一、开源项目简介
ERD Online 是一个开源、免费在线数据建模、元数据管理平台。提供简单易用的元数据设计、关系图设计、SQL查询等功能,辅以版本、导入、导出、数据源、SQL解析、审计、团队协作等功能、方便我们快速、安全的管理数据库中的元数据。
二、开源协议
使用AGPL-3.0开源协议
三、界面展示
功能图鉴
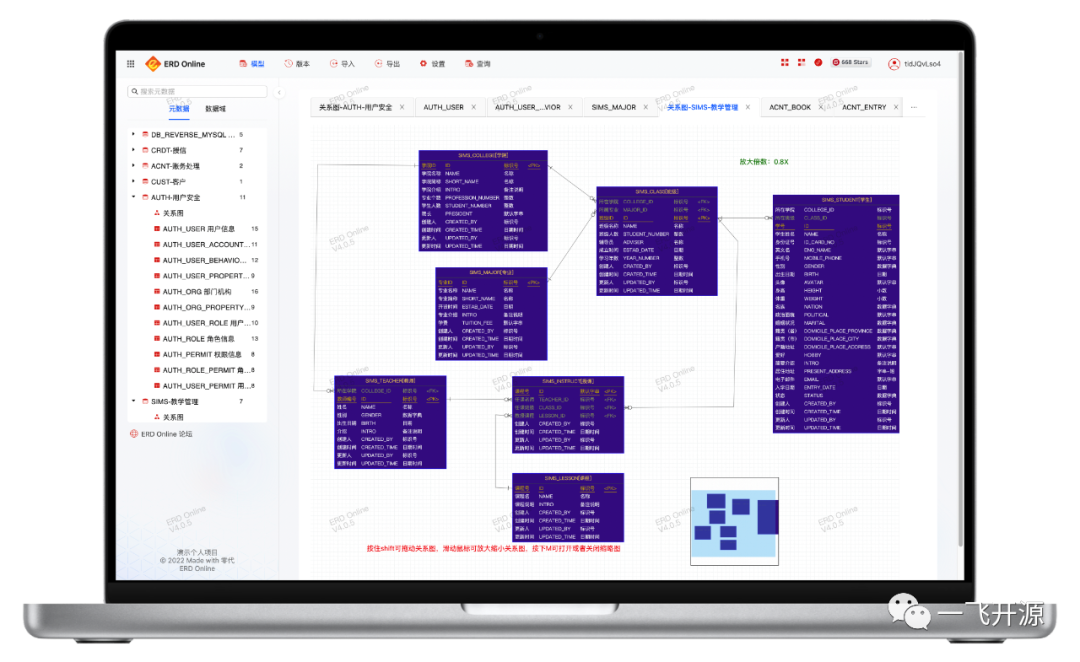
关系图设计

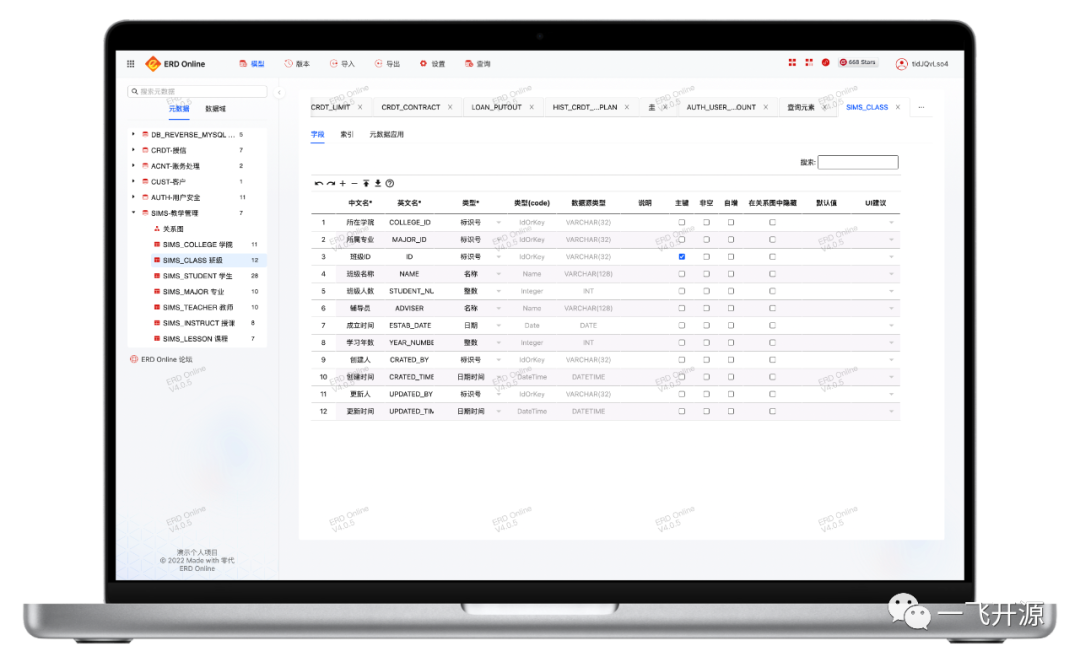
元数据设计

版本管理

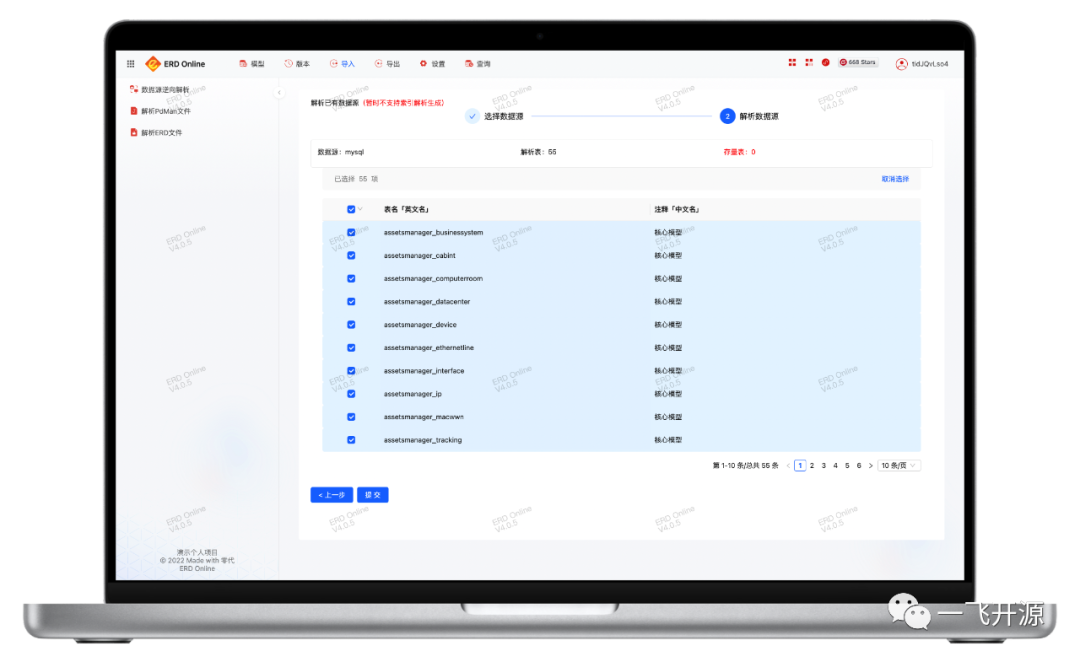
导入

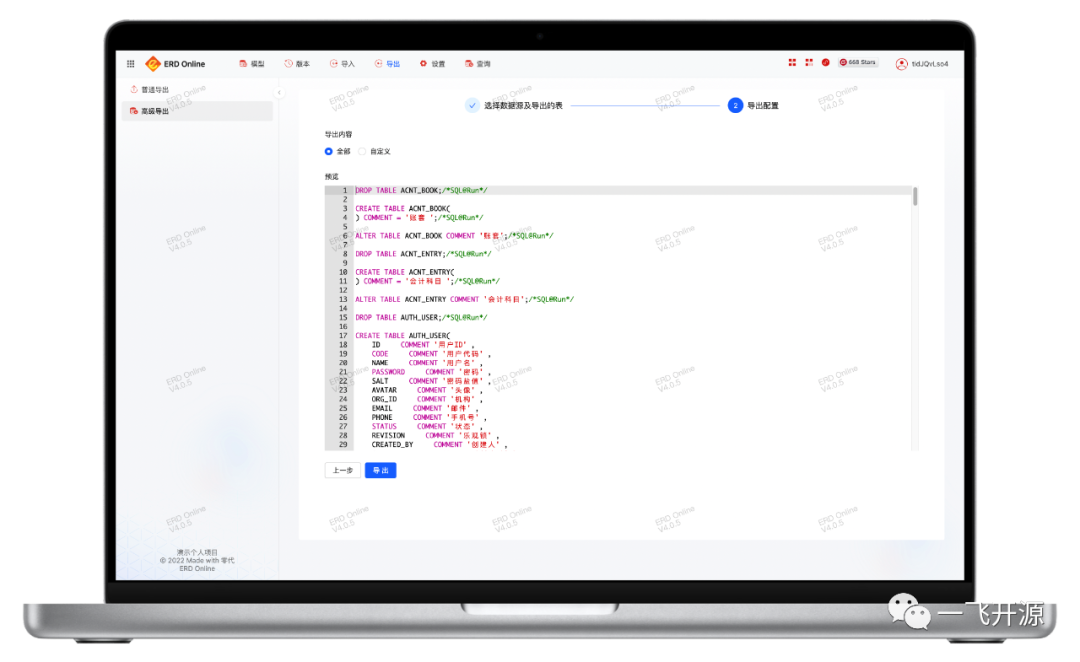
导出

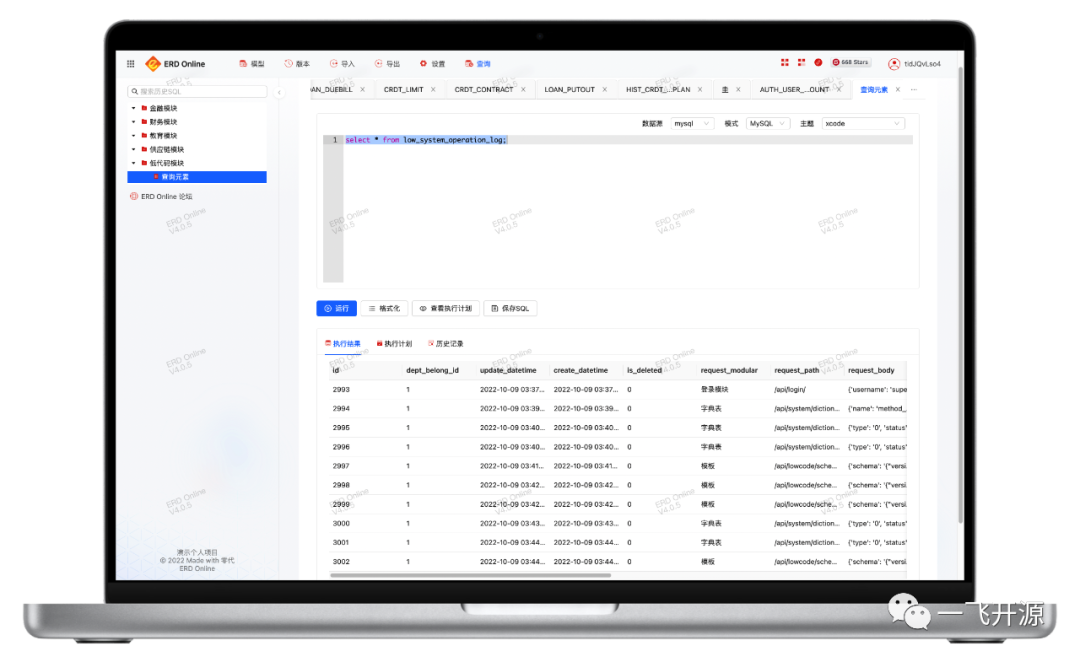
在线SQL

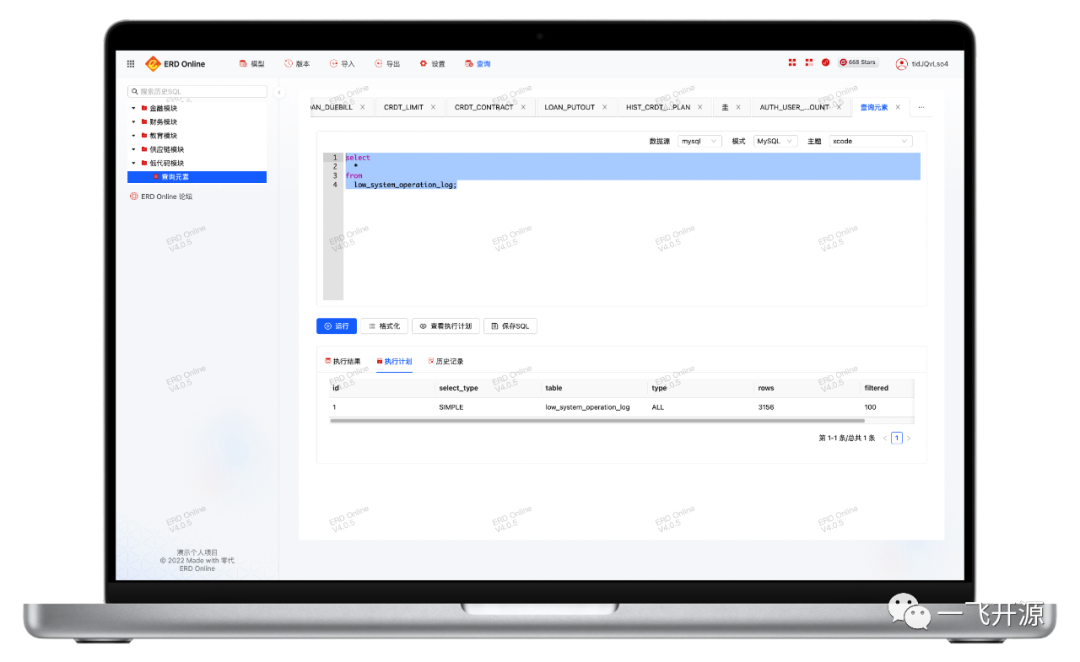
执行计划

四、功能概述
特性
- 开箱即用:将注意力集中在数据结构设计上
- 团队协作:三级权限(拥有者、管理员、普通角色)管理,元素级权限控制
- 元数据设计:快速复制已有表结构、JSON 生成表,表默认字段、默认大小写等控制
- 元数据管理:在线管理表结构,支持正向向数据库执行
- 元数据解析:将已有的数据库结构解析到软件中管理
- 多数源支持:支持多种数据库连接在线管理(Mysql、Oracle、DB2、SqlServer、PostGreSql),各数据源之间元数据结构同步
- 版本管理:每个需求与变动,都可以生成版本;每个版本之间可以比对差异
- 可将所有表结构,自动生成 word、html、md 文档,便于线下流动
- 在线SQL:在线SQL查询、SQL执行计划,历史查询留痕
- 永不丢失:元数据历史操作版本留痕(最近9次),可以恢复到任意历史版本
- 数据字典:全局数据字典设计,控制元数据设计规范
发展里程碑

什么是ERD Online
ERD 是Entity-Relationship Diagram的缩写,中文意思为实体关系图,也被称为 ERD、ER 图、实体联系模型、实体联系模式图或 ER 模型,是一种用于数据库设计的结构图。ERD Online为开发者提供一站式的数据库结构设计、版本管理、执行 sql、逆向解析、文档生成功能。
我们的目标:通过对元数据管理,向大数据、低代码、BI、大屏应用等赋能,让数据成为企业创新的核心引擎。
核心能力
- 元数据解析
- 从数据源将元数据解析出来,通过ERD Online在线管理。
- 元数据管理
- 这一设计解决了软件开发生命周期中,元数据管理效率低下的问题。
- 多数源支持(Mysql、Oracle、Sqlserver、Postgresql)
- 支持所有符合SQL规范的数据源,常见的有Mysql、Oracle、Sqlserver、Postgresql。
- 多数源同步
- 在线ERD Online,多数据源同步。这一设计解决了一个产品需要适配多种不通数据源,不同数据源 SQL 方言不一致问题。
- 在线导出 SQL(全量或差量)
- 通过记录元数据变动,形成版本节点,支持不同版本比对,生成各种数据源 SQL 脚本。这一设计解决了产品从开发阶段到生产阶段,差量 SQL 比对费时耗力的问题。
- 在线执行 SQL
- 无需安装第三方数据库管理工具,无需打开Shell窗口,在线往数据源执行 SQL。这一功能节省了企业大量采购正版数据库管理软件的费用。
- 数据血缘管理
- 在线管理元数据之间的关联关系,形成血缘视图,一目了然。这一设计解决了传统数据关系不清晰,让数据关系梳理更高效。
- 团队协作
- 精准的权限划分,根据不通角色分配不通功能,保障数据安全。支持多人实时在线协作,自动同步。
- 元数据导出(Word、Pdf、Html、Markdown)
- 支持导出离线文档 Word、Pdf、Html、Markdown,便于线下流通交流、存档。
- 官方市场一键导入
- 官方市场有大量各行业、各类型、各设备、各通讯已有的元数据,可一键导入自己的项目,快速形成自己的元数据结构。
- 每个仪器、每个软件、每次通讯,他们产生、传递的数据结构都是固定的,可在官方市场搜索并导入,避免重复建设。
- 低代码平台(待建设)
- BI
- 大屏
- 低代码平台
为谁服务
- 开发工程师
- 一键解析已有数据源元数据并在线管理,生成差量上线SQL
- 根据已有的元数据结构,生成项目代码
- 自定义每个表固定的列
- BI开发
- 大屏开发
- 架构师
- 打通产品线所有数据源
- 所有数据源在线管理,避免数据孤岛
- 约定数据源字段规范
- 审计开发人员数据源操作
- DB 工程师
- 在线管理数据源元数据,自定义全部数据源看板
- 审计上线 SQL
- 项目管理/产品管理/工程效率管理人员
- 了解产品发展过程中,数据形态以及变化
- 通过数据去做产品发展决策
五、技术选型
业务架构介绍

ERD Online技术栈
- 前端:React + Ant design + Zustand
- 后端:Java8 + Spring Boot2 + Maven3 + Mysql8
Zustand
A small, fast and scalable bearbones state-management solution using simplified flux principles. Has a comfy api based on hooks, isn't boilerplatey or opinionated
简而言之,Zustand 是一种前端状态管理技术,类似于Redux。
ERD Online 正是借助 Zustand 强大的状态管理技术,实现跨页面操作元数据大JSON,实现页面和js分离。
Zustand 用法
ERD Online 中,操作大JSON的方法,都提取到了src/store这里,在这里管理了 ERD Online 对大json的全部操作甚至,由于做到了页面和js分离,你可以把 ERD Online 从React 项目改造成 Vue项目(理论可行,因为Ant Design也有Vue版)

ERD ONLINE 中的 Zustand
export type ProjectState =
{
tables: any[],
project: any,
fetch: () => Promise<void>;
dispatch: IProjectJsonDispatchSlice & IConfigJsonDispatchSlice & IModulesDispatchSlice
& IDataTypeDomainsDispatchSlice & IDatabaseDomainsDispatchSlice & IProfileDispatchSlice
& IEntitiesDispatchSlice & IExportDispatchSlice
}
& IProjectJsonSlice
& IConfigJsonSlice
& IModulesSlice
& IDataTypeDomainsSlice
& IDatabaseDomainsSlice
& IProfileSlice
& IExportSlice
& IEntitiesSlice;
// Turn the set method into an immer proxy
// @ts-ignore
export const immer = config => (set, get, api) => config((partial, replace) => {
console.log(51, "partial", partial)
console.log(52, "replace", replace)
const nextState = typeof partial === 'function'
? produce(partial)
: partial;
return set(nextState, replace);
}, get, api)
const useProjectStore = create<ProjectState, SetState<ProjectState>, GetState<ProjectState>, StoreApiWithSubscribeWithSelector<ProjectState>>(
subscribeWithSelector(
immer(
(set: SetState<ProjectState>, get: GetState<ProjectState>) => ({
tables: [],
project: {},
fetch: async () => {
const projectId = cache.getItem(CONSTANT.PROJECT_ID);
await request.get(`/ncnb/project/info/${projectId}`).then((res: any) => {
console.log(45, res);
const data = res?.data;
if (res?.code === 200 && data) {
set({project: data});
get().dispatch.fixProject(data);
//计算全部表名
const tables = _.flatMapDepth(data?.projectJSON?.modules, (m) => {
console.log(130, m);
return _.map(m.entities, 'title')
}, 2);
set({
tables
})
} else {
message.error('获取项目信息失败');
}
});
},
dispatch: {
updateProjectName: (payload: any) => set((state: any) => {
// @ts-ignore
state.project.projectName = payload;
}),
...ProjectJsonSlice(set, get),
...ConfigJsonSlice(set, get),
}
})
)
)
);
const globalState = useGlobalStore.getState();
// @ts-ignore
useProjectStore.subscribe(state => state.project, (project, previousProject) => {
console.log(109, project);
console.log(110, previousProject);
globalState.dispatch.setSaved(false);
Save.saveProject(project);
globalState.dispatch.setSaved(true);
});
export default useProjectStore;
六、源码地址
https://download.csdn.net/download/weixin_37576193/87732876