ABAQUS入门
首先看模块
1、部件——类似建模
2、属性——给零件添加材料属性
3、装配
4、分析步——
5、相互作用——创建接触(摩擦力)
6、载荷——预定义场(温度场、力场)、边界条件
7、网络——划分网格
8、优化(平时用不到)
9、作业——提交
10、草图
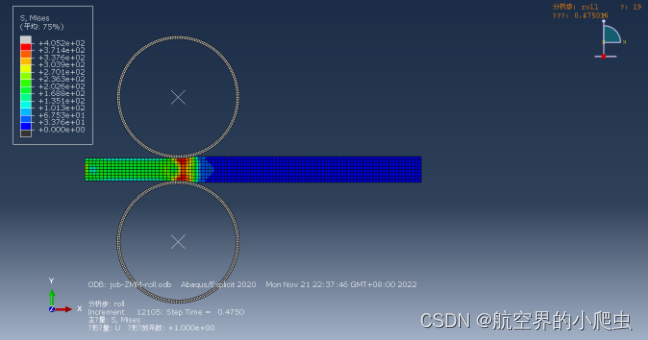
作业演示--以轧制为例
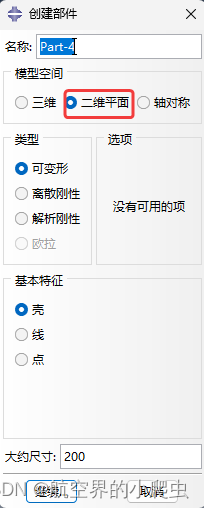
1、创建部件
1、在part模块创建一个模型
画图流程和其它画图软件差不多,此处不再追溯
 创建零件
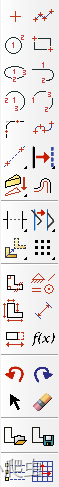
创建零件 画图工具栏
画图工具栏
对于圆环显示是个多边形,在视图-部件显示选项-曲线细化-精细,可以调整显示渲染。
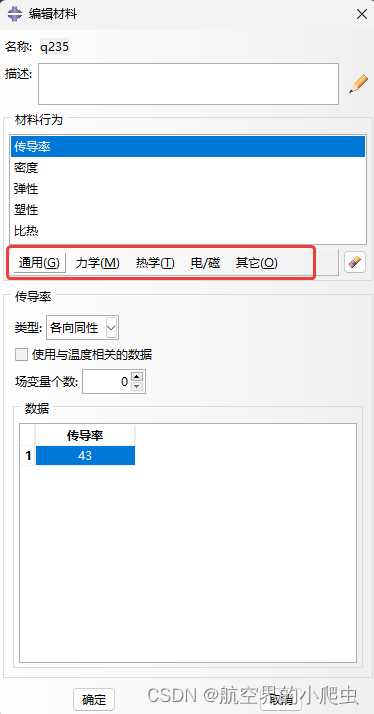
2、属性
创建材料,根据自己的材料需求选择并添加即可


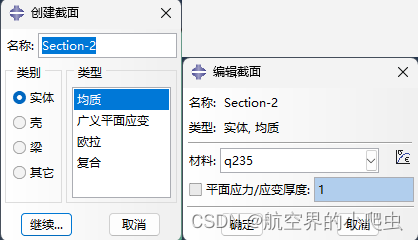
ABAQUS是通过截面给零件赋予材料属性的,所以需要先对零件创建截面


把创建好的截面赋予零件,即实现材料的赋值(所有的零件都要指定赋予哦)
![]()
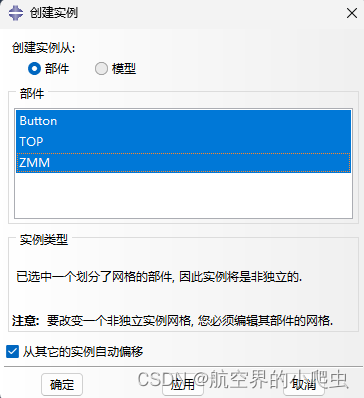
3、装配
与其它三维软件类似
先创建装配体,选择需要装配的零件


通过平移旋转整列等操作实现装配约束关系创建

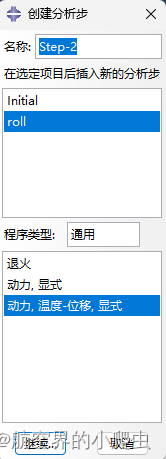
4、分析步
创建分析的步骤和参数


质量缩放Factor要低于25,值越大计算越快,精度也就越低,越没有参考意义

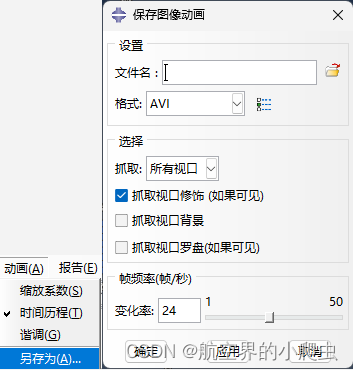
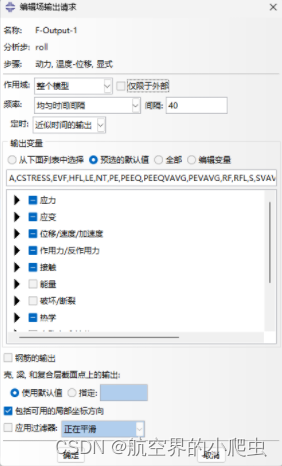
场场景编辑器里,可以调整间隔,输出的结果动画帧数更高



4、相互作用
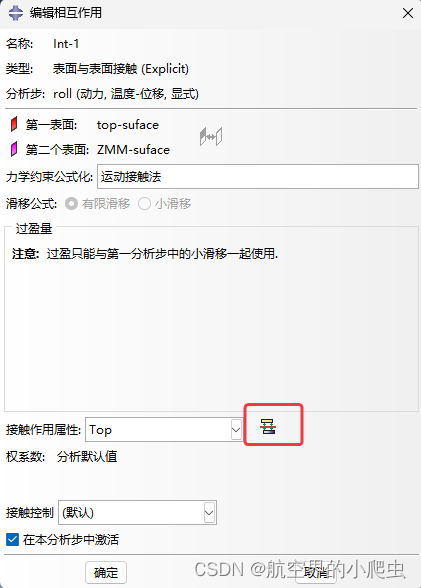
创建零件间的交互作用,这一块主要涉及到交互面的接触

选择零件的表面,建立接触作用(红色线代表表面)

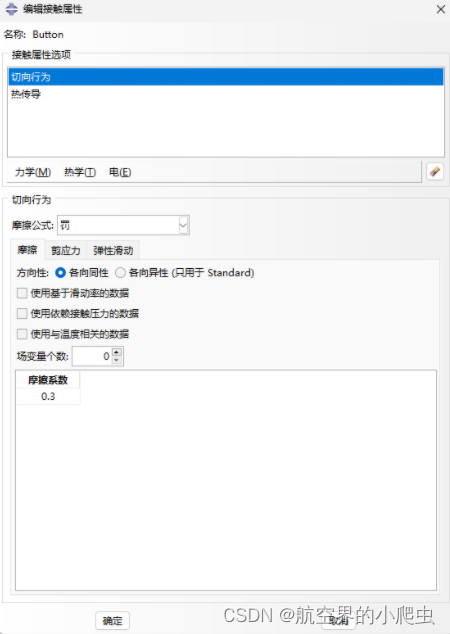
定义接触的属性(如摩擦)



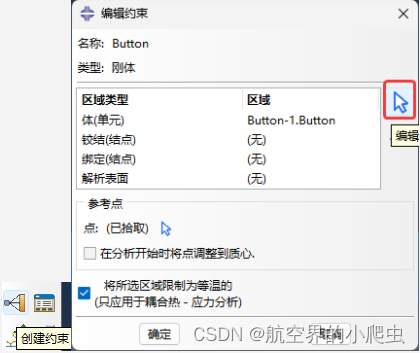
创建约束(把一些弹性体约束成刚体之类的),选择对应的队形和体状态即可

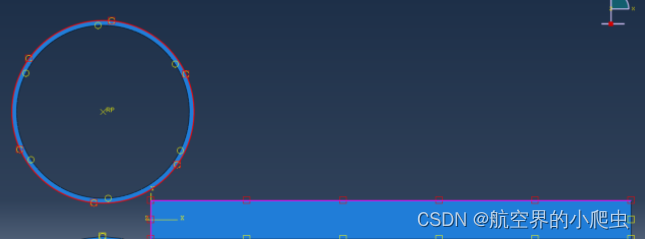
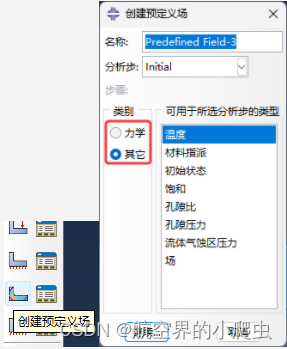
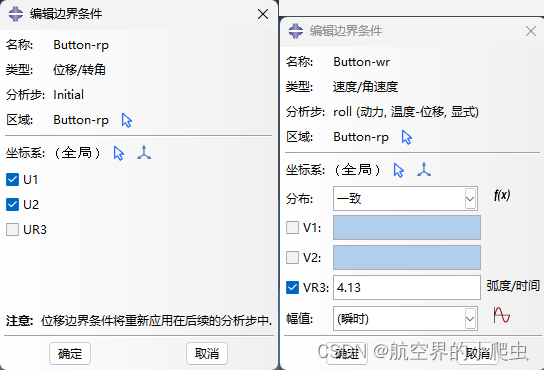
5、载荷
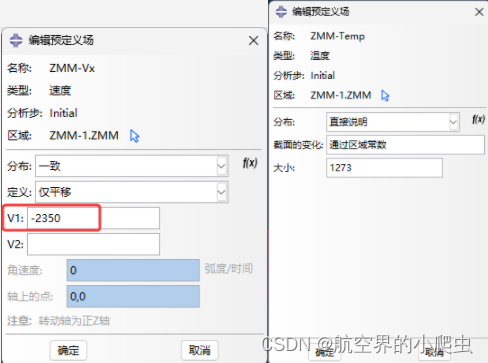
预定义场(零件的位移方向,温度等等)


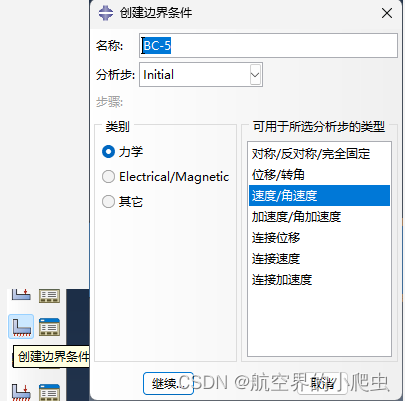
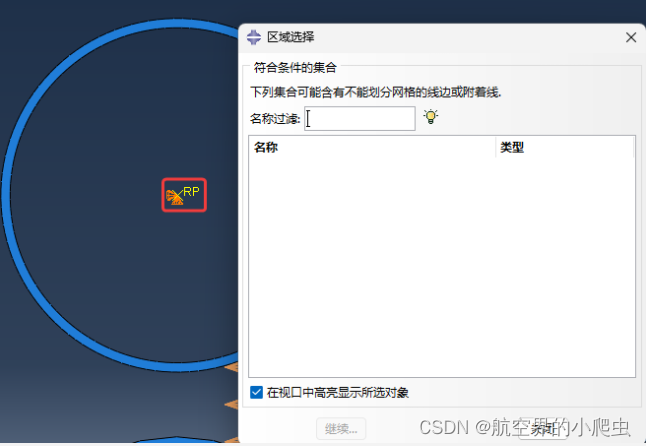
刚性体的旋转,使用边界条件

注意确定旋转中心点

x轴和y轴的约束,z轴的旋转(正负方向根据右手螺旋定则)

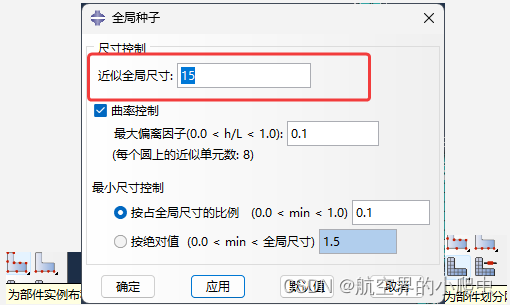
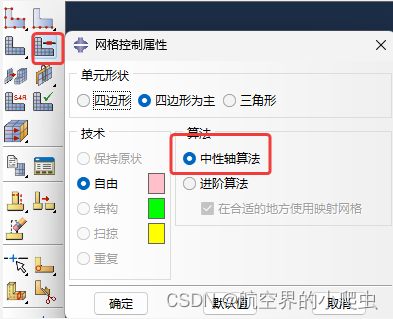
6、网格划分
旋转种子网格,定义网格大小

原型的通过中性轴算法网格会更合理

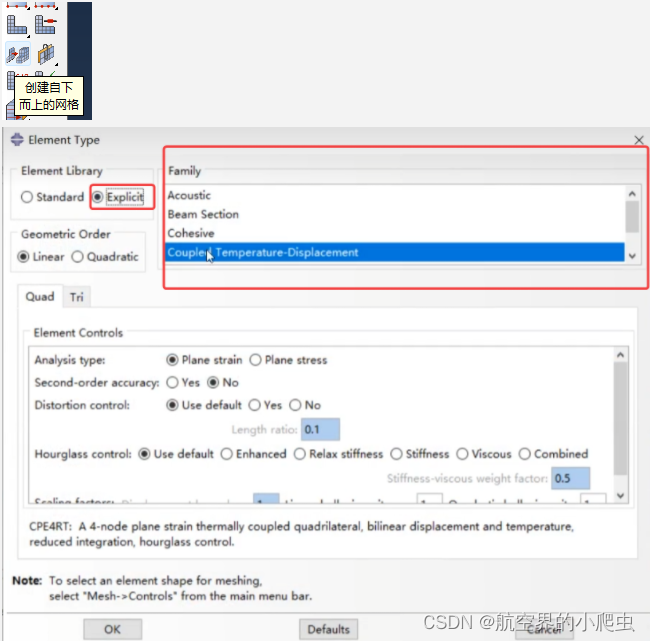
定义需要显示的类型

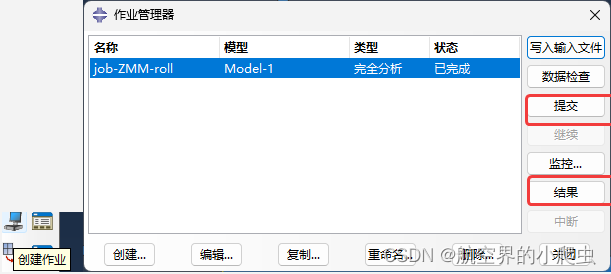
7、提交作业
创建作业,提交即可,点击结果即可查看模拟仿真情况,或者去可视化模块看

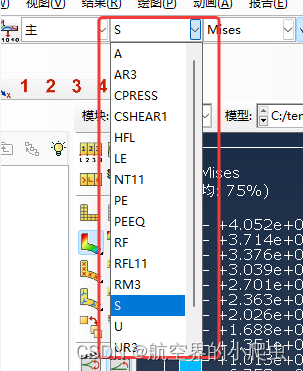
8、可视化
可以切换不同的可视化参数


可以导出动画