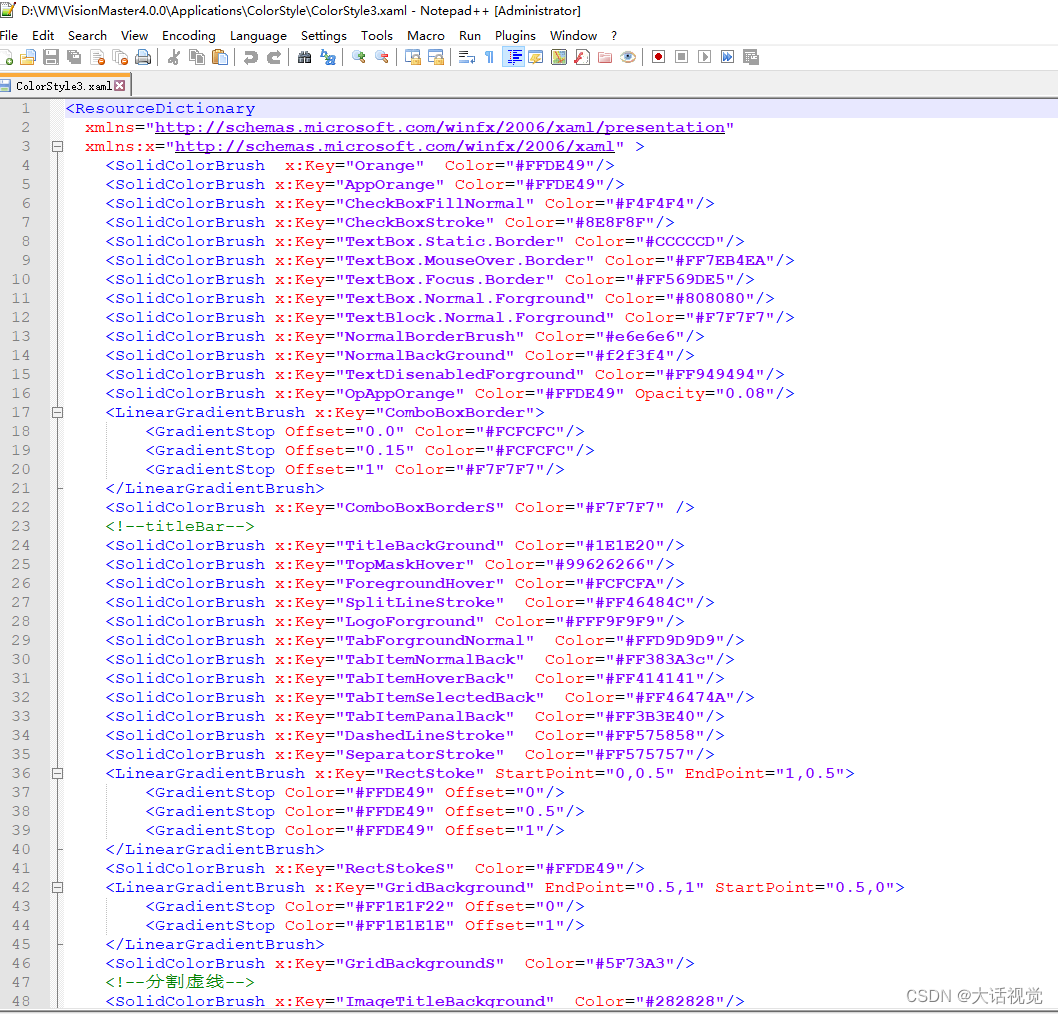
“ColorStyle3”文件在VM安装路径的ColorStyle文件夹下面,其中内容如下图所示,客户可以自行编辑XAML文件,修改自己想要控件的颜色即可生效

默认控件颜色:

修改后控件颜色:

问题根因
不了解VM控件颜色可以改变。
2.3.6 VM嵌入:嵌入用户软件界面的方法
描述
环境:VM4.0.0 + VS2015及以上
现象:将VM整体嵌入到客户软件界面中?
解答
将VM软件整体嵌入到客户软件中,需要利用Panel控件,并且需要先启动VM软件,具体代码如下:
C#
[DllImport("User32.dll", EntryPoint = "SetParent")]
public static extern int SetParent(IntPtr hWndChild, IntPtr hWndNewParent);
[DllImport("user32.dll", CharSet = CharSet.Auto)]
public static extern int MoveWindow(IntPtr hWnd, int x, int y, int nWidth, int nHeight, bool BRePaint);
// Start the process
p = System.Diagnostics.Process.Start
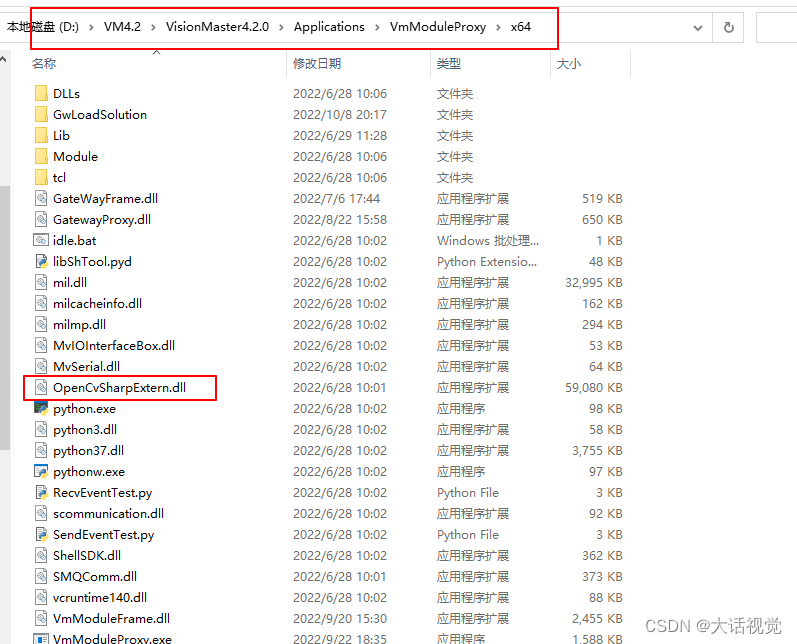
(@"D: \VisionMaster4.0.0\Applications\VisionMaster.exe");
// Wait for process to be created and enter idle condition
p.WaitForInputIdle();
// Get the main handle
appWin = p.MainWindowHandle;
//需要等待p启动,可自行判断,可加上Thread.Sleep(10000);
SetParent(appWin, panel1.Handle);//this在这里是Panel控件
MoveWindow(appWin, 0, 0, this.panel1.Width, this.panel1.Height, true);
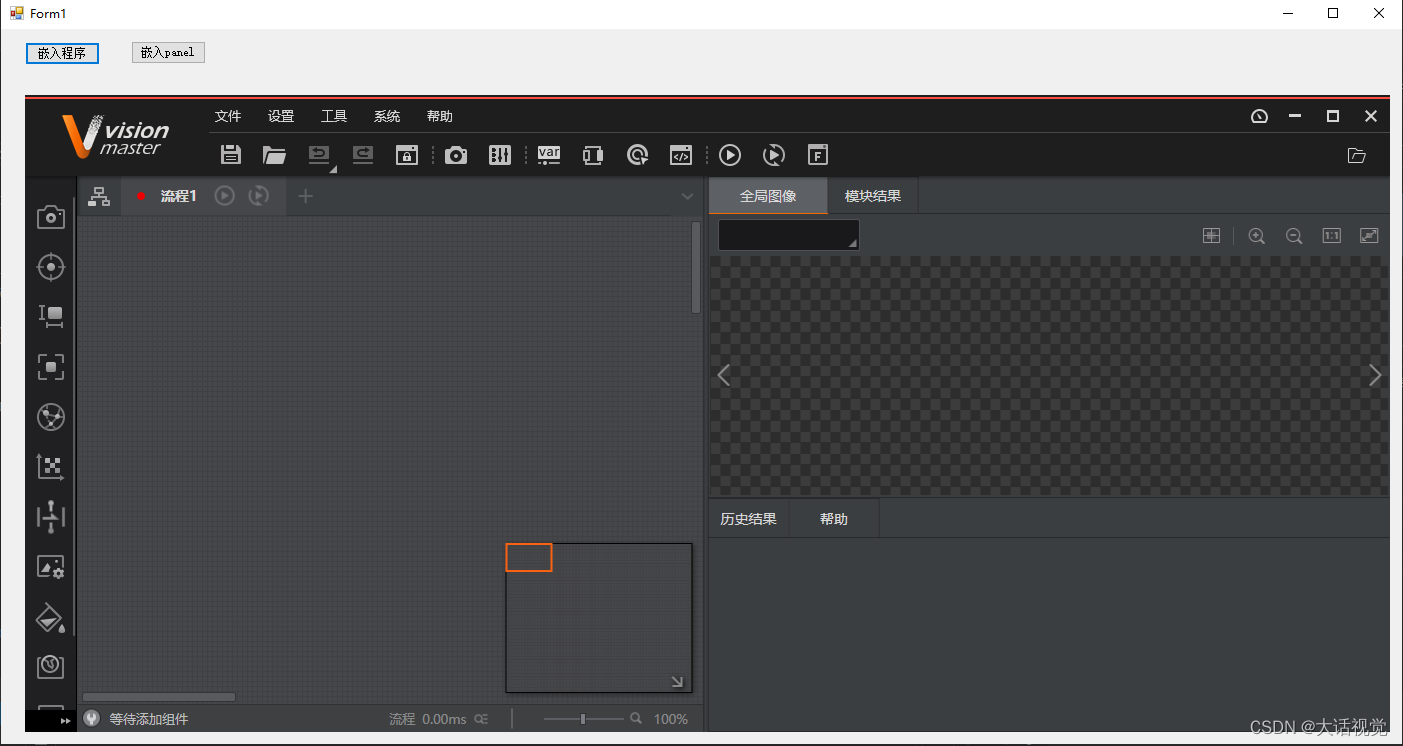
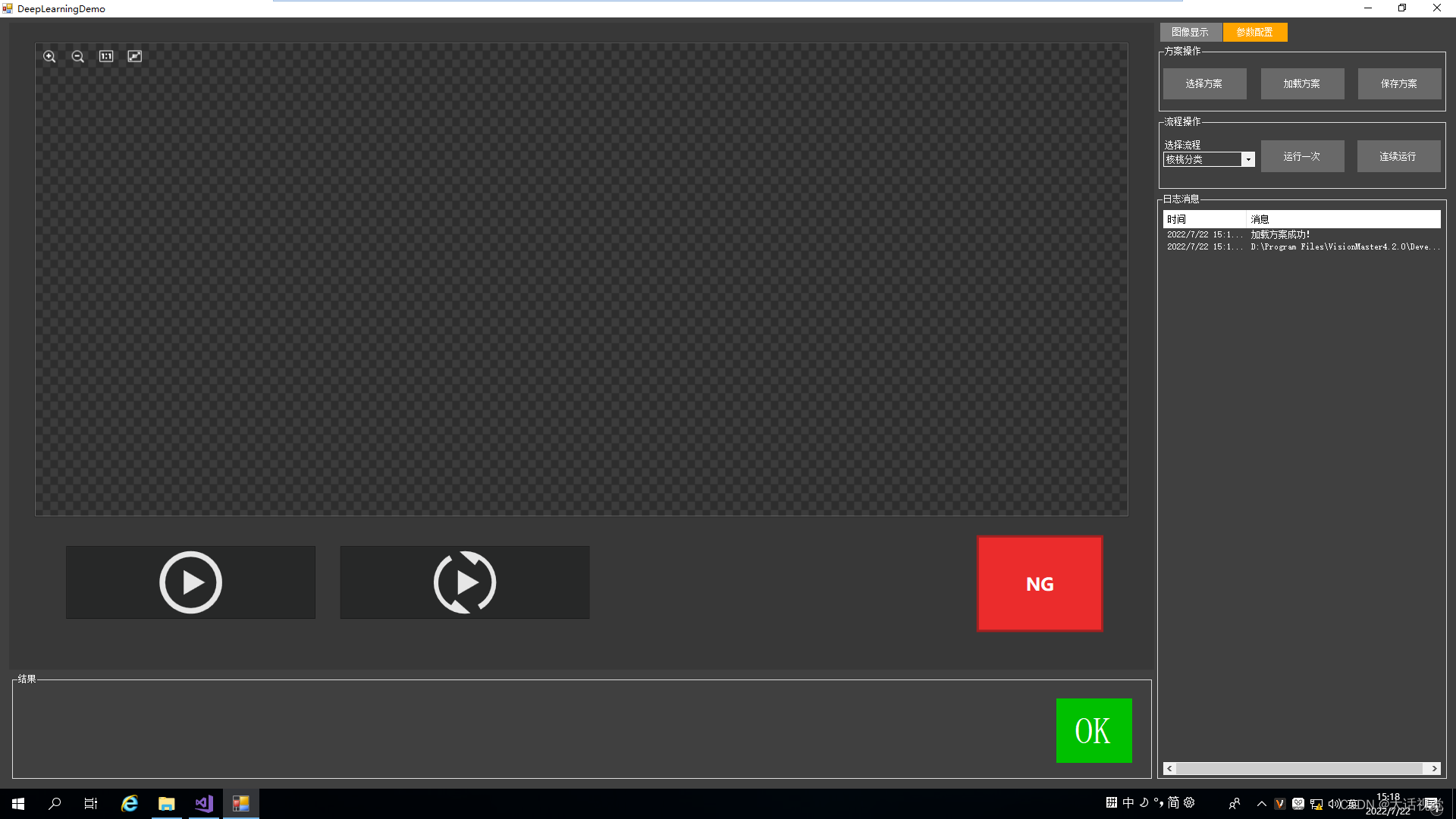
最终效果如下图所示,VM就整体嵌入到客户软件的Panel空间中,并且可以保持VM所具备的功能

问题根因
不了解Panel控件用法,如何嵌入第三方程序。
2.3.7 参数控件:隐藏参数设置控件上某些参数的方法
描述
环境:VM4.0.0 + VS2015及以上
现象:如何隐藏参数设置控件上的某些参数?
解答
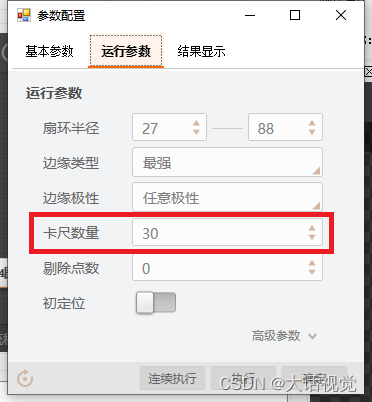
可以通过修改VM配置文件,来决定参数设置控件上某些参数的隐藏与否。这里以隐藏圆查找模块的运行参数中的卡尺数量为例。步骤如下:
-
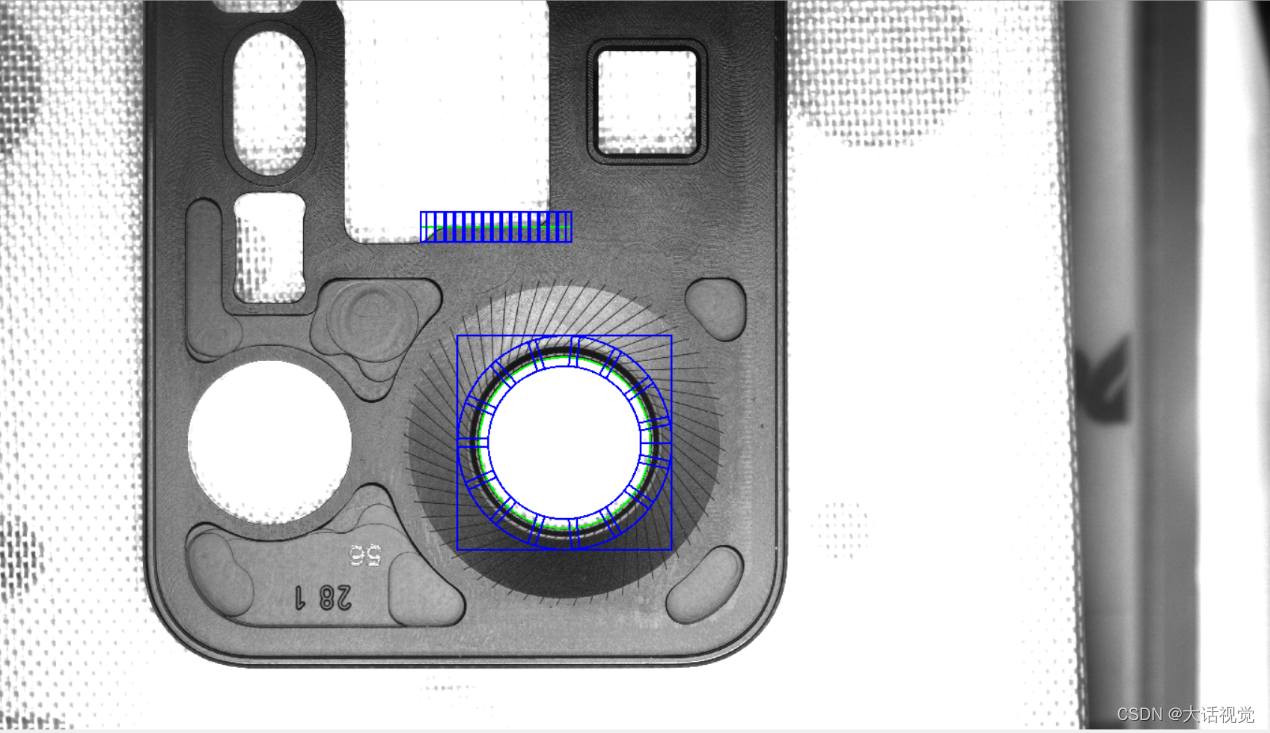
隐藏之前,绑定圆查找模块的参数控件上运行参数如下:

-
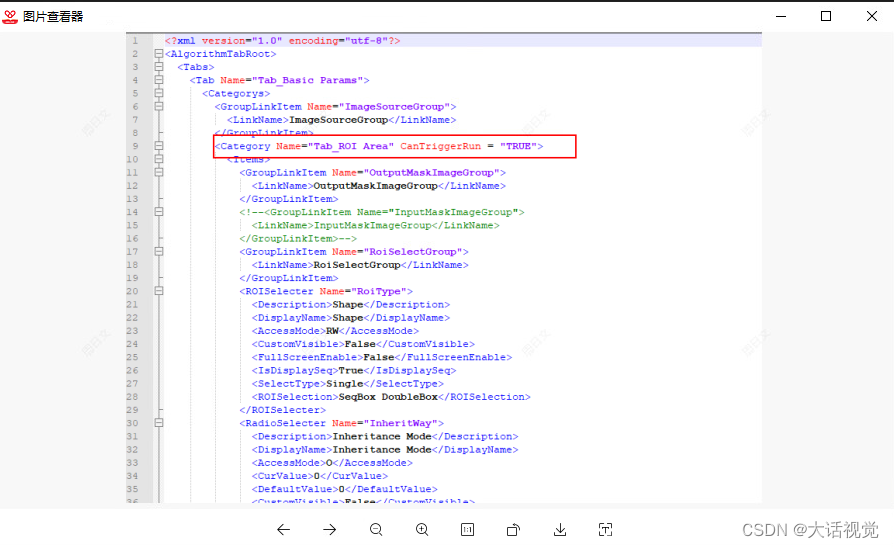
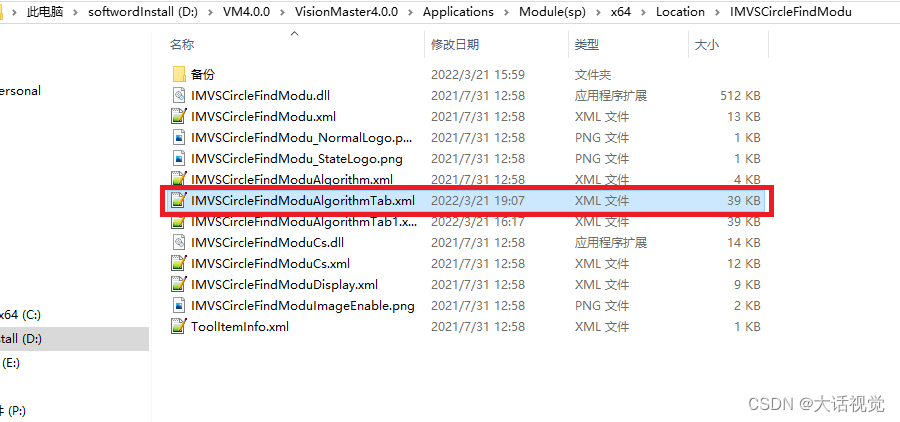
在二次开发程序中找到圆查找模块的配置路径\VMTest\VMTest \bin\Debug\Module(sp)\x64\Location\IMVSCircleFindModu路径下找到IMVSCircleFindModuAlgorithmTab.xml配置文件,双击打开配置文件。

-
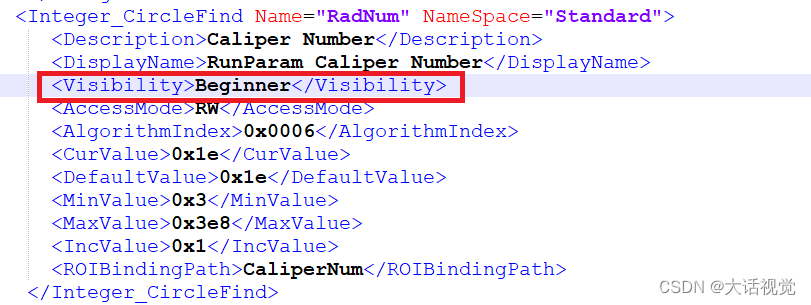
找到运行参数中卡尺数量的位置处,找到属性Beginner,

-
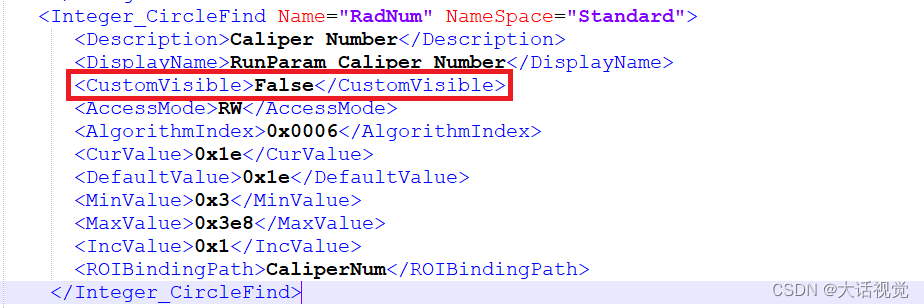
将Beginner修改为 False </CustomVisi ble>

-
隐藏之后的绑定圆查找模块的参数控件的运行参数如下:
在这里插入图片描述
同理:VM中隐藏模块的某些参数,同样是打开模块的xml文件,在VM安装路径中,VM4.0.0\VisionMaster4.0.0\Applications\Module(sp)\x64\Location\IMVS
CircleFindModu路径下找到IMVSCircleFindModuAlgorithmTab.xml配置文件
问题根因
不熟悉配置文件修改方式。
2.3.8 渲染控件:通过鼠标点击获取渲染控件像素坐标的方法
描述
环境:VM4.0.0 + VS2015及以上
现象:如何通过鼠标事件获取渲染控件上的图像坐标?
解答
通过鼠标事件获取渲染控件指定位置图像坐标,示例代码如下。
C#
// 注册鼠标点击事件
public OneWindowUserControl(MainWindow mainWindow)
{
InitializeComponent();
RenderImage1.OnMouseLeftButtonDownPixelChanged += RenderImage_OnMouseLeftButtonDownPixelChanged1;
}
// 获取锚点事件
private void RenderImage_OnMouseLeftButtonDownPixelChanged1(int x, int y)
{
try
{
var pointX = x;
var pointY = y;
MessageBox.Show("锚点获取成功");
}
catch (Exception ex)
{
MessageBox.Show("获取锚点失败" + ex.ToString());
}
}
问题根因
不熟悉控件事件。
2.3.9 控件显示:控件显示所加载的流程的方法
描述
环境:VM4.0 + VS2015及以上
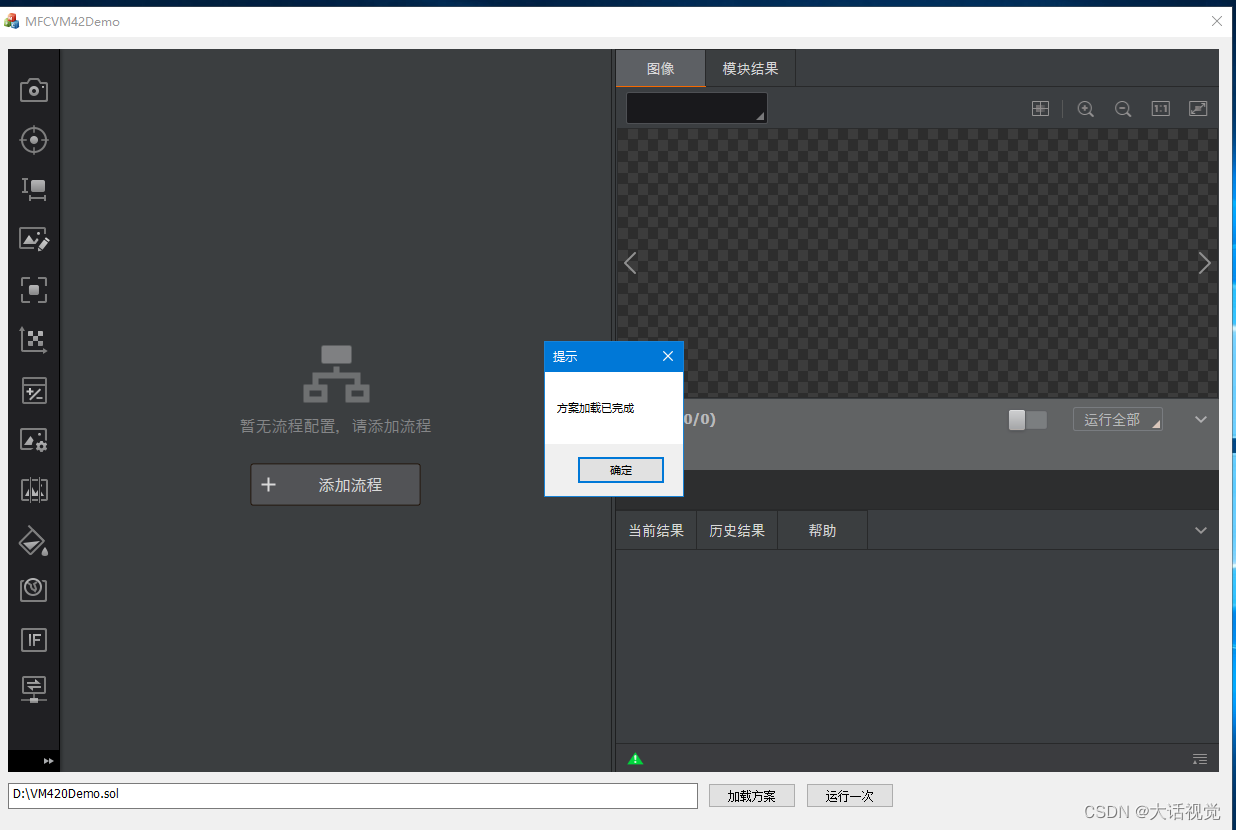
问题:基于对话框的MFC程序,在主窗口放置了一个VmMainView控件,程序初始化时可以显示,但是加载方案完成时,不会显示已经加载的流程,如下图所示:

解答
使用了带有流程显示的控件,如VmMainView控件,需要在控件的初始化代码GetObjectPointer( )之前,调用一次CreateSolutionInstance( ),这样流程加载完成的时候,VmMainView控件就能显示加载的流程了。所以:关键代码如下:
CreateSolutionInstance();
mainViewControl.GetObjectPointer();
问题根因
CreateSolutionInstance( )需要在控件初始化时调用一次,用来提前绑定VmMainView控件关联的方案。
2.3.10 前端界面控件:前端界面控件大小自适应的方法
描述
环境:VM4.0 + VS2015及以上
现象:WinForm中使用前端界面控件,设置Anchor/Dock属性后控件内的元素不随界面放缩,如何实现前端界面大小自适应?
解答
- 首先需要在界面上拖拽vmFrontendControl控件(该控件专门用于显示VM方案的前端界面)并设置好Anchor/Dock属性。
2.方案加载完成后加载前端界面资源,代码如下。
C#
private void button16_Click(object sender, EventArgs e)
{
vmFrontendControl.LoadFrontendSource();
}
3.给控件添加大小变化事件,在前端控件大小改变时调用控件的AutoChangeSize接口。
C#
private void vmFrontendControl_SizeChanged(object sender, EventArgs e)
{
vmFrontendControl.AutoChangeSize();
}
4.显示效果

问题根因
不熟悉控件内容放缩接口的调用时机。
2.3.11 渲染控件:渲染控件存图的方法
描述
环境:VM4.0 + VS2015及以上
现象:常见的存图方法有输出图像模块以及渲染控件存图,渲染控件存图的方法如何实现?
解答
渲染控件存图代码如下所示,但推荐使用输出图像模块进行存图。因为渲染时机是在回调结束之后的,所以在回调函数中进行渲染控件存图,保存的图片会是未完成渲染的。在Run接口之后直接使用渲染控件存图也会是渲染控件上无图或者未渲染完成。在button事件中进行渲染控件存图,才能正常存图。
C#
vmRenderControl1.SaveOriginalImage("E:\\VSVM4.2\\VMTestB\\original.bmp");
vmRenderControl1.SaveRenderedImage("E:\\VSVM4.2\\VMTestB\\RenderImage.bmp");
问题根因
不熟悉渲染控件存图接口