JavaScript预解析
- 1 本节目标
- 2 预解析
- 3 变量预解析和函数预解析
- 4 预解析案例
1 本节目标
- 知道解析器运行JS分为哪两步
- 说出变量提升的步骤和运行过程
- 说出函数提升的步骤和运行过程
2 预解析
- JavaScript代码是由浏览器中的JavaScript解析器来执行的。JavaScript解析器在运行JavaScript代码的时候分为两步:预解析和代码执行。
- 预解析:js解析器会把js里面所有的
var还有function提升到当前作用域的最前面。 - 代码执行:按照代码书写的顺序从上往下执行。
3 变量预解析和函数预解析
- 预解析分为变量预解析(变量提升)和函数预解析(函数提升)。
1>变量提升:就是把所有的变量声明提升到当前的作用域最前面,只提升变量声明,不提升赋值操作。
2>函数提升:就是把所有的函数声明提升到当前的作用域最前面,不调用函数。
4 预解析案例
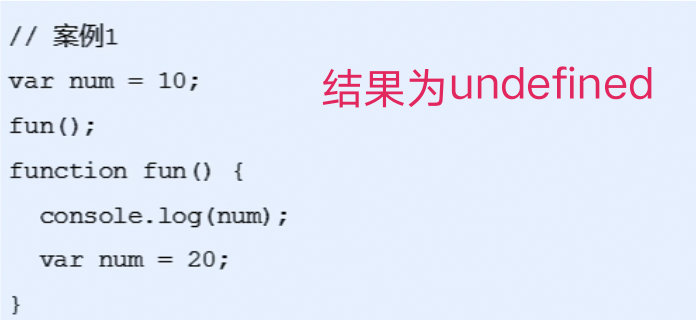
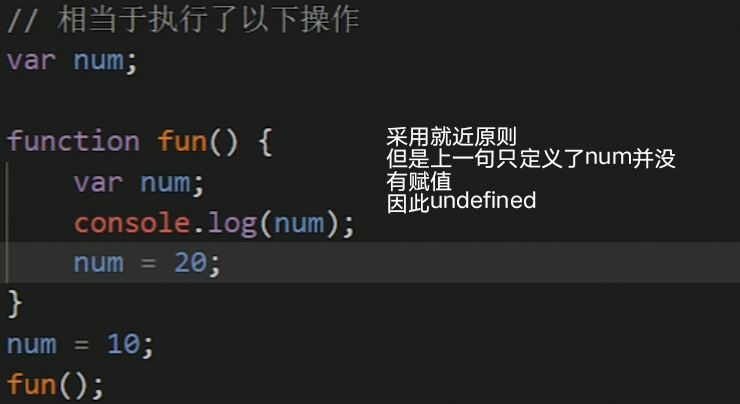
- 案例一:


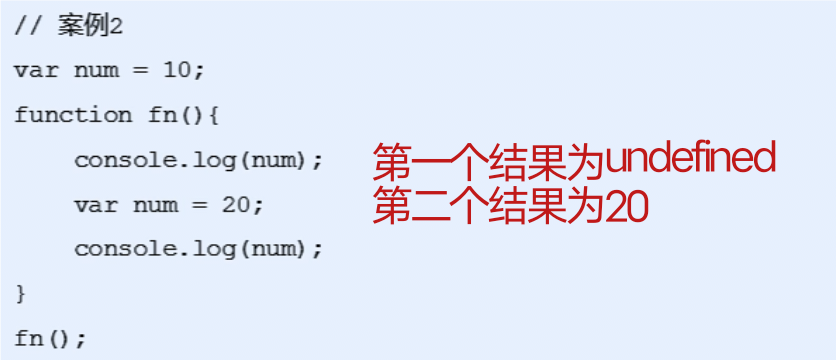
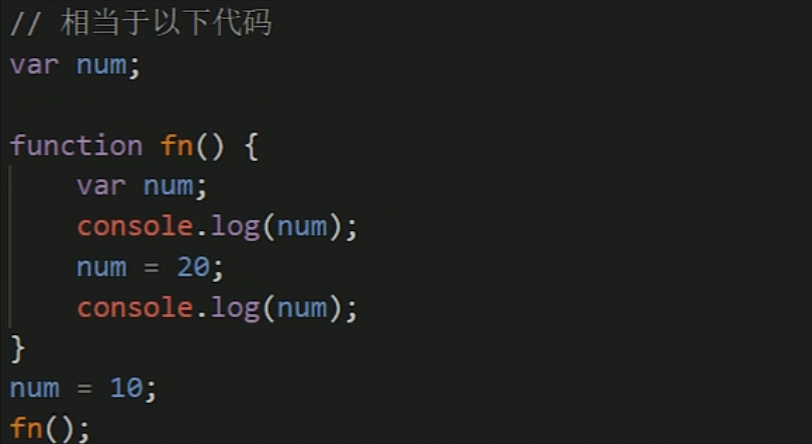
- 案例二:


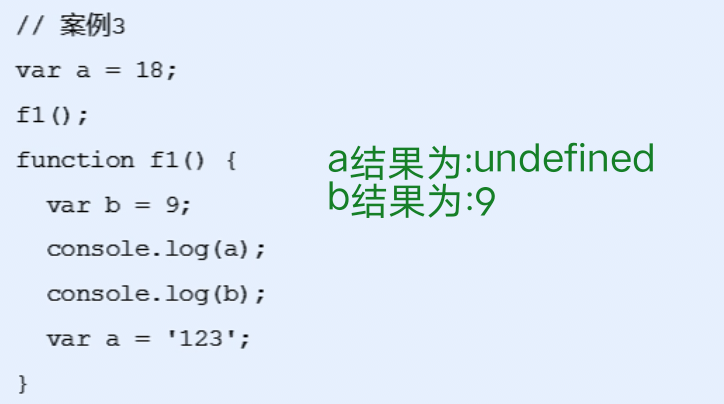
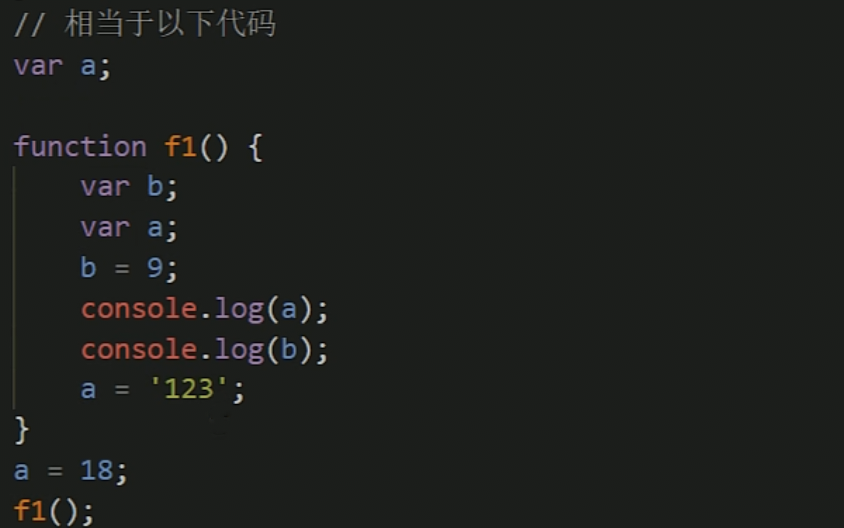
- 案例三:


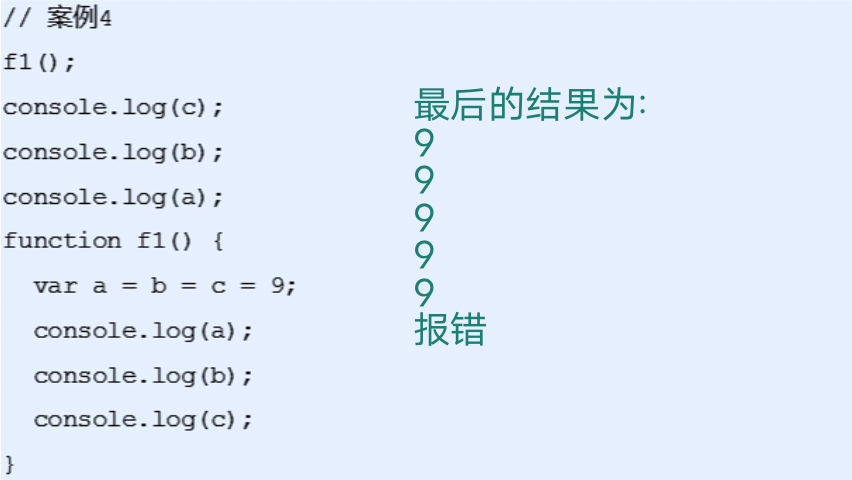
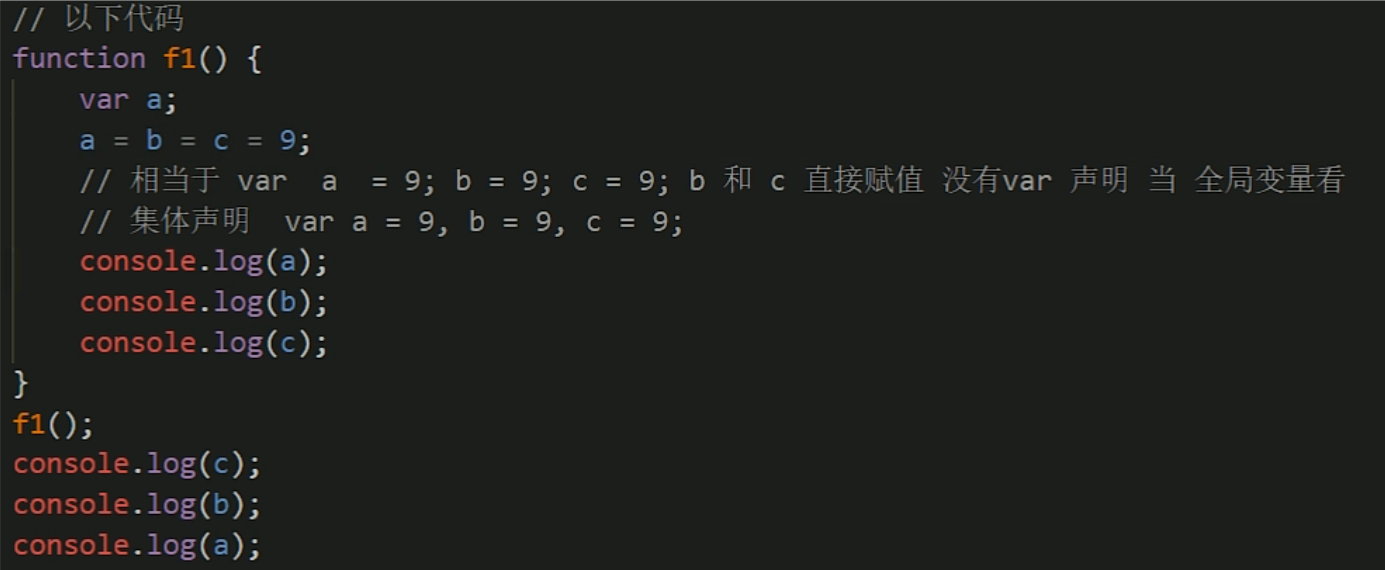
- 案例四:

















![[附源码]SSM计算机毕业设计学生实习管理系统JAVA](https://img-blog.csdnimg.cn/8d4c6344a8584ef69d7f8f1535aadc05.png)