el-upload调两个接口,获取二进制文件 ,并且上传后不立即执行,通过 this.$refs.upload.submit();触发提交,直接调两个接口,获取到二进制文件后传输
<el-upload
:auto-upload="false"
:data="{
reportQuarter: reportQuarter,
reportYear: !reportYear.includes('年') ? reportYear + '年' : ''
}"
class="upload"
action="/cbrc/api/getWordContent"
:on-success="upsuccess"
:headers="header"
:on-remove="deletefile"
:before-upload="handleChange"
:file-list="fileList"
:limit="1"
accept=".doc,.docx"
ref="upload"
>
<el-button type="primary" class="blue" style="float: left;"
>上传报告<i class="el-icon-upload el-icon--right"></i
></el-button>
<!-- 只可上传一个文件,上传成功点击识别后会覆盖原数据 -->
<div class="upload__tip">
备注:请先上传声誉风险排查报告,系统可自动识别部分内容
</div>
</el-upload>
upsuccess(file) {
// 使用FormData传参数和文件
var form = new FormData();
// 文件转成后端要的二进制格式
form.append("file", this.file);
this.$message.success("导入成功");
this.$http({
method: "POST",
url: "/cbrc/file/upload",
data:form
}).then(res => {
if (res) {
//成功
this.filePath=res.data.data.attachPath;
}
});
},
//上传之前事件
handleChange(file, fileList) {
//获取二进制文件并赋值
this.file=file;
//限制文件大小
var size = file.size / 1024 / 1024;
if (size > 10) {
this.$message.warning("上传文件大小不能大于10M");
return false;
}
}一个属性让你的div可编辑
contenteditable="true"
<div id="add-content" contenteditable="true">这里可以编辑</div>
elementUI的tab切换结合锚点使用
<el-tabs v-model="activeItemId" @tab-click="handleClick">
<!-- v-for="item of departmentList"
:key="item.name"
:label="item.name"
:name="item.id + ''" -->
<el-tab-pane
v-for="(item, index) of reportList"
:key="item.propertyName + index"
:label="item.propertyName"
:name="index + ''"
>
</el-tab-pane>
</el-tabs>
<div
v-for="(item, i) of reportList"
:key="item.propertyName"
style="background-color: #fff;padding:10px;padding-bottom: 25px;"
>
<h3 :id="'anchor-' + i">{{ item.propertyName }}</h3></div>
handleClick(tab, event) {
this.$nextTick(function() {
var anchor = this.$el.querySelector("#anchor-" + this.activeItemId);
document.body.scrollTop = anchor.offsetTop; // chrome
document.documentElement.scrollTop = anchor.offsetTop; // firefox
console.log("this.activeItemId :>> ", anchor);
});
//获取列表
console.log(tab, event);
},vue2的页面路由守卫阻止浏览器页面关闭
js阻止浏览器页面关闭
js守卫阻止浏览器页面点击标签后关闭
禁止用户关闭页面
阻止不了,浏览器内点击标签页关闭按钮或ctrl+w关闭,根本没法做,你可以阻止页面回退,但没法阻止用户直接关闭当前标签页,想要做到用户点击关闭提醒用户是否保存后再关毕页面这种效果,就跟手机壳要根据使用者现在的心情即时变色一样难。我们只能在用户点击每一项的编辑后给她来个保存按钮,即点击每一项都可以保存,但这个时候不关闭页面,如果不点击单个保存按钮而直接点击页面下方的保存按钮,保存所有数据并关闭页面
下方代码可阻止回退
beforeRouteLeave(to, from, next) {
console.log("1 :>> ", 1);
if (
(this.pageStatus === "add" || this.pageStatus === "copy") &&
!this.setOver
) {
this.$confirm("是否保存后再关闭", {
confirmButtonText: "确定",
cancelButtonText: "直接关闭"
})
.then(() => {
this.setDetailOrAdd();
})
.catch(() => {
next();
});
} else {
let status = false;
if (!this.setOver) {
if (this.originReportInfo.title !== this.outerInfo.title) {
status = true;
}
this.reportList.forEach((item, index) => {
if (
item.propertyValue !==
this.originReportInfo.reportList[index].propertyValue
) {
status = true;
}
});
if (status) {
this.$confirm("是否保存后再关闭", {
confirmButtonText: "确定",
cancelButtonText: "直接关闭"
})
.then(() => {
this.setDetailOrAdd();
})
.catch(() => {
next();
});
}
}
}
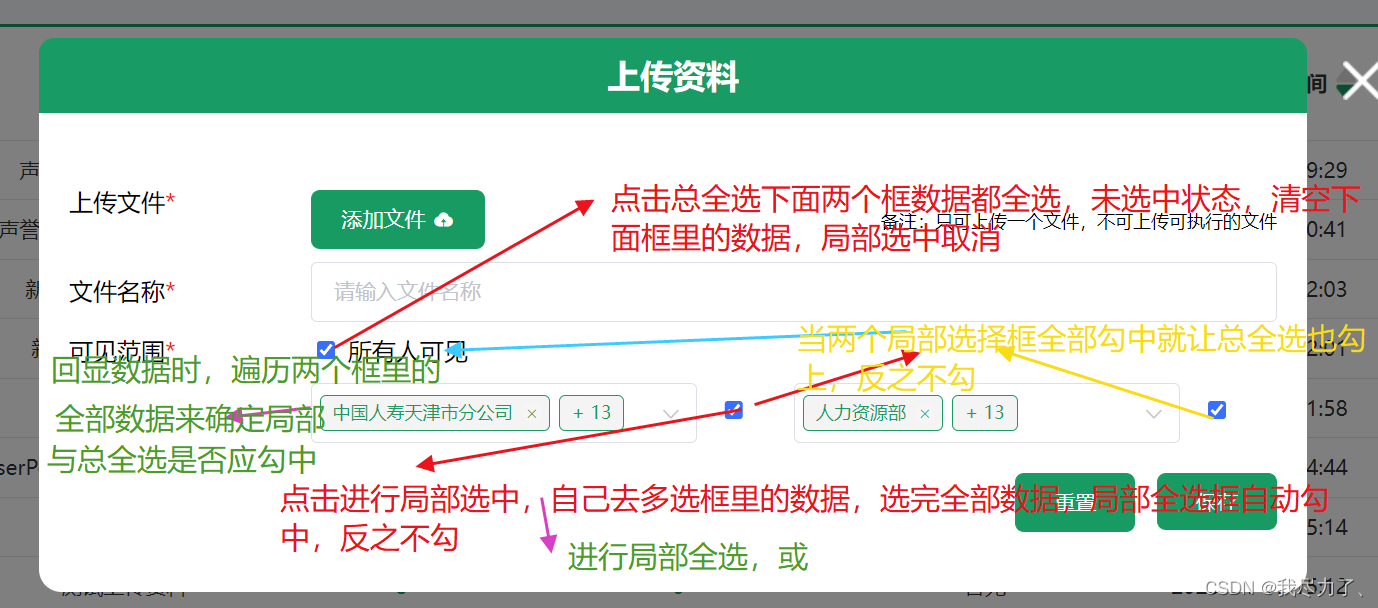
},需求实现,局部全选与总选进行二级联动,每次点击都做判断,回显或新建正常展示

<div class="item" style="height:auto;">
<label class="titleLabel"
>可见范围<span class="popRed">*</span></label
>
<div style="width:80%">
<input
type="checkbox"
class="check"
v-model="editList.receiveType"
@change="checkAll('编辑')"
/> 所有人可见
<div style="display: flex;">
<div style="width: 50%;">
<el-select
v-model="editList.orgIds"
multiple
clearable
collapse-tags
filterable
placeholder="请选择省分公司"
>
<el-option
v-for="item in optionss"
:key="item.id + ''"
:label="item.name"
:value="item.id + ''"
>
</el-option>
</el-select>
<input
type="checkbox"
class="check"
v-model="editCheckOrg"
@change="checkPart('编辑', 'org')"
/>
</div>
<div style="width: 50%;">
<el-select
v-model="editList.depIds"
multiple
clearable
filterable
collapse-tags
placeholder="请选择业务线条"
>
<el-option
v-for="item in optionas"
:key="item.id"
:label="item.name"
:value="item.id + ''"
>
</el-option>
</el-select>
<input
type="checkbox"
class="check"
v-model="editCheckDep"
@change="checkPart('编辑', 'dep')"
/>
</div>
</div>
</div>
</div>data(){
editCheckOrg: true,
editCheckDep: true,
optionss: [],//org列表
optionas: "",//dep列表
},
methods:{
//点编辑时的回显初始化
edit(){
//是否总全选选中,总选这个字段是需要创建数据时传参,回显时详情数据再返回
if (this.editList.receiveType) {
this.editList.orgIds = [];
this.editList.depIds = [];
this.optionss.forEach(item => {
this.editList.orgIds.push(item.id + "");
});
if (this.optionas && this.optionas.length > 0) {
this.optionas.forEach(item => {
this.editList.depIds.push(item.id + "");
});
}
// 如果是全选,局部也选上
this.editCheckOrg = true;
this.editCheckDep = true;
} else {
this.editCheckOrg = false;
this.editCheckDep = false;
}
},
checkPart(status, type) {
if (status === "编辑") {
if (type === "org") {
if (this.editCheckOrg) {
this.editList.orgIds = [];
this.optionss.forEach(item => {
this.editList.orgIds.push(item.id + "");
});
//如果另一个部分选择框也被选择了,总全选选中
if (this.editCheckDep) {
this.editList.receiveType = true;
} else {
this.editList.receiveType = false;
}
} else {
this.editList.receiveType = false;
this.editList.orgIds = [];
}
return;
}
if (type === "dep") {
if (this.editCheckDep) {
this.editList.depIds = [];
this.optionas.forEach(item => {
this.editList.depIds.push(item.id + "");
});
if (this.editCheckOrg) {
this.editList.receiveType = true;
} else {
this.editList.receiveType = false;
}
} else {
//这个时候总全选可能没选中
this.editList.receiveType = false;
this.editList.depIds = [];
}
}
}
if (status === "新建") {
if (type === "org") {
if (this.newCheckOrg) {
this.valueInfo = [];
this.optionss.forEach(item => {
this.valueInfo.push(item.id + "");
});
if (this.newCheckDep) {
this.isAllSign = true;
} else {
this.isAllSign = false;
}
} else {
this.valueInfo = [];
this.isAllSign = false;
}
return;
}
if (type === "dep") {
if (this.newCheckDep) {
this.addxz = [];
this.optionas.forEach(item => {
this.addxz.push(item.id + "");
});
if (this.newCheckOrg) {
this.isAllSign = true;
} else {
this.isAllSign = false;
}
} else {
this.addxz = [];
this.isAllSign = false;
}
return;
}
}
},
checkAll(status) {
if (status === "编辑") {
if (this.editList.receiveType) {
this.editCheckOrg = true;
this.editCheckDep = true;
this.checkPart("编辑", "org");
this.checkPart("编辑", "dep");
this.$forceUpdate();
} else {
this.editCheckOrg = false;
this.editCheckDep = false;
this.checkPart("编辑", "org");
this.checkPart("编辑", "dep");
}
}
if (status === "新建") {
//新建
if (!this.isAllSign) {
this.newCheckOrg = true;
this.newCheckDep = true;
this.checkPart("新建", "org");
this.checkPart("新建", "dep");
} else {
this.newCheckOrg = false;
this.newCheckDep = false;
this.checkPart("新建", "org");
this.checkPart("新建", "dep");
}
}
},
},